获取网络图片
好久没写博客了,今天为大家分享一个Android端的小效果--动态获取网络图片。
现在让我们考虑一下,如何动态获取网络图片呢?首先既然是动态,就必须一个服务器作为支撑,在这里我使用jsp搭建了一个服务器,具体做法如下:
MyEclipse和Tomcate的配置就不再这里赘述,相关的配置方法,度娘上一搜一大堆。现在我们看一下服务器端都需要干什么?
1、创建一个工程;2、在WebRoot目录下新建一个imgServer文件夹(用来存放我们的图片资源);3、启动我们的工程;4、打开浏览器输入http://localhost:8080/工程名+/+WebRoot+/+图片名;5、如果浏览器显示了我们设置的图片,就表示我们的服务器搭建完成。下面就可以进行我们的Android端开发了。
今天Android端的开发,我选择了用谷歌最新发布的Android Studio进行介绍,关于如何安装还是那句话,找度娘。现在我们开始Android端的设计:
首先介绍界面:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity" android:id="@+id/relative"> <LinearLayout android:id="@+id/linear" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:id="@+id/textView" android:text="@string/web" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <EditText android:id="@+id/editText" android:layout_width="200sp" android:layout_height="wrap_content" android:text="@string/http" /> </LinearLayout> <Button android:id="@+id/button" android:layout_below="@id/linear" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/open" /> <ImageView android:id="@+id/imageView" android:layout_below="@id/button" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </RelativeLayout>
界面分为两部分,上半部分就是大家熟悉的一个文本控件、文本输入控件(用来输入网址)、Button按钮;下半部分则是一个用来显示获取得到的网络图片的ImgView控件。
下面介绍一下主Activity:
package com.example.administrator.webimg; import android.app.Activity; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.ImageView; import android.widget.Toast; /** * 网络图片资源显示 */ public class MainActivity extends Activity { private EditText mEditText; private String text; private Button mButton; private ImageView mImageView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); init(); } public void init(){ mEditText = (EditText)findViewById(R.id.editText); mButton = (Button)findViewById(R.id.button); mImageView = (ImageView)findViewById(R.id.imageView); mButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { text = mEditText.getText().toString(); new Thread(new Runnable() { byte[] data; @Override public void run() { data = ImageServer.getImage(text); runOnUiThread(new Runnable() { @Override public void run() { if (data != null){ Bitmap mBitmap = BitmapFactory.decodeByteArray(data, 0, data.length); mImageView.setImageBitmap(mBitmap); }else{ mImageView.setImageBitmap(null); mEditText.setText(R.string.http); Toast.makeText(getApplicationContext(), "您输入的网址不正确", Toast.LENGTH_LONG).show(); } } }); } }).start(); } }); } }
这里用到了java中的匿名内部类的方法,创建按钮的点击事件。随着Android的不断发展,Android为了给用户提供安全的模式,从Android2.0以后,当需要访问网络资源时需要开启一个子线程进行处理,为了使子线程中的数据在主线程显示,需要使用runOnUiThread()这个方法返回到主线程进行操作。
网络访问代码:
package com.example.administrator.webimg; import java.io.InputStream; import java.net.HttpURLConnection; import java.net.URL; /** * 获取网络图片资源 * Created by Administrator on 2015/1/17. */ public class ImageServer { public static byte[] getImage(String text){ try { URL url = new URL(text); HttpURLConnection conn = (HttpURLConnection) url.openConnection(); conn.setConnectTimeout(5000); conn.setReadTimeout(5000); conn.setRequestMethod("GET"); if (conn.getResponseCode() == 200) { InputStream inStream = conn.getInputStream(); return getByteArr.read(inStream); } }catch(Exception e){ e.printStackTrace(); return null; } return null; } }
处理获得到的数据流代码:
package com.example.administrator.webimg; import java.io.ByteArrayOutputStream; import java.io.InputStream; /** * 对通过网络获取的二进制数据进行处理 * Created by Administrator on 2015/1/17. */ public class getByteArr { /** * 读取流中的数据 * @param inStream * @return * @throws Exception */ public static byte[] read(InputStream inStream) throws Exception{ ByteArrayOutputStream outStream = new ByteArrayOutputStream(); byte[] buffer = new byte[1024]; int len = 0; while( (len = inStream.read(buffer)) != -1){ outStream.write(buffer, 0, len); } inStream.close(); return outStream.toByteArray(); } }
有了这些我们的应用基本完成,最后不要忘记在AndroidManifest.xml添加一个获取网络连接的权限:
<uses-permission android:name="android.permission.INTERNET"/>
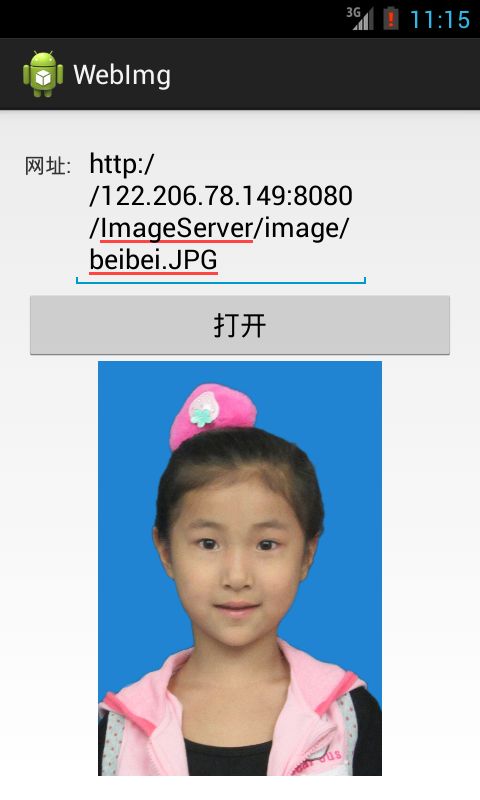
效果图:

到这里我们的Android获取网络动态图片的效果已经完成,大家如有什么疑问,欢迎留言讨论。