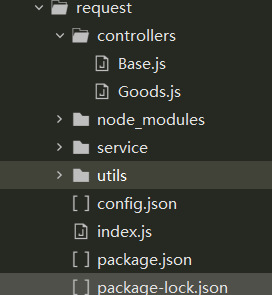
一 首先我们看下云函数结构
分为 controllers 控制器 service 服务逻辑 utils 工具类
二 修改入口文件根据不同路由进入不同的文件
// 云函数入口文件
const cloud = require('wx-server-sdk')
const response = require('./utils/response')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
//这个是重点,小程序传过来的时候要带 controller 控制器和 action 函数名过来
if (!event.controller || !event.action) {
return response.error()
}
try {
//根据不同的控制器,引入不同的控制器文件
const server = require('./controllers/' + event.controller)
//调用控制器里面的方法
return server.getInstance({
router: event.controller + '/' + event.action,
event: event
})[event.action]()
} catch (e) {
return response.error('系统错误')
}
}
重点是前端得传 controller 和 action 过来,然后根据不同的控制器和函数名调用不同的文件
里面出现的response文件,我也先给大家看下,避免不知道是什么意思
这个返回信息的封装 response.js
module.exports = {
success: function (msg = '成功', result = {}, status = 0) {
return {
msg: msg,
result: result,
status: status
}
},
error:function (msg = '失败', result = {}, status = -1) {
return {
msg: msg,
result: result,
status: status
}
}
}
三 首先创建一个基础控制器
以后一些挂载函数可以在里头挂载
登录的控制器 Base.js
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
const db = cloud.database()
const response = require('../utils/response');
class Base {
//构造函数方法
constructor(option={}) {
this.response = response
this.request = option.event
this.router = option.router
}
static getInstance(option={}) {
if (!this.instance) {
this.instance = new this(option);
}
return this.instance;
}
}
module.exports = Base;
四 可以开始写控制器方法了
比如写个获取商品列表的控制器Goods.js
const Base = require('./Base')
class Goods extends Base {
//构造函数方法
constructor(option={}) {
super(option);
}
async list() {
//商品列表
let list = [];
return this.response.success('成功',{list:list });
}
async add() {
//添加商品
return this.response.success('成功');
}
}
module.exports = Goods;
这样一个获取商品列表的链接就做好了,
如果要写多其他的功能,就在controller里建js控制器,然后继承base,就可以了
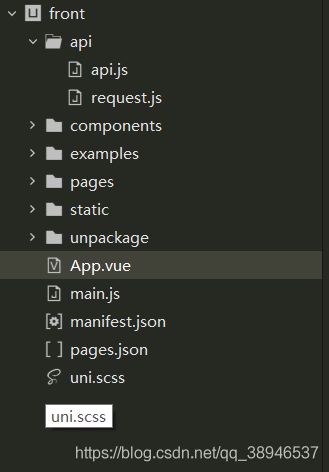
五 小程序端的请求
我用的是Uniapp开发
首先我封装一个请求工具
request.js
export async function request(url, data = {}) {
const url_list = url.split('/')
data.controller = url_list[0]
data.action = url_list[1]
return new Promise((r, s) => {
wx.cloud.callFunction({
// 云函数名称
name: 'request',
// 传给云函数的参数
data: data,
success: function(res) {
let res_data = res.result
r(res_data);
},
fail: function(res) {
s(res);
}
})
})
}
然后把所有要请求的接口写在api.js文件里
import {request} from "./request";
//商品列表
export function goodsList(data){
return request('Goods/list',data);
}
//添加商品
export function goodsList(data){
return request('Goods/add',data);
}
然后就可以调用了
import {goodsList} from "@/api/api.js";
//就可以拿到商品列表了
let list = await goodsList();
封装好后,小程序的请求,大家有没有觉得开发跟以前跟后端对接的形式一样
这是用云开发开发的小程序,可以参考一下