动态载入数据的无刷新TreeView控件(5)
使用封装好的代码来操作TreeView的UI,是我们 上次主要讲述的内容。要实现交互,最重要的就是管理键盘和鼠标的事件。我原来讲过,关于TreeNode的UI外观,我们在TreeNodeBase那个类中进行处理,而把TreeNode的事件处理放在TreeNode类中来处理,这样的设计是为了提供一个清晰的编程结构。下面我们先看一下TreeNode类的定义和TreeNode.Render方法的代码:

 <
script
language
="javascript"
>
<
script
language
="javascript"
>

 function TreeNode(text, action, icon, subtree)
function TreeNode(text, action, icon, subtree)

 {
{ this.Extends(TreeNodeBase, text, action, icon, subtree);
this.Extends(TreeNodeBase, text, action, icon, subtree);
 this.m_UserData = [];
this.m_UserData = [];
 this.m_Id = __GlobalTreeCache__.NewId();
this.m_Id = __GlobalTreeCache__.NewId(); __GlobalTreeCache__[this.m_Id] = this;
__GlobalTreeCache__[this.m_Id] = this;
 this.toString = function()
this.toString = function()

 {
{ return '[class TreeNode]';
return '[class TreeNode]'; };
};  }
}
 TreeNode.prototype.Render = function(doc)
TreeNode.prototype.Render = function(doc)

 {
{ var tr = this.base.Render.Call(this, doc);
var tr = this.base.Render.Call(this, doc);
 tr.OpIcon.onclick = TreeNode.__OpIconOnClick;
tr.OpIcon.onclick = TreeNode.__OpIconOnClick; if ( tr.CheckBox )
if ( tr.CheckBox )

 {
{  tr.CheckBox.onclick = TreeNode.__CheckBoxOnClick;
tr.CheckBox.onclick = TreeNode.__CheckBoxOnClick; }
} 
 var tdContent = tr.Content;
var tdContent = tr.Content; tdContent.onmousedown = TreeNode.__ContentOnMouseDown;
tdContent.onmousedown = TreeNode.__ContentOnMouseDown; tdContent.onmouseover = TreeNode.__ContentOnMouseOver;
tdContent.onmouseover = TreeNode.__ContentOnMouseOver; tdContent.onmouseout = TreeNode.__ContentOnMosueOut;
tdContent.onmouseout = TreeNode.__ContentOnMosueOut; tdContent.onmousemove = TreeNode.__ContentOnMouseMove;
tdContent.onmousemove = TreeNode.__ContentOnMouseMove;
 return tr;
return tr;  };
}; </
script
>
</
script
>
当然,为了能灵活的使用鼠标和TreeViee交互,我们需要处理大部分的鼠标事件。包括click、mousedown、mouseover、mouseout和mousemove。同时在处理这些鼠标事件时,很多时候还需要和键盘配合来操作,比如:Shift+Click的区段选取,Ctrl+Click的check方式选取等。
在TreeNode的Render方法中,处理节点展开和收缩的事件是比较简单的,因为那只是一个开/关状态的转换。在TreeNode上做Check操作时需要注意,为了让控件的脚本类(TreeNode的实例)和DHTML类之间属性值同步,我们需要完全控制Checkbox的状态的变化,并且为了避免后面我们使用键盘来Check节点时出错,我们还必须保证Checkbox始终不能获得焦点。
 input.onfocus
=
function
(){ FindParentElement(
this
, 'TD').focus(); };
input.onfocus
=
function
(){ FindParentElement(
this
, 'TD').focus(); };
// 总是把焦点置于Checkbox的Parent元素上
由于我们已经实现了一套对UI更新的机制,就是统一使用ApplyUIChange()方法来负责。所以除了mousedown事件外,其它的事件处理函数都非常的简单,只需要设置一下控件属性,然后调用ApplyUIChange()就行了,比如:__CheckBoxOnClick(),它的实现就非常的简单清晰。
 TreeNode.__CheckBoxOnClick
=
function
()
TreeNode.__CheckBoxOnClick
=
function
() {
{ var
elmtNode
=
FindParentElement(
this
, 'TR');
var
elmtNode
=
FindParentElement(
this
, 'TR'); if
( elmtNode
&&
elmtNode.Comment
==
'TreeNode' )
if
( elmtNode
&&
elmtNode.Comment
==
'TreeNode' ) {
{ var
objNode
=
elmtNode.Object;
var
objNode
=
elmtNode.Object; if
( objNode )
if
( objNode ) {
{ objNode.SetChecked(
this
.checked);
objNode.SetChecked(
this
.checked); }
} }
}  };
};
但是由于mousedown事件需要和键盘配合,并且本身它自己就承担着很多的交互功能,所以处理起来比较麻烦。而其中最麻烦的就是按住Shift键再Click的区段TreeNode选取功能。
 if
( evt.shiftKey
&&
!
evt.ctrlKey )
if
( evt.shiftKey
&&
!
evt.ctrlKey )

