pyqt QTableWidget的使用
转载地址: http://blog.sina.com.cn/s/blog_9b78c91101019sgi.html
QTableWidget是QT程序中常用的显示数据表格的空间,很类似于VC、C#中的DataGrid。
说到QTableWidget,就必须讲一下它跟QTabelView的区别了。QTableWidget是QTableView的子类,主要的区别是QTableView可以使用自定义的数据模型来显示内容(也就是先要通过setModel来绑定数据源),而QTableWidget则只能使用标准的数据模型,并且其单元格数据是QTableWidgetItem的对象来实现的(也就是不需要数据源,将逐个单元格内的信息填好即可)。
这主要体现在QTableView类中有setModel成员函数,而到了QTableWidget类中,该成员函数变成了私有。
使用QTableWidget就离不开QTableWidgetItem。QTableWidgetItem用来表示表格中的一个单元格,正个表格都需要用逐个单元格构建起来。
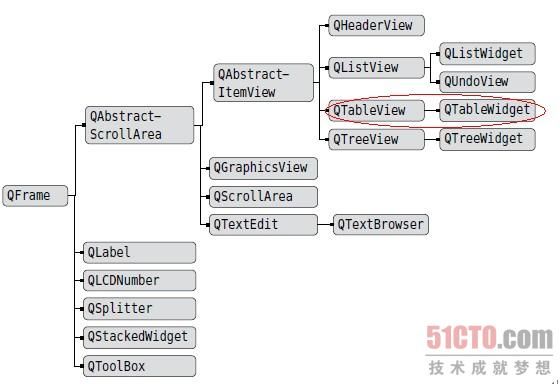
继承图:

QtableWidget是继承于QtableView的。所以QtableView的方法也在QtableWidget中继承了。
QTableWidget类提供了一个默认模式的表格,它是基于Item的,这个Item是由QTableWidgetItem提供的。如果你要构建自己的数据模式,请使用QTableView而不是QTableWidget。
一个简单的QTableWidget小程序:
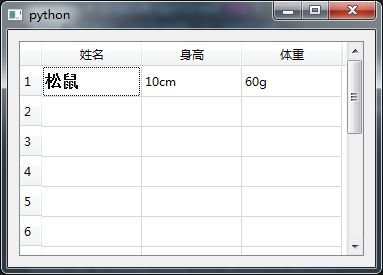
1 #!/usr/bin/env python 2 #coding=utf-8 3 from PyQt4.QtGui import * #目测table的类应该是在qt.gui里面的 4 from PyQt4.QtCore import * 5 class MyDialog(QDialog): 6 def __init__(self, parent=None): 7 super(MyDialog, self).__init__(parent) 8 self.MyTable = QTableWidget(4,3) 9 self.MyTable.setHorizontalHeaderLabels(['姓名','身高','体重']) 10 11 newItem = QTableWidgetItem("松鼠") 12 self.MyTable.setItem(0, 0, newItem) 13 14 newItem = QTableWidgetItem("10cm") 15 self.MyTable.setItem(0, 1, newItem) 16 17 newItem = QTableWidgetItem("60g") 18 self.MyTable.setItem(0, 2, newItem) 19 20 layout = QHBoxLayout() 21 layout.addWidget(self.MyTable) 22 self.setLayout(layout) 23 24 25 if __name__ == '__main__': 26 import sys 27 app = QApplication(sys.argv) 28 myWindow = MyDialog() 29 myWindow.show() 30 sys.exit(app.exec_())
self.MyTable = QTableWidget(4,3) 构造了一个QTableWidget的对象,并且设置为4行,3列
self.MyTable.setHorizontalHeaderLabels(['姓名','身高','体重']) 则设置表格的表头
newItem = QTableWidgetItem("松鼠") 则是生成了一个QTableWidgetItem的对象,并让其名为“松鼠”
self.MyTable.setItem(0, 0, newItem) 将刚才生成的Item加载到第0行、0列处
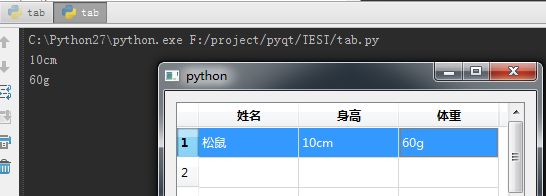
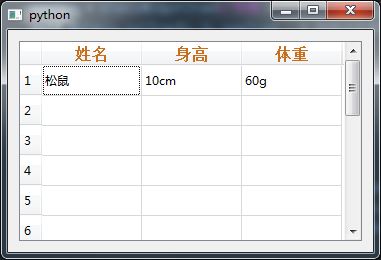
运行结果如下:

