【Pyecharts】pyecharts中如何自定义提示框内容
pyecharts中如何自定义提示框内容
一更
简单聊几句
pyeharts
我真的很不看好它的官方文档
条理清晰,内容简单
我就想问,你就告诉我个params
我怎么知道怎么传参
真是个心累boy...
一天之内,文档翻了几十遍
CSDN,简书,Github,码云
样样查了一遍
不知道是我不仔细
还是什么原因
真的是没找到呀
呜呜呜...
-
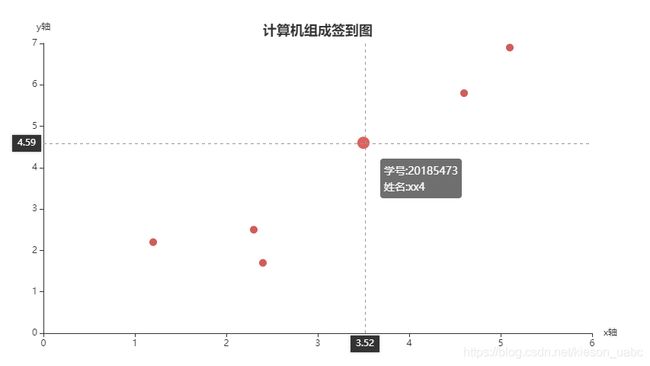
是不是很丑,我也这么觉得 -
说说问题吧,我x轴,y轴本来只传了坐标作为参数 -
可是,我想让提示框里显示我输入的坐标对应的是谁 -
这下就没办法了,知道要往params里面传值,可是他也没说怎么传 -
那我最后怎么解决的呢,我发现,不管我要传什么值,只要把它往y轴里放,最后我都能在params中拿到 -
但是注意呀,x轴只能放一个值 -
还有我说的这种情况是在x轴,y轴类型都是value的情况下 -
不过又遇到了新问题,y轴放多个数值的话,我的涟漪效果不能用了 -
不知该如何解决 -
有人知道的话,可以私信我,或者评论区留言 -
最后一波,上代码
from pyecharts import options as opts
from pyecharts.charts import Scatter
from pyecharts.commons.utils import JsCode
class darwToHtml:
def scatter_charts(self,xlist, ylist):
scatter = Scatter()
scatter.add_xaxis(xaxis_data=xlist )
scatter.add_yaxis(series_name="", y_axis=ylist, label_opts=opts.LabelOpts(is_show=False))
scatter.set_global_opts(
xaxis_opts=opts.AxisOpts(
type_="value",
name='x轴'
),
yaxis_opts=opts.AxisOpts(
type_="value",
name='y轴'
),
title_opts=opts.TitleOpts(title='计算机组成签到图', pos_top='30px', pos_left='center'),
tooltip_opts=opts.TooltipOpts(is_show=True,trigger_on='mousemove|click',axis_pointer_type='cross',formatter=JsCode(
"""function(params){
return '学号:'+params.data[2]+'
'+'姓名:'+params.data[3]
}
"""
))
)
return scatter
if __name__:
dh = darwToHtml()
xlist = [1.2, 2.3, 2.4, 3.5, 4.6, 5.1]
ylist = [[2.2,20185476,"xx1"], [2.5,20185475,"xx2"], [1.7,20185474,"xx3"], [4.6,20185473,"xx4"], [5.8,20185472,"xx5"], [6.9,20185470,"xx6"]]
scatter = dh.scatter_charts(xlist,ylist)
scatter.render('scatter.html')
二更
此次更新只是对代码的改善,尚未解决的问题仍然是涟漪效果不能用。不过确定了一件事,不管怎么搞,要显示的内容都是放在y里
from pyecharts import options as opts
from pyecharts.charts import Scatter
from pyecharts.commons.utils import JsCode
import pandas as pd
class darwToHtml:
def scatter_charts(self, data):
df = pd.DataFrame(data)
scatter = Scatter()
scatter.add_xaxis(xaxis_data=df.经度.values.tolist() )
scatter.add_yaxis(series_name="", y_axis=df[["纬度","学号","姓名"]].values.tolist(), label_opts=opts.LabelOpts(is_show=False))
scatter.set_global_opts(
xaxis_opts=opts.AxisOpts(
type_="value",
name='x轴'
),
yaxis_opts=opts.AxisOpts(
type_="value",
name='y轴'
),
title_opts=opts.TitleOpts(title='计算机组成签到图', pos_top='30px', pos_left='center'),
tooltip_opts=opts.TooltipOpts(is_show=True,trigger_on='mousemove|click',axis_pointer_type='cross',formatter=JsCode(
"""function(params){
return '学号:'+params.data[2]+'
'+'姓名:'+params.data[3]
}
"""
))
)
return scatter
if __name__:
dh = darwToHtml()
xlist = [1.2, 2.3, 2.4, 3.5, 4.6, 5.1]
ylist = [2.2, 2.5, 1.7, 4.6, 5.8, 6.9]
stunolist = [20185476, 20185475, 20185474, 20185473, 20185472, 20185470]
stunamelist = ["xx1", "xx2", "xx3", "xx4", "xx5", "xx6"]
data = {
}
data["经度"] = xlist
data["纬度"] = ylist
data["学号"] = stunolist
data["姓名"] = stunamelist
scatter = dh.scatter_charts(data)
scatter.render('scatter.html')