 {
{ if ( innerCache.m_Selecteds.m_Count == 0 )
if ( innerCache.m_Selecteds.m_Count == 0 )

 {
{ objNode.SetSelected(true);
objNode.SetSelected(true); innerCache.m_LastSelected = objNode;
innerCache.m_LastSelected = objNode; }
} var startNode = innerCache.m_LastSelected;
var startNode = innerCache.m_LastSelected; var endNode = objNode;
var endNode = objNode;  var posStart = GetAbsoluteLocation(startNode.m_Element).absoluteTop;
var posStart = GetAbsoluteLocation(startNode.m_Element).absoluteTop; var posEnd = GetAbsoluteLocation(endNode.m_Element).absoluteTop;
var posEnd = GetAbsoluteLocation(endNode.m_Element).absoluteTop; innerCache.UnselectAll();
innerCache.UnselectAll(); if ( startNode != endNode )
if ( startNode != endNode )

 {
{  if ( posStart > posEnd )
if ( posStart > posEnd )

 {
{ var tmp = startNode;
var tmp = startNode; startNode = endNode;
startNode = endNode; endNode = tmp;
endNode = tmp; }
} var curNode = startNode;
var curNode = startNode; do
do

 {
{ curNode.SetSelected(true);
curNode.SetSelected(true); curNode = curNode.GetNextRowNode();
curNode = curNode.GetNextRowNode(); }
} while(curNode != endNode);
while(curNode != endNode); endNode.SetSelected(true);
endNode.SetSelected(true);  }
} else
else

 {
{ endNode.SetSelected(true);
endNode.SetSelected(true); }
}  }
}
这个功能首先需要判断,当前事件是不是mousedown并且同时键盘Shift被按下了。上面第一个if就是做这个判断的,当确认了使这个事件条件后,我们需要判断当前的TreeView上是否存在最近(一种被选中时的循序的状态)被Selected的节点,这个节点将被用作区段选取的起点,鼠标mousedown(width shift)的节点将会是区段选取的终点。innerCache.m_Selecteds.m_Count == 0说明没有起点,那么我们就置当前被点下的点为起点(这是一个最近点),同时完成本次选取操作。如果在mouse down width shift key的时候,TreeView上有超过一个节点已被Selected,那么我们就取出起点(最近点)和终点,并开始计算起点和终点的位置关系,谁在上谁在下?然后把这两个节点整理为起点始终是在上面的节点,终点始终是在下面的节点(在屏幕上的相对位置),这样是为了使用同样的代码就能把两个方向的Selected工作都做了。然后清除TreeView上所有已选中的节点,从起点开始往终点Selected就行了:
 do
do
 {
{ curNode.SetSelected(
true
);
curNode.SetSelected(
true
); curNode
=
curNode.GetNextRowNode();
curNode
=
curNode.GetNextRowNode(); }
} while
(curNode
!=
endNode);
while
(curNode
!=
endNode);
简单吧,可是这个curNode.GetNextRowNode()又不是很简单![]() ,在处理键盘事件中我们再来详细说它。那么我们在键盘上需要处理那些操作呢?看下面的代码,我们处理:Up、Down、+、-、Space和Esc这几个按键。
,在处理键盘事件中我们再来详细说它。那么我们在键盘上需要处理那些操作呢?看下面的代码,我们处理:Up、Down、+、-、Space和Esc这几个按键。

 <
script
language
="javascript"
>
<
script
language
="javascript"
>

 Tree.__ContainerOnKeyDown = function()
Tree.__ContainerOnKeyDown = function()

 {
{ var evt = this.document.parentWindow.event;
var evt = this.document.parentWindow.event; var keyCode = evt.keyCode;
var keyCode = evt.keyCode; var innerCache = null;
var innerCache = null; if ( evt.srcElement.Comment == 'Tree' )
if ( evt.srcElement.Comment == 'Tree' )

