CSS入门笔记4
CSS入门笔记4目录
- 分层div,CSS定位position,层叠上下文
-
- 前言
-
- 一. div分层
-
- 1.1 背景范围是从哪到哪?背景颜色div在什么位置
-
- 思路
- 过程
- 结论
- 1.2 那文字内容在什么位置呢?
-
- 思路
- 过程
- 结论
- 1.3 那块级子元素在什么位置呢?
-
- 思路
- 过程
- 结论
- 1.4 那浮动元素又在什么位置呢?
-
- 思路
- 过程
- 结论
- 1.5 综上所述可以验证得出此图:
- 二. CSS定位position
-
- position的五个取值
-
- 2.1 static
- 2.2 relative 相对定位
- 2.3.absolute绝对定位
- 2.4 fixd 相对视口定位
- 2.5 sticky 粘滞定位
- 三 层叠上下文
-
- 3.1 定位元素位置
-
- 结论
- 3.2 那是不是定位元素都可以取决于z-index大小呢?
-
- 结论:
- 3.3 哪些属性可以创建层叠上下文呢?
分层div,CSS定位position,层叠上下文
前言
这是我学习路上总结的知识点,源码图文详细介绍分层div,CSS定位position,层叠上下文。希望对大家有所帮助,本人也会持续高更,新的一年里一起共同进步吧!
一. div分层
接下来就使验证div分层各元素位置,主要思路是重叠覆盖
1.1 背景范围是从哪到哪?背景颜色div在什么位置
背景范围是从border外边沿围成的区域。
思路
如何验证呢?
可以通过设置边框半透明来看
过程
代码如下
<head>
...
<meta charset="utf-8">
<title>JS Bintitle>
<style>
.demo{
box-sizing: border-box;
margin: 12px;
border: 10px solid rgba(255,0,0,1);
padding: 22px;
width: 100px;
height: 100px;
background: blue;
color: white;
}
style>
head>
<body>
<div class="demo">
内容
div>
body>
具体代码可以查看http://js.jirengu.com/vemax/1/edit?html,css,output
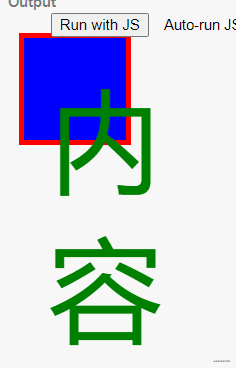
通过开发者工具调边框透明度1到0得到的效果如下
结论
红色变透明,蓝色显现–》可以得出背景范围是到border外边沿围成的区域结束,证明了background背景颜色在边框boder的下面
1.2 那文字内容在什么位置呢?
思路
从正面可以看出,内容是遮住了背景颜色,内容在background之上,那内容是不是在边框之上呢?
可以通过代码来验证。
过程
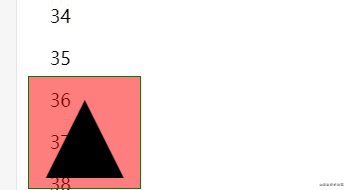
在上面代码基础上再在div里加上span元素( 内容),再给其设置字体变大的样式(.text{ font-size: 100px; color: green })。
具体代码可以查看http://js.jirengu.com/zifot/1/edit?html,css,output
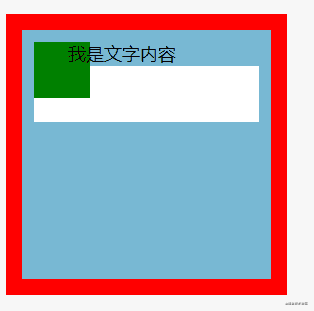
可以看出效果如下
结论
从图里可以看出内容遮住了边框–》故内容在边框之上
1.3 那块级子元素在什么位置呢?
思路
通过添加块级子元素,使它和比较对象重叠
过程
还是通过代码验证下
<head>
...
<style>
.demo{
background: rgb(120,184,211);
width: 200px;
height: 200px;
border: 15px solid rgba(255,0,0,1);
padding: 10px;
}
.childDiv{
background: white;
height: 50px;
margin-top: -10px;
}
style>
head>
<body>
<div class="demo">
我是文字内容
<div class="childDiv">div>
div>
body>
在div里加了块级子元素childDiv,并设置了其样式为白色,向上移动了-10px
结论
-
可以看出块级子元素白色div在父div背景之上–》得出块级子元素在background之上。
-
有可以看出父div文字内容盖住了白色div–》可以得出文字内容即内联子元素在块级子元素之上
1.4 那浮动元素又在什么位置呢?
