电商项目---技术储备
学习主题:技术储备
学习目标:
1 掌握什么是SOA
2 掌握RMI,掌握webservice
3 掌握HttpClient服务发布和消费
4 掌握RestTemplate的使用
5 掌握RPC跨域的解决
6 掌握RMI集群的部署,服务发现和消费
7 掌握ZK集群安装和常用命令
1.RPC技术介绍_单体架构_SOA架构
(1)什么是单体架构
一个归档包(例如 war 格式或者 Jar 格式)包含了应用所有功能的应 用程序,我们通常称之为单体应用。也称之为单体应用架构,这是一种比较传 统的架构风格。
(2)什么是SOA架构
SOA 是 Service-Oriented Architecture 的英文缩写,就是面向服务 的架构。这里的服务可以理解为 service 层业务服务。将系统拆分为不同的 服务单元,通过网络协议服务单元之间进行通信。服务单元完成一个特定功能 (如:验证、支付、登录等等),通过服务单元之间的集成组成完整的应用程序。
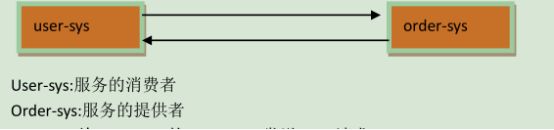
SOA 架构中由两个重要的角色: 服务提供者(Provider)和服务使用者 (Consumer)
2.RMI远程服务发布_消费_结构优化
(1)什么是RMI远程调用
RMI 指的是远程方法调用 (Remote Method Invocation)。它是一种机制,能够让在某个 Java虚拟机上的对象调用另一个 Java 虚拟机中的对象上的方法。可以用此方法调用的任何对象必须实现该远程接口。
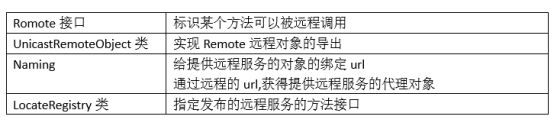
(2)实现RMI相关的API类有哪些,以及作用
3.WEBSERVICE远程服务发布_消费
(1)什么是webservice
Web service 是一个平台独立的,低耦合的 web 的应用程序用于开发分布式的互操作的应用程序。Web Service 技术, 能使得运行在不同机器上的不同应用无须借助附加的、专门的第三方软件或硬件, 就可相互交换数据或集成。
(2)什么是soap和wsdl
SOAP(Simple Object Access Protocol) 简单对象访问协议:
SOAP=http+xml
WSDL(Web Services Description Language) Web Service 的描述语言:
一个 webservice 服务的说明书,通过该说明书可以完成 webservice 服务的调用
4.httpClient_进行远程服务的发布_消费
(1)谈谈自己对HttpClient的理解
HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需要直接通过 HTTP 协议来访问网络资源。
HttpClient 是 Apache Jakarta Common 下的子项目,供高效的、最新的、功能丰富的支持HTTP 协议的客户端编程工具包。实现了所有 HTTP 的方法(GET,POST,PUT,HEAD 等)支持RestFul。
(2)Http远程服务使用什么形式进行远程数据响应
5.Spring_RestTemplate消费远程Http服务
(1)什么是RestTemplate
RestTemplate 是 Spring 提供的用于访问 Rest 服务的客户端,RestTemplate 提供了多种便捷访问远程 Http 服务的方法,能够大大提高客户端的编写效率。
(2)RestTemplate对象能提交哪些http请求
Order[] orders = restTemplate.postForObject(url, params, Order[].class);
ResponseEntity<Order[]> responseEntity = restTemplate.postForEntity(url, params, Order[].class);
Order[] forObject = restTemplate.getForObject(url, Order[].class);
ResponseEntity<Order[]> forEntity = restTemplate.getForEntity(url, Order[].class);
6.RPC跨域访问_解决方案
(1)什么是Ajax的跨域访问
跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对 JavaScript 施加的安全限制。
什么是同源策略: 所谓的同源,指的是域名、协议、端口均相等。
不同源的系统使用 ajax 发送求,会存在跨域的问题:例如
http://www.abc.com/ 访问 http://www.xyz.com 域名不一致,存在跨域
http://www.abc.com/ 访问 https://www.abc.com 协议不一致,存在跨域
http://www.abc.com:80/ 访问 http://www.abc.com:81 端口不一致,存在跨域
(2)Ajax跨域访问有哪些解决方案
1、 服务器端解决
服务端设置 response header 中 Access-Control-Allow-Origin 字段
2、 前端 JSONP 解决
利用 script 标签,不受同源策略的限制,用户从服务请求数据,服务器返回一个带有方法和数据的 js 代码。
7.RPC跨域问题_CorsFilter解决
(1)谈谈CorsFilter解决跨域访问的原理
通过 CORSFilter 过滤器在服务器端修改 Http 的响应头
Access-Control-Allow-Origin: *
Access-Control-Allow-Origin: http://example.com:8080/
(2)CorsFilter需要在哪里进行配置,描述配置细节
修改 order-sys(服务端) 项目
1、 添加 CORSFilter
<dependency>
<groupId>com.thetransactioncompany</groupId>
<artifactId>cors-filter</artifactId>
<version>2.5</version>
<scope>runtime</scope>
</dependency>
2、web.xml 配置 CORSFilter
<filter>
<filter-name>CORS</filter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
<init-param>
<param-name>cors.allowOrigin</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.supportedMethods</param-name>
<param-value>GET, POST, HEAD, PUT, DELETE</param-value>
</init-param>
<init-param>
<param-name>cors.supportedHeaders</param-name>
<param-value>Accept, Origin, X-Requested-With, Content-Type,
Last-Modified</param-value>
</init-param>
<init-param>
<param-name>cors.exposedHeaders</param-name>
<param-value>Set-Cookie</param-value>
</init-param>
<init-param>
<param-name>cors.supportsCredentials</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CORS</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
8.RPC跨域问题_JSONP解决
(1)什么是jsonp
在 js 中,我们直接用 XMLHttpRequest 请求不同域上的数据时,是不可以的。但是,在页面上引入不同域上的 js 脚本文件却是可以的,jsonp 正是利用这个特性来实现的。
例如:
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
从不同域的服务器直接请求 js 代码,jsonp 就是通过获得不同域的服务器上的 js 代码(js 代码中包含一个在本地定义的 js 函数和需要获得数据),来获得不同域的数据。
(2)jsonp解决跨域访问的原理
在 js 中,我们直接用 XMLHttpRequest 请求不同域上的数据时,是不可以的。但是,在页面上引入不同域上的 js 脚本文件却是可以的,jsonp 正是利用这个特性来实现的。
例如:
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
从不同域的服务器直接请求 js 代码,jsonp 就是通过获得不同域的服务器上的 js 代码(js 代码中包含一个在本地定义的 js 函数和需要获得数据),来获得不同域的数据。