 {
{ innerCache = evt.srcElement.Object.m_InnerCache;
innerCache = evt.srcElement.Object.m_InnerCache; }
} else
else

 {
{ var elmtNode = FindParentElement(evt.srcElement, 'TR');
var elmtNode = FindParentElement(evt.srcElement, 'TR'); innerCache = elmtNode.Object.m_Tree.m_InnerCache;
innerCache = elmtNode.Object.m_Tree.m_InnerCache;  }
} if ( innerCache.m_Selecteds.m_Count == 0 )
if ( innerCache.m_Selecteds.m_Count == 0 )

 {
{ return;
return; }
} var currentNode = innerCache.m_LastSelected;
var currentNode = innerCache.m_LastSelected; switch(keyCode)
switch(keyCode)

 {
{ case 38 : // Up
case 38 : // Up

 {
{ var previousNode = currentNode.GetPreviousRowNode();
var previousNode = currentNode.GetPreviousRowNode(); if ( previousNode )
if ( previousNode )

 {
{ if ( !evt.shiftKey )
if ( !evt.shiftKey )

 {
{ if ( innerCache.m_Selecteds.m_Count == 1 )
if ( innerCache.m_Selecteds.m_Count == 1 )

 {
{  currentNode.SetSelected(false);
currentNode.SetSelected(false); }
} else
else

 {
{ innerCache.UnselectAll();
innerCache.UnselectAll();  }
}  }
} previousNode.SetSelected(true);
previousNode.SetSelected(true); innerCache.m_LastSelected = previousNode;
innerCache.m_LastSelected = previousNode; evt.cancelBubble = true;
evt.cancelBubble = true;  evt.returnValue = null;
evt.returnValue = null;  }
} break;
break; }
} case 40 : // Down
case 40 : // Down

 {
{ var nextNode = currentNode.GetNextRowNode();
var nextNode = currentNode.GetNextRowNode(); if ( nextNode )
if ( nextNode )

 {
{ if ( !evt.shiftKey )
if ( !evt.shiftKey )

 {
{ if ( innerCache.m_Selecteds.m_Count == 1 )
if ( innerCache.m_Selecteds.m_Count == 1 )

 {
{  currentNode.SetSelected(false);
currentNode.SetSelected(false); }
} else
else

 {
{ innerCache.UnselectAll();
innerCache.UnselectAll();  }
}  }
} nextNode.SetSelected(true);
nextNode.SetSelected(true); innerCache.m_LastSelected = nextNode;
innerCache.m_LastSelected = nextNode; evt.cancelBubble = true;
evt.cancelBubble = true;  evt.returnValue = null;
evt.returnValue = null;  }
} break;
break; }
} case 107 :
case 107 :  case 187 : // +
case 187 : // +

 {
{ if ( innerCache.m_Selecteds.m_Count == 1 )
if ( innerCache.m_Selecteds.m_Count == 1 )

 {
{ var activeNode = innerCache.m_Selecteds.Items(0);
var activeNode = innerCache.m_Selecteds.Items(0); activeNode.Expand();
activeNode.Expand();  }
} break;
break; }
} case 109 :
case 109 :  case 189 : // -
case 189 : // -

 {
{ if ( innerCache.m_Selecteds.m_Count == 1 )
if ( innerCache.m_Selecteds.m_Count == 1 )

 {
{ var activeNode = innerCache.m_Selecteds.Items(0);
var activeNode = innerCache.m_Selecteds.Items(0); activeNode.Collapse();
activeNode.Collapse();  }
} break;
break; }
} case 32 : // Space
case 32 : // Space

 {
{ if ( innerCache.m_Selecteds.m_Count > 0 )
if ( innerCache.m_Selecteds.m_Count > 0 )

 {
{ var bSelected = true;
var bSelected = true;  var selects = innerCache.m_Selecteds;
var selects = innerCache.m_Selecteds; if ( selects.m_InnerArray[0].Attributes('HasCheckBox') )
if ( selects.m_InnerArray[0].Attributes('HasCheckBox') ) 

 {
{  for ( var i=0 ; i < selects.m_Count ; ++i )
for ( var i=0 ; i < selects.m_Count ; ++i )

 {
{ bSelected &= selects.m_InnerArray[i].m_Checked;
bSelected &= selects.m_InnerArray[i].m_Checked; }
} bSelected = !bSelected;
bSelected = !bSelected; for ( var i=0 ; i < selects.m_Count ; ++i )
for ( var i=0 ; i < selects.m_Count ; ++i )

