字体(一):
通过font-family可以指定标签中文字使用的字体
例如:
p{font-family:Arial}–上边这行代码指定了p标签中使用名为arial作 为字体9
–上边这行代码指定了p标签中使用名为arial作 为字体
字体(二):
通过font-family可以同时指定多个字体
例如:p{font-family:Arial,Helvetica,sans-serif}
如上我实际上指定了三种字体,那么到底使用的是哪个呢?浏览器会优先使用第一 个,如果没有找到则使用第二个,以此类 推。
这里面sans-serif并不是指的具体某一个字 体。而是一类字体。
字体分类:
•serif(衬线字体)
•sans-serif(非衬线字体)
•monospace(等宽字体)
•cursive(草书字体)
•fantasy(虚幻字体)
以上这些分类都是一些大的分类,并没有
涉及具体的类型,如果将字体指定为这些 格式,浏览器会自己选择指定类型的字体-
斜体和粗体:
•font-style用来指定文本的斜体。
–指定斜体:font-style:italic
–指定非斜体:font-style:normal
•font-weight用来指定文本的粗体。
–指定粗体:font-weight:bold
–指定非粗体:font-weight:normal
小型大写字母:
•font-variant属性可以将字母类型设置为小 型大写。在该样式中,字母看起来像是稍
微缩小了尺寸的大写字母。
– font-variant:small-caps
字体属性的简写
•font可以一次性同时设置多个字体的样式。
•语法:
– font:加粗 斜体 小型大写 大小/行高 字体
这里前边几个加粗、斜体和小型大写的顺 序无所谓,也可以不写,但是大小和字体
必须写且必须写到后两个
行间距
•line-height用于设置行高,行高越大则行 间距越大。
•行间距 = line-height – font-size
大写化
•text-transform样式用于将元素中的字母全都变成大写。
–大写:text-transform:uppercase
–小写:text-tansform:lowercase
–首字母大写:text-transform:capitalize
–正常:text-transform:none
文本的修饰tion/json; char
•text-decoration属性,用来给文本添加各 种修饰。通过它可以为文本的上方、下方 或者中间添加线条。
•可选值:
–underline
–overline
–line-through
–none
字母间距和单词间距
•letter-spacing用来设置字符之间的间距。
•word-spacing用来设置单词之间的间距。
•这两个属性都可以直接指定一个长度或百
分数作为值。正数代表的是增加距离,而 负数代表减少距离。
对齐文本
•text-align用于设置文本的对齐方式。
•可选值:
–left:左对齐
–right:右对齐
–justify:两边对齐
–center:居中对齐
首行缩进
•text-indent用来设置首行缩进。
该样式需要指定一个长度,并且只对第一 行生效
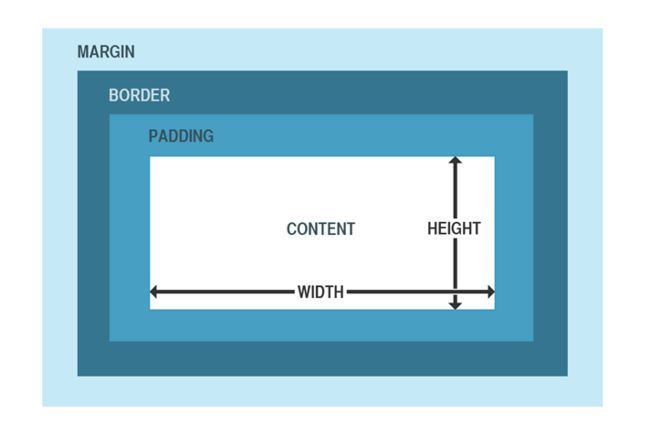
盒子模型 :
•CSS处理网页时,它认为每个元素都包含在一个不可见的盒子里。
•为什么要想象成盒子呢?因为如果把所有的元
素都想象成盒子,那么我们对网页的布局就相 当于是摆放盒子。
•我们只需要将相应的盒子摆放到网页中相应的
位置即可完成网页的布局。
•一个盒子我们会分成几个部分:
–内容区(content)
–内边距(padding)
–边框(border)
–外边距(margin)
内容区
•内容区指的是盒子中放置内容的区域,也就是元素
中的文本内容,子元素都是存在于内容区中的。
•如果没有为元素设置内边距和边框,则内容区大小
默认和盒子大小是一致的。
•通过width和height两个属性可以设置内容区的大 小。
•width和height属性只适用于块元素。
边框、
•可以在元素周围创建边框,边框是元素可见框的最外部。
•可以使用border属性来设置盒子的边框:
–border:1pxred solid;
–上边的样式分别指定了边框的宽度、颜色和样式。
•也可以使用border-top/left/right/bottom分别指定上右下左 四个方向的边框。
•和padding一样,默认width和height并包括边框的宽度。
外边距
•外边距是元素边框与周围元素相距的空间。
•使用margin属性可以设置外边距。
•用法和padding类似,同样也提供了四个方向的 margin-top/right/bottom/left。
当将左右外边距设置为auto时,浏览器会将左右外
边距设置为相等,所以这行代码margin:0 auto可
以使元素居中r