一、 Navigation简介
1.1 Navigation诞生背景
采用单个Activity嵌套多个Fragment的UI架构模式,已经被大多数的Android工程师所接受。但是,对于Fragment的管理一直是一件比较麻烦的事情,工程师需要通过FragmentManager和FragmentTransaction来管理Fragment之间的切换。
在Android中,页面的切换和管理包括应用程序Appbar的管理、Fragment的动画切换以及Fragment之间的参数传递等内容。并且,纯代码的方式使用起来不是特别友好,并且Appbar在管理和使用的过程中显得很混乱。因此,Jetpack提供了一个名为Navigation的组件,旨在方便开发者管理Fragment页面和Appbar。
相比之前Fragment的管理需要借助FragmentManager和FragmentTransaction,使用Navigation组件有如下一些优点:
- 可视化的页面导航图,方便我们理清页面之间的关系
- 通过destination和action完成页面间的导航
- 方便添加页面切换动画
- 页面间类型安全的参数传递
- 通过Navigation UI类,对菜单/底部导航/抽屉蓝菜单导航进行统一的管理
- 支持深层链接DeepLink
1.2 Navigation元素
在正式学习Navigation组件之前,我们需要对Navigation的主要元素有一个简单的了解,Navigation主要由三部分组成。
- Navigation Graph:一个包含所有导航和页面关系相关的 XML资源。
- NavHostFragment:一种特殊的Fragment,用于承载导航内容的容器。
- NavController:管理应用导航的对象,实现Fragment之间的跳转等操作。
二、Navigation使用
2.1 添加依赖
首先,新建一个Android项目,然后在build.gradle中引入如下依赖脚本。
dependencies {
def nav_version = "2.3.2"
// Java language implementation
implementation "androidx.navigation:navigation-fragment:$nav_version"
implementation "androidx.navigation:navigation-ui:$nav_version"
// Kotlin
implementation "androidx.navigation:navigation-fragment-ktx:$nav_version"
implementation "androidx.navigation:navigation-ui-ktx:$nav_version"
}
2.2 创建导航图
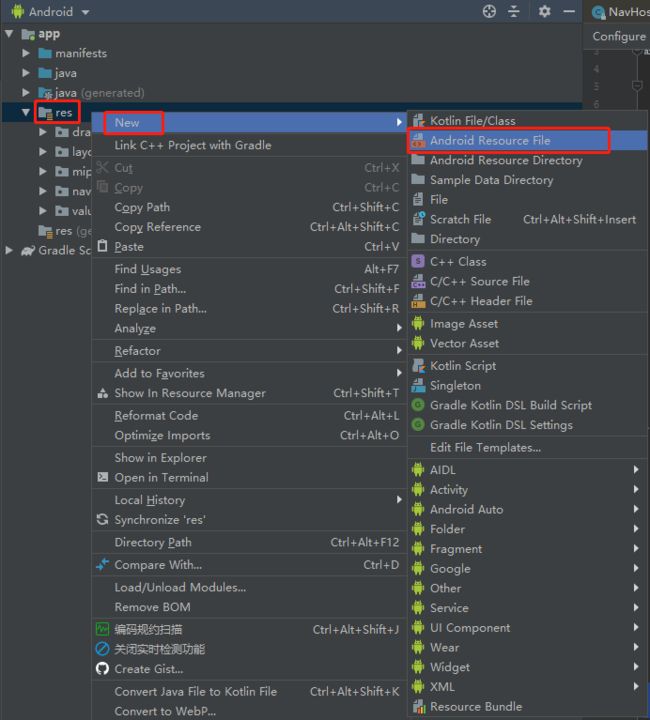
在【Project】窗口中,res 目录下右键然后依次选择 【New】->【Android Resource File】创建 New Resource File 对话框,如下图所示。
点击确定后,就会在res目录下创建navigation目录,以及导航文件nav_graph.xml。
2.3 Navigation graph
打开新建的nav_graph.xml文件,在Design界面可以看到目前还没有内容,可以【依次点击 New Destination】 图标,然后点击【 Create new destination】,即可快速创建新的Fragment,这里分别新建了FragmentA、FragmentB、FragmentC三个fragment。
然后,我们再切换到Code面板,可以看到生成的代码如下所示。
上面的生成的代码中用到了几个标签,含义如下。
- navigation:根标签,通过startDestination配置指定默认的启动页面。
- fragment: fragment标签代表一个fragment视图。
- action:action标签定义了页面跳转的行为,destination标签定义跳转的目标页,跳转时还可以定义跳转动画。
2.4 NavHostFragment
我们知道,Fragment需要有一个Activity容器才能正常运行,NavHostFragment就是承载导航内容的容器,并且它需要和Activity绑定。
其中, android:name="androidx.navigation.fragment.NavHostFragment"这行代码的作用就是告诉Android系统这是一个特殊的Fragment。并且当 app:defaultNavHost="true"属性为true时,该Fragment会自动处理系统返回。
- android:name指定NavHostFragment
- app:navGraph指定导航视图,即建好的nav_graph.xml
- app:defaultNavHost=true,可以拦截系统的返回键,可以理解为默认给fragment实现了返回键的功能。
然后我们运行程序,可以看到默认展示的是FragmentA页面,这是因为MainActivity的布局文件中配置了NavHostFragment,并且给NavHostFragment指定了默认展示的页面为FragmentA。
2.5 NavController
NavController主要用来管理fragment之间的跳转,每个 NavHost 均有自己的相应 NavController。可以通过findNavController来获取NavController,然后使用NavController的navigate或者navigateUp方法来进行页面之间的路由操作。
打开FragmentA.java文件,然后在onViewCreated生命周期方法中添加如下代码。
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_a, container, false);
Button btnB = view.findViewById(R.id.btn_b);
btnB.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Navigation.findNavController(v).navigate(R.id.action_fragmentA_to_fragmentB);
