【Emmet 的使用手册(知识点超全版本)】
Emmet 使用手册目录
- Emmet 简介
- 1. Emmet 生成 HTML 的缩写语法
-
- 1.1 HTML 文档类型和结构初始化
- 1.2 注释
- 1.3 HTML 标签
- 1.4 嵌套
-
- ⑴ 后代-下一级
- ⑵ 兄弟-同一等级
- ⑶ 父亲-上级
- 1.5 分组
- 1.6 乘法-数量
- 1.7 分组和乘法结合
- 1.8 自增符号-给项目编号
- 1.9 ID
- 1.10 类
- 1.11 属性和属性值
- 1.12 文本
- 1.13 隐式标签-自动补全
- 1.14 Emmet 书写格式
- 1.15 添加虚拟文字
- 2. Emmet 生成 CSS 的缩写语法
-
- 2.1 属性的缩写
- 2.2 同时缩写 属性和属性值
- 2.3 同时缩写 多个属性值 或者属性
- 2.4 负的属性值
- 2.5 属性值的单位
- 2.6 颜色的属性值
- 2.7 属性值 !important 缩写
- 2.8 浏览器供应商的前缀
- 2.9 渐变属性值的前缀
- 2.10 模糊查询
- 2.11 Emmet 如何解析 CSS 缩写
- 2.12 Emmet 的操作
-
- ⑴ 展开缩写:tab 键
- ⑵ 按照标签对 选取内容
-
- 自定义: ctrl+shift+0 和 ctrl+shift+9
- ⑶ 标签对之间 快速跳转
-
- 自定义:ctrl+alt+t
- ⑷ 包裹(包含)选定内容
-
- 自定义: Shift+Ctrl+W 和 $#
- ⑸ 过滤器
-
- |t , |e , |c
- ⑹ 在编辑点间 快速跳转
-
- Ctrl+Alt+→ , Ctrl+Alt+→
- ⑺ 快速选择 项目(标签名 , 属性 , 属性值 , 选择器)
-
- Shift+Ctrl+. 和 Shift+Ctrl+,
- ⑻ 开关注释
-
- 自定义:ctrl +shift + /
- ⑼ 快速删除 标签对
-
- 自定义:ctrl + alt +k
- ⑽ 快速计算 数学表达式
-
- Shift+Ctrl+Y
- ⑾ 递增/递减数量
-
- 自定义: 1,Ctrl+↑↓,0.1 alt + ↑↓ ,10,Shift+altl+↑
- ⑿ 快速展开缩写
-
- ctrl+alt+enter
- ⒀ 分裂和合并 标签对
-
- 自定义 : shift+ctrl+`
- 友情链接
Emmet 简介
-
1.插件:Emmet ['ɛmɪt] 是一个插件。可以快速的编写 HTML、CSS 以及实现其他的功能。很多文本编辑器都支持。
- Emmet 插件下载
-
2.开发者:Emmet 是 Zen Coding 的升级版,由 Zen Coding 的原作者进行开发。
-
3.解析模式:当前文件的后缀为 .html 那 Sublime text 3 就会用 HTML 的解析模式来解析这个文件
- 在没有后缀的文件中
- 你可以按下“shift + ctrl + p”呼出面板,输入“seth”就可以设置当前文件的解析模式为 HTML
- 在没有后缀的文件中
-
4.Emmet 使用 仿 CSS 选择器 的语法 来快速开发 HTML 和 CSS ——由 俄国人Sergey Chikuyonok 开发,开发者的linkedin,开发者的Github。
-
5.Zen Coding 由两个核心组件组成:
- 缩写扩展器
- (缩写为像 CSS 一样的选择器)
- 上下文无关的 HTML 标签对 匹配器。
- 缩写扩展器
-
6.展开缩写:所有缩写,默认按下tab按键来拓展缩写
-
工欲善其事,必先利其器,掌握 emmet 缩写语法 就是磨好了一把利剑。
- 本文除了举例子之外,还有自己的一些理解和更详细一点的说明。
-
★ Emmet 缩写语法 官网速查表
- 官网下载不了的话,点击 速查表 百度云下载
-
★ Emmet 官网说明文档
-
Emmet 的 HTML 标签缩写介绍
1. Emmet 生成 HTML 的缩写语法
1.1 HTML 文档类型和结构初始化
- html:5 或!:用于 HTML5文档类型
- html:xt:用于 XHTML 过渡文档类型
- html:4s:用于 HTML4 严格文档类型
Document
Document
Document
Document
1.2 注释
- 快速注释 :ctrl+ /
1.3 HTML 标签
- 使用 元素的名称 (如 div 或 p ) 来生成 HTML标签。
- Emmet 中 没有一组预定义的标签名称,可以编写任何单词 并将其转换为一个标签
- 单词都可以转换成标签(所以要注意标签名 不要拼写错误)
- :div→< div > < / div >, foo→< foo > < / foo >等等。
