DOM – 3.window对象的属性
3.2.1 altKey属性,表示发生事件时alt键是否被按下,类似的还有ctrlKey、shiftKey属性
3.2.2 clientX、clientY;screenX、screenY;offsetX、offsetY
3.2.3 returnValue,如果将returnValue设置为false,就会取消默认事件的处理。
3.2.4 srcElement,获得事件源对象。几个事件共享一个事件响应函数用。
3.2.6 button,发生事件时鼠标按键,1为左键,2为右键,3为左右键同时按。
3.2.8 clipboardData 对象,对粘贴板的操作。
3.2.9 在网站中复制文章的时候,为了防止那些拷贝党不添加文章来源,自动在复制的内容后添加版权声明。
3 window对象的属性
3.1 window.location.href='http://www.cnblogs.com/tangge/',重新导向新的地址,和navigate方法效果一样。window.location.reload() 刷新页面
3.2 window.event 是非常重要的属性,用来获得发生事件时的信息,事件不局限于window对象的事件,所有元素的事件都可以通过event属性取到相关信息。类似于winForm中的 e (EventArg).//兼容IE、Chrome,不兼容FF(用event参数)。
3.2.1 altKey属性,bool类型,表示发生事件时alt键是否被按下,类似的还有ctrlKey、shiftKey属性,
例子 <input type="button" value="点击" onclick="if(event.altKey){alert('Alt点击')}else{alert('普通点击')}" /> ;
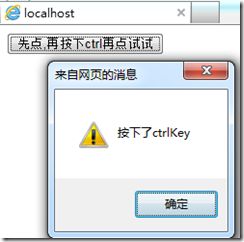
<input type="button" id="btn1" value="先点,再按下ctrl再点试试" onclick="if (window.event.ctrlKey) { alert('按下了ctrlKey'); } else { alert('普通点击'); };" />
3.2.2 clientX、clientY 发生事件时鼠标在客户区的坐标;screenX、screenY 发生事件时鼠标在屏幕上的坐标;offsetX、offsetY 发生事件时鼠标相对于事件源(比如点击按钮时触发onclick)的坐标。
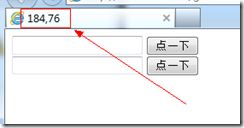
window.onmousemove = function () { window.document.title = window.event.clientX + "," + window.event.clientY;//浏览器的坐标 window.document.title = window.event.screenX + "," + window.event.screenY;//windows的坐标 }
3.2.3 returnValue 属性,如果将returnValue设置为false,就会取消默认事件的处理。在超链接的onclick里面禁止访问href的页面。在表单校验的时候禁止提交表单到服务器,防止错误数据提交给服务器、防止页面刷新。
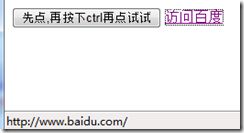
<a href="http://www.baidu.com" onclick="alert('禁止访问!');window.event.returnValue=false;">访问百度</a>
没有跳到百度首页。
window.event.returnValue不兼容火狐浏览器
FireFox:e. preventDefault();取消事件的默认动作。
直接写return false;IE、FF、Chrome都可以。
3.2.4 srcElement,获得事件源对象。几个事件共享一个事件响应函数用。****_click(object sender,EventArgs e)//IE、Chrome支持。见备注1。//FF下用e.target;
3.2.6 button,发生事件时鼠标按键,1为左键,2为右键,3为左右键同时按。
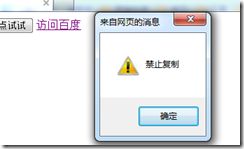
<body onmousedown="if(event.button==2){alert('禁止复制');}">
(*)screen对象,屏幕的信息
alert("分辨率:" + screen.width + "*" + screen.height);
if (screen.width < 1024 || screen.height < 768) {
alert("分辨率太低!");
}
clipboardData 对象,对粘贴板的操作。clearData("Text")清空粘贴板;getData("Text")读取粘贴板的值,返回值为粘贴板中的内容;setData("Text",val),设置粘贴板中的值。
<input type="button" value="分享给好友"
onclick="clipboardData.setData('Text', '我发现一个很黄很暴力的网站!' + window.location.href); alert('复制成功');" />
- 当复制的时候body的oncopy方法被触发,直接return false就是禁止复制。
<body oncopy="alert('禁止复制!');return false;" > - 很多元素也有oncopy、onpaste事件:
- 案例:禁止粘贴帐号。见备注。
-
手机号码:<input type="text"/><br/>
-
重复手机号码:<input type="text" onpaste="return false;"/>
-
3.2.9 oncopy="setTimeout('modifyClipboard()',100)"。 - 用户复制动作发生0.1秒以后再去改粘贴板中的内容。100ms只是一个经常取值,写1000、10、50、200……都行。不能直接在oncopy里修改粘贴板。不能直接在oncopy中执行对粘贴板的操作,因此设定定时器,0.1秒以后执行,这样就不再oncopy的执行调用栈上了。
3.2.10 history 操作历史记录window.history.back()后退;window.history.forward()前进。也可以用window.history.go(-1)、window.history.go(1)前进
function modifyClipboard() { clipboardData.setData('Text', clipboardData.getData('Text') + '本文来自CSDN,转载请注明来源。' + location.href); }