docsify快速部署搭建个人知识库(支持本地、服务器、虚拟机运行)
服务器与网站部署知识体系目录
文章目录
- 1.docsify介绍与文档
-
- 1.1 基本介绍
- 1.2 官网
- 1.3 github开源社区
- 1.4 官方中文文档
- 2.windows本地运行
-
- 2.1安装nodejs
- 2.2 npm安装 docsify
- 2.3 初始化知识库
-
- 新建文件夹
- 初始化
- 2.4 本地运行与访问
- 3.docsify基础操作
-
- 3.1 内容修改
- 3.2 网站主题修改
- 3.3 开启封面与内容设置
- 3.4 开启导航栏
- 4.部署至服务器
-
- 4.1 安装 docker
-
- 基于centos的安装
- 基于ubuntu
- 4.2 配置国内加速器
-
- 4.2.1 配置阿里云加速器
-
- 找到相应页面
- 创建 docker 目录
- 创建 daemon.json 文件
- 重新加载服务配置文件
- 重启 docker 引擎
- 4.2.2 配置网易云加速器
- 4.3 创建nginx配置文件
- 4.4 上传 docsify 文件
- 4.5 运行nginx容器
- 4.6 访问测试
我们先在本地运行体会与获取 docsify 结构,后面再部署到服务器上运行。部署一个个人知识库只需要按照本文的指令直接
cv即可。但请注意打开服务器防火墙的 80 端口。
1.docsify介绍与文档
1.1 基本介绍
Docsify即时生成您的文档网站。与 GitBook 不同,它不会生成静态 html 文件。相反,它会智能地加载和解析您的 Markdown 文件,并将它们显示为网站。
- 没有静态构建的 html 文件
- 简单轻便
- 智能全文搜索插件
- 多个主题
- 有用的插件接口
- 表情符号支持
- 与 IE11 兼容
- 支持服务器端渲染
1.2 官网
docsify官网
1.3 github开源社区
docsifyjs/docsify: A magical documentation site generator. (github.com)
1.4 官方中文文档
docsify中文文档
2.windows本地运行
2.1安装nodejs
下载地址:Node.js (nodejs.org)
下载完成之后双击安装包,即可进行安装。安装完成之后,我们打开 cmd 验证一下安装状态。
node -v
2.2 npm安装 docsify
# 1.安装
npm install -g docsify-cli
# 2.校验成功,查看版本
docsify -v
2.3 初始化知识库
新建文件夹
在这里我新建了一个名为 knowledgeBase 的文件夹。
初始化
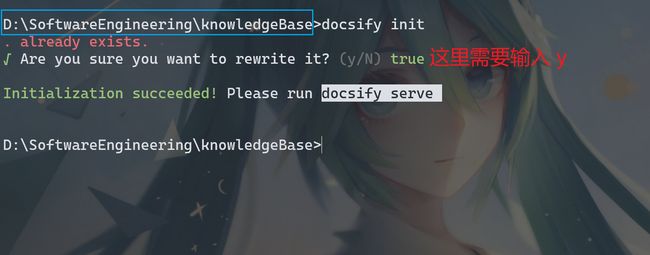
在 knowledgeBase 文件夹下 cmd 进行初始化:
docsify init
2.4 本地运行与访问
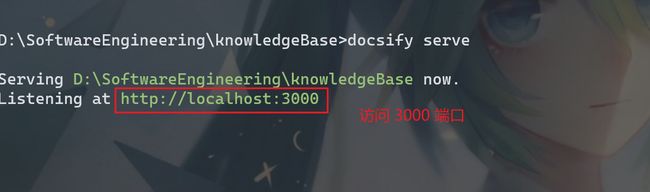
在 knowledgeBase 文件下执行:
docsify serve
访问:http://localhost:3000
3.docsify基础操作
这里只列举部分,更多操作前往官方文档:docsify文档
3.1 内容修改
实际上,你只需要修改 knowledgeBase 文件夹下的 README.md 文件即可。因为实际上,README.md 就是展示的内容。例如将该文件修改为如下内容,修改完成后记得先保存再访问::
# 1.我卑微的喜欢过你
从前我觉得,爱一个人就是要在一起,所以百分百的付出,不遗余力地挽回,最后彻彻底底的受伤。知道后来我才明白,爱不是一个人的死撑到底,而是两个人的一起努力,我可以很爱你,也可以没有你。
# 2.我还记得你
我在想,一年后,两年后,五年后,十年后,三四十年后我们会是什么样子呢?
