Flash/Flex学习笔记(33):如何用As3协同Flash CS IDE控制MovieClip实例
AS3历经若干年的成长,已经完全进化为一门面向对象的(动态)语言,但很多介绍AS3的书籍上往往只注意了AS3语言本身,而淡化了如何跟Flash IDE协同开发。
1.如何在Flash时间轴代码上创建一个外部as文件中定义的MovieClip实例?
假设外部有一个MyClip.as文件,内容如下:
package {
import flash.display.MovieClip;
public class MyClip extends MovieClip {
public function MyClip():void{
trace("MyClip constructor is called");
}
}
}
新建一个fla文件(注意:要与MyClip.as处于同一目录),然后在时间轴的代码中就可以这样使用了:
var clip1:MyClip = new MyClip();
Ctrl + 回车 测试影片,将会在输出窗口看到:MyClip constructor is called
但这样可能有人会郁闷了:这样的话,所有东东都要纯AS代码来控制,那还要Flash CS干啥?不如直接用记事本写,然后编译下完事,这样根本体现不出Flash IDE实时设计的强大。--往下看
2.如何用代码从库里取出一个用Flash设计好的MovieClip实例?

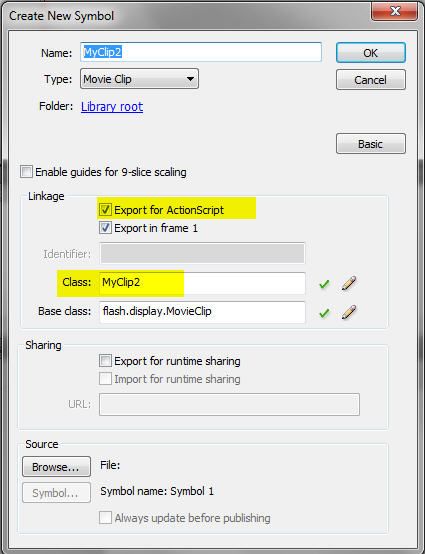
上图是在Flash CS4中创建一个Symbol时的界面,注意高亮部分,我们可以在创建时指定类名以及父类,这样该Symbol就可以用代码引用了,我们可以利用Flash的强大设计功能先弄好布局,放置一些控件,比如动态文本,然后在代码中使用(注:下面代码中的txtMsg是MyClip2上放置的一个动态文本)
var clip:MyClip2 = new MyClip2(); clip.txtMsg.text = "Hello World!"; clip.x = 0; clip.y = 0; clip.width = stage.stageWidth; addChild(clip);
3.把上面二种情况结合起来
即:如果我们先在Flash Cs4中创建一个MovieClip类型的Symbol(同时参照2中的方法指定了类名MyClip3);然后再到同级目录下新建一个MyClip3.as文件,这二者能结合在一起用么?
MyClip3.as文件内容如下:
package {
import flash.display.MovieClip;
public class MyClip3 extends MovieClip {
public function MyClip3():void{
trace("MyClip3's constuctor is called.");
txtMsg.text = "MyClip3's constuctor is called.";//引用Flash CS设计时放置在MyClip3元件上的动态文件txtMsg
}
//将txtMsg.text封装成属性Msg
public function set Msg(v:String):void{
trace("Msg setter is called");
txtMsg.text = v;
}
public function get Msg():String{
trace("Msg getter is called");
return txtMsg.text;
}
}
}
主场景中的时间轴代码可以这么用:
var clip:MyClip3 = new MyClip3(); clip.txtMsg.text = "Hello World!"; trace(clip.Msg); clip.Msg = "Hi"; clip.x = 0; clip.y = 0; clip.width = stage.stageWidth; addChild(clip);
运行后输出窗口内容如下:
MyClip3's constuctor is called.
Msg getter is called
Hello World!
Msg setter is called