- ▶ 有的编辑器,只解析正规的HTML标签名,比如 Sublime Text 3 中文版
- 打 cat 、dog之类的 ,是不会展开成标签样式的
- 更多 Emmet 的 HTML 标签缩写介绍
1.4 嵌套
⑴ 后代-下一级
- 后代:>
⑵ 兄弟-同一等级
- 兄弟: +,相邻标签
⑶ 父亲-上级
- 上级:^ ,父亲的相邻标签,一个^,可以上升一级
- ▼ 注意点:^可以连续使用,如 ^^,父亲的父亲的相邻标签
1.5 分组
- 分组:()
1.6 乘法-数量
- 乘法:*,数量几个,重复几次
1.7 分组和乘法结合
- 分组和乘法:
- 分组()和乘法 * 可以一起使用,同样的分组有几个
- 分组可以 再嵌套分组
1.8 自增符号-给项目编号
- 自增符号:$,给元素编号
- 注意点:自增和乘法一起使用,$*4,序号 1~4
- 多加几个$,就是在序号前加几个0
- 指定阶段使用@ ,$@n*m ,即m个序号,范围是n~(n+m-1),-1 是去掉起始数字本身
- △ 知识点总结,思维导图

little boy1
little boy2
little boy3
1.9 ID
- 定义ID名称:#
1.10 类
- 定义 类名称,使用 .
- 同时定义 ID名和 类的名称
- 给一个标签 一次性定义 多个类名:连续使用 .
1.11 属性和属性值
- 定义属性和属性值:[ ], 中括号,属性值用 =
- 注意点:
- 可以同时定义 多个属性和属性值
- 属性个数 不限制
- 多个属性之间,用 空格 分隔
- 可以不指定属性值,只写属性名字,不写= 即可,会自动给空值
- 关于属性值 需不需要使用引号:
- 属性值不含空格,不需要使用空格
- 属性值含空格,需要使用引号,单引号和双引号都可以
1.12 文本
- 文本:{ }, 大括号
- 标签自身的内容和后代之间,使用 + 相连接。(自身内容和后代的位置,类似于兄弟一样平起平坐)
clickhereto continue
我是div的内容1我是div儿子p的内容
我是div的内容2
1.13 隐式标签-自动补全
-
隐式标签:标签名 省略不写,也能自动补全标签名, 是后代的话,自动识别,并补全后代标签
-
不写标签名时,展开时,都会先查看父标签的名字
-
根据父标签的名字 而自动生成不同的标签
-
自动补全为 div
- em 标签的后代,自动补全为 span 标签
- (em 表示强调,span 用来设置样式,
- 要强调的内容,一般都需要 单独设置一个特别的样式,所以,em标签的后代,自动补全为 span)
- ▼ 相关知识点:< em >和< strong >都表示 强调,
- 但< em> < /em>标签的内容表现为 斜体,
- < strong> < /strong> 标签的内容表现为 加粗。
- < span >标签没有语义,它的作用,就是为了设置 单独的样式用
的。
我是要强调的内容,我用span标签设置样式
- ul 标签的后代,自动补全为 li 标签
- table 标签的后代,自动识别为 tr
- tr 的后代,自动识别为 td
- 自动识别的规则
- li for ul and ol
- tr for table, tbody, thead and tfoot
- td for tr
- option for select and optgroup
父亲
自动补全
ul、ol
li
table, tbody, thead and tfoot
tr
tr
td
select and optgroup
option
em
span
- 补全后代标签名: 一部分的标签 ,后代的名字可以不写,会自动补全后代的标签名
1.14 Emmet 书写格式
- Emmet 的语法书写格式
- 1.并不是必须要重新开始一行,才能使用 emmet 缩写
- 2.行内:在标签中 ,行内 也能使用 emmet 的缩写语法
- 3.空格:Emmet 缩写语法中 不能带 空格,因为空格是 终止解析符号,遇到空格就停止缩写解析,不能拓展了
- >hello world
1.15 添加虚拟文字
- lorem ipsum
- 一篇拉丁文的 文章;又叫做,哑元文本;乱数假文
- dummy text
- ['dʌmi]
- adj. 虚拟的 n.哑巴
- 用途:测试外观。许多 web 开发人员 使用 “Lorem ipsum” 虚拟文本 来测试他们的 HTML 模板在实际数据中的外观。
- 缩写语法
- lorem
- lipsum
- 1.段落不同:每次使用缩写语 生成的文字都不同,不是同一段虚拟文字
- 2.相同的是,默认的 lorem 每次都是30个单词
- 3.可以指定单词个数,后面写上数字
- lorem10 will generate a 10-words dummy text.
