- 字节跳动 后端开发 一面 面经
我喝AD钙
面经java后端面试
2023-08-07字节跳动后端开发一面1自我介绍:学历背景-实习/项目-校园经历-获奖2介绍一下java全栈实习:业务-解决方案-工作-成果-反思3xx功能怎么做的:业务-表设计-前端原型-功能-前后端接口-后端实现4订单管理货物管理怎么做的:xxx5数据存储用的啥:mysql给主键常用字段加索引6货物限量怎么处理:java加锁(锁的比较与选择)/数据库事务(考虑了吗,为什么没用)7单体应用,某
- 前端面试100问!!
一只松
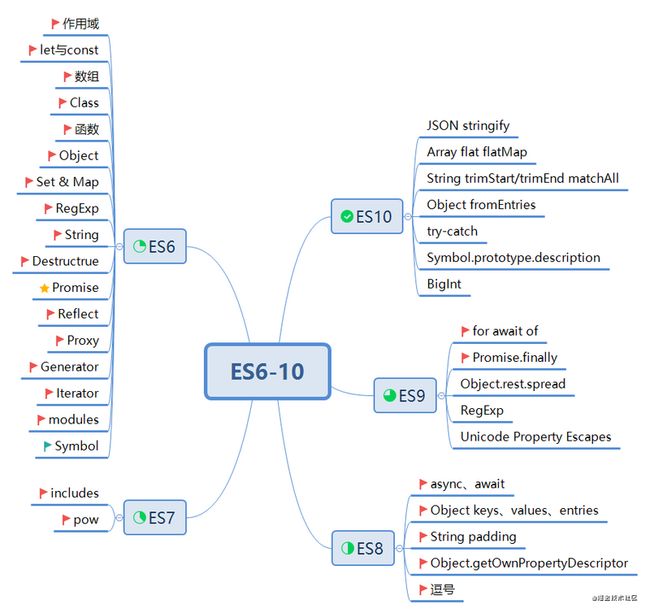
javascriptes6
面试造火箭,工作拧螺丝!在技术圈毕竟只有百分之一的人能进入BAT,百分之九九的小伙伴只能在普通公司做这普通的事情,厌烦哪些标题党,我们抛开那些高大上的台词,回归到面试的本质。本课程帮助小伙伴们快速梳理知识,不会涉及到具体的很细节的知识点,关注面试本身。公司一般会从以下5个方面考察一个人的能力,本课程的100问是总结了最近2-3年常问的面试题,适合初中级前端工程师。1、HTML(5)和CSS3方面1
- nuxt常用组件库html-validator应用解析
垣宇
vue.js
html-validator主要用于自动验证nuxt服务器呈现的HTML(SSR和SSG),以检测可能导致水合错误的HTML常见问题,有助于减少水合错误,检测常见的可访问性错误。安装npxnuxi@latestmoduleaddhtml-validator配置若自动更新nuxt.config.ts配置文件失败,可手动添加下面代码:nuxt3defineNuxtConfig({modules:['@
- 前端面试题---2022
每日一小知识
前端htmlnpmvscodenode.js
*集大成之面试题,我们不做面试题的创作者,只做面试题的搬运工(侵必删)〇理论一个完整的URL解析过程1用户输入URL地址。2对URL地址进行DNS域名解获得IP地址。3建立TCP连接(三次握手)。4浏览器向web服务器发送一个HTTP请求报文。5服务器返回HTTP响应报文给客户端。6关闭TCP连接(四次挥手)。7浏览器解析文档资源并渲染页面。解析过程:浏览器解析的资源(html,svg,Xhtml
- 大白话html第五章HTML5 新增表单元素和属性
IT木昜
大白话htmlhtmlhtml5前端
大白话html第五章HTML5新增表单元素和属性HTML5给表单带来了很多新的小伙伴,让我们收集用户信息变得更方便、更智能。新增表单元素:这个就像一个自带日历的小框框,用户可以直接在里面选择日期,不用手动输入。你的生日::专门用来收集用户邮箱地址的,浏览器会自动检查用户输入的是不是一个合法的邮箱格式。你的邮箱::当你需要用户输入网址的时候,用这个标签。浏览器会检查输入的是不是一个合法的网址。你的网
- 深入探索CSS:从基础到高级,解锁网页设计的无限可能
斯~内克
csscss前端
CSS(层叠样式表)是现代网页设计中不可或缺的一部分,它不仅决定了网页的外观和风格,还极大地影响了用户体验和交互效果。从简单的文本样式到复杂的布局设计,CSS的灵活性和强大功能使其成为前端开发的核心技术之一。本文将从CSS的基础概念出发,逐步深入到高级应用,带你全面了解CSS的魅力和实用性。一、CSS简介:网页设计的基石CSS是一种用于描述HTML或XML文档外观和格式的样式表语言。它的主要作用是
- 前后端数据传输加密:Python 与 Vue 的实践
风清扬【coder】
Web应用vue.jspython前端
Python与Vue实现接口数据加密传输在当今互联网应用开发中,数据安全是重中之重。尤其是在前后端进行数据交互时,确保传输数据的保密性、完整性和可用性,是每一位开发者不可忽视的关键环节。本文将深入探讨如何运用Python后端和Vue前端技术,实现接口数据传输过程中的加密处理,为大家揭开数据安全保护的神秘面纱。加密基石:AES算法我们选用的加密算法是AES(AdvancedEncryptionSta
- Vue实战指南 获取DOM、操作组件
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
