Layout的编写
标题:Layout项目的完成
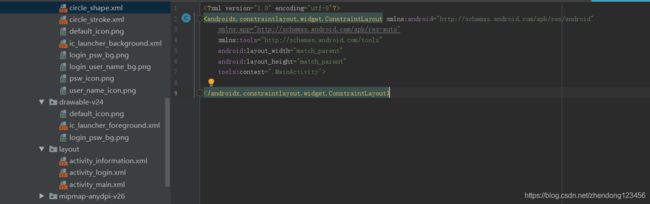
4.在Layout的Activity_main.xml 里进行修改
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
</androidx.constraintlayout.widget.ConstraintLayout>
5.添加 Activity_information.xml 在Layout中。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".LoginActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/default_icon"/>
<TextView
android:layout_width="match_parent"
android:layout_height="30sp"
android:text="用户名"
android:textSize="20sp"
android:gravity="center"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="40dp"
android:orientation="horizontal">
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="姓名:"
android:textSize="30sp" />
<EditText
android:id="@+id/et_realname"
android:layout_width="250dp"
android:layout_height="match_parent"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="40dp"
android:orientation="horizontal">
<TextView
android:id="@+id/group_sex"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="性别:"
android:textSize="30sp"/>
<RadioGroup
android:id="@+id/sex"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:orientation="horizontal">
<RadioButton
android:id="@+id/nan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:textSize="20sp"
android:checked="true"/>
<RadioButton
android:id="@+id/nv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textSize="20sp"
android:checked="true"/>
</RadioGroup>
</LinearLayout>
<TextView
android:id="@+id/zyk"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="喜欢的专业课:"
android:textSize="30sp"/>
<CheckBox
android:id="@+id/java"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Java面向对象"
android:textSize="18sp"/>
<CheckBox
android:id="@+id/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android项目开发"
android:textSize="18sp"/>
<CheckBox
android:id="@+id/sjk"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="数据库管理"
android:textSize="18sp"/>
<Button
android:id="@+id/btn_confirm"
android:text="确认"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_weight="0"
android:background="#fff000"/>
</LinearLayout>
6.在Layout中添加Activity_login.xml文件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".LoginActivity">
<ImageView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="248dp"
android:src="@drawable/default_icon"
android:layout_margin="20dp"/>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/login_user_name_bg"
android:drawableLeft="@drawable/user_name_icon"
android:hint="请输入用户名"
app:layout_constraintBottom_toTopOf="@id/et_password"
android:layout_marginRight="40dp"
android:layout_marginLeft="20dp"/>
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/login_user_name_bg"
android:drawableLeft="@drawable/psw_icon"
android:hint="请输入密码"
android:inputType="textPassword"
app:layout_constraintBottom_toBottomOf="@id/et_name"
android:layout_marginRight="40dp"
android:layout_marginLeft="20dp"/>
</androidx.constraintlayout.widget.ConstraintLayout>
<CheckBox
android:id="@+id/auto_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自动登录"
android:textSize="18sp"
android:layout_marginLeft="15dp"/>
<Button
android:id="@+id/btn_login1"
android:text="登录"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_weight="0"
android:background="#fff000"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/n_register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="立即注册"
android:textSize="13sp"
android:background="@drawable/abc_vector_test"/>
<Button
android:id="@+id/n_mv"
android:text="找回密码?"
