Altium Designer:从零开始的电路板制作攻略
目录
- 创建项目
- 原理图的制作
-
- 原理图库的运用
- 元器件属性的修改和网络标签的使用
- 如何自己设计元器件封装
- 制作原理图会遇到的问题及解决方法
- 完成原理图后导入PCB
- PCB的制作
-
- 元器件的布局
- 规则的制定
- 交互式布线
- 打孔
- 板子形状的确定
- 铺铜的有效利用
- PCB制作过程中可能会遇到的问题及解决方法
第一次写博客,有不足之处还请大佬指出
演示Altium Designer版本为20.2.2,以STM32f103C8T6最小系统板为例
创建项目

选择本地目录保存项目,自定义名称。
创建完项目后,我们还需要创建相应的原理图和pcb放入项目中

注意,此时新建的文件还没有真正存在项目中,需要手动保存选择项目位置保存
原理图的制作
原理图库的运用
库是画原理图必备的应用,Altium Designer自带的库中存有一定量的元器件封装。可通过添加库操作获得本地下载的元器件封装,方便取用,具体操作如下:
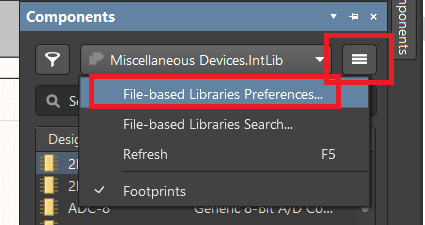
打开库(Components)

选择安装,找到封装库的位置,批量选择后选择“打开”
关闭窗口,库就存好了
调用元器件库的操作也很简单,以取用STM32f103C8T6芯片为例:
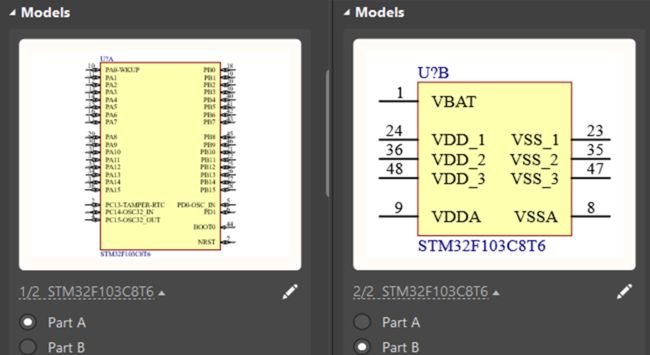
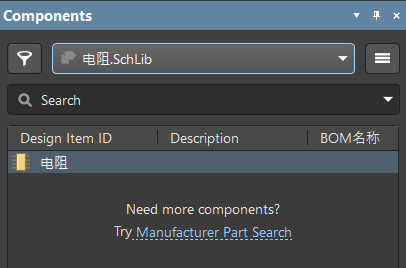
先找到元器件对应的库,然后在当中找到要使用的元器件

单击可看到该元器件的原理图
注意!部分元器件由多部分组成,在调用时需要把把各个部分分别调用

双击或直接拖动可以把元器件图放入原理图中
元器件属性的修改和网络标签的使用
我们从库中得到的元器件是一个模板元器件,名称、内容都需要我们自行更改
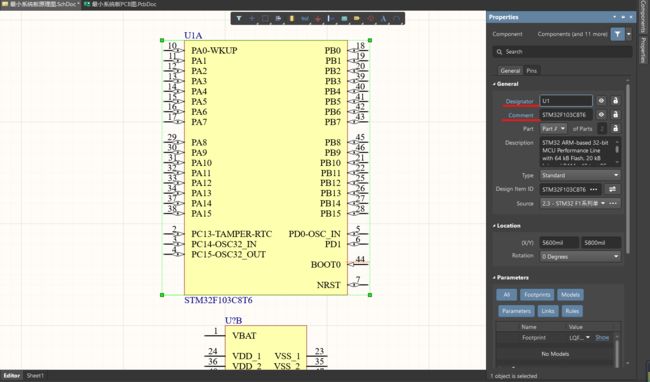
双击元器件打开属性
Designator–元件号,用于在PCB板上辨认位置
Comment–注释,指元器件的规格,调用的情况下不做更改

