随之做大屏的项目越来越多,echarts用得就越来越多,但是每一个项目都会有不同的挑战,因为并不是所有的需求都处理过,比如:ui小哥哥设计了一款日历组件,如下图:
看到这个设计图,我首先就找了echarts官网中的日历图进行修改,但是改了一个下午一点进展都没有,在网上搜索也并没有找到相似的,最后,我立了一个flag,怕啥,自己封装一个吧!
于是,开启封装日历组件的进程!
首先,看ui图: 1.图例有四种颜色,不同颜色代表不同范围的值,也就是说下面每一个日期格子中的数值的大小决定了它这个格子的背景颜色;
2.格子是有规律可循的,比如:现在是2020年9月份,如果是苹果手机,那么1号出现在星期二,第一行的第3个格子(安卓是星期二第一行第2个格子)刚好是上图的模样,如果是别的月份,则也需要考虑1号应该在第一行的哪个位置
其次,与后端小哥哥沟通,对方究竟能给我们提供怎么样的数据(本次项目后端小哥哥和我说,只提供本月1号到本日的数据,如果某一日的数据是空的,则给我返回那一日为0的结果,但是后面的时间无法提供,也就是说今天27日,不可能给我提供到30日的数据);
最后,在开始前,总结一下当前情况,1.需要自制一个图例数组 2.获取本月1号是星期几,以此得出第一行中有几个格子应该是没有数据的 3.根据后端的反馈,我们可以拿到本月1号到今天的数据,那么如果今天不是本月最后 一日,那么后面应该是空了几个格子没有数据的,这里我们可以采用数组拼接的方式:即 空白数组+后端数组+剩余天数空白数组 = 本月日历
下面,开始敲代码......

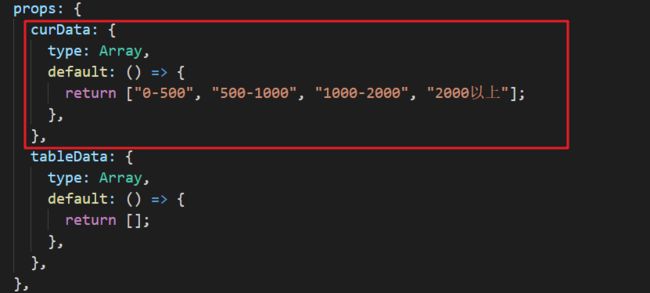
在props中设置默认的图例数组范围数组,增加灵活性与复用性。
图例有了,开始准备日历格子,
在data中准备需要的数据:
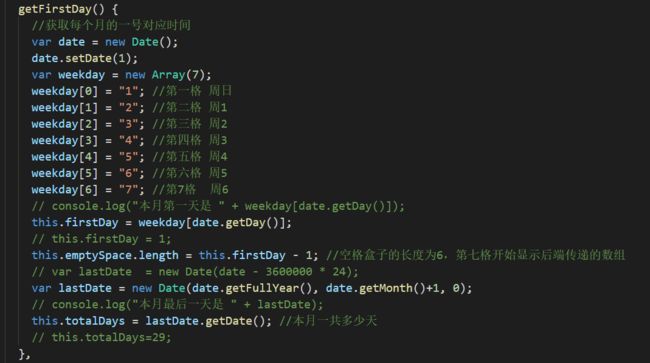
写一个函数,获取本月的一号,也可顺便得到一号前面的空数组,因为这里的字符串1-7代表的就是星期日-星期六,另外也可以获取本月一共有多少天。如下图:
综上,拿到后端返回的数组之后,我们也可以计算出剩余的空白天数的格子有几个了,那集齐了本月总天数,一号前的空白长度,后端返回的数据长度,剩余天数的空白长度,就可以用展开运算符开始拼接数组了,如下图:
数组是从0开始的,所以,需要 -1
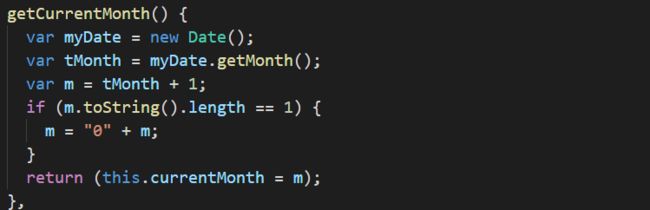
这里顺便格式化一下月份:小于10的前面补0
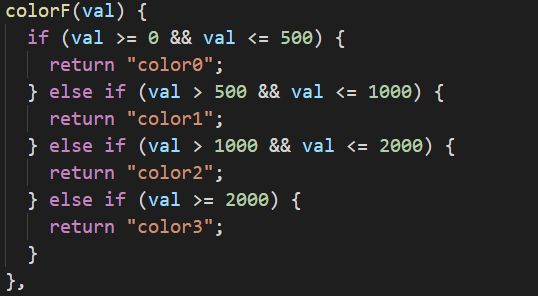
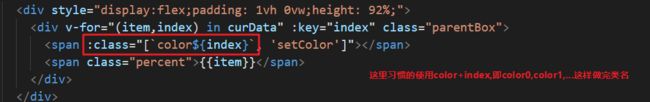
类名除了可以是字段串以外,也可以是变量名,还可以是函数,这个函数可以根据数值的不同范围,返回不同的类名,这样就可以得到相应的背景颜色了。
调用一下就好了,
最后效果如下图:
写到这里我停下来了,因为这是展示性的项目,所以我并没有给图例加上点击功能,echarts点击图例的时候,通常都会取消高亮被点击的图例色块和对应数据的背景颜色或者是取消显示对应数据,那么,其实这里也可以自己写点击事件,只要点击了就将图例颜色改成灰色,然后循环数组,相应范围的那些格子的背景颜色也改成灰色就可以了,自由发挥吧!办法总比困难多!
对了,最后说一句,前面忘记说一下,样式问题,这些个小格子,只要写出一个其余用循环就ok啦,这里就没有赘述了。