思路
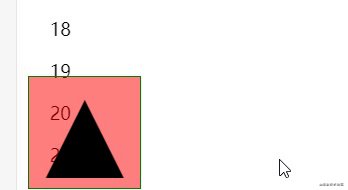
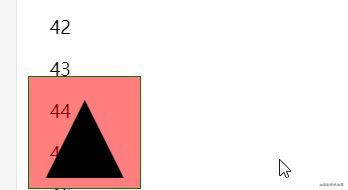
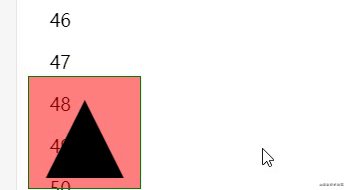
在父div里添加绿色左浮div,并设置右外边距为-20px,使其和文字重叠。
过程
代码如下
<head>
...
<style>
.demo{
background: rgb(120,184,211);
width: 200px;
height: 200px;
border: 15px solid rgba(255,0,0,1);
padding: 10px;
}
.childDiv{
background: white;
height: 50px;
}
.float{
float: left;
background: green;
height: 50px;
width: 50px;
color: red;
margin-right: -20px;
}
style>
head>
<body>
<div class="demo">
我是文字内容
<div class="float">div>
<div class="childDiv">div>
div>
body>
具体代码可以查看http://js.jirengu.com/zaban/1/edit?html,css,output
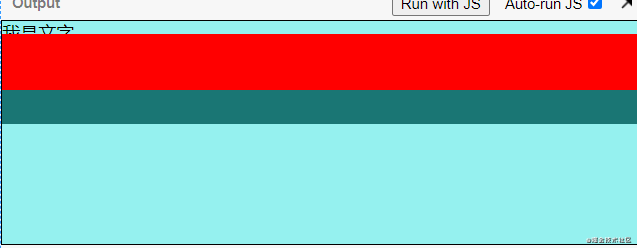
效果图如下
结论
-
可以看出绿色浮动元素盖住了白色不浮动元素–》得出浮动元素在块级子元素的上面。
-
可以看出文字盖住了绿色浮动元素–》得出内联子元素在浮动元素的上面
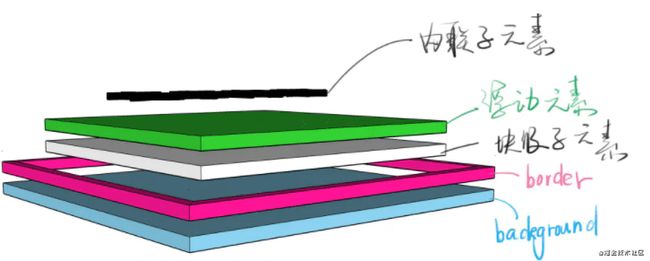
1.5 综上所述可以验证得出此图:
不管文字是在最外面还是某个元素div里面都是一视同仁的。
二. CSS定位position
了解了div分层后就来了解下CSS定位position吧
CSS入门笔记3写的布局与定位有什么区别呢?
布局是屏幕平面上的
定位是垂直于屏幕的
了解CSS定位先了解文档流和盒模型
文档流和盒模型都可以查看CSS入门笔记2
或者查看标准文档文档流(normal_flow) MDN / 盒模型( box model) MDN
position的五个取值
选择器{
...
position: 五个取值;
}
2.1 static
static是默认,表示当前元素在文档流中
选择器{
...
position: static;
}
2.2 relative 相对定位
relative相对定位升起来,但不脱离文档流
选择器{
...