网络标签是PCB板制作过程中最重要的一环,决定了整个电路的导通,和功能实现
我们在线中找到网络标签,然后将标签放置在引脚边上(对于较短的引脚,可以用线将其延长),并对网络标签重命名,用于为不同的电路创建网络,命名内容视实现的功能而定

如何自己设计元器件封装
导入的库总是存在一定的局限性,随着做板子的经历增加,总会需要导入自己制作的元器件封装。
封装的元器件需要制作原理图和对应的模型。3d的模型可以通过嘉立创商城或其他网站进行下载导用,而2d的模型则需要新建PCB元件库,在库中进行编辑。同理,元器件的原理图也需要新建原理图库进行制作
制作pcb库,首先要放置需要用到的焊盘。选择并放置焊盘,对焊盘的大小和形状进行定义。
之后对焊盘进行填充,此时需要注意焊盘和填充区域都要在Top Layer/Bottom Layer层进行编辑

完成填充后,将多余的填充区域去除,在Top Overlay层用线勾出元器件形状
然后在PCB Library中对该元器件进行重命名。同时,在库中选择Add,可以给元器件库添加新的元器件
原理图库的制作也比较方便:选用矩形确定形状,用引脚在合适的地方连接矩形,对引脚的属性进行定义
Designator–元件号,用于和pcb库中的模型对应
Name–引脚名,用于注明引脚的作用
原理图库和PCB库完成后,我们还需要将他们联系在一起:在原理图库下方的Editor中选择Add Footprint,通过直接输入名称或者在库路径中找到PCB库的位置,确定即可将原理图库和PCB库联系在一起

完成上述操作后,我们就可以在库中对自己封装的元器件进行调用了

制作原理图会遇到的问题及解决方法
1.操作经验少,制作速度慢,做出来效果差
解决方法:利用好快捷键和便捷工具栏

制作原理图所需要用到的基本上都集成在这里了
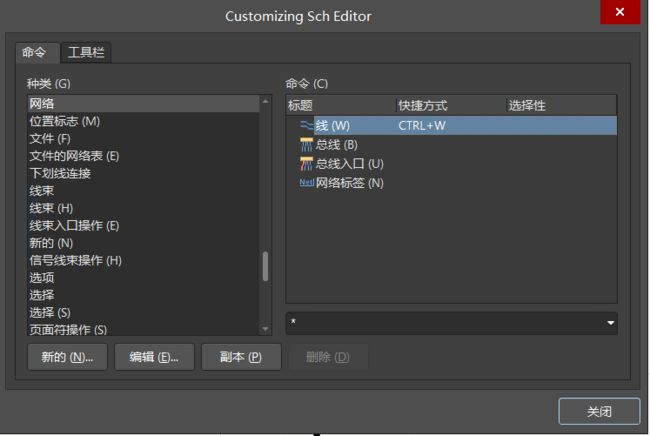
右键上方的黑色区域选择Customize—网络,可以自定义在原理图使用的快捷键

2.出现波浪红线(报错)
解决方法:问题在于元器件重名或者网络标签缺失,排查同时出现波浪线的地方,对元器件名进行更改以及检查网络标签是否有缺失,进行补充

以这个micro-USB区块为例,在电阻处出现了波浪线,可发现是由上下两个电阻重名引发的,修改电阻的名称即可解决。
在正确绘制原理图后,我们可以通过分区块放置以及用线(注意应用画图的线而不是连接元器件的线)分隔完善原理图的布局
3.如何确认各个元器件采用哪种元器件封装
选择报告—Bill of Materials即可在Footprint列进行查看
如要修改,则需要在原理图中选择相应元器件在属性中进行更改

完成一系列操作后,一份原理图就完成了

完成原理图后导入PCB
完成了第一部分后,我们就要向第二部分发起进攻了。保存完成的原理图,确认之前创建的原理图和PCB都保存在项目中之后,选择设计—Update把原理图转化为PCB图

