每天十分钟,系统学习设计,成为设计师。终生学习,受益终生。这里是【知更常青藤】,欢迎你的到来,这是我和你一起学习设计的第五天。如果你不想丢失这个体系,可以关注我,转发本文。
文/万岁爷 校验/君 图/万岁爷 知更常青藤原创出品,转载请注明出处,版权所有,侵权必究。
设计师的强大工具
不久前我在给Jesse分享色彩课的时候,问过他一个问题:
“Jesse,你认为学习设计最完美的工具是什么?”
一开始我以为他会说Adobe全家桶。但是他给出了出人意料却又情理之中的回答:“当然是色相环啊。”
出人意料的是,作为新手设计师,他竟然摆脱了设计软件的束缚,回到真正的设计理论上了。这一点他的设计导师Tom功不可没。
为什么又在情理之中呢?正如Tom所言,色彩是设计的基础学科,而Jesse受到了Tom正确地指引,我认为这是情理之中的。
其实这是个很主观的观点,不同的设计师一定会有不同的答案。但是,对于新手设计师而言,设计理论和设计思维工具是十分重要的,它是设计师创作的思想工具,而色相环无疑是完美的。
在我的色彩系列文章中明确提到了色彩的基础能力对于设计师来说是多么重要。不过大多数在线课程忽视了这一点,很多设计师跟我抱怨色彩曲线和直方图困难,难以调整出效果,这实际上是色彩理论不过关导致,我准备重新强调并且带领大家专门利用色相环的思维工具去解读设计案例。
回顾色相、饱和度、明度
这是一篇适合新手看的文章,不过同样适用于入门后的设计师。我准备把色彩的属性再次讲解一遍,以便新手能够理解。目的正是为下章的色相环做准备。
【色相】
在色彩的三个属性中,色相是最容易理解的。简单地说,色相就是色彩的相貌。红色、黄色、蓝色......,诸如此类的描述我们就可以称之为色相。
因此,我们可以说红色是一个物体的色相,它的色相是红色。
色相是通过光的波长来决定的。阳光经过三棱镜,被分解成为红、橙、黄、绿、蓝、紫,也有说红、橙、黄、绿、青、蓝、紫,事实上这是根据视觉系统来判断的,并不影响我们理解和研究。我们总是以6色来说明和应用。
太阳光经过色散之后形成的6种带有色彩的光线是不能再次被分解的,这种光线称为光谱上的单色光。每种单色光的波长从红色到紫色逐渐降低,频率逐渐增强。我们就是通过这样一个简单的物理实验开启色彩的大门。
值得一提的是,单色光虽然不能被分解,但是这并不意味着这六种色彩一定是单色光形成的,实际上,橙色可以是单色光,也可以由多种单色光混合而成,尽管这两种橙色看起来是一样的,但是本质上一个是单色光,一个是复色光。当然,既然是复色,就可以被分解成单色。产生这种情况的原因是人类的视觉欺骗,我们的视觉系统将多种光线在视网膜上进行了混合,经过视神经在大脑中产生了橙色感知。
正如白色的阳光分散成为6种单色光,6种单色光混合之后依旧可以还原白色阳光。这个过程是可逆的。
从上图中你可以看到色相和波长之间的关系,因此,我们完全可以说色相就是波长的别名,它们完全是同一个概念。
Jesse曾经好奇地问过我一个十分尴尬的问题:
“我有个问题很好奇,如果高于红色波长和低于紫色波长,光是什么颜色?”
