canvas(三)
绘制矩形
1.快速创建矩形rect()方法
ctx.rect(x, y, width, height);
-
解释:x, y是矩形左上角坐标, width和height都是以像素计
-
rect方法只是规划了矩形的路径,并没有填充和描边。
2.创建描边矩形
ctx.strokeRect(x, y, width, height);
参数跟rect(x, y, width, height)相同,注意此方法绘制完路径后立即进行stroke绘制。
3.创建填充矩形
ctx.fillRect(x, y, width, height);
参数跟rect(x, y, width, height)相同, 此方法执行完成后,立即对当前矩形进行fill填充。
4.清除矩形(clearReact)
ctx.clearRect(x, y, width, hegiht);
解释:清除某个矩形内的绘制的内容,相当于橡皮擦。
<canvas id="mcanvas">你的浏览器不支持canvas,请升级浏览器canvas>
<script>
var mcanvas = document.getElementById("mcanvas"); //获得画布
var mcontext = mcanvas.getContext("2d"); //获得上下文
mcanvas.width = 900; //重新设置标签的属性宽高
mcanvas.height = 600; //千万不要用 canvas.style.height
//rect方法只是规划了矩形的路径,并没有填充和描边,需要单独描边或填充。
mcontext.rect(20,20,300,200);
mcontext.stroke();
//快速创建一个描边的矩形
mcontext.strokeRect(400,20,300,200);
//快速创建一个填充的矩形
mcontext.fillRect(20,300,300,200);
//在画布上创建一个矩形区域,该矩形区域中的图形都会被清除
mcontext.clearRect(120,350,100,100);
</script>
绘制圆形
arc() 方法用于创建弧线(用于创建圆或部分圆)。
ctx.arc(x, y, r, startAngle, endAngle, counterclockwise);
解释:
x,y:圆心坐标。
r:半径大小。
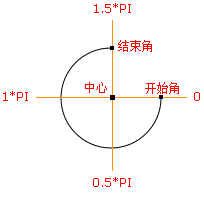
sAngle:绘制开始的角度。 圆心到最右边点是0度,顺时针方向弧度增大。
eAngel:结束的角度,注意是弧度。
counterclockwise:是否是逆时针,默认是false。true是逆时针,false:顺时针
注意:弧度和角度的转换公式: rad = deg*Math.PI/180;

绘制圆形和饼图
<canvas id="mcanvas">你的浏览器不支持canvas,请升级浏览器</canvas>
<script>
var mcanvas = document.getElementById("mcanvas"); //获得画布
var mcontext = mcanvas.getContext("2d"); //获得上下文
mcanvas.width = 900;
mcanvas.height = 600;
//绘制圆形
mcontext.beginPath();
mcontext.arc(200,200,100,0,360*Math.PI/180);
mcontext.closePath();
mcontext.stroke();
// 通过数据进行绘制饼图
var data = [{
"value": .2,
"color": "red",
"title": "应届生"
},{
"value": .3,
"color": "blue",
"title": "社会招生"
},{
"value": .4,
"color": "green",
"title": "老学员推荐"
},{
"value": .1,
"color": "#ccc",
"title": "公开课"
}];
var tempAngle = -90;
var x0 = 600, y0 = 300;
var raduis = 200;
for(var i = 0; i < data.length; i++) {
mcontext.beginPath();
mcontext.moveTo(x0, y0);
var angle = data[i].value * 360;
var startAngle = tempAngle*Math.PI/180;
var endAngle = (tempAngle+angle)*Math.PI/180;
mcontext.fillStyle = data[i].color;
mcontext.arc(x0, y0, raduis, startAngle, endAngle);
mcontext.closePath();
mcontext.fill();
tempAngle += angle;
}
</script>
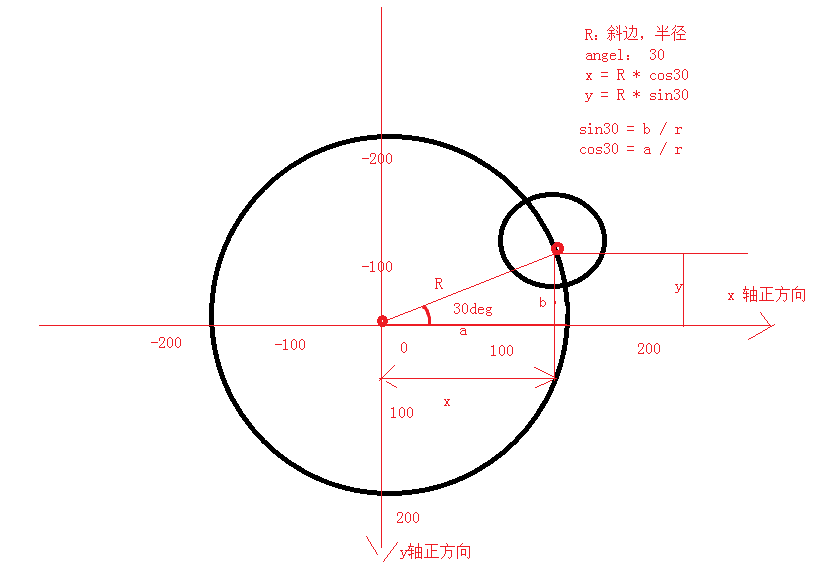
三角函数的补充:
Math.sin(弧度); //夹角对面的边 和 斜边的比值
Math.cos(弧度); //夹角侧边与斜边的比值
圆形上面的点的坐标的计算公式
x =x0 + Math.cos(rad) * R;//x0和y0是圆心点坐标