小感悟
跟young聊天后,发觉自身对于某些事情如何去分配时间,还需要学习。比如我去评估一个项目是否接,我要把每个细节想透,时间花费大,而且像外卖系统那样,花太多时间,结果被退掉了。时间是有成本的,时间是有价值的,我把所有东西想明白之后再做,太迟了,已经过时了。 以后想项目,大概看看每个模块功能大概怎样实现的思路,然后评估实现时间。还有,格局一定要大,不能用云浮的价格去看其他城市,深圳是1500每天。每当我觉得不爽的时候,想逃避的时候,要勇敢面对,其实是到达了舒适圈的边界,就像火箭离开大气层,一定要突破第二宇宙速度那样。一定要积极思考,才能突破界限。
CMSWing分析再续
再次学习src/extends/controller/hook 函数,加深了对钩子对理解,也初步领略用到钩子的妙处:钩子,我的理解就是一个触发点、一个开关、一个命令,只要一碰到、触发、或者说按下就会引起系统一系列操作,可以把大段逻辑代码分离于使用位置之外,让调用钩子部分文档逻辑更清晰,更简洁,把大段逻辑代码分离于使用位置之外还可以使用消息机制,但是消息机制做不到按需加载,不利于扩展,钩子通过状态控制可以做到按需加载。这里的钩子分为两类:1、视图(type=1) 2、控制器(type=2) ,对于高级网站设计有重要意义。
1.钩子用于视图,可以对视图输出内容进行数据提取和逻辑处理;
2.钩子用于控制器,可以对控制器里面已经存在对数据进行逻辑处理。
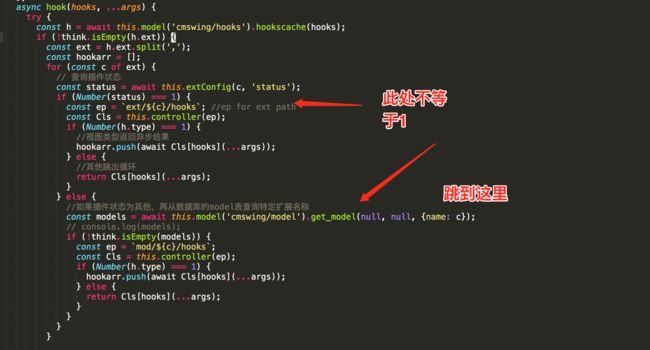
钩子已经缓存了,(钩子关联的)插件状态为启用,而且钩子用于视图,将钩子实例化并异步处理后的结果 放进一个钩子数组(hookarr),( await xxxx() 相当于 Promise 里面的resolve ),如果钩子用于控制器则返回一个实例化的插件控制器实例。
钩子已经缓存了,如果(钩子关联的)插件状态为其他,先从数据库中的model表查询(钩子关联的)插件,如果插件存在,则实例化插件,同时判断插件是视图插件还是控制器插件,视图则加入hookarr,控制器则返回控制器实例。
接下来是对视图钩子对处理,这里通过第一个hometitle钩子全流程分析:这个钩子可以实现这个hometitle这个标签显隐。
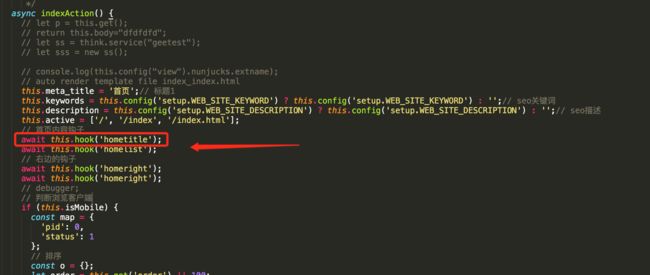
流程从这里开始
传入'hometitle'