看来Jesse是忘记了中学的物理课,不过这依然值得说明。高于红色波长,低于紫色波长的光线(实际上它们都是电磁波,包括红~紫),它们都是人类无法感知的电磁波。人类只能看见这个波段的电磁波,高于红色波长的电磁波主要是红外线、电波、无线电等,而低于紫色波长的电磁波主要是紫外线、X射线(伦琴射线)、放射性的伽马射线和宇宙射线。
如果你能够看见所有波段的电磁波,那么你的大脑一定会非常疲惫,因为要感知如此多的射线。你不得不感慨宇宙的奥秘,生物对世界的感知总是在一个恰当的范围,使得它们可以更好地适应环境。
阳光分解出的色相是如此完美,高度饱和,因此无论怎样将这些色相放在一起,都异常分明。人们将这6种色相当做标准色,根据这些标准色制定了色彩的标准,制定了定义色彩的方法和分析的工具。
尽管人们通常使用色相来描述和识别色彩,在通常情况下,这是管用的,不过人们通过眼睛能够准确识别的色相十分有限。人们为了准确识别和描述色彩,使用色相、饱和度和明度来进行定义,并在此基础上诞生了色相环。
【饱和度】
饱和度是指色彩的纯净程度、鲜艳程度或者彩度。
当一个色相的色素含量达到极限强度时,正好发挥了色彩的固有特性。色彩在纯净状态时就是该色相的标准色。基于这个原理,只要我们往纯净色相中添加任何其他色素都能降低其纯净度,即饱和度降低。
有很多方法能够降低饱和度,但是,我们认为最理想、最直接的方式是添加灰色,这种方式对色相的影响最低。如果你想降低红色的饱和度,可以在红色中添加任何色彩,比如蓝色,但是这会使得红色的色相改变,尽管混合后的确降低了红色的饱和度。反过来讲,我们增加了蓝色的饱和度,因为原来没有蓝色,它的饱和度是0。
我摘取了上篇文章对于饱和度的解释:
为了你能够更好地理解饱和度,我们利用盐水再次做对比。往一杯清水中添加盐,一开始盐是溶于水的,随着盐分含量越多,到了一个临界点的时候不再溶于水,你会发现无论你放多少盐进去都无法溶解,此时我们称盐水饱和了。这个原理等同于色彩的饱和,当你往盐水中添加水或者其他液体(可溶解盐的)都可以打破这种饱和状态,即降低了饱和。
—— 《「从Jesse的故事讲起」新手设计师如何从本文获得色彩基础技能》片段
现在请你看下面的对比图:
尽管一开始你不理解饱和度,但是你也一定能够区分这两朵玫瑰的颜色。是的,它们都是红色的,但是除此之外呢?你唯一能够用语言描述这两朵玫瑰的不同之处就是饱和度,你可能会说左面的玫瑰更红;而右面的玫瑰更淡。
“更红”就意味着更高的饱和度,反之,则意味着低饱和度。这是你能够直观地感受饱和度概念的真实案例。
请看下图,我们将红色的饱和度分成了多个等级,每个等级逐渐降低饱和度。最左面是饱和度最高的红色,最右面是饱和度最低的红色。事实上,最右面由于没有红色成分,导致它变成了白色。从这个角度来看,白色是没有饱和度的,当然,黑色和灰色也没有,这三种色彩我们称之为无彩色系,其他色相称之为有彩色系。
值得一提的是,按照这种分类方式,还有一类色彩是十分特别的,它们是金、银、荧光色。我后面会针对这种色彩做一期《晕色》。
随着红色的饱和度降低,你会发现红色逐渐变得不可见。它从饱和的红色到粉红(淡红色),再到白色,这个过程说明了仅仅通过色相的变换无法确定色彩,饱和度的渐变使得色彩呈现出千姿百态。因此,光谱上的色彩是如此丰富。
【明度】
明度是色彩属性中最重要的一个属性。它是如此重要,以至于如果失去明度,则饱和度与色相都将不复存在。因此,无论如何,你都不能脱离明度去单独理解色彩的属性;并且,无论如何你都无法摆脱明度。
那么,到底什么是明度呢?
