Guide 哥是我认识的一个非常优秀的年轻人,胖嘟嘟的身躯里充斥着无穷无尽的才华,他的 JavaGuide 在 GitHub 上已经标星 91K+ 了,空闲的时候我都会上去瞅两眼,毕竟学习使我快乐,嘿嘿。
有一天,我发现,他整的那个在线版看起来非常漂亮,我就问他用什么做的,他就会回我说,“docsify,很方便。”刚好我最近在更新《教妹学 Java》专栏,就也想整个在线版的,方便读者阅读。
01、docsify 是什么
一款神奇的文档生成利器
自从有了 Markdown, 我就再没用过富文本编辑器,因为 Markdown 的书写有一种心流的感觉。很多博客平台都支持 Markdown 了,即便是不支持,也没关系,可以通过 mdnice 或者 Md2All 转成富文本的格式。
docsify 可以自动地将 Markdown 中的标题生成目录,并且可以配合码云(国内的访问速度比 GitHub Pages 更快)快速搭建一个小型的文档网站,整个页面的配色和布局也十分舒适,让阅读体验在不知不觉中提升了好几个档次。
和 Gitbook 不同,docsify 不会生成静态的 HTML 文件,它会智能地加载和解析 Markdown 文件,这就避免了 HTML 文件对整个文档库的“污染”。
贴一下 docsify 的官网:
https://docsify.js.org/
点进去后你会感觉非常的赏心悦目,满满的小清新。不得不承认,我的眼睛被它深深地吸引了。
02、入坑 docsify
第一步,打开命令行,执行以下命令安装 docsify-cli,方便本地初始化和实时预览。
npm i docsify-cli -g如果这一步非常非常慢的话,可以强制退出,因为 npm 是从国外服务器下载的,受网络影响较大。
淘宝团队帮我们解决了这个烦恼,搞了一个 npm 的国内镜像。可以通过执行下面的命令把 npm 替换成 cnpm。
npm install -g cnpm --registry=https://registry.npm.taobao.org如果出现 Error: EACCES: permission denied, access '/usr/local/lib/node_modules' 错误的话,是因为执行命令时没有获得管理员权限,解决方案就在 npm 前面加上 sudo:
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org输入密码后就可以执行成功了。然后执行 cnpm i docsify-cli -g 命令进行安装。如果还提示权限错误(Error: EACCES: permission denied)的话,记得加上 sudo。
PS:sudo 是一个 linux 系统管理指令,允许系统管理员让普通用户执行一些 root 级别的命令。
安装成功后,会提示以下信息。
第二步,执行以下命令创建文档目录并初始化。
docsify init ./docs进入 docs 目录后,可以看到 README.md(做为主页内容渲染)和 index.html(入口文件)两个文件。
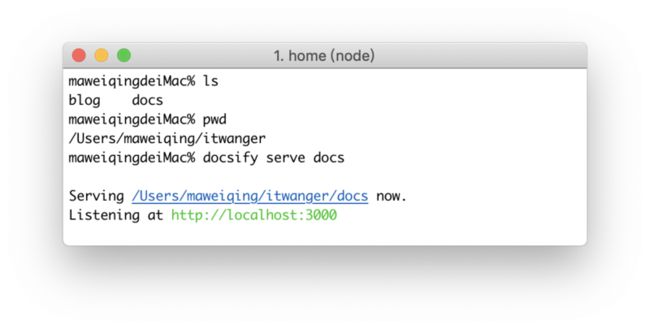
第三步,回到 docs 的上级目录,执行以下命令启动本地服务。
docsify serve docs第四步,在浏览器地址栏输入 http://localhost:3000 进行预览。
03、自定义导航栏
打开 index.html 文件,在 body 标签中添加 nav 标签,如下所示:
保存后,就可以在浏览器上查看到效果。
04、定制化配置项
打开 index.html 文件,在 script 标签中对 window.$docsify 进行配置,如下所示:
window.$docsify = {
name: '教妹学Java',
repo: 'https://github.com/itwanger/TechSisterLearnJava',
}1)name:文档标题,会显示在侧边栏顶部。
2)repo:GitHub 上的仓库地址,会在页面右上角渲染一个 GitHub 角标。
保存后,就可以在浏览器上查看到效果。
