day10-练习(过渡、动画、旋转)
练习
- 雪人练习(过渡练习)
-
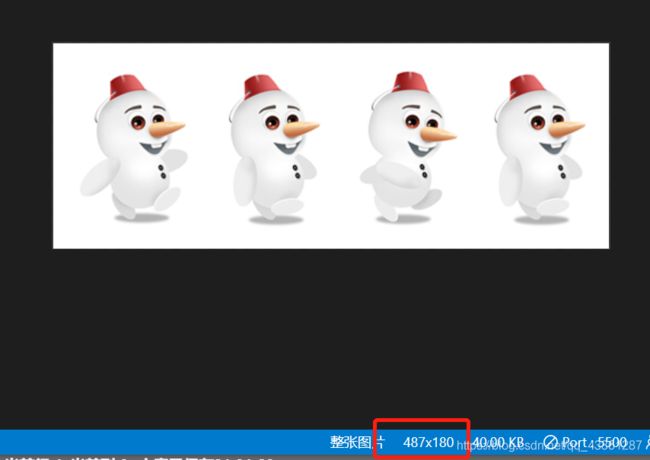
- 雪碧图原图
- 实现效果
- 实现代码
- 奔跑的雪人(动画练习)
-
- 雪碧图原图
- 实现效果
- 实现代码
- 小球下落
-
- 实现效果
- 实现代码
- 钟表
-
- 实现效果
- 实现代码
- 六面体旋转
-
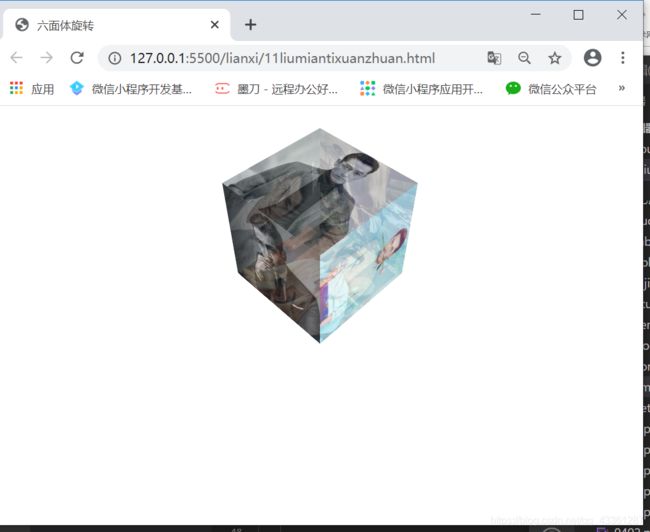
- 实现效果
- 实现代码
雪人练习(过渡练习)
雪碧图原图
实现效果
实现代码
这里雪碧图为和.html同级目录
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.nihao {
width: 121.75px;
height: 180px;
margin: 10px auto;
background-image: url(./xuebitu.jpg);
background-position: 0 0;
}
.nihao:hover{
background-position: -487px 0;
transition: 4s steps(4) all;
}
style>
head>
<body>
<div class="nihao">
div>
body>
html>
奔跑的雪人(动画练习)
雪碧图原图
实现效果
实现代码
这里雪碧图为和.html上级的同级目录
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.nihao {
width: 121.75px;
height: 180px;
margin: 10px auto;
background-image: url(../xuebitu.jpg);
animation: donghua 1s steps(4) infinite;
}
/* 创建关键帧 */
@keyframes donghua {
from {
background-position: 0 0;
}
to {
background-position: -487px 0;
}
}
style>
head>
<body>
<div class="nihao">
div>
body>
html>
小球下落
实现效果
实现代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跳动的小球title>
<style>
.nihao {
border-bottom: crimson 10px solid;
height: 500px;
overflow: hidden;
}
.nihao div {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: cadetblue;
animation: donghua .6s forwards ease-in infinite alternate;
float: left;
margin-right: 10px;
}
div.qiuqiu1 {
animation-delay: .1s;
background-color: crimson;
}
div.qiuqiu3 {
animation-delay: .2s;
background-color: palegoldenrod;
}
div.qiuqiu4 {
animation-delay: .3s;
background-color: purple;
}
div.qiuqiu5 {
animation-delay: .4s;
background-color: gold;
}
div.qiuqiu6 {
animation-delay: .5s;
background-color: greenyellow;
}
div.qiuqiu7 {
animation-delay: .6s;
background-color: gray;
}
div.qiuqiu2 {
animation-delay: .7s;
background-color: crimson;
}
div.qiuqiu8 {
animation-delay: .8s;
background-color: orchid;
}
/* 创建关键帧 */
@keyframes donghua {
from {
margin-top: 0;
}
to {
margin-top: 400px;
}
}
style>
head>
<body>
<div class="nihao">
<div class="qiuqiu1">div>
<div class="qiuqiu3">div>
<div class="qiuqiu4">div>
<div class="qiuqiu5">div>
<div class="qiuqiu6">div>
<div class="qiuqiu7">div>
<div class="qiuqiu8">div>
div>
body>
html>
钟表
实现效果
实现代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>钟表title>
<style>
.zhongbiao{
width: 400px;