}
});
return view;
}运行上面的代码,然后点击FragmentA页面上的按钮,系统就会通过Navigation.findNavController(v).navigate()方法导航到FragmentB。
2.6 添加动画
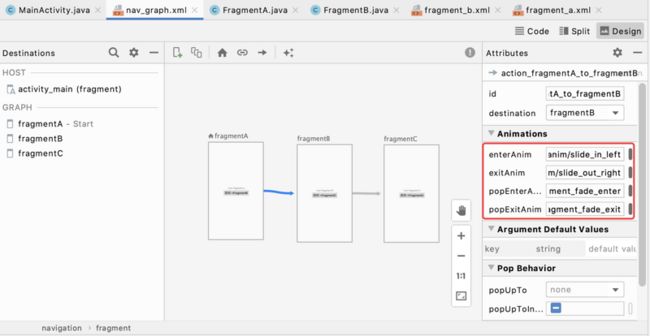
在Fragment之间进行跳转时,还可以添加跳转的动画。打开nav_graph.xml文件的Design选项,然后在Attributes 面板的 Animations 部分中,点击要添加的动画旁边的下拉箭头,开发者可以从以下类型中进行选择,如下图所示。
其中,Attributes面板涉及的属性含义如下。
- enterAnim:跳转时的目标页面动画
- exitAnim: 跳转时的原页面动画
- popEnterAnim:回退时的目标页面动画
- popExitAnim:回退时的原页面动画
然后,打开Code面板,生成的代码如下。
三、参数传递
在Android中,页面之间如果要传递数据,建议传递最少量的数据,因为在 Android 上用于保存所有状态的总空间是有限的。如果您需要传递大量数据,可以使用 ViewModel。
Fragment的切换经常伴随着参数的传递,为了配合Navigation组件在切换Fragment时传递参数,Android Studio为开发者提供了Safe Args和Bundle两种参数传递方式。
3.1 使用Bundle传递数据
使用Bundle传递数据时,首先创建 Bundle 对象,然后使用 navigate() 将它传递给目的地,如下所示。
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
tv.setOnClickListener {
Bundle bundle = new Bundle();
bundle.putString("key", "from fragmentA");
Navigation.findNavController(v).navigate(R.id.action_fragmentA_to_fragmentB,bundle);
}
}
然后,接受方使用getArguments() 方法来获取Bundle 传递的数据,如下所示。
String keyStr = getArguments().getString("key");3.2 使用 Safe Args传递数据
首先,在项目的 build.gradle 中添加classpath配置,如下所示。
dependencies {
def nav_version = "2.3.2"
classpath "androidx.navigation:navigation-safe-args-gradle-plugin:$nav_version"
}然后,在app的 build.gradle添加 apply plugin脚本,如下所示。
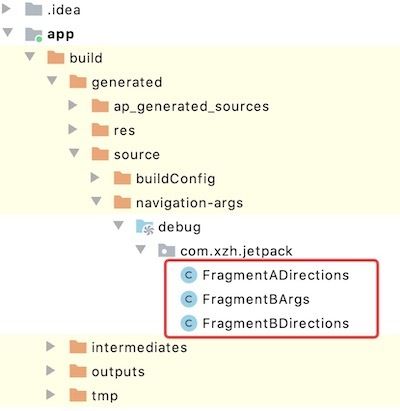
apply plugin: 'androidx.navigation.safeargs'配置完成后记重新rebuild下项目,会生成{module}/build/generated/source/navigation-args/{debug}/{packaged}/{Fragment}Dircetions,如下所示。
如果需要往目的页面传递数据,首先请按照以下步骤将参数添加到接收它的目的页面中。Navigation提供了一个子标签argument可以用来传递参数。
首先,在 Navigation Editor 中,点击接收参数的目的页面,在 Attributes 面板中,点击 Add (+)。然后,在显示的 Add Argument Link 窗口中,输入参数名称、参数类型、参数是否可为 null,以及默认值(如果需要)点击 【Add】按钮,如下所示。
点击 Text 标签页切换到 XML 视图,会发现生成的代码如下。
然后,我们在FragmentA.java中使用如下代码传递数据,如下所示。
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_a, container, false);
Button btnB = view.findViewById(R.id.btn_b);
btnB.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FragmentADirections.ActionFragmentAToFragmentB action=FragmentADirections.actionFragmentAToFragmentB().setKey("通过safeArgs进行参数传递");
Navigation.findNavController(v).navigate(action);
}
});
return view;
}在接受的页面的onCreate方法中使用如下的方法进行接受。
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
String name= FragmentBArgs.fromBundle(getArguments()).getKey();
}
}四、深层链接DeepLink
当应用程序接受到某个通知推送,希望用户在点击该通知时,能够直接跳转到展示该通知内容的页面,这就是深层链接DeepLink最常见的场景,Navigation组件提供了对深层链接(DeepLink)的支持。
DeepLink有两种应用场景,一种是PendingIntent,另一种是真实的URL链接,利用这两种方式都可以跳转到程序中指定的页面。
4.1 PendingIntent
PendingIntent方式一般用在消息通知中,当应用程序接收到某个通知时,并且希望用户在单击该通知时直接跳转到到指定的页面,那么就可以通过PendingIntent来完成。
例如,下面的代码实现功能是,在MainActivity中单击按钮弹出通知栏,点击通知栏跳转到指定NotificationActivity页面中,代码如下。
