Android常用控件之FragmentTabHost的使用
最近在学TabHost时发现TabActivity在API level 13以后不用了,所以就去寻找它的替换类,找到FragmentActivity,可以把每个Fragment作为子tab添加到FragmentActivity上。tab可以放在最上面也可以放在最下面
由以下布局文件main.xml<FrameLayout>的位置决定
[
html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 这个布局决定了标签在上面还是在下面显示 -->
<FrameLayout
android:id="@+id/realtabcontent"
android:layout_width="match_parent"
android:layout_height="0dip"
android:layout_weight="1" />
<android.support.v4.app.FragmentTabHost
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"/>
</android.support.v4.app.FragmentTabHost>
</LinearLayout>
创建一个类继承FragmentActivity
[java]
package com.example.tabhostdemo;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTabHost;
import android.view.View;
import android.widget.TextView;
import com.example.tabhost.FirstFragment;
import com.example.tabhost.ThirdFragment;
import com.example.tabhost.secondFragment;
public class MainActivity extends FragmentActivity {
private FragmentTabHost mTabHost = null;;
private View indicator = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);
mTabHost.setup(this, getSupportFragmentManager(), R.id.realtabcontent);
// 添加tab名称和图标
indicator = getIndicatorView("我的联系人", R.layout.mycontact_indicator);
mTabHost.addTab(mTabHost.newTabSpec("myContact")
.setIndicator(indicator), FirstFragment.class, null);
indicator = getIndicatorView("陌生人", R.layout.strangercontact_indicator);
mTabHost.addTab(
mTabHost.newTabSpec("stranger").setIndicator(indicator),
secondFragment.class, null);
indicator = getIndicatorView("常联系人", R.layout.alwayscontact_indicator);
mTabHost.addTab(
mTabHost.newTabSpec("alwaysContact").setIndicator(indicator),
ThirdFragment.class, null);
}
private View getIndicatorView(String name, int layoutId) {
View v = getLayoutInflater().inflate(layoutId, null);
TextView tv = (TextView) v.findViewById(R.id.tabText);
tv.setText(name);
return v;
}
@Override
protected void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
mTabHost = null;
}
}
第一个Tab的布局文件 存放两张图片,字体颜色
alwayscontact_indicator.xml文件
[html] view plaincopy
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center">
<TextView
android:id="@+id/tabText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:focusable="true"
android:drawableTop="@drawable/mycontact_selector"
android:textColor="@drawable/tabitem_txt_sel"/>
</LinearLayout>
mycontact_selector.xml文件
[html]
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Non focused states -->
<item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/mycontact" />
<item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/mycontact_sel" />
<!-- Focused states -->
<item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/mycontact_sel" />
<item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/mycontact_sel" />
<!-- Pressed -->
<item android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/mycontact_sel" />
<item android:state_pressed="true" android:drawable="@drawable/mycontact_sel" />
</selector>
tabitem_txt_sel.xml文件
[html]
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Non focused states -->
<item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:color="#A4A4A4" />
<item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:color="#00A3F5" />
<!-- Focused states -->
<item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:color="#00A3F5" />
<item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:color="#00A3F5" />
<!-- Pressed -->
<item android:state_selected="true" android:state_pressed="true" android:color="#00A3F5" />
<item android:state_pressed="true" android:color="#00A3F5" />
</selector>
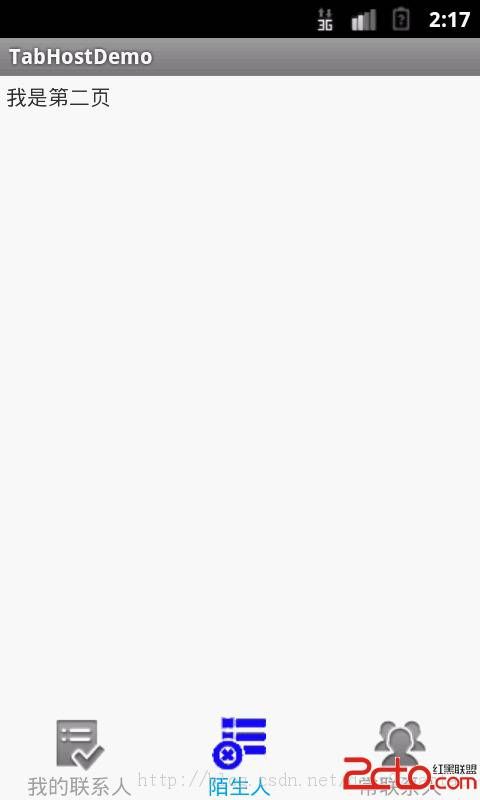
其它的tab文件定义也是类似的,看下最后的效果图