- lorem10 将生成10个单词的虚拟文本。
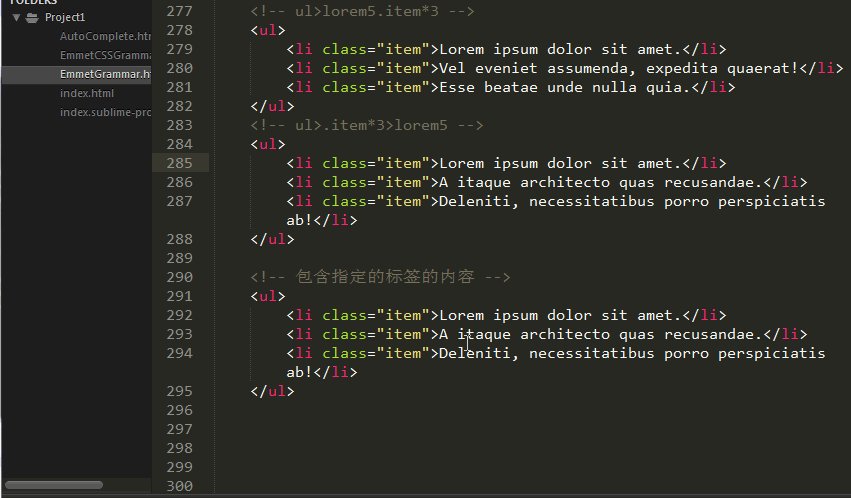
- 4.可以在重复的元素中,同时生成 假文本
- p*4>lorem10
- 使用后代 运算符 >
- 5.可以和隐式标签名一起使用
- ul>lorem5.item3 和 ul>.item3>lorem5 一个意思,第一个省略了一个 >符号,位置提前了
- Lorem ipsum dolor sit amet.
- Vel eveniet assumenda, expedita quaerat!
- Esse beatae unde nulla quia.
- Lorem ipsum dolor sit amet.
- A itaque architecto quas recusandae.
- Deleniti, necessitatibus porro perspiciatis ab!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Non, quidem!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam, id.
Blanditiis sapiente expedita incidunt autem necessitatibus provident deserunt eius sequi.
Vitae nobis quos id modi quam ad nulla. Laborum, cum!
Itaque, illum veritatis? Debitis, mollitia nulla doloribus quae dolorem aliquid.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Id consequuntur odit perferendis debitis quos unde totam pariatur quibusdam, at explicabo corporis, quisquam labore cupiditate deserunt odio maiores adipisci dicta aliquid! 后面是第二次使用 lorem 产生的段落:Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis consequatur nulla magnam minima, nesciunt ipsa quo, quibusdam recusandae fugiat aspernatur amet libero numquam deleniti eligendi nobis rem neque saepe sed.