position: relative;
}
使用场景:
在黑色div视角来看,你绿色div还是在原来的位置,你占的位置不变,只是显示的地方有点偏移。
-
用于给sbsolute做父元素
-
配合z-index
z-index: auto;默认值,不创建新层叠上下文
z-index: 0/1/2;
z-index: -1/-2
默认z-index是auto,auto计算出来的值是0,但不能写0(0可能创建层叠上下文),
2.3.absolute绝对定位
会相对祖先元素第一个被定位的元素定位(只要不是staic),主要和relative相搭配
- 使用场景
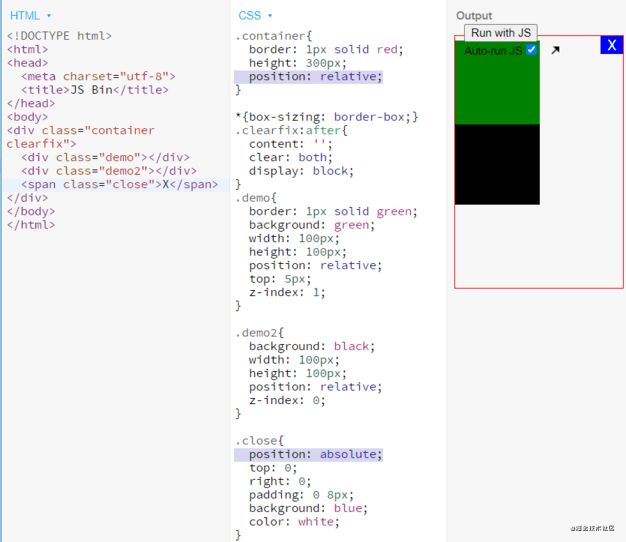
具体代码可以查看http://js.jirengu.com/zizaf/1/edit?html,css,output
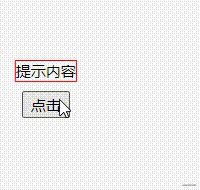
- 鼠标悬浮显示内容功能
<head>
...
<style>
.container{
border: 1px solid red;
height: 300px;
position: relative;
padding: 20px;
}
button{
position: relative;
}
button span{
position: absolute;
border: 1px solid red;
white-space: nowrap;
/*控制文字内容不准换行*/
bottom: calc(100% + 10px);
/*距离底部100%再加10px*/
left: 50%;
transform: translateX(-50%)
}
/*默认不浮现,悬浮着浮现*/
button span{
display: none;
}
button:hover span{
display: inline-block;
}
style>
head>
<body>
<div class="container clearfix">
<div style="height: 100px;">div>
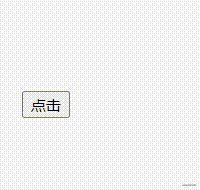
<button>点击
<span class=tips>提示内容span>
button>
div>
body>
具体代码请查看http://js.jirengu.com/zosof/1/edit?html,css,output
类似效果如下
- 可以配合z-index
某些浏览器上如果不写top/left会位置错乱
善用left:100%; 用来找位置
善用left:50%;加负margin(或者transform: translateX(50%);…)
2.4 fixd 相对视口定位
视口(viewport)就是这个网页能给用户看到的区域
不要把fixd放在一个有transform属性的里面,会不正交。
手机上尽量不要使用这个属性,会有很多问题
- 使用场景
具体代码请看http://js.jirengu.com/sibulo/1/edit?html,css,output
- 配合z-index
2.5 sticky 粘滞定位
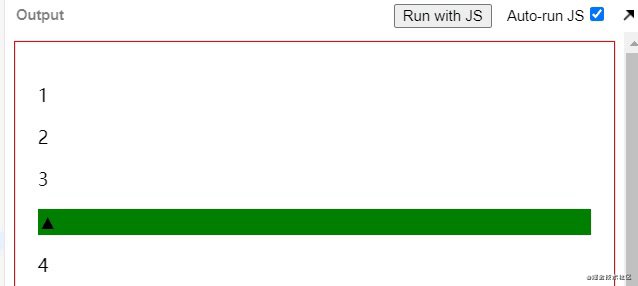
可以做导航栏,兼容性差(兼容性可以在caniuse.com里搜索sticky查看)
类似如下
具体代码可以查看http://js.jirengu.com/rajeg/1/edit?html,css,output
三 层叠上下文
也叫做堆叠上下文
3.1 定位元素位置
定位元素默认在最上面(z-index=0/1/2/…),会以那一层为基准,不停往上,z-index为-1会在背景之下,一直往下。z-index在负也不能超过层叠上下文。跑到html后面就没有意义了.
<head>
...