 {
{ selects.m_InnerArray[i].SetChecked(bSelected);
selects.m_InnerArray[i].SetChecked(bSelected); }
} evt.cancelBubble = true;
evt.cancelBubble = true;  evt.returnValue = null;
evt.returnValue = null;  }
} }
}  break;
break; }
} case 27 : // Esc
case 27 : // Esc

 {
{ innerCache.UnselectAll();
innerCache.UnselectAll(); break;
break; }
} }
} };
}; </
script
>
</
script
>
上面的代码,switch前是为了取到被操作的TreeNode对象。+、-、Space和Esc都很简单,从代码中一眼就看明白了,麻烦的就是Up和Down这两个操作。其实在这里希望实现的操作都是WinControl的TreeView中支持的,只是被移到Web的控件上而已。Up和Down操作就是Selected最近那个节点的相邻节点,或上面的或下面的。如果我们在一个层次上来找一个节点的上一个和下一个,那是非常简单的index-1、index+1就行了,可是在树这样的层次结构中,寻找一个它的看起来的上一个或下一个展开的节点,就比较郁闷了。两个方法:
 var
previousNode
=
currentNode.GetPreviousRowNode();
var
previousNode
=
currentNode.GetPreviousRowNode(); var
nextNode
=
currentNode.GetNextRowNode();
var
nextNode
=
currentNode.GetNextRowNode();
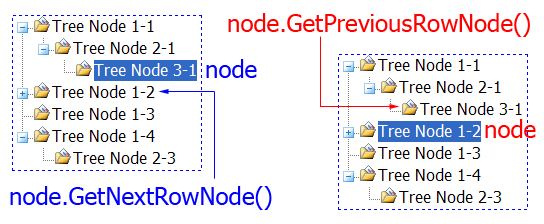
要说明白它们是干嘛的,都比较难。这么说吧,当这个TreeView展现我们面前时,我们暂时忽略节点之间的层级关系,把它们的节点看成向List的条目一样的结构,GetPreviousRowNode(),就是取上一行的Node,GetNextRowNode()就是取当前节点下一行的节点。

 <
script
language
="javascript"
>
<
script
language
="javascript"
>

 TreeNodeBase.prototype.GetPreviousRowNode = function()
TreeNodeBase.prototype.GetPreviousRowNode = function()

 {
{ if ( this.IsFirstNode() )
if ( this.IsFirstNode() )

 {
{ if ( this.m_TreeLevel == 0 )
if ( this.m_TreeLevel == 0 )

 {
{ return;
return; }
} else
else

 {
{ return this.m_Tree.m_ParentNode;
return this.m_Tree.m_ParentNode; }
} }
} else
else

 {
{ var node = this.m_Tree.m_Nodes[this.m_Tree.IndexOf(this)-1];
var node = this.m_Tree.m_Nodes[this.m_Tree.IndexOf(this)-1]; if ( node.m_ChildTree )
if ( node.m_ChildTree )

 {
{ return node.m_ChildTree.GetLastExpandedNode();
return node.m_ChildTree.GetLastExpandedNode(); }
} return node;
return node; }
} };
};
 TreeNodeBase.prototype.GetNextRowNode = function()
TreeNodeBase.prototype.GetNextRowNode = function()

 {
{ if ( this.m_ChildTree && this.m_IsChildExpanded )
if ( this.m_ChildTree && this.m_IsChildExpanded )

 {
{ if ( this.m_ChildTree.m_Count > 0 )
if ( this.m_ChildTree.m_Count > 0 )

 {
{  return this.m_ChildTree.m_Nodes[0];
return this.m_ChildTree.m_Nodes[0]; }
} else
else

 {
{ return null;
return null; }
}  }
} else
else

 {
{ if ( this.IsLastNode() )
if ( this.IsLastNode() )

 {
{ return this.m_Tree.GetFirstExpandedNode();
return this.m_Tree.GetFirstExpandedNode(); }
} else
else

 {
{ return this.m_Tree.m_Nodes[this.m_Tree.IndexOf(this)+1];
return this.m_Tree.m_Nodes[this.m_Tree.IndexOf(this)+1]; }
}  }
}  };
}; </
script
>
</
script
>
弄个图来配合代码看可能比较容易理解些![]() :
:

嗯,其它的问题先玩玩demo再继续讨论吧![]() 。
。
|
|
to be continued . . .