Vue实战指南获取DOM、操作组件引言获取DOM元素示例一:使用`ref`获取DOM元素示例二:使用`$el`访问根元素操作组件实例示例三:使用`methods`和`computed`属性示例四:使用`watch`属性监控变化示例五:使用`$emit`触发自定义事件实际开发中的使用技巧引言Vue.js是一个轻量级的前端框架,它允许开发者高效地构建交互式用户界面。在Vue应用中,有时我们需要直接操作
- 前端:HTML
00&00
前端前端html
HTML(超文本标记语言,HyperTextMarkupLanguage)是构建网页的标准标记语言。它被广泛用于创建和设计网页内容,使得文本、图像、链接、表格等元素能够在浏览器中以结构化的形式展示。以下是HTML的详细介绍:1.HTML的基本结构HTML文档通常由一系列嵌套的元素和标签构成,具有以下基本结构: 文档标题 欢迎使用HTML! 这是一个段落。``:声明文档类型,告知浏览器
- 【大数据】es ElasticSearch常用操作:查询与聚合篇
roshy
大数据
0说明基于es5.4和es5.6,列举的是个人工作中经常用到的查询(只是工作中使用的是JavaAPI),如果需要看完整的,可以参考官方相关文档https://www.elastic.co/guide/en/elasticsearch/reference/5.4/search.html。1查询先使用一个快速入门来引入,然后后面列出的各种查询都是用得比较多的(在我的工作环境是这样),其它没怎么用的这里
- 前端必知必会-Vue动画Animations-Transition ‘name‘ 属性
编程岁月
前端vue.jsjavascript
文章目录Transition'name'属性Transition‘name’属性如果您有多个组件,但您希望至少一个组件具有不同的动画,则需要为组件指定不同的名称以区分它们。我们可以使用name属性选择组件的名称,这也会更改过渡类的名称,以便我们可以为该组件设置不同的CSS动画规则。如果过渡名称属性值设置为‘swirl’,则自动可用的类现在将以‘swirl-’而不是‘v-’开头:swirl-ente
- Spring MVC的工作流程
ItKevin爱java
javawebjavajavaSpringMVC
SpringMVC的工作流程是一个典型的MVC(Model-View-Controller)架构在Web开发中的应用。下面将详细描述SpringMVC的工作流程:一、用户发起请求用户请求:用户通过浏览器向服务器发送HTTP请求,这个请求首先被SpringMVC的前端控制器(DispatcherServlet)拦截。二、DispatcherServlet处理请求请求转发:DispatcherServ
- 【Jenkins】个人向-Jenkinsfile如何写
luojiaao
汽车软件开发-工具链jenkins运维
官方参考:https://www.jenkins.io/doc/book/pipeline/syntax/PipelineUtilitySteps插件:https://birdbook.com.cn/ops/ci/jenkins/plugins/pipeline%20utility%20steps.html常用环境变量含义表达式备注params,传入参数传入参数params.都可以用env.来访问
- python数据分析之爬虫基础:爬虫介绍以及urllib详解
web13765607643
python数据分析爬虫
前言在数据分析中,爬虫有着很大作用,可以自动爬取网页中提取的大量的数据,比如从电商网站手机商品信息,为市场分析提供数据基础。也可以补充数据集、检测动态变化等一系列作用。可以说在数据分析中有着相当大的作用!页面结构介绍这里主要介绍HTML的一些简单结构,需要一点前端的知识,可以根据情况直接跳过。Title姓名年龄性别张三18男铁锅炖大鹅小鸡炖蘑菇锅包肉奖励自己睡觉起床读书学习爬虫相关概念1、爬虫的概
- 人事管理系统设计与实现
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
