一、qq、qq空间分享
写在前面
集成过程参考至:http://www.jianshu.com/p/388a1f1c990e 流程详细,感谢分享
以下记录自己注意的几个点:
1、首先导入腾讯SDK: TencentOpenApi_IOS_Bundle.bundle 、TencentOpenAPI.framework两个文件
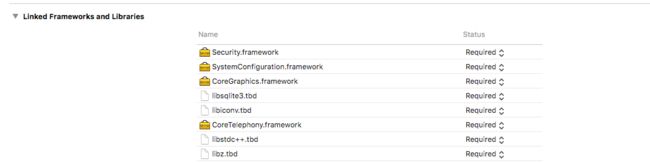
2、此时编译会报错,原因是有几个依赖库需要导入
导入如下静态库即可编译通过:
3、在AppDelegate中
1)didFinishLaunchingWithOptions方法中向腾讯注册:
//腾讯源文件
#import
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//腾讯注册 . @"1234567891" 该串为申请的AppId
[[TencentOAuth alloc] initWithAppId:@"1234567891" andDelegate:nil];
return YES;
}
2)同样在AppDelegate中重写两个回调url方法,(暂时不知道作用)
-(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary *)options{
return [TencentOAuth HandleOpenURL:url];
}
-(BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{
return [TencentOAuth HandleOpenURL:url];
}
4、分享后回到本应用
以上设置过后便可以成功分享至qq,但是分享过后不能顺利返回自己的应用,还需在
TARGETS -> Info -> URL Types 中,添加如下:
URL Schemes为 tencent+appId
5、分享新闻类信息至qq具体实现:
-(void)shareToQQ{
//定义分享信息
//要分享信息的url
NSString *urlStr = @"https://www.baidu.com";
//要分享信息的标题
NSString *title = @"分享标题";
//要分享信息的详细描述
NSString *description = @"分享详情";
//要分享信息图片的data
NSString *imagePath = [[NSBundle mainBundle] pathForResource:@"shareImage" ofType:@"png"];
NSData *data = [NSData dataWithContentsOfFile:imagePath];
//创建分享新闻实例(还有个previewImageURL方法,传显示的图片的url)
QQApiNewsObject *newsObj = [QQApiNewsObject objectWithURL:[NSURL URLWithString:urlStr] title:title description:description previewImageData:data];
newsObj.shareDestType = ShareDestTypeQQ;
//去分享
SendMessageToQQReq *req = [SendMessageToQQReq reqWithContent:newsObj];
// 其中sentQQ中会返回编码,可以查看是否成功或者失败原因
QQApiSendResultCode sentQQ = = [QQApiInterface sendReq:req];
}
6、分享新闻类信息至qq空间具体实现:(前面都同分享至qq一致,最后一句改成如下代码:)
QQApiSendResultCode sentQQ = [QQApiInterface SendReqToQZone:req];
二、微信接入
1、集成微信API,我是用cocoapod:
pod 'WechatOpenSDK'
2、在AppDelegate中
1)didFinishLaunchingWithOptions方法中向腾讯注册:
//腾讯源文件
#import "WXApi.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//微信注册 . @"wxf123456a12345d02" 该串为申请通过后微信给的的AppId
[WXApi registerApp:@"wxf123456a12345d02"];
return YES;
}
2)同样在AppDelegate中重写两个回调url方法,这里要遵守微信的 WXApiDelegate 代理,并实现 onReq: 方法
@interface AppDelegate ()
@end
-(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary *)options{
return [WXApi handleOpenURL:url delegate:delegate];
}
-(BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{
return [WXApi handleOpenURL:url delegate:delegate];
}
#pragma mark 微信的回调,该方法用一定要实现,否则分享后回不到自己的应用
-(void)onReq:(BaseReq*)req{
NSLog(@"%@",req);
}
3、然后同上面qq第4步一样,还需在 TARGETS -> Info -> URL Types 中,添加如下:
4、具体分享至微信代码
-(void)shareToWechat{
//1、设置分享信息message
WXMediaMessage *message = [WXMediaMessage message];
message.title = @"分享标题";
message.description = @"分享详情表述";
//设置分享预设图片的data,也可以用setThumbImage方法
[message setThumbData:data];
//设置分享的链接地址
WXWebpageObject *ext = [WXWebpageObject object];
ext.webpageUrl = @"https://www.baidu.com";
message.mediaObject = ext;
//2、构建分享示例
SendMessageToWXReq* req = [[SendMessageToWXReq alloc] init];
req.bText = NO;
req.message = message;
//分享场景,是一个枚举,0是分享至微信会话,1是分享至朋友圈
req.scene = 0;
//3、去分享
[WXApi sendReq:req];
}
至此就可以顺利的分享和回调啦
//微信接入
https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=1417694084&token=&lang=zh_CN
三、微博的接入
步骤与前面类似,不做赘述,说明下不一样的地方:
1、在AppDelegate中要多实现一个回调方法
#pragma mark 微博需要实现系统的这个回调方法
-(BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation{
//这里本来是调用微博的回调[WeiboSDK handleOpenURL:url delegate:delegate];
//[ShareModel handleOpenURL:url delegate:self] 是domo中封装好的,所以这里用这个
return [ShareModel handleOpenURL:url delegate:self];
}
2、另外同样在AppDelegate中多现实两个微博的回调,要处理的操作可以放在这两个方法中,具体微博demo有示例
#pragma mark 两个微博的回调,要实现
- (void)didReceiveWeiboRequest:(WBBaseRequest *)request
{
}
- (void)didReceiveWeiboResponse:(WBBaseResponse *)response
{
}
3、微博在没安装的情况下会调起网页访问,因此要注意更改info.plist中 http的安全限制以及增加微博白名单
这里包括了qq、微信、微博的白名单
四、分享的封装
Demo地址:
https://github.com/GongJun-Huang/ThirdShare