Flex布局就是“弹性布局”,它可以简便、完整、响应式地实现各种页面布局。引入弹性布局的目的,当页面需要适应不同的屏幕大小确保元素拥有恰当的布局方式,对一个容器中的子元素进行排列、对齐和分配空间。
弹性容器(Flex container)通过设置display属性的值为flex,包含多个弹性子元素(Flex item,很多资料把弹性子元素称为“项目")
关于弹性布局的语法,阮一峰老师的博客比较经典,很多其他博客都是转载自此。
关于弹性布局的实例,阮一峰老师的另外一篇博客也很经典。
读者如果对flex布局语法不熟悉或者想结合实例来理解flex布局,可以仔细研读以上两个博客。
本文,主要是对典型的页面布局再整理一下,以达到使读者更深入细致地理解flex布局的目的
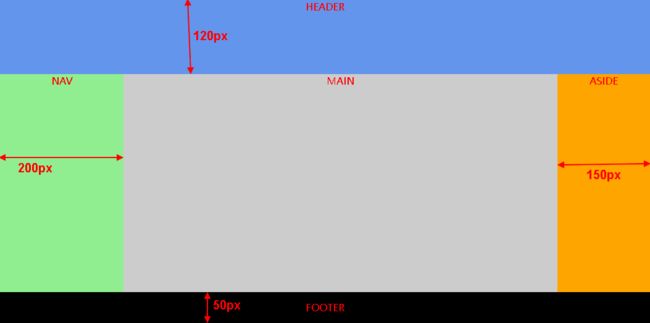
经典的圣杯布局或双飞翼布局,页面分为头部(HEADER)、躯干(.CONTAINER)、尾部(FOOTER),其中头部、尾部定高,躯干高度自适应,躯干又分为导航(NAV)、主栏(MAIN)、侧栏(ASIDE),其中导航和侧栏定宽,主栏的宽度自适应。
以前的传统代码用到了浮动,代码稍显繁琐,其实可以使用flex布局,这样代码更简洁。
典型的页面布局效果图如下:
DOM结构如下:
1 <body> 2 <header>HEADERheader> 3 <div class="container"> 4 <nav>NAVnav> 5 <main>MAINmain> 6 <aside>ASIDEaside> 7 div> 8 <footer>FOOTERfooter> 9 body>
以下的CSS代码跟flex布局无关,它能影响背景色、固定高度值、固定宽度值等,读者了解即可,这不是本文的重点。
html{ height: 100%; text-align:center; } body{ margin:0; height:100%; color:red; } header{ height: 120px; background-color: cornflowerblue; } .container{ background-color: #ccc; display: flex; height:calc(100% - 170px); } footer{ height: 50px; background-color: #000; line-height:50px; text-align:center; } nav{ background-color: lightgreen; } main{ background-color:#ccc; } aside{ background-color: orange; }
以下的CSS代码跟flex布局有关
1 .container{ 2 display: flex; 3 flex-direction:row; 4 flex-wrap:nowrap; 5 justify-content:flex-start; 6 align-items:stretch; 7 } 8 9 nav{ 10 flex:0 0 200px; 11 } 12 main{ 13 flex:1; 14 } 15 aside{ 16 flex:0 0 150px; 17 } 18
其中.container是父容器,就是本文所指的“弹性容器(Flex container)”,nav、main、aside是子元素,就是本文所指的“弹性子元素(Flex item)",或者叫”项目“
弹性容器的属性
1、display:flex 通过这个属性值把.container定义为弹性容器,这个属性是弹性布局中最根本的属性,没有这个属性(以及属性值),其它属性都没有意义。
2、flex-direction:row 表示主轴沿着水平轴方向,这是默认值。
3、flex-wrap:nowrap 表示不换行,无论子元素多少都在一行显示。
4、justify-content:flex-start 子元素在主轴上的对齐方式,本例中main元素自适应,填满剩余空间,所以justify-content无论取什么值,对本例来说,效果都是一样的。
5、align-items:stretch 子元素在交叉轴(和主轴垂直)上的对齐方式,本例中没有指定nav、main、aside的高度,所以拉伸(stretch)到和父元素(弹性容器)一样的高度。
子元素(项目)的属性
nav/aside
flex:0 0 200px/flex:0 0 150px是一种简写形式
相当于:
flex-grow:0 主轴上有剩余空间子元素也不分配
flex-shrink:0 主轴上空间不足子元素也不缩小
flex-basis:200px/150px nav/aside在收缩前的基准值是200px/150px(对于flex-direction:row来说就是宽度)
main
flex:1是快捷键,相当于flex:1 1 0%
即:
flex-grow:1
flex-shrink:1
flex-basis:0%(即:0px)
flex:1表示以0px为基准,自动收缩,这个属性值经常用。
Flex布局和多媒体查询结合,使响应式布局更加简便
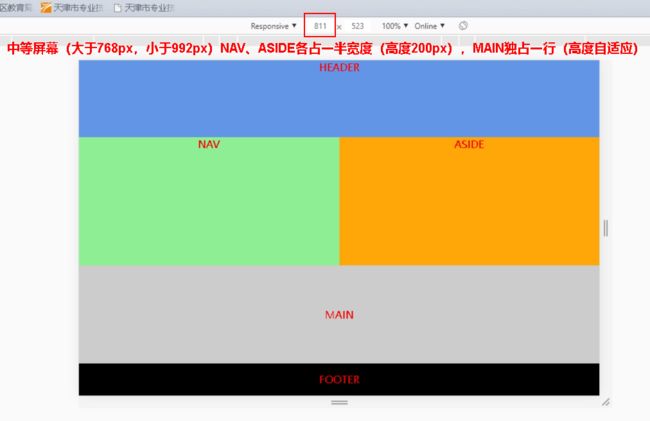
/*中等屏幕*/ @media (max-width:992px){ /*主轴沿水平方向,超出空间后换行*/ .container{flex-direction:row;flex-wrap:wrap;} /*nav、aside各占一半宽度*/ nav,aside{flex:0 0 50%;height:200px;} /*main独占一行*/ main{order:1;flex:0 0 100%;} } /*小屏幕*/ @media (max-width:768px){ .container{ display:flex; /*小屏幕时,因为nav、aside、main都独占一行,*/ /*所以主轴设置为沿垂直方向(交叉轴就沿水平方向)*/ flex-direction:column; flex-wrap:nowrap; } nav,aside{ width:100%; /*因为flex-direction:column,所以flex-basis:100px含义就是高度=100px*/ /*固定高度100px*/ flex:0 0 100px; } /*通过order属性,设置显示的先后顺序*/ nav{order:1;} /*flex:1自适应*/ main{flex:1;order:3;} aside{order:2;} }
中等屏幕效果图如下:
小屏幕效果图如下: