最近有个需求困扰了好久,终于实现了,记录一下
后台返回数据一个是conten内容,是html格式的,后面还有一条条的新闻数据要展示。这时候html格式是不知道高度的,必须动态的计算高度。
于是我用webView+tableView第一条cell上显示webView,动态计算webView的高度。
看下代码
首先先创建一个tableView和一个webView,代码如下
- (UITableView *)tableView{
if (_tableView==nil) {
_tableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height)];
_tableView.delegate = self;
_tableView.dataSource = self;
}
return _tableView;
}```
1.```
- (UIWebView *)webView{
if (_webView == nil) {
_webView = [[UIWebView alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, 1)];
_webView.delegate = self;
_webView.scrollView.scrollEnabled=NO;
}
return _webView;
}
再来创建一下假数据以供测试效果之用,创建好之后进行解析便利添加到datas数组里面
NSString *html = @"改善农村人居环境,建设美丽宜居乡村,是实施乡村振兴战略的一项重要任务,事关全面建成小康社会,事关广大农民根本福祉,事关农村社会文明和谐。近年来,各地区各部门认真贯彻党中央、国务院决策部署,把改善农村人居环境作为社会主义新农村建设的重要内容,大力推进农村基础设施建设和城乡基本公共服务均等化,农村人居环境建设取得显著成效。同时,我国农村人居环境状况很不平衡,脏乱差问题在一些地区还比较突出,与全面建成小康社会要求和农民群众期盼还有较大差距,仍然是经济社会发展的突出短板。为加快推进农村人居环境整治,进一步提升农村人居环境水平,制定本方案
";
NSDictionary *json = @{@"content":html,@"datas":@[@{@"name":@"河北省"},@{@"name":@"河南省"},@{@"name":@"湖南省"},@{@"name":@"湖北省"},@{@"name":@"江苏省"},@{@"name":@"东北省"},@{@"name":@"山西省"}]};
NSArray *datas = [json objectForKey:@"datas"];
for (NSDictionary *dic in datas) {
[self.datas addObject:dic];
}
显示在webView上显示出来这时候回会进入webView代理方法里面
[_webView loadHTMLString:html baseURL:nil];
进入webView代理方法之后的处理
- (void)webViewDidFinishLoad:(UIWebView *)webView{
//获取webView的内容高度
CGFloat htmlHeight = [[webView stringByEvaluatingJavaScriptFromString:@"document.body.scrollHeight"] floatValue];
//重新给webView定义高度
self.webView.frame = CGRectMake(self.webView.frame.origin.x,self.webView.frame.origin.y, self.webView.frame.size.width, htmlHeight);
//这时候刷新tableView,把tableView放在View展示出来
[self.tableView reloadData];
[self.view addSubview:_tableView];
}
tableView代理中的代码如下
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.datas.count+1;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
if (indexPath.row == 0) {