在弹出的界面中选择验证变更,无报错后选择执行变更(注意:若此步出现报错,则可通过报错内容检查对应区块出现的错误进行排除)

成功执行变更后,就能得到这样的效果

PCB的制作
元器件的布局
终于到了制作PCB板的时候了,首先要做的是把元器件尽可能合理的布局在PCB板上。根据PCB板的用途而初步决定PCB板的大小,把网络标签最多最复杂的芯片首先布局
在原理图中框选一个区块,可以在PCB图中把这个区块对应的元器件同时拖动,尽量把同一个区域的元器件放在一个位置,这样可以大大降低之后布线的难度
由于我们最常用的是双面板,我们可以通过属性将元器件的层改为Bottom Layer来把元器件放到反面。更常用的,我们可以选择一批要放到背面的元器件,选择编辑—移动—翻转选择来改变元器件所在的层

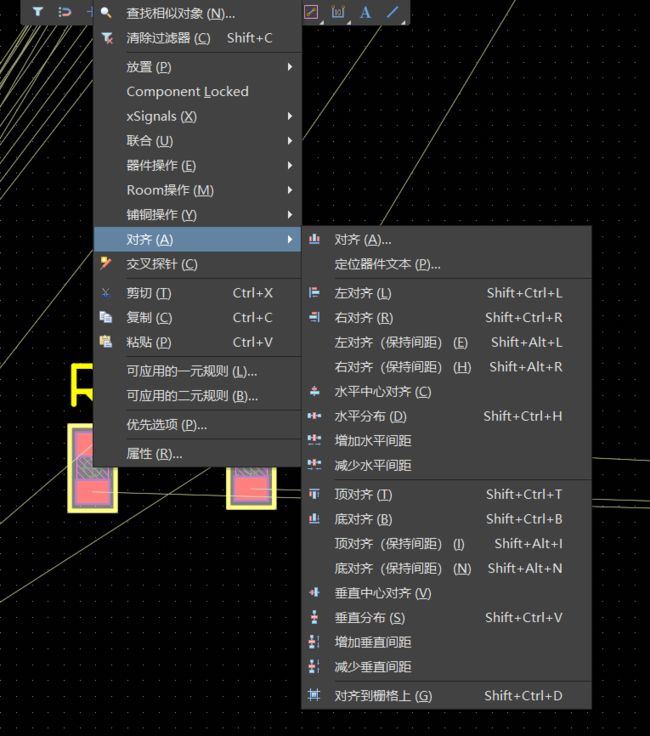
按shift多选元器件,右键对齐可以让布局更加合理(也可通过更改坐标达到效果)

通过双击在右侧属性中更改旋转方向,也可通过设置中修改旋转角度实现更精准的旋转
同样的,可以在Customize中给PCB制作过程设一系列快捷键方便操作,途径同上,不再赘述
规则的制定

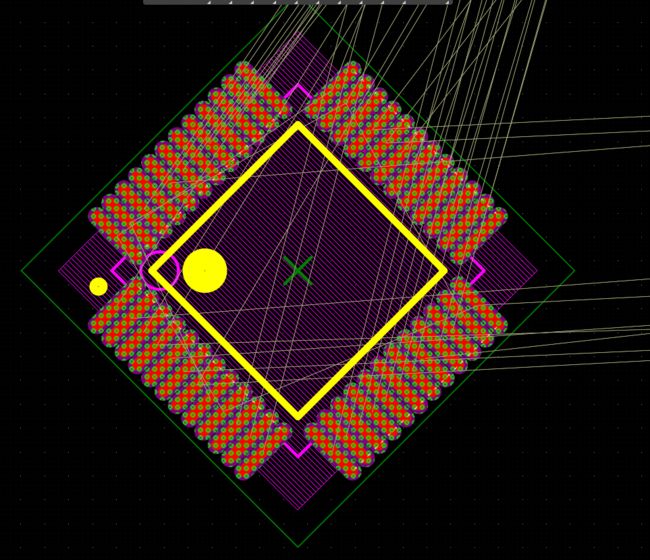
此时我们发现拖进来的芯片各个焊盘之间出现大量绿点,这是违反规则的意思,所以我们需要通过制定规则来避免这一问题
打开设计—规则