人事管理系统设计与实现1.背景介绍在现代企业管理中,人力资源管理是一个非常重要的环节。传统的人事管理方式效率低下,无法满足企业快速发展的需求。因此,开发一套功能完善、高效实用的人事管理系统就显得尤为重要。本文将详细介绍一个基于Web的人事管理系统的设计与实现过程,该系统采用B/S架构,后端使用Java语言,前端采用Vue.js框架。系统主要包括员工信息管理、招聘管理、考勤管理、薪酬管理、绩效考核等
- java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档
今晚的月亮真好看
java开发语言
java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://p
- VUE实现日历记录事件
yu_zheng5163
vue.jsjavascriptecmascript
el-calendarHTML代码段可以根据自己的需要显示内容,样式-1?'lar-is-selected':'lar-no-selected'"@click="holidayUpdate(data,date)">班-1&&queryDate.indexOf(data.day)!=-1"style="color:#f73131">休 -1?'color:#F73131;text-alig
- HTML---css选择器
lh_freak
htmlcss前端
CSS指层叠样式表,是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,CSS文件扩展名为.css。使用CSS我们可以大大提升网页开发的工作效率!插入样式表的方法有三种:外部样式(Externalstylesheet)内部样式(Internalstylesheet)内联样式(Inlinestyle)内联样式(行内样式)hello样式直接写入到本元素标签中
- LeeCode 322-零钱兑换(经典 动态规划)
等风来0212
算法分享leetcodejavascript算法动态规划
322.零钱兑换(经典动态规划)前言博主是前大厂程序猿,不定期分享前端知识与算法。公众号:FECornerwx小程序:FECorner欢迎关注,一起探索知识~题目地址:322.零钱兑换(中等)标签:数组、动态规划题目描述:给你一个整数数组coins,表示不同面额的硬币;以及一个整数amount,表示总金额。计算并返回可以凑成总金额所需的最少的硬币个数。如果没有任何一种硬币组合能组成总金额,返回-1
- HTML+CSS学习笔记
潘越越
学习笔记
目录一、emmet语法二、常用html标签使用方法:三、常用CSS样式css样式设计具体引入方式1.关于border边框的设计2.关于text文本内容的管理3.关于盒模型的分类以及position属性:4.background属性的使用5.实现样式转变持续更新……首先,整体了解有关HTML和CSS的使用,主要是为了搭建静态页面有关HTML5所需要掌握的框架:React+Reactnativeuni
- JavaScript--核心语法基础
丿狴犴λ
jsjavascripthtml前端
JavaScript--核心语法基础1.编程语言2.js历史3.js的作用4.JS组成部分5.JS的使用5.1引入方式5.2script位置5.3语法规则5.46.变量(重点)6.1什么是变量?6.2创建变量6.3变量命名规则7、数据类型(重难点)7.1分类7.2基本数据类型7.3引用数据类型--对象(object)7.4数据类型的检测8.数据类型的转换8.1隐式转换8.2强制转换9.运算符9.1
- 小波变换网文精粹:小波变换教程(十三)
iteye_9380
小波变换网文精粹:小波变换教程(十三)原文:ROBIPOLIKAR.THEENGINEER'SULTIMATEGUIDETOWAVELETANALYSIS:TheWaveletTutorial网址:http://users.rowan.edu/~polikar/WAVELETS/WTtutorial.html译文转自:http://blog.163.com/renfengyuee@126/blog
- webpack基础配置
吃杠碰小鸡
前端前端工具库webpack前端javascript