src/controller/home/index
跳转到hook函数,
src/extend/controller/hook
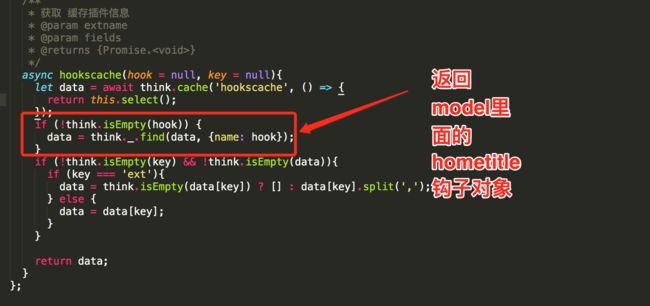
跳转到hookscache函数
src/model/cmswing/hooks
返回到hook函数里面
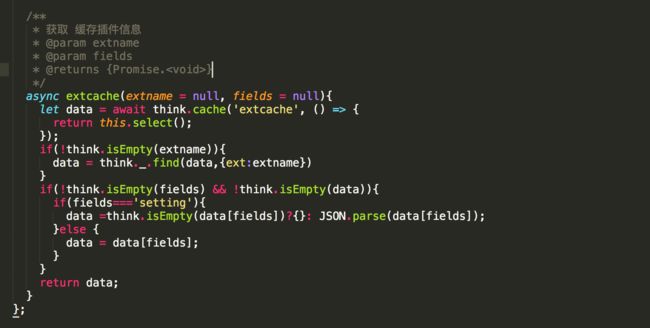
跳转到extConfig函数,查询插件状态
src/model/cmswing/ext
查数据库数据,发现question不在表中
返回空值到status,直接执行else
从缓存到模型中获取名为'question'到cache
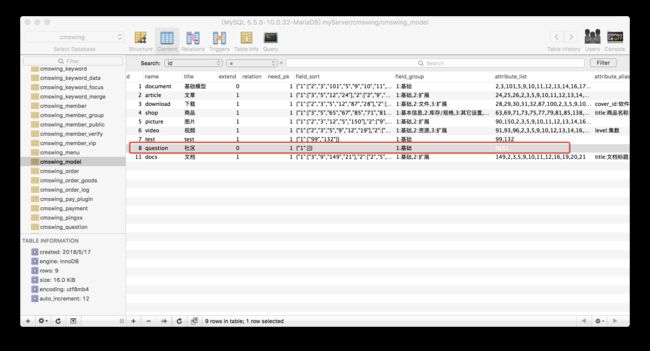
src/model/cmswing/model
先获取所有状态为1 且id不为1的模型缓存
通过传入{name:'question'},返回question对象。
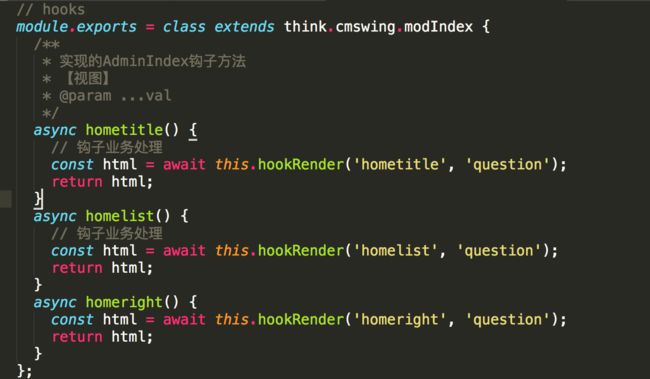
返回到hook函数,实例化/src/controller/mod/question/hooks
实例化后的question hooks,这时候调用modIndex里面的hookRender函数
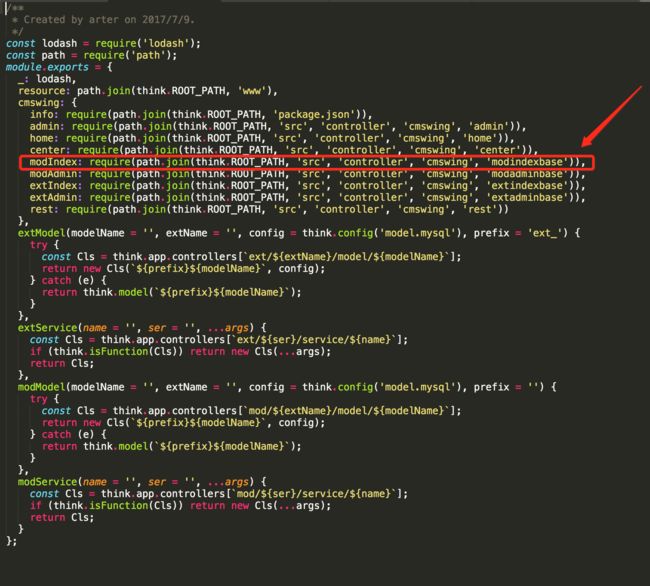
此时应该跳转到hookRender,但是软件一直没有跳转,未有看看继承的think.cmswing.modIndex,这里到底具体位置在哪里,后来发现可以在src/controller/extend/thinkjs.js 可以看到modIndex类的真实位置。
src/controller/cmswing/modindexbase
查询thinkjs文档,render加参数是指定渲染文件,根据传入参数,p应该是‘hometitle’,mod应该是'question',因此应该渲染src/controller/mod/question/view/pc/hooks_hometitle
最后,找到这个渲染文件
有返回到hook函数了,这里判断这个hook为视图hook,因此将渲染后的视图加入数组。
同时将hookarr里面已经渲染的模版拼接起来,赋值给HOOK@hometitle
最后就在
/src/view/home/index_index.html
hook函数分析