最近公司(技术老大)要求所有的(JAVA)开发人员都学学app混合开发!(虽然我不认同这行为、无奈人微言轻、只好接受此任务!)至于我不认同的原因、到时候另可开一贴…
既然要学习、第一步就要开始环境的配置。
安装ionic的步骤:
1:安装nodejs
安装过程中、请不要选择有空格的目录。如果选择了、有可能会导致ionic安装失败!
安装成功后,可用node -v来查看nodejs的版本
下载地址:https://nodejs.org/en/
2:安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装淘宝镜像后,以后其他的安装都可以使用cnpm命令来完成!
3:安装cordova
cnpm install -g cordova
-g命令:表示是全局安装。安装成功后,可在其他的目录使用cordova命令。
4:安装ionic
cnpm install -g ionic
正常情况下、前面几步的安装都会很顺利!在安装ionic的时候,需要翻墙。如果能安装成功,那就恭喜您啦。毕竟在安装ionic的时候、会出现各种问题!(这个时候、可以去买一注彩票娱乐娱乐)
百度了一下:“ionic失败原因”,大概有5万条搜索结果吧。说明大家都遇到过类似的问题。
安装失败原因以及相应的解决办法可另起一贴!(有经验的同学可以回复我:你安装失败后的解决方案额)
按照对应的步骤、在公司顺利完成安装。在家里、室友也能顺利完成完成安装!所以安装失败的原因可忽略网络问题!
折腾了几个晚上、结果还是没有安装成功!至少我是尝试了各种办法!如:升级最新版的nodejs、更改注册地址、翻墙、卸载nodejs后重装等等!
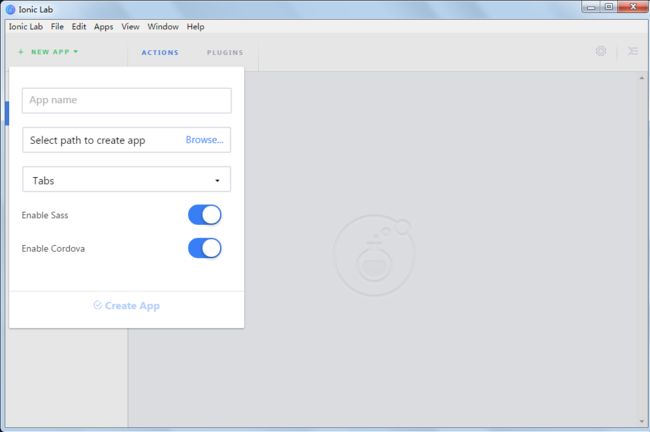
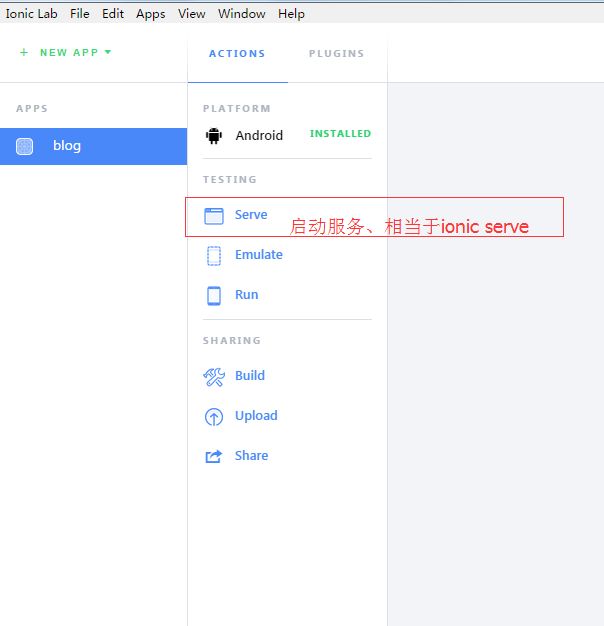
实在没办法,最后我下载了ionic桌面版工具!大概看了一下、功能都挺完善的、也支持创建项目!同时也支持添加插件、启动服务等功能!所以建议那些安装失败的童鞋、可以尝试用桌面版工具额!
桌面版下载地址:http://lab.ionic.io/
花了2个晚上、还加上一个周六的时间在折腾这个、真心感觉没必要!完全可以利用这些时间去约妹纸啊(虽然我是单身狗、但也可以约朋友一起去吃饭啊、要对得起吃货二字)!所以建议那些安装失败的童鞋、不要浪费时间去安装了、直接用ionic桌面版工具吧!
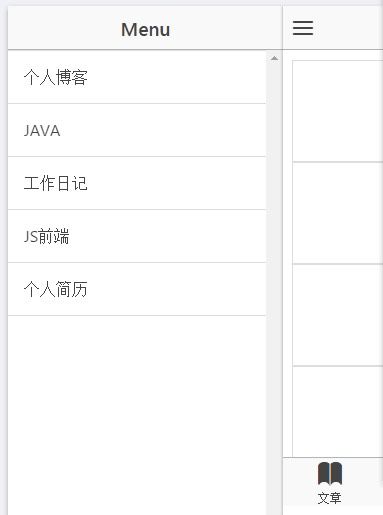
下图是我利用工具开发出来的一个静态app!
有时间、我会另起一贴来讲解我开发app的过程以及一些实现方式!
欢迎大家来围观