第一部分:对QTableWidget本身的效果实现
1.将表格变为禁止编辑
在默认情况下,表格里的字符是可以更改的,比如双击一个单元格,就可以修改原来的内容,如果想禁止用户的这种操作,让这个表格对用户只读,可以这样:
self.MyTable.setEditTriggers(QAbstractItemView.NoEditTriggers) #MyTable是上面代码中生成的QTableWidget对象
QAbstractItemView.NoEditTriggers是QAbstractItemView.EditTrigger枚举中的一个,都是触发修改单元格内容的条件:
| QAbstractItemView.NoEditTriggers | 0 | No editing possible. 不能对表格内容进行修改 |
| QAbstractItemView.CurrentChanged | 1 | Editing start whenever current item changes.任何时候都能对单元格修改 |
| QAbstractItemView.DoubleClicked | 2 | Editing starts when an item is double clicked.双击单元格 |
| QAbstractItemView.SelectedClicked | 4 | Editing starts when clicking on an already selected item.单击已选中的内容 |
| QAbstractItemView.EditKeyPressed | 8 | Editing starts when the platform edit key has been pressed over an item. |
| QAbstractItemView.AnyKeyPressed | 16 | Editing starts when any key is pressed over an item.按下任意键就能修改 |
| QAbstractItemView.AllEditTriggers | 31 | Editing starts for all above actions.以上条件全包括 |
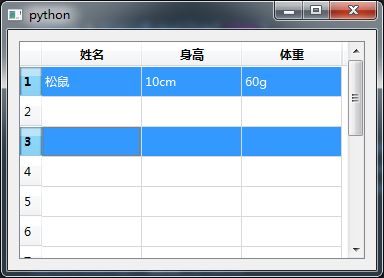
2.设置表格为整行选择
self.MyTable.setSelectionBehavior(QAbstractItemView.SelectRows) #整行选中的方式
QAbstractItemView.SelectionBehavior枚举还有如下类型:
| Constant | Value | Description |
|---|---|---|
| QAbstractItemView.SelectItems | 0 | Selecting single items.选中单个单元格 |
| QAbstractItemView.SelectRows | 1 | Selecting only rows.选中一行 |
| QAbstractItemView.SelectColumns | 2 | Selecting only columns.选中一列 |
3.单个选中和多个选中的设置:
self.MyTable.setSelectionMode(QAbstractItemView.ExtendedSelection) #设置为可以选中多个目标
该函数的参数还可以是:
QAbstractItemView.NoSelection 不能选择
QAbstractItemView.SingleSelection 选中单个目标
QAbstractItemView.MultiSelection 选中多个目标
QAbstractItemView.ExtendedSelection QAbstractItemView.ContiguousSelection 的区别不明显,主要功能是正常情况下是单选,但按下Ctrl或Shift键后,可以多选

4.表格表头的显示与隐藏
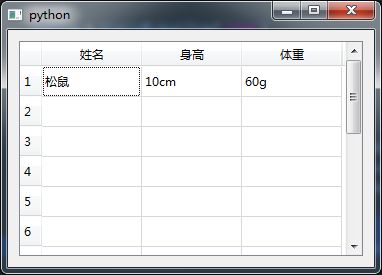
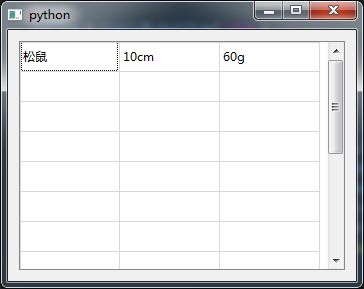
对于水平或垂直方法的表头,可以用以下方式进行 隐藏/显示 的设置:
self.MyTable.verticalHeader().setVisible(False)
self.MyTable.horizontalHeader().setVisible(False)
就将所有的表头都隐藏起来了,效果如下:

5.对表头文字的字体、颜色进行设置
textFont = QFont( "song" , 12 , QFont.Bold)
for x in range(self.MyTable.columnCount()): headItem = self.MyTable.horizontalHeaderItem(x) #获得水平方向表头的Item对象 headItem.setFont(textFont) #设置字体 headItem.setBackgroundColor(QColor(0,60,10)) #设置单元格背景颜色 ######################经测试,该setBackgroundColor 方法无效!!!
headItem.setTextColor(QColor(200,111,30)) #设置文字颜色