public class MainActivity extends AppCompatActivity {
NotificationManager manager=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
if (Build.VERSION.SDK_INT>=Build.VERSION_CODES.O){
//注意通知渠道一旦建立就无权修改
NotificationChannel channel =new NotificationChannel("normal","Normal",NotificationManager.IMPORTANCE_DEFAULT);
manager.createNotificationChannel(channel);
NotificationChannel channel2 =new NotificationChannel("important","Important",NotificationManager.IMPORTANCE_HIGH);
manager.createNotificationChannel(channel2);
}
Button pending=findViewById(R.id.btn_pendingintent);
pending.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
sendNotification();
}
});
}
void sendNotification(){
Intent intent =new Intent(this,NotificationActivity.class);
PendingIntent pi = PendingIntent.getActivity(this,0,intent,0);
//使用NotificationCompat兼容8.0以前的系统
// val notification = NotificationCompat.Builder(this,"normal")
Notification notification = new NotificationCompat.Builder(this,"important")
.setContentTitle("This is content title")
.setContentText("This is content text")
.setStyle(new NotificationCompat.BigTextStyle().bigText("Learn how to build notification,send any sync data,and use voice actions.Get the " +
"official Android IDE and developer tools to build apps for Android."))
.setStyle(new NotificationCompat.BigPictureStyle().bigPicture(BitmapFactory.decodeResource(getResources(),R.drawable.ic_launcher_background)))
.setSmallIcon(R.drawable.ic_launcher_foreground)
.setLargeIcon(BitmapFactory.decodeResource(getResources(),R.drawable.ic_launcher_background))
.setContentIntent(pi)
.setAutoCancel(true)
.build();
manager.notify(1,notification);
}
}然后,需要新建一个通知的目的页面,为了MainActivity做区分,我们在NotificationActivity页面仅放了一个TextView组件,如下所示。
public class NotificationActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_notification);
}
}然后运行上面的代码,最终的效果如下图所示。
4.2 URL
使用URL链接方式,当用户通过手机浏览器浏览网站上的某个页面时,可以通过网页浏览器的方式打开对应的应用页面。如果用户的手机安装有我们得应用程序,那么通过DeepLink就能打开相应的页面;如果没有安装,那么网站可以导航到应用程序的下载页面,从而引导用户安装应用程序。
首先,在导航图中为destination添加
如上所示,app:uri里面填的是网站的相应Web页面地址,{params}里面的参数会通过Bundle对象传递到页面中。
然后,为相应的Activity设置
经过上面的设置后,接下来就可以测试我们的功能了。我们可以在Google app中输入相应的Web地址,也可以通过adb工具,使用命令行来完成测试操作。
adb shell am start -a android.intent.action.VIEW -d "http://www.YourWebsite.com/fromWeb"执行完命令,手机便能直接打开deepLinkSettingsFragment。在该Fragment中,我们可以通过Bundle对象获取相应的参数(fromWeb),从而完成后续的操作。
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){
View view = inflater.inflate(R.layout.fragment_deep_link_settings, container, false);
Bundle bundle = getArguments();
if(bundle != null){
String params = bundle.getString("params");
TextView tvDesc = view.findViewById(R.id.tvDesc);
if(!TextUtils.isEmpty(params)){
tvDesc.setText(params);
}
}
return view;
}