比较需要用到的是当中的Clearance(线间距)和Width(线宽)


根据打板厂家的要求更改规则,例如嘉立创的最小加工要求为双面板线间距0.1mm以上,约5mil,故设成6mil就可以避免了

可以看到在更改规则后,绿点就没有了
交互式布线
在完成了布局后,应该会得到这样的情况

可以看到有众多的白线连接着整块PCB板的各处,这些白线其实就代表着各不相同的网络,而我们下一步要做的就是通过交互式布线(在便捷工具栏中)将白线代替掉
在连线过程中,最好先隐藏网络线和地线,优先连接功能模块,因为网络线和地线需要连的内容较长,放在最后可以降低连线难度

点击相应的网络即可隐藏,显示方法相同
打孔
连线的过程就好比连连看,比较轻松有趣。但不同的是,当我们遇到两条白线相交时,绕开并不是一个很好的选择,更多时候我们会用到打孔把导线导到反面通过交叉区域

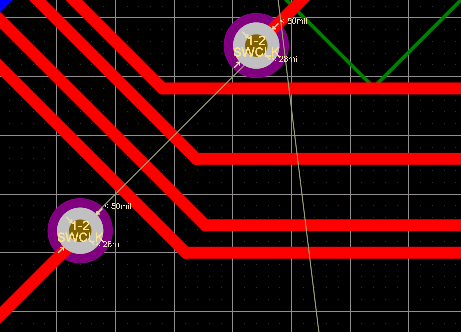
此时,网络SWCLK的两个焊盘的白线被已经连接完毕的其他网络阻挡了直连的路,我们在阻挡部分的两端各放置一个过孔(便捷工具栏),修改过孔的尺寸,一般设为外径20mil,内径10mil就可以了

在下方层选择中到Bottom Layer层,再用交互式布线,我们会发现,布出的线变成了蓝色,这指把这部分的线布在了反面。用蓝线连接两端的过孔就完成了连线

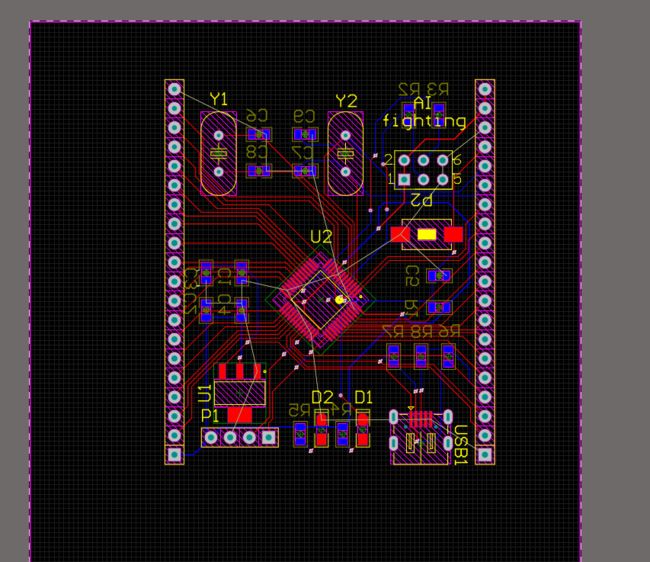
最后出来就是这样的(可以通过数字键2,3切换视图模式)

可以发现我的板上还有个别白线还空着没连,白线全部属于GND网络。至于为什么会留下一部分我等下就会提到
板子形状的确定
接下来要做的是确定PCB板的形状
切换到Mechanicalcl 1层,用线(注意是画图用线不是交互式布线)围出板子的形状