05、安装插件
1)全文搜索
全文搜索插件会根据当前页面上的超链接获取文档内容,在 localStorage 内建立文档索引。默认过期时间为一天,也可以指定需要缓存的文件列表或者过期时间。
打开 index.html 文件,添加全文搜索配置项,并引入 search.min.js,如下所示:
保存后,就可以在浏览器上查看到效果。
2)图片缩放
在 index.html 文件中引入 zoom-image.min.js 即可,如下所示:
保存后,就可以在浏览器上查看到效果,鼠标放到一张图片上时会出现缩小或者放大的图标,点击后就可以改变图片的形态。
3)复制到剪贴板
在所有的代码块上添加一个简单的 Click to copy 按钮来允许用户从你的文档中轻易地复制代码。在 index.html 文件中引入 docsify-copy-code 即可,如下所示:
保存后,就可以在浏览器上查看到效果。
4)字数统计
提供了统计中文汉字和英文单词的功能,并且排除了一些 markdown 语法的特殊字符例如 *、- 等。
打开 index.html 文件,添加 count 配置项,并引入 countable.js,如下所示:
保存后,就可以在浏览器上查看到效果。
06、代码高亮
docsify 内置的代码高亮工具是 Prism。Prism 默认支持的语言如下:
- Markup -
markup,html,xml,svg,mathml,ssml,atom,rss - CSS -
css - C-like -
clike - JavaScript -
javascript,js
Java 需要在 index.html 文件中添加额外的语法文件,如下所示:
保存后,就可以在浏览器上查看到效果。
07、部署到码云
我们可以把文档网站部署到 GitHub Pages 上,但对于国内用户来说,码云的访问速度显然会更快一些。
如果你是第一次使用 GitHub 的话,我这里已经为你准备好了教程:
文科妹子都会用 GitHub,你这个工科生还等什么
在 GitHub 上新建一个仓库,把你的文档全部放到 docs 目录下,我的已经创建好了,就叫 TechSisterLearnJava。
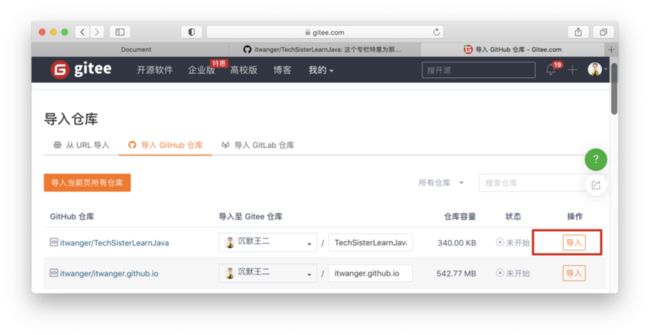
接下来,登录码云,选择从 GitHub 导入仓库。
选择对应仓库后点击导入。
导入成功后,点击「查看仓库」,就可以看到从 GitHub 导入到码云的仓库。点击「服务」,选择「Gitee Pages」。
勾选强制启用 HTTPS,然后点击「启动」按钮。不一会儿,码云 Pages 服务就开启了。
点击网站地址:
https://itwanger.gitee.io/zero-learn-java
就可以看到 docsify 已经成功部署到码云上了。
08、最后
强烈推荐一下《教妹学 Java》专栏,目前已更新 15 节内容(近 5 万字),后面每周至少会更新 2 节,预计更新 130 节,从 Java 的基础知识到对象和类,再到集合框架、网络编程、并发编程和 Java 虚拟机,基本上全方位覆盖。
专栏中涉及到的图片都花了我很多精力和心思,力争给你一种耳目一新的感觉,随便截几张图给你看看。
这么好的专栏上哪去找呢?免费给你(反正我也不知道自己是怎么想的)!
GitHub 阅读地址(star 它):
https://github.com/itwanger/zero-learn-java
码云阅读地址(star 它):
https://gitee.com/itwanger/zero-learn-java
docsify 在线阅读地址:
https://itwanger.gitee.io/zero-learn-java
我知道,我知道,不用你开口,离线版的 PDF 我也准备好了,看这暗黑风格的 PDF,阅读起来绝壁赏心悦目啊。
百度网盘下载(暗黑和亮白,两种)地址:
https://pan.baidu.com/s/1qwomiFHW6vZdVo26heMctg 密码:1thn
PS:整完这个 docsify 后,我累坏了,一瞅时间,凌晨 1 点 32 分了,说实话,眼睛已经迷离了。