static NSString *iden = @"cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:iden];
if (!cell) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:iden];
}
[cell addSubview:_webView];
return cell;
}else{
static NSString *iden = @"cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:iden];
if (!cell) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:iden];
}
cell.textLabel.text = [self.datas[indexPath.row-1] objectForKey:@"name"];
return cell;
}
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
if (indexPath.row==0) {
return _webView.frame.size.height;
}else{
return 100;
}
}
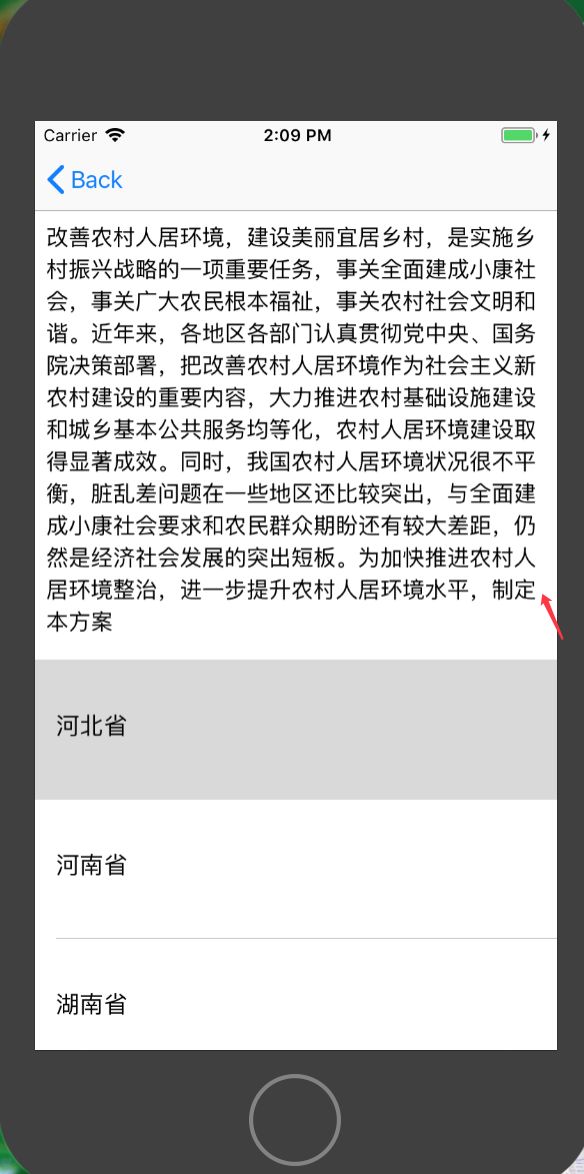
让我们看下效果是什么样的
!!!!这个效果webView右边有空出的白条,正常的事居中才对呀,那我们要对数据进行处理,该如何处理呢,看下代码吧
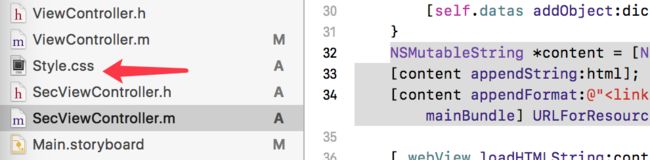
需要在这个地方加入如下代码
NSMutableString *content = [NSMutableString string];
[content appendString:html];
[content appendFormat:@"",[[NSBundle mainBundle] URLForResource:@"Style.css" withExtension:nil]];
那么这里Style.css是哪来的,是我们自己创建的
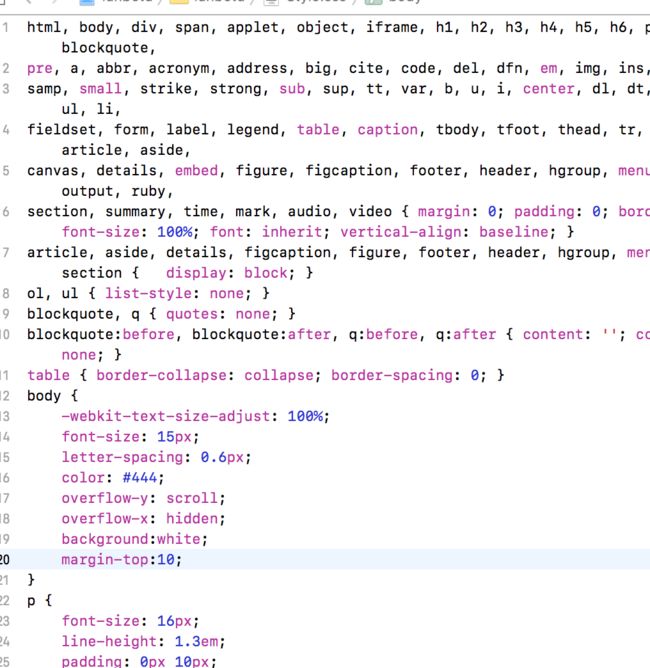
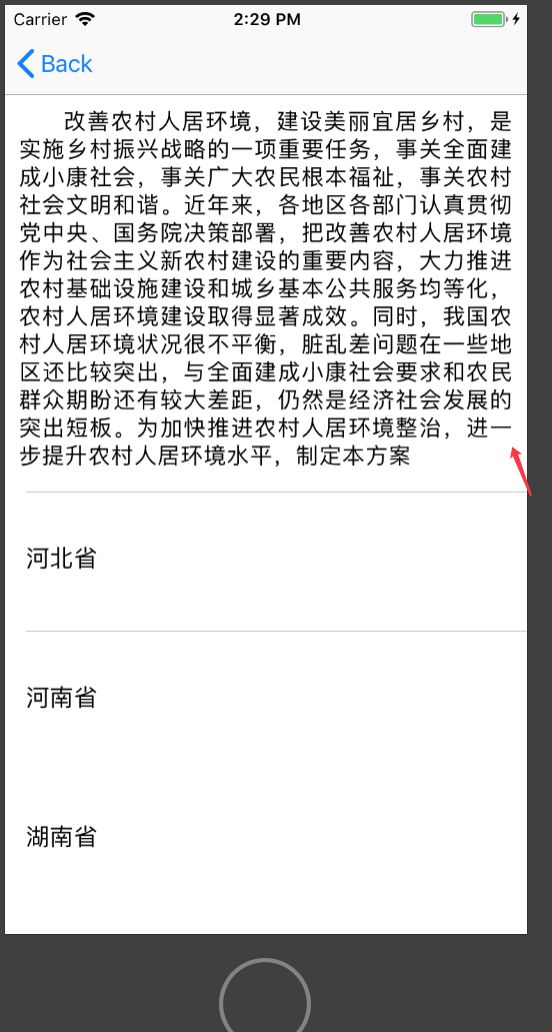
里面的代码内容是什么呢
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote,
pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s,
samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li,
fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside,
canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby,
section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; }
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; }
ol, ul { list-style: none; }
blockquote, q { quotes: none; }
blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; }
table { border-collapse: collapse; border-spacing: 0; }
body {
-webkit-text-size-adjust: 100%;
font-size: 15px;
letter-spacing: 0.6px;
color: #444;
overflow-y: scroll;
overflow-x: hidden;
background:white;
margin-top:10;
}
p {
font-size: 16px;
line-height: 1.3em;
padding: 0px 10px;
margin-bottom: 1.0em;
word-wrap: break-word;
word-break: break-all;
color: black;
text-indent: 2em;
text-align: justify;
}