Ext Gantt Web甘特图--自定义任务树
GanttPanel中默认的设置很难满足客户多变需求,我们就针对一些常用的扩展做一个说明。
一般最常用的需求是,自定义多列,自定义行,自定义单元格等等。下面我们就分别来说明。
自定义列
GanttPanel的列配置对象,描述了表头、单元格、编辑器等重要配置。一般来说, 我们提供一个列配置对象,显示了“序号”、“任务名称”、“开始日期”、“完成日期”、“进度”等比较典型的列。 但是有时我们会显示更多的任务属性,例如,任务的部门,负责人,地点等等。
自定义列非常简单,只要在配置GanttPanel的列配置对象中多添加一个单元既可。见以下例子
1. var g = new Sch.gantt.GanttPanel({
2. // Setup your static columns
3. columns : [
4. {
5. header : 'Tasks',
6. sortable:true,
7. dataIndex : 'Name',
8. locked : true,
9. width:250,
10. editor : new Ext.form.TextField()
11. },{
12. header : '更多列1',
13. sortable:true,
14. width:50,
15. dataIndex : 'Other1',
16. locked : true
17. }
18. ],
19.
20. taskStore : taskStore,
21. dependencyStore : dependencyStore
22. });
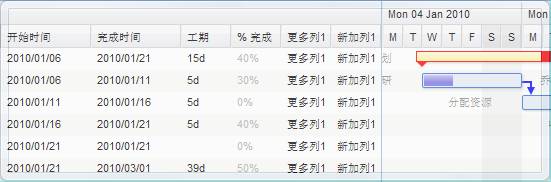
运行后的软件截图如下

自定义行
自定义行的需求有很多,例如,在行中显示不同的文字颜色,定义行的背景高亮显示等等。 以下我们以在行中显示不同的文字颜色为例,说明如何定义不同的行。
关于行的配置,我们一般在viewConfig中配置。 viewConfig有一个回调函数叫做getRowClass,我们这个回调函数中返回整行的css类。具体代码如下。
1. viewConfig: {
2. getRowClass: function(r, idx, rowParams, ds) {
3. if (Sch.util.Date.getDurationInDays(r.get('StartDate'), r.get('EndDate')) > 7 && r.get('IsLeaf')) {
4. return 'processed-row';
5. }
6. }
7. },
以上的代码将任务时间超过7天的任务行的tr中添加了一个processed-row的类。下一步我们需要做的是在css中定义processed-row的样式。
1. <style type="text/css">
2. .processed-row td{
3. color: red;
4. font-size:11px;
5. }
6. </style>
任务时间超过7天的任务行就会以字体11px,红色显示。
自定义单元格
一个单元格的显示内容,取决于两点:
l dataIndex:如果配置了dataIndex,那么单元格默认显示行对象的dataIndex属性。
l renderer:如果有单元格渲染器,那么单元格会忽略掉dataIndex的显示功能,而只显示从renderer函数返回的HTML字符串。
其中,单元格渲染器函数renderer是最强大的单元格内容显示工具。通过renderer函数,您可以得知是哪一行、哪一列、单元格值,并且可以结合您系统的权限,返回不同的HTML内容。返回的HTML内容是任意的,可以是图片、超链接、按钮等。下面列举一个简单的例子。
1. {
2. header : '工期',
3. sortable:true,
4. width:50,
5. dataIndex : 'Duration',
6. renderer: function(v, m, r) {
7. var start = r.get('StartDate'),
8. end = r.get('EndDate');
9. if (start && end) {
10. var d = Math.round(Sch.util.Date.getDurationInDays(start, end));
11. if (d > 0) {
12. return d + '天';
13. }
14. }
15. },
16. locked : true,
17. },
自定义编辑器
如果需要快速编辑数据,就需要使用单元格编辑器。使用单元格编辑器的代码如下:
1. {
2. header : '完成时间',
3. sortable:true,
4. width:90,
5. dataIndex : 'StartDate',
6. locked : true,
7. editor : new Ext.form.DateField({
8. allowBlank : false,
9. format: 'Y/m/d'
10. })
11. }
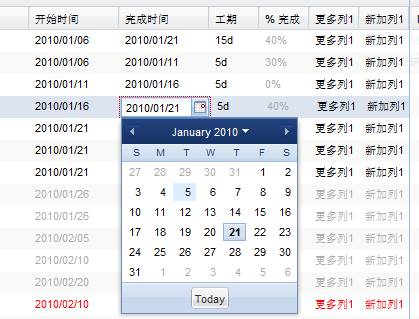
单元格编辑器编辑时效果图如下:

编辑器只读事件
我们在平时的应用中,经常会控制甘特图的编辑权限。例如让甘特图为只读或部分只读。
控制整个甘特图只读非常简单,只需要下面一行语句就能控制。
1. gantt.setReadOnly(true);
在实际的应用中,往往要控制甘特图的某些行只读或者是某一个单元格只读,这时候我们需要编写beforeedit回调函数了。请看下面的例子。
1. listeners : {
2. beforeedit : function(e) {
3. if(e.record.get('PercentDone')>20){
4. return false;
5. }
6. }
7. }
这是一个beforeedit回调函数的简单例子。 beforeedit回调函数会在用户单击单元格之后,用户输入内容之前调用,如果返回false,则禁止在单元格中输入内容。 在以上的例子中, 任务完成百分比大于20%的任务都不能编辑。