android学习之FrameLayout
FrameLayout在屏幕上开辟了一块区域,在这块区域中可以添加多个子控件,但是所有的子控件都会被对齐到屏幕的左上角。FrameLayout的大小由其所添加的所有子控件中尺寸最大的那个子控件来控制。如果子控件的大小都一样,同一时刻只能看到最上面的子控件,其他的则被其遮挡(在进行选项卡设计时会用到帧布局)。在FrameLayout中,子控件是通过栈来绘制的,所以后添加的子控件会被绘制在上层。
示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text = "short text"/>
<TextView android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor = "#0000FF"
android:textSize="40px"
android:text = "This is a long text ,long text"/>
</FrameLayout>
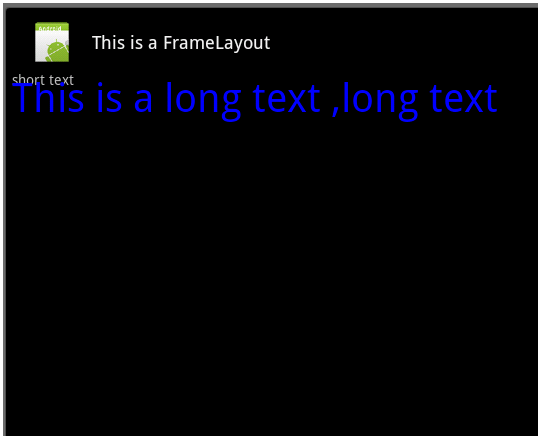
结果显示如下:

FrameLayout:
FrameLayout是最简单的一个布局对象。它被定制为你屏幕上的一个空白备用区域,之后你可以在其中填充一个单一对象 — 比如,一张你要发布的图片。所有的子元素将会固定在屏幕的左上角;你不能为FrameLayout中的一个子元素指定一个位置。后一个子元素将会直接在前一个子元素之上进行覆盖填充,把它们部份或全部挡住(除非后一个子元素是透明的)。
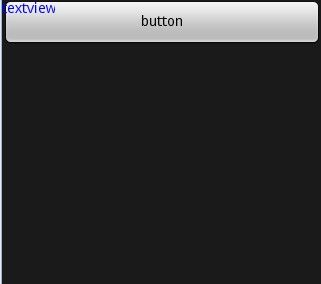
我们看一下效果图:

其中Main.xml 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!-- 我们在这里加了一个Button按钮 -->
<Button
android:text="button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:text="textview"
android:textColor="#0000ff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</FrameLayout>
只有上的widget会覆盖下面的 上面的Layout的空白处是不会覆盖的。即使你改变他的背景颜色也是一样的
对于点击的触发事件
最上面的widget会影响下面的触发事件,但是如果将上面的widget设置为gone 那么就不会影响下面的触发事件了
先来看官方文档的定义:FrameLayout是最简单的一个布局对象。它被定制为你屏幕上的一个空白备用区域,之后你可以在其中填充一个单一对象 — 比如,一张你要发布的图片。所有的子元素将会固定在屏幕的左上角;你不能为FrameLayout中的一个子元素指定一个位置。后一个子元素将会直接在前一个子元素之上进行覆盖填充,把它们部份或全部挡住(除非后一个子元素是透明的)。
简单来说:FrameLayout中的子元素总是以屏幕的左上角层叠在一起。
事实上,这是不确切的,我们可以对子元素添加android:layout_gravity属性来设置他们的位置的。
比如,下面的布局子控件都在什么位置呢?
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <ImageView
- android:id="@+id/image"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:scaleType="center"
- android:src="@drawable/candle"
- />
- <TextView
- android:id="@+id/text1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:textColor="#00ff00"
- android:text="@string/hello"
- />
- <Button
- android:id="@+id/start"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="bottom"
- android:text="Start"
- />
- </FrameLayout>
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="center"
android:src="@drawable/candle"
/>
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="#00ff00"
android:text="@string/hello"
/>
<Button
android:id="@+id/start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="Start"
/>
</FrameLayout>
在FrameLayout布局里面android:layout_margin的各种属性必须依赖于android:layout_gravity,也就是说,要想margin生效,必须设定view的layout_gravity属性。