完成后,选择设计—板子形状—按照选择对象定义,点确认就可以完成切割

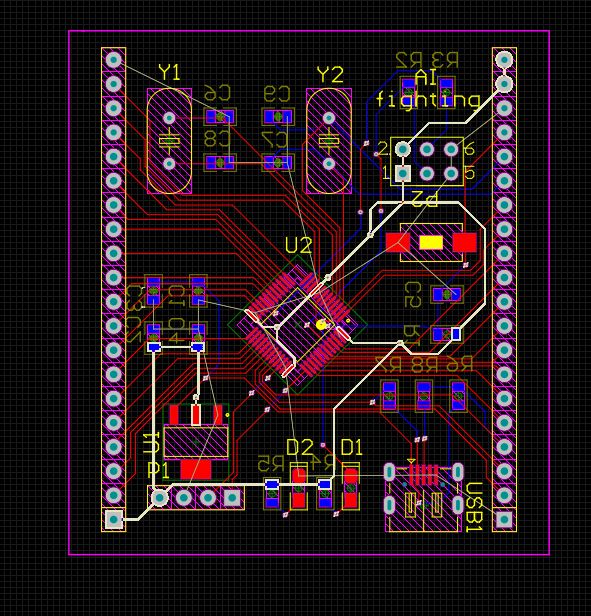
完成切割后的PCB板:

铺铜的有效利用
万事具备,只欠铺铜。是时候回收之前的伏笔了
铺铜最大的作用在于降低地线阻抗。铺铜的时候,我们可以设置铺的铜的网络来让铜区域和未连接的部分相连,达到自然导线的效果。
在Top Layer层选择铺铜,框选覆盖需要补充网络的部分,也可直接全板覆盖。双击铺铜的区域,在右侧属性中选择Net为GND,或根据需要更改。在Bottom Layer层中重复相同的操作

完成铺铜后,我们就会发现,原本未连接的白线就没有了。这个时候,我们的PCB板制作就大功告成了

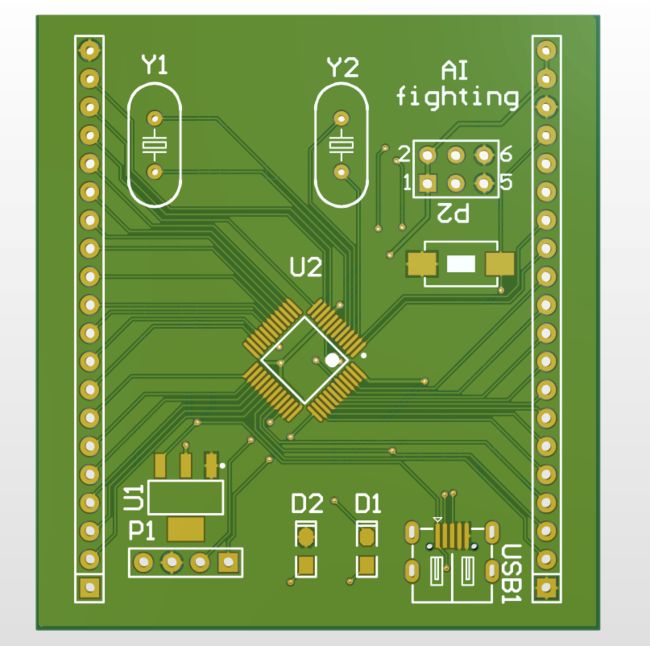
3d预览(按3,按V—B可以翻转)

把完成的.pcb文件保存,在嘉立创下单助手或其他打板途径上传pcb文件,下单就可以得到属于自己的PCB电路板啦
之后就是焊板子了
PCB制作过程中可能会遇到的问题及解决方法
1.在铺铜完更改网络后PCB板上出现了大片的绿点
解决方法:在更改完网络后在属性上方点击Repour

2.无法确认自己是否把所有网络连接完毕
解决方法:
选择报告—板信息

勾选最后一项Routing Information后确定

此处若不为100%则代表白线未连接完,需去掉铺的铜后对PCB板进行修改
3.得到的板子上不知道每个引脚对应什么
解决方法:为了更方便的焊板子以及日常使用,我们会通过添加丝印来标识需要的引脚
在Top Overlay层/Bottom Overlay层上输入文字即可进行标识

祝大家PCB越画越好看~