android:textSize="13sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/abc_vector_test"/>
</LinearLayout>
</LinearLayout>
7.在src的java中的MainActivity 进行修改。
package com.example.layout;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
8.继续添加InformationActivity文件。
package com.example.layout;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class InformationActivity extends AppCompatActivity implements View.OnClickListener {
private TextView tvUsername;
private EditText etRealname;
private RadioGroup sexGroup;
private CheckBox cbJava,cbAndroid,cbDatabase;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_information);
//初始化界面控件
//1.获取控件对象
tvUsername=findViewById(R.id.name);
etRealname=findViewById(R.id.et_realname);
sexGroup=findViewById(R.id.sex);
cbJava=findViewById(R.id.java);
cbAndroid=findViewById(R.id.android);
cbDatabase=findViewById(R.id.sjk);
//获取登录界面传递的数据
Intent intent=getIntent();
if(intent!=null){
String name=intent.getStringExtra("username");
tvUsername.setText(name);
}
//2.设置点击事件、键盘事件的监听器
Button btnConfirm=findViewById(R.id.btn_confirm);
btnConfirm.setOnClickListener(this);
}
//4.处理点击时间的逻辑
@Override
public void onClick(View view) {
if(view.getId()==R.id.btn_confirm){
getInfo();
}
}
private void getInfo(){
//1.获取控件的值
String username=tvUsername.getText().toString().trim();
String realname=tvUsername.getText().toString().trim();
String sex="男";
String favourite="";
//获取选择的RadioButton的id
int id=sexGroup.getCheckedRadioButtonId();
if(id==R.id.nan){
sex="男";
}else {
sex="女";
}
if(cbJava.isChecked()){
favourite+=cbJava.getText().toString()+" ,";
}
if(cbAndroid.isChecked()){
favourite+=cbAndroid.getText().toString()+" ,";
}
if(cbDatabase.isChecked()){
favourite+=cbDatabase.getText().toString()+" ,";
}
//2.显示或传递内容
String info="用户名"+username+"姓名"+realname+"\n性别:"+sex+"\n喜欢的课程:"+favourite.trim().substring(0,favourite.trim().length()-1);
Toast.makeText(InformationActivity.this,info,Toast.LENGTH_LONG).show();
}
}
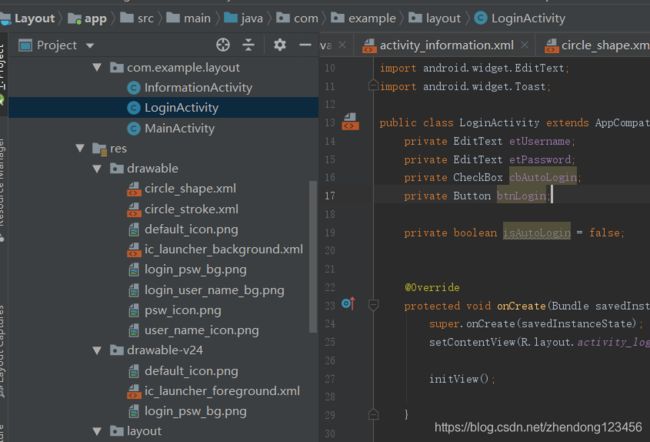
9.继续添加 LoginActivity 文件。
package com.example.layout;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.Toast;
public class LoginActivity extends AppCompatActivity {
private EditText etUsername;
private EditText etPassword;
private CheckBox cbAutoLogin;
private Button btnLogin;
private boolean isAutoLogin = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
initView();
}
private void initView() {
//1.获取login上的组件
etUsername = findViewById(R.id.et_name);
etPassword = findViewById(R.id.et_password);
cbAutoLogin = findViewById(R.id.auto_login);
btnLogin = findViewById(R.id.btn_login1);
if (cbAutoLogin.isChecked()) {
isAutoLogin = true;
}
//2.设置button监听
btnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//3.监听处理逻辑
//3.1获取输入的用户名密码
if (view.getId() == R.id.btn_login1) {
login();
}
}
private void login() {
String username = etUsername.getText().toString().trim();
String password = etPassword.getText().toString();
if ("android".equals(username) && "123456".equals(password)) {
Toast.makeText(LoginActivity.this, "登录成功",
Toast.LENGTH_LONG).show();
Intent intent = new Intent(LoginActivity.this, InformationActivity.class);
intent.putExtra("username", username);
startActivity(intent);
} else {
Toast.makeText(LoginActivity.this, "用户名或密码不正确",
Toast.LENGTH_LONG).show();
}
}
});
}
}
10.分别在res 的drawable中添加circle_shape.xml,circle_stroke.xml文件,并且添加一些图片。

11.最后点击Debug运行。