明度是指色彩的明暗程度。对于光而言,可以称为光度;对于物体而言,可以称为亮度或者深浅程度。
我们在素描中强调的就是这种明暗关系,素描作品是明度的艺术,它没有任何饱和度和色相。却将所有细节展露无遗,凭借的就是明度。
明度是你看见世界轮廓的条件。正是因为有了明度,你才能够看见物体有了轮廓和边角。
请看下图:
这是同一朵玫瑰在一天中不同时段的状态。左面的玫瑰正是中午时刻,右面的玫瑰则是下午。由于阳光强度的不同,它们表现出了不同的色彩。
我们称右面的玫瑰明度更低,但是这不代表它的红色饱和度不变。在这个案例中,当明度降低的时候会有更多的黑色,意味着更少的光线(没有光线代表黑色);如果是颜料,那么当你添加了黑色颜料,意味着降低了明度,同时,饱和度也降低了。
你看,饱和度总是和明度同时发生着变化。对于红色而言,通常我们添加白色以增强明度,这是因为白色物体反射更多的光线,反射的色光的明度之和总是大于之前。但是,与此同时,红色成分所占比例开始降低,因此饱和度降低了。我们得出了这样一个结论:添加白色,饱和度降低,明度增强。
对于红色而言,通常我们添加黑色以降低明度,这是因为黑色物体几乎不反射光线,因此,降低了之前反射的光线,明度当然也就被降低,与此同时,红色的色素占比降低,饱和度降低,明度降低。我们再次得出了一个结论:添加黑色,饱和度降低,明度降低。
但是这需要你记住吗?不需要,你不能死记硬背这种规律,这是愚蠢的做法。牢记光谱的要素,牢记波长、振幅、频率之间的关系才是理解色彩的本质。无论如何,某一种色彩的比例降低,它的饱和度都在降低,至于你使用什么方法来降低它的比例就无所谓了。
对于明度你只需要知道,光波的振幅越宽,波长越短,即振幅与波长之比越大,光波具有的能量更强,对感光细胞的刺激更强烈,表现出了更强的明度。
基于这个理论,有一些现象就值得回味。漆黑的夜里,你的眼睛不会感到痛苦和肿胀,也不会感到疲劳,因此,黑色的明度最低,对视觉的刺激最小;当出现色光的时候,你的眼睛开始接受刺激,随着刺激的增强最终抵达白色,你的眼睛接受了最强的刺激,此时开始胀痛,想想抬头直视太阳的时刻吧,因此,白色的明度最高。
每当不存在明度的时候,就是黑色降临的时候,这个时候无论任何色彩都不可见;每当明度达到最强的时候,即白色,此时也看不见色彩,因为白色的刺激导致其他色相的感知开始下降。这就是为什么你在Photoshop中调整明度时会发现两个极端会分别是黑白的缘故了。
现在请你看上述出现过的一幅图片,我们更改了这张图片的背景,为白色:
尽管这个例子不够完美,但是依旧说明了一些问题,在白色高明度背景下,二者的饱和度对比比之刚才绿色背景更加不明显。正是由于白色的高明度降低了你对红色的感知。
【三要素的结合】
好了,我们终于再一次对色相、饱和度、明度进行了啰嗦的讲解。是时候将它们整合在一起了。
目前,我们对色彩的表示有了更科学的方式,这种方式更加精确。那就是统一了色相、饱和度、明度三者的表示方法。
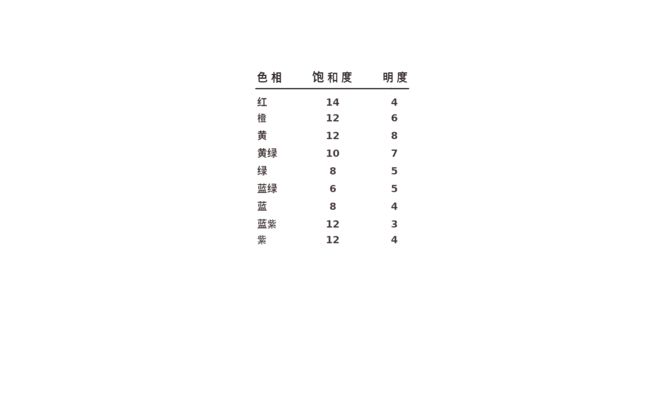
请看下列表格:
现在一切都变得简单了。我们使用色相=Hue、饱和度=Saturation、明度=Value来表示色彩,三个单词的首字母HSV形成了表示色彩的三要素。这正是色相环的基础。
感谢你的观看,我们的下期内容是色相环。
下章内容
- 色相环
如果文章对你有价值,让你得到了提升,请你相信作者,并且关注他,转发文章让更多的人看到有质量的内容。或者用【打赏】喂食作者,让他继续为你奋斗。如果你有疑问或建议,请留言告诉我。