今天出差杭州,从上午四点一直到晚上九点,每个停歇,很多个人的事务都时间完成,包括留出时间出来想想要写的内容。
刚好,今天的朋友圈里,有两张图讲到微信里的页面的导航、链接设计问题,就把这两个问题当作今天的主题好了。
一、今日头条分享页面的诱导
今天,Keso在朋友圈分享了如下图这张今日头条的分享页面截图。
截图中,标出了四个链接,一是右上角的“打开”,二是向下红色双箭头标示的链接,三是打开APP阅读全文,四是最下方的“打开”。
四个链接中,三个显著的链接直接指向打开APP,反而是展开阅读全文的提示按钮,很不显眼。从这种设计中,可以看到今日头条强烈需求把流量引导到APP的目的昭然若揭。
关于这个页面的设计,今日头条提供了一个极端的例子。
正常的设计,会是以用户的阅读目的为重点,微信里点击分享的文章后,内容全部展开,方便用户阅读完内容,然后再是次要地方对自家APP的引导。
今日头条历来不把阅读体验作为重点服务对象,反而是KPI作为设计的目标,各种诱导也好,误点也好,只要能打开APP就好。
从这个细节中,可以看出今日头条的“价值观”。早前关于今日头条的算法的争议中,今日头条宣称算法没有价值观。可是,今日头条自己本身的价值观,就决定了算法的选择和设计。
这也体现了国内众多服务商的价值取向。是以品牌、文化、体验为导向,还是以商业、诱导、欺骗为导向。在中国的环境中,后者往往能获得巨大流量而受到资本青睐。
究其原因,国内绝大多数的手机用户,对于手机中的操作不熟悉,也缺乏学习、思考的动机,每天都受到同样“鸡贼”的各种APP的“轰炸”,默认觉得这就是移动互联网该有的样子,形成了习惯。
这就类似PC端的360,本身就是“流氓”、“木马”,但是它却成为大家认可的查毒防护软件。
如果你是服务商,你会如何选择?又会如何设计这个页面?
二、双导航情况下,第二导航如何设计
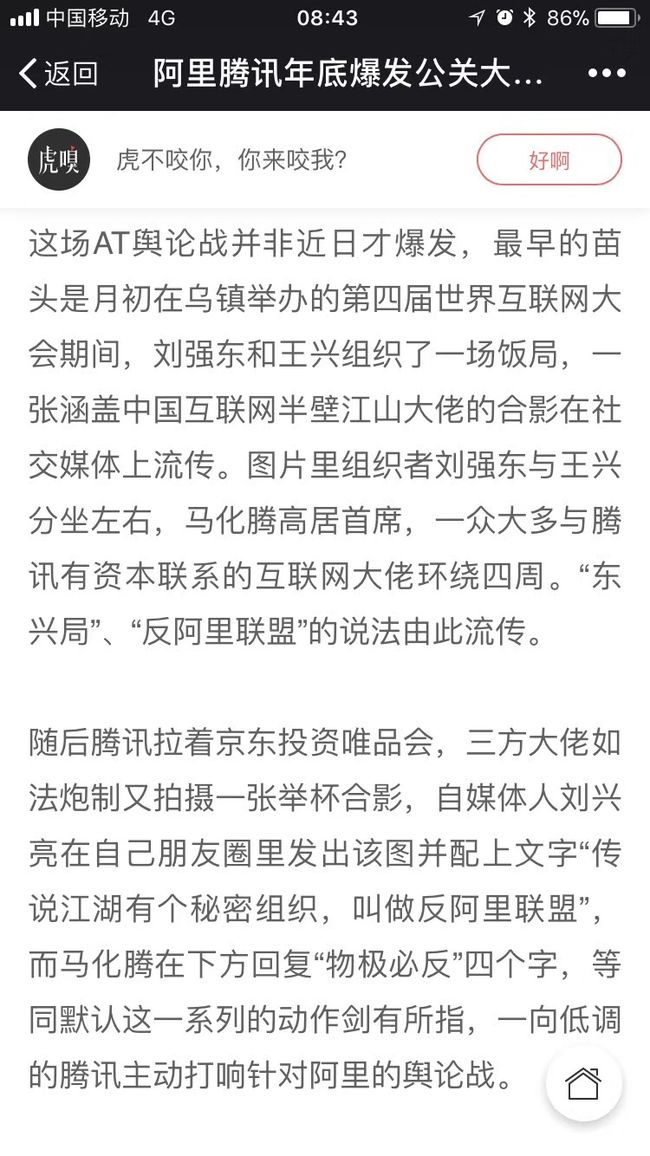
下图是虎嗅分享出来的页面,在微信里点击阅读的样子。与今日头条没有Mobile Web版不同,虎嗅有自己的手机Web版本,所以是以手机Web页面分享出来。
当读者点击阅读时候,查看的是手机Web上对应的文章页。这就出现了朋友的疑惑:”如果双导航无法避免,系统的另外一条导航如何设计?“
在虎嗅这个例子中,就是出现,微信最上面一层”返回的导航“,虎嗅页面上的导航如何呈现?
这个问题在咚咚的设计中也遇到过。咚咚APP的帮助页面,是以Web页面内嵌到APP中。这就有两层导航,一层是APP的导航,另一层是帮助Web页面的导航。先前的设计采用了两层导航并列的方式。视觉上,使用上都蛮奇怪。
在虎嗅这个例子中,它的导航采用了右下角的“HOME”按钮来实现。但页面上方那个“好啊”按钮,让人不知所云。
所以,这种情况下,你会怎么设计?直接呈现单个页面,还是让用户也能以这个页面为切入点,去阅读到更多的虎嗅的内容?