文章目录一、默认入口和默认出口二、资源配置三、输出文件3.1多文件入口3.2HtmlWebpackPlugin插件四、环境4.1环境变量4.2热更新五、代码分离5.1公共模块5.2懒加载5.3预获取/预加载模块六、缓存七、TreeShaking八、公共路径webpack是一个用于现代JavaScript应用程序的静态模块打包工具,在许多项目中都有应用,但是往往平台搭建以后很少去修改配置,熟悉基础配
- 政务大屏项目 Vue + DataV + Echarts 使用教程
苏鹃咪Healthy
政务大屏项目Vue+DataV+Echarts使用教程Big-Screen-Vue-Datav-Echarts政务大屏-前端(VUE+DataV+Echarts)项目地址:https://gitcode.com/gh_mirrors/bi/Big-Screen-Vue-Datav-Echarts1.项目目录结构及介绍此项目是基于Vue.js、DataV和Echarts的政务大屏可视化模板。以下是主
- 有关SOA 的学习材料
DanielQChen
技术讨论IBM技术soaibmweb
SOAfromIBMforBusinessPartnershttp://www-304.ibm.com/jct09002c/isv/soa/index.htmlSOAdesign&developmenthttp://www-306.ibm.com/software/info/developer/solutions/soadev/index.jspNewtoSOAandWebserviceshttp
- 生成网页链接二维码
小雨滴答滴答
html5javascript
生成二维码#qrcode{margin-top:20px;}生成网页链接二维码生成二维码functiongenerateQRCode(){consturl=document.getElementById('urlInput').value;constqrcodeDiv=document.getElementById('qrcode');//清空之前的二维码qrcodeDiv.innerHTML='
- WPS 加载项开发说明
金山办公开发者
JSAPI二次开发javascript
WPS加载项结构WPS加载项由自定义功能区和网页两部分组成。自定义功能区只需要一个配置文件,对应WPS加载项目录中的ribbon.xml文件;网页部分负责执行自定义功能区对应的逻辑功能。因为不需要显示网页,所以省略了HTML文件,并用main.js来引入所有的外部JavaScript文件;在这些JavaScript文件中通常包含了一系列用JavaScript实现的函数,这些函数与自定义功能区的功能
- AI写代码新姿势:一个截图,代替千行代码
量子位
原创关注前沿科技量子位现在写代码,最fashion的“姿势”应该是什么?答案或许就是:截图。没错,就像这样,先随便找个网页,截取想要的那部分界面,然后“喂”给AI,并附上一句Prompt:参考这个页面,生成一个类似的HTML页面。只是一张图和一句话,AI就“唰唰唰”的把代码给写出来了。有了这个功能,前端程序员搞简单的页面代码可就方便太多了(甚至编程小白都可以尝试做网页)~而且这个AI啊,还不是国外
- 你曾经star学习的项目现在能看懂了吗?
github阅读
前言我有随时翻看GitHubStar的习惯,尤其是下载了GitHubApp后更加方便我查看了,后来我偶然翻到了自己曾经折腾过的项目LiteWebChat_Frame看了看文档忽然一个问题映入了我的脑海自己曾经因为没看懂而star的项目现在看懂了吗这也是我写文的缘由且也想和大家聊聊这件事三个阶段我又重新看了一遍我的Star,发现可分为三个阶段1.Minecraft及相关启动器2.命令行及后端3.前端
- 西工大航海学院,新一代电子信息复试资料911电子版!资料全
weixin_aaa722509
电子信息复试资料西工大航海学院
西工大航海学院已上岸,出新一代电子信息复试资料911(电子版!资料全),西工大911重点题型资料资料完整齐全,复习学习用这套足够,通过无忧!点此获取资料:https://www.yiwanma.com/product/view1679.html911大纲与真题信号检测与估值知识点总结数字信号处理本校PPT数字信号处理真题和本校期末考试题数字信号处理知识点与问答题纸质资料拍照汇总通信原理PPT通信原
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息