这两天朋友圈被“圣诞帽”刷屏,这个小程序连微信官方都出来辟谣了,又一个现象级的玩意儿。从产品角度而言无疑是非常成功,但从技术角度而言是确实习以为常,创意很重要!简单说一下思路:获取头像,把头像画在Canvas里面,接着往Canvas里画帽子,调整帽子的参数(位置、大小、旋转),最后保存为图片。
先来看看效果
思路
1.获取用户头像
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var avatarUrl = userInfo.avatarUrl
}
})
这里有个问题需要注意,canvas不支持网络图片,上面获取的只是头像图片地址,所以在这里要把图片下载到微信的临时目录。代码如下:
wx.downloadFile({
url: userInfo.avatarUrl,
success: function (res) {
if (res.statusCode === 200) {
avatarUrl = res.tempFilePath //这里的地址是指向本地图片
}
}
})
获取头像这一步用的是微信现成的API 比较方便。
2.绘制用户头像
此处封装了常用的方法,下方avatarImg.w和avatarImg.h是指头像的大小。
drawAvatar: function (img) {
ctx.drawImage(img, 0, 0, avatarImg.w, avatarImg.h)
}
绘制图片使用drawImage函数
3.绘制帽子
绘制帽子之前,我定义了一个对象object来保存帽子的参数
var hat = {
url: "../res/hat01.png",
w: 40,
h: 40,
x: 100,
y: 100,
b: 1,//缩放的倍率
rotate: 0//旋转的角度
}
接下来开始绘制帽子
drawHat: function (hat) {
ctx.translate(hat.x, hat.y)
ctx.scale(hat.b, hat.b)
ctx.rotate(hat.rotate * Math.PI / 180)
ctx.translate(-hat.x, -hat.y)
ctx.drawImage(hat.url, hat.x - hat.w / 2, hat.y - hat.h / 2, hat.w, hat.h)
}
这里要稍微解释下,都是以帽子的中心点为原点进行缩放、旋转。
如果初始化Canvas原点坐标在canvas的左上角(0,0),translate之后原点坐标相当于(0 + hat.x , 0 + hat.y)。
之后针对(0 + hat.x , 0+hat.y)这个坐标进行scale和rotate
ctx.translate(hat.x, hat.y)
ctx.scale(hat.b, hat.b)
ctx.rotate(hat.rotate * Math.PI / 180)
下一步将原点坐标退回到初始化状态、相当于(0 + hat.x - hat.x , 0 + hat.y -hat.y),原点坐标自然回到Canvas左上角(0,0)。
ctx.translate(-hat.x, -hat.y)
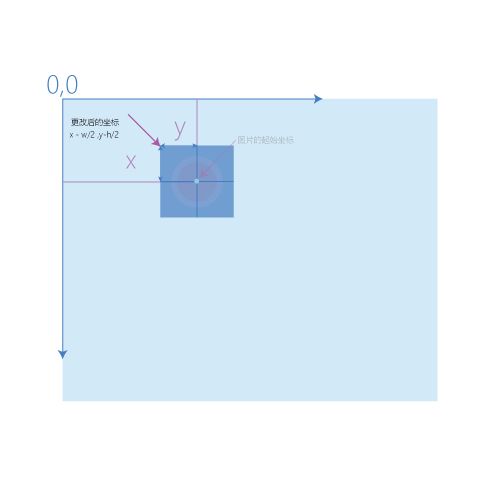
还有一个问题,当以触摸点(e.touches[0].x,e.touches[0].x)绘制hat时,hat会一直触摸点的右下方,而不是hat的中心,所以利用下方代码将hat中心点移到触摸点。
ctx.drawImage(hat.url, hat.x - hat.w / 2, hat.y - hat.h / 2, hat.w, hat.h)
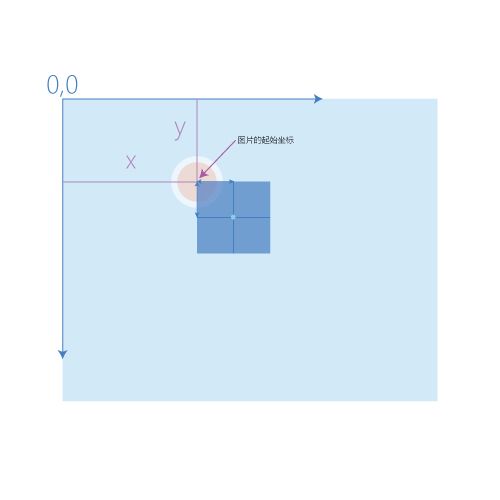
示意图如下:
4.改变帽子的参数
移动帽子:
moveHat: function (e) {
hat.x = e.touches[0].x
hat.y = e.touches[0].y
that.drawA()
}
旋转帽子:
rotateHat: function (e) {
hat.rotate = e.detail.value //这一块偷懒了,用slider组件 ,滑动取值
that.drawA()
}
缩放帽子:
scaleHat: function (e) {
hat.b = e.detail.value
hat.w = 40 * hat.b
hat.h = 40 * hat.b
that.drawA() ////此处用slider组件 ,滑动取值
}
改变帽子样式:
changeHat: function (e) {
hat.url = e.currentTarget.dataset.url //改变帽子的样式
that.drawA()
}
这几个方法中都有drawA(),这主要是每一次移动、旋转、缩放、改变参数时重绘画布。
5.Canvas导出图片
微信官方有提供相应API
saveToPhoto: function () {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: 240,
height: 240,
destWidth: 240,
destHeight: 240,
canvasId: 'ctx',
success: function (res) {
//canvas转图片成功回调
}
})
}
最后保存到相册
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
})
wx.showToast({title: '保存成功'})
基本上一个圣诞帽小程序就是这么个思路,当然还有其他方法~
以上代码没做相关优化,写的比较糙,把我的思路写出来给大家看看,共同成长!
一个射鸡狮的不归之路~