<style>
*{
margin: 0;padding: 0;box-sizing: border-box;}
.container{
border: 1px solid black;
height: 200px;
background: rgba(52, 235, 232, .5);
/*设置半透明可以看到背景下的relativ2的黑色*/
}
.relative{
height: 50px;
background: red;
position: relative;
margin-top: -10px;
}
.relative2{
height: 50px;
background: black;
position: relative;
top: -20px;
z-index: -1;
}
style>
head>
<body>
<div class="container">
我是文字
<div class="relative">div>
<div class="relative2">div>
div>
body>
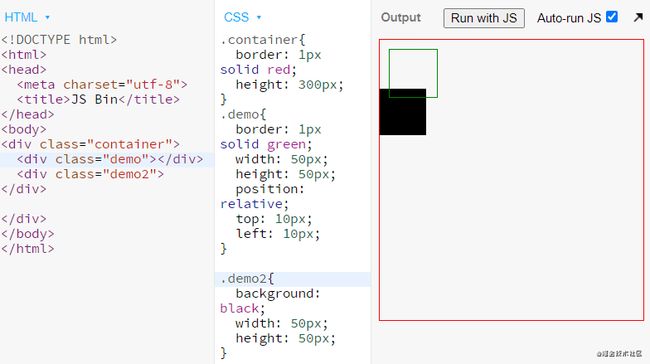
具体代码可以看http://js.jirengu.com/wupop/2/edit?html,css,output
效果图如下
结论
由图可以看出红色relative定位盒子盖住了文字–》定位元素在最上面
由图可知container半透明蓝色背景盖住了被z-index: -1;的盒子2的背景。。。–》在最下面
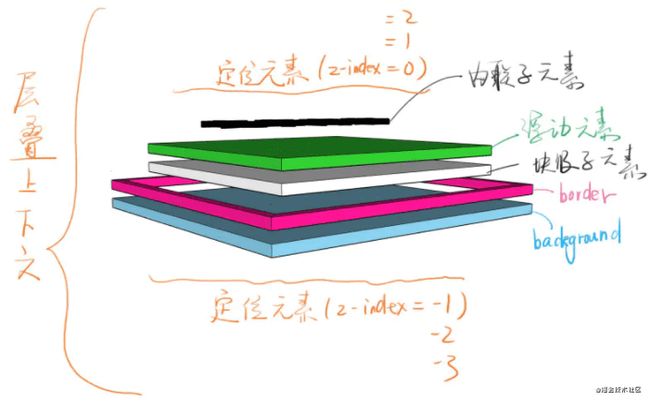
老师画的有张图可以很好的说明
3.2 那是不是定位元素都可以取决于z-index大小呢?
不是,要看是否在同一个作用域才可以比较大小。
z-index:9;是否大于z-index:2;呢?
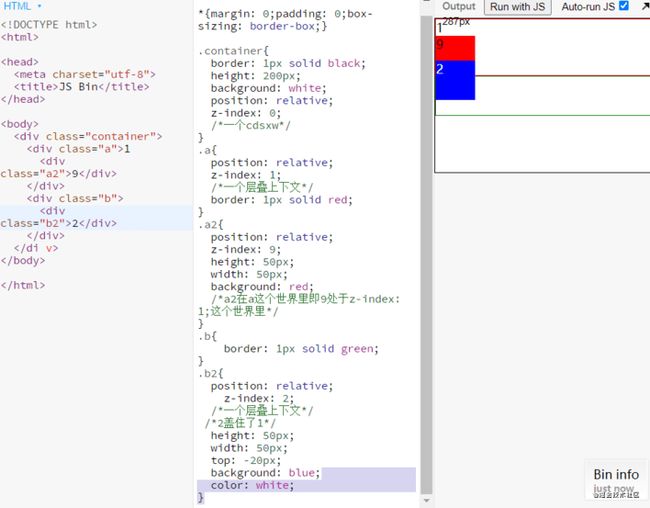
用代码来验证
具体代码可以查看http://js.jirengu.com/dayev/2/edit?html,css,output
结论:
- 蓝色2盖住了红色9–》a和b2处于同一个小世界(container所带来的层叠上下文)。这个小世界里的z-index跟外界无关。处在同一个小世界的z-index才能比较
3.3 哪些属性可以创建层叠上下文呢?
上面代码是在z-index值不为auto的绝对相对定位可以创建层叠上下文,上面relative里配合z-index也说到了z-index: auto;默认值,不创建新层叠上下文
有很多情况都可以创建层叠上下文,有一些不正交属性也可以创建,需要记忆的有:
-
z-index(position 值为 absolute(绝对定位)或 relative(相对定位)且 z-index 值不为 auto 的元素)
-
flex(flex (flexbox) 容器的子元素,且 z-index 值不为 auto;)
-
opacity(opacity 属性值小于 1 的元素)
-
transform(属性值不为 none)
可以搜"层叠上下文 MDN"可以详细了解层叠上下文还有如何创建.
–continue
学习前端从入门到入土,我正在路上。您的每一次观看,就是对我学习路上最大的鼓励,一起努力吧!
欢迎留下您宝贵的意见。