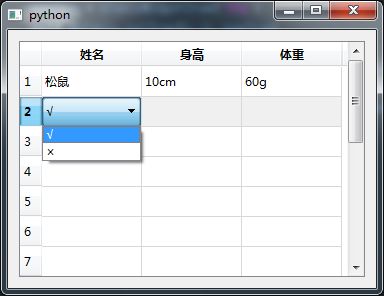
6.在单元格里加入控件:
QTableWidget不仅允许把文字加到单元格,还允许把控件也放到单元格中。比如,把一个下拉框加入单元格,可以这么做:
self.MyCombo = QComboBox() self.MyCombo.addItem("√") self.MyCombo.addItem("×") self.MyTable.setCellWidget(1,0,self.MyCombo) #注意行列是从0开始计数的
先生成一个QComboBox的对象, 再用QTableWidget类中的setCellWidget函数,将其填入指定的单元格中

第二部分:对单元格的进行设置
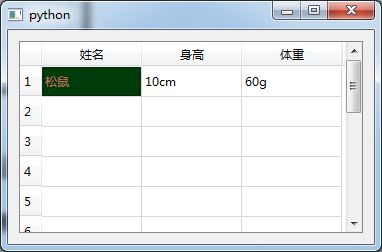
1.单元格设置字体颜色和背景颜色
newItem = QTableWidgetItem("松鼠") newItem.setBackgroundColor(QColor(0,60,10)) newItem.setTextColor(QColor(200,111,100)) self.MyTable.setItem(0, 0, newItem)
通过QTableWidgetItem类的setBackgroundColor、setTextColor函数来实现

2.设置单元格中的字体和字符大小
textFont = QFont("song", 12, QFont.Bold) newItem = QTableWidgetItem("松鼠") #newItem.setBackgroundColor(QColor(0,60,10)) #newItem.setTextColor(QColor(200,111,100)) newItem.setFont(textFont) self.MyTable.setItem(0, 0, newItem)
首先,先生成一个字体QFont对象,并将其字体设为宋体,大小设为12,并且加粗
再利用单元格的QTableWidgetItem类中的setFont加载给特定的单元格。如果需要对所有的单元格都使用这种字体,则可以使用
self.MyTable.setFont(testFont) #利用QTableWidget类中的setFont成员函数,将所有的单元格都设成该字体

3.设置单元格内文字的对齐方式:
这个比较简单,使用newItem.setTextAlignment()函数即可,该函数的参数为单元格内的对齐方式,和字符输入顺序是自左相右还是自右向左。
水平对齐方式有:
| Constant | Value | Description |
|---|---|---|
| Qt.AlignLeft | 0x0001 | Aligns with the left edge. |
| Qt.AlignRight | 0x0002 | Aligns with the right edge. |
| Qt.AlignHCenter | 0x0004 | Centers horizontally in the available space. |
| Qt.AlignJustify | 0x0008 | Justifies the text in the available space. |
垂直对齐方式:
| Constant | Value | Description |
|---|---|---|
| Qt.AlignTop | 0x0020 | Aligns with the top. |
| Qt.AlignBottom | 0x0040 | Aligns with the bottom. |
| Qt.AlignVCenter | 0x0080 | Centers vertically in the available space. |
如果两种都要设置,只要用 Qt.AlignHCenter | Qt.AlignVCenter 的方式即可
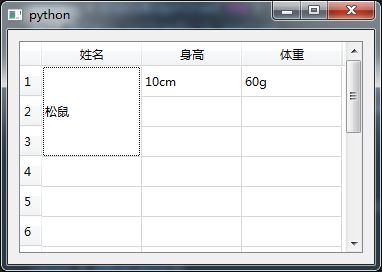
4.合并单元格效果的实现:
self.MyTable.setSpan(0, 0, 3, 1) # 其参数为: 要改变单元格的 1行数 2列数 要合并的 3行数 4列数

5.设置单元格的大小
首先,可以指定某个行或者列的大小
self.MyTable.setColumnWidth(2,50) #将第2列的单元格,设置成50宽度 self.MyTable.setRowHeight(2,60) #将第2行的单元格,设置成60的高度
还可以将行和列的大小设为与内容相匹配
self.MyTable.resizeColumnsToContents() #将列调整到跟内容大小相匹配 self.MyTable.resizeRowsToContents() #将行大小调整到跟内容的大学相匹配
6.获得单击单元格的内容
通过实现 itemClicked (QTableWidgetItem *) 信号的槽函数,就可以获得鼠标单击到的单元格指针,进而获得其中的文字信息
self.connect(self.MyTable, SIGNAL("itemClicked (QTableWidgetItem*)"), self.outSelect) #将itemClicked信号与函数outSelect绑定
然后实现一个outSelect函数,如下:
def outSelect(self, Item=None): if Item==None: return print(Item.text())
运行程序后,单击一个单元格,即可获得其中的字符了