我希望好多好多年后,我还能再遇见你。你白发苍苍,我还是会走向你。我会告诉你,**我还记得你**。
再次查看界面:
3.2 网站主题修改
在 knowledgeBase 文件夹下的 index.html 文件中进行修改:
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css">
官方主题地址:docsify CDN by jsDelivr - A free, fast, and reliable Open Source CDN
我们可以测试修改为 dark.css 样式,修改完成后记得先保存再访问:
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/lib/themes/dark.css">
3.3 开启封面与内容设置
在 knowledgeBase 文件夹下的 index.html 文件中进行修改:
保存修改后再次访问:
这是一个空白的封面,我们需要设置封面内容。
在 knowledgeBase 文件夹下新建一个 _coverpage.md 文件,编写markdown内容并保存:
# 我爱过你
[**开启阅读**](README.md)
注意这个 [**开启阅读**](README.md) 是一个相对路径的链接,会直接帮我们跳转到 README.md 的内容显示路径。
点击这个 开启阅读 链接后,会跳转到 README.md 内容路径,想要再次回到上图的主意,在 README.md 文件中加上这样一句:
[**回到主页**](http://localhost:3000)
3.4 开启导航栏
在 knowledgeBase 文件夹下的 index.html 文件中进行修改:
此时在主页上依旧没有导航栏,我们需要在 knowledgeBase 文件夹下新建一个 _navbar.md 文件,可以编写如下内容并保存:
- **学习导航**
- [**哔哩哔哩**](https://www.bilibili.com/)
- [**GitHub中文社区**)](https://www.githubs.cn/post/what-is-github)
- **镜像仓库**
- [**Docker官方镜像中心**](https://hub.docker.com/)
- [**Maven官方镜像仓库**](https://mvnrepository.com/)
4.部署至服务器
4.1 安装 docker
基于centos的安装
-
安装yum-utils
sudo yum install -y yum-utils -
从国内服务器上下载docker
sudo yum-config-manager \ --add-repo \ http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo -
安装docker
sudo yum install -y docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin -
验证是否成功
sudo docker --version
基于ubuntu
-
安装需要的包
sudo apt-get update -
安装依赖包
sudo apt-get install \ apt-transport-https \ ca-certificates \ curl \ gnupg-agent \ software-properties-common -
添加 Docker 的官方 GPG 密钥
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - -
设置远程仓库
sudo add-apt-repository \ "deb [arch=amd64] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) \ stable" -
安装 Docker-CE
sudo apt-get update sudo apt-get install docker-ce docker-ce-cli containerd.io -
验证是否成功
sudo docker --version
4.2 配置国内加速器
国内镜像中心常用的为阿里云与网易云,选择其中一个加速器进行配置即可。在本地 Docker 中指定要使用的国内加速器地址后,就可以直接从国内镜像中心下载镜像了。
4.2.1 配置阿里云加速器
找到相应页面
若要配置阿里云加速器,必须首先要有阿里云的账号。登录阿里云后,打开阿里云的容器镜像服务页面 https://cr.console.aliyun.com ,然后找到如下页面,可以查看到你的 registry-mirrors
创建 docker 目录
sudo mkdir -p /etc/docker
创建 daemon.json 文件
注意,该 json 数据中的 URL 地址是与用户登录账号绑定的,不同的用户所生成的地址是不同的。
sudo vim /etc/docker/daemon.json
{
"registry-mirrors": ["https://******.mirror.aliyuncs.com"]
}
重新加载服务配置文件
sudo systemctl daemon-reload
重启 docker 引擎
sudo systemctl restart docker
4.2.2 配置网易云加速器
配置网易云加速器,无需注册网易云用户。只需将前面的 daemon.json 文件中的那个URL 替换为如下 URL 即可。
{
"registry-mirrors": ["http://hub-mirror.c.163.com"]
}
当然,替换过后,仍需重新加载服务配置文件,重启 docker 引擎。
4.3 创建nginx配置文件
# 1.创建多级目录
sudo mkdir -p /knowledgebase/nginx/conf/ /knowledgebase/nginx/html/service/
# 2.创建 nginx.conf 文件
sudo vim /knowledgebase/nginx/conf/nginx.conf
#user root;
error_log /var/log/nginx/error.log notice;
worker_processes 1;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
# 可进行域名绑定
server_name localhost;
location / {
root html/service;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
4.4 上传 docsify 文件
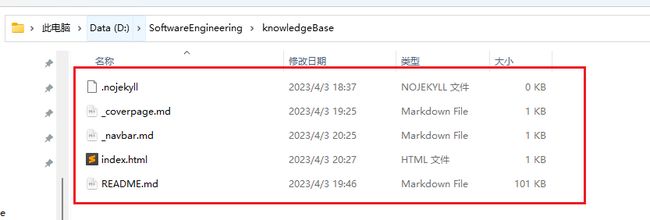
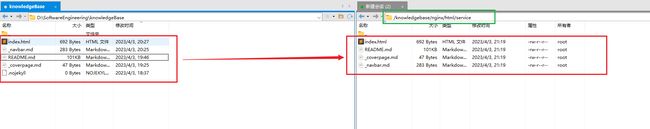
我们在windows本地运行时,在 knowledgebase 目录下的文件:
我们将这五个文件全部上传到 /knowledgebase/nginx/html/service/ 目录下:
4.5 运行nginx容器
sudo docker run --name knowledgenginx \
-v /knowledgebase/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /knowledgebase/nginx/html/service:/etc/nginx/html/service \
-p 80:80 \
-d nginx:1.23.4
4.6 访问测试
注意需要打开服务器防火墙 80 端口。
访问:http://【服务器ip】