height: 400px;
border-radius: 50%;
border: 10px black solid;
margin: 0 auto;
position: relative;
}
.zhongbiao > div{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
.shizhen{
height: 70%;
width: 70%;
animation: biao 216000s infinite;
}
.shizhen .zhen{
height: 50%;
width: 6px;
background-color: #000;
margin: 0 auto;
}
.fenzhen{
height: 90%;
width: 90%;
animation: biao 3600s infinite;
}
.fenzhen .zhen{
height: 50%;
width: 4px;
background-color: #000;
margin: 0 auto;
}
.miaozhen{
height: 95%;
width: 95%;
animation: biao 60s steps(60) infinite;
}
.miaozhen .zhen{
height: 50%;
width: 2px;
background-color:red;
margin: 0 auto;
}
@keyframes biao{
from{
transform: rotateZ(0);
}
to{
transform: rotateZ(360deg);
}
}
style>
head>
<body>
<div class="zhongbiao">
<div class="shizhen"><div class="zhen">div>div>
<div class="fenzhen"><div class="zhen">div>div>
<div class="miaozhen"><div class="zhen">div>div>
div>
body>
html>
六面体旋转
实现效果
实现代码
这里所用图片图为和.html上级的同级目录
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>六面体旋转title>
<style>
html{
perspective: 800px;
}
.liumianti{
width: 200px;
height: 200px;
margin: 100px auto;
/* 设置3D变形效果 */
transform-style: preserve-3d;
/* 无限执行 匀速运动 */
animation: xuanzhuan 10s infinite linear;
}
.liumianti > div{
width: 200px;
height: 200px;
vertical-align: top;
opacity: .7;
position: absolute;
}
.liumianti >div img{
width: 200px;
height: 200px;
}
.box1{
transform: rotateY(90deg) translateZ(100px);
}
.box2{
transform: rotateY(-90deg) translateZ(100px);
}
.box3{
transform: rotateX(90deg) translateZ(100px);
}
.box4{
transform: rotateX(-90deg) translateZ(100px);
}
.box5{
transform: rotateY(180deg) translateZ(-100px);
}
.box6{
transform: rotateY(180deg) translateZ(100px);
}
@keyframes xuanzhuan{
from{
transform: rotateX(0) rotateZ(0);
}
to{
transform: rotateX(1turn) rotateZ(1turn);
}
}
style>
head>
<body>
<div class="liumianti">
<div class="box1">
<img src="../lianxijietu/1101.jpg" alt="">
div>
<div class="box2">
<img src="../lianxijietu/1102.jpg" alt="">
div>
<div class="box3">
<img src="../lianxijietu/1103.jpg" alt="">
div>
<div class="box4">
<img src="../lianxijietu/1104.jpg" alt="">
div>
<div class="box5">
<img src="../lianxijietu/1105.jpg" alt="">
div>
<div class="box6">
<img src="../lianxijietu/1106.jpg" alt="">
div>
div>
body>
html>