2. Emmet 生成 CSS 的缩写语法
- 用途:为 CSS 属性和属性值 提供 简写,更快的打出 css 代码,简化工作流程。
- 预定义属性片段:对于CSS 语法,Emmet 有许多 预定义的属性片段。
2.1 属性的缩写
- margin ,使用 m 即可
- 如果没找到预定义的片段,会把该缩写直接作为属性名
- borderr: ; 多一个r,错误、不存在的属性名
2.2 同时缩写 属性和属性值
- 同时缩写 属性和属性值
- m10——》 margin: 10px;
- 属性名称和属性值 之间不使用分隔符,是为了更快的打出代码
- 属性和属性值的边界:
- 第一次出现的 数字或连字符 被视为一个 值边界。在m10的例子中,m是属性部分,10是值部分。
2.3 同时缩写 多个属性值 或者属性
- 符号:
- 连字符 - ,连接多个属性值
- 使用 加号 + ,连接多个属性
2.4 负的属性值
- 两个连字符 - -,一个是表示属性值连接的,一个是表示负值的
/*m ,margin的缩写*/
margin: ;
/*m10 ,带属性值的,属性名称和属性值之间不使用分隔符,是为了更快的打出代码*/
margin: 10px;
/*m10-20,带两个属性值的*/
margin: 10px 20px;
/*m-10--20 带负得属性值的*/
margin: -10px -20px;
/*m--10-20 带一个正值 一个负值的*/
margin: -10px 20px;
/*m--10--20 带两个负值的*/
margin: -10px -20px;
/*m--10--20--30 带三个负值的*/
margin: -10px -20px -30px;
/*★ 同时定义多个属性*/
/*m10+bd20,同时定义两个属性*/
margin: 10px;
border: 20px;
/*m10+bd20+bg#3,同时定义三个属性*/
margin: 10px;
border: 20px;
background: #333;
/*m10-20+bd20,同时定义两个属性,第一个属性两个属性值*/
margin: 10px 20px;
border: 20px;
2.5 属性值的单位
-
(1)默认单位
- 整数值:默认单位是 px
- 浮点数(带小数的值):默认单位是 em (em可以表示倍数,所以可以使用小数,0.75em ——》75%)
-
(2)显式定义 属性值单位
- 属性值+加任意字母:
- 在值后面加上任意字母即可
- 任意单词 可以定义属性值单位,注意不要打错单词
- m10cat5dog——》margin: 10cat 5dog;
-
(3)单位的简写
- p → %
- e → em
- x → ex
-
默认不带单位的属性
- z-index, line-height, opacity and font-weight
/*★ 属性值的单位*/
/*m10 整数值,默认单位是px*/
margin: 10px;
/*m10.5 小数值,默认单位是em*/
margin: 10.5em;
/*m10ex15em ,显式定义属性值单位*/
margin: 10ex 15em;
/*m10cat5dog,任意单词 可以定义属性值单位,注意不要打错单词*/
margin: 10cat 5dog;
/*属性值单位的简写 */
/*m10p*/
margin: 10%;
/*m10e*/
margin: 10em;
/*m10x*/
margin: 10ex;
2.6 颜色的属性值
- #符号:十六进制颜色值,使用 # 符号
- 颜色值格式:1,2,3,6个字符,详情参见下方代码
/*★ 颜色的属性值格式*/
/*c#3,#后面一个字符*/
color: #333;
/*c#e0,#后面两个字符*/
color: #e0e0e0;
/*c#fc0,#后面三个字符*/
color: #fc0;
/*c#ffcc00,#后面六个字符*/
color: #fc0;
2.7 属性值 !important 缩写
- 后缀:在属性或者属性值缩写 后面添加!即可快速生成
/*!important 属性值的生成 */
/*p!+c#3! */
padding: !important;
color: #333 !important;
2.8 浏览器供应商的前缀
- (1)用途:简化输入 浏览器供应商前缀的过程
- 连字符作为前缀
- 使用方法:在属性前 加连字符 -
- 同时输入属性值:支持制表键的编辑器,还会自动生成一串占位符
- 可以几个相同的属性值


- (2)默认添加的前缀
- 所有在 供应商目录 文件中定义的 CSS 属性 将自动提供匹配的供应商前缀变量。
- 这意味,我们不需要使用连字符 -,也能得到已知 CSS 属性的有效前缀变体,只需展开缩写即可
- 如 trf,就可以获得供应商前缀属性的有效列表。
- (3)带连字符作为前缀 和不带连字符的缩写 的区别
- 如果 供应商目录文件中有这个属性,则生成的片段是一样的。
- 如果没有的话,一个不生成前缀,一个生成全部的浏览器前缀
- 综上,
- 忘记写前缀时,需要的前缀还是会自动添加的
- 需要前缀时,最好把 连字符带上。
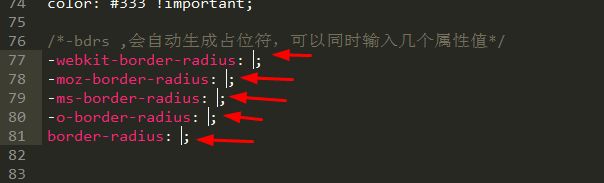
/*-bdrs ,会自动生成占位符,可以同时输入几个属性值*/
-webkit-border-radius: ;
-moz-border-radius: ;
-ms-border-radius: ;
-o-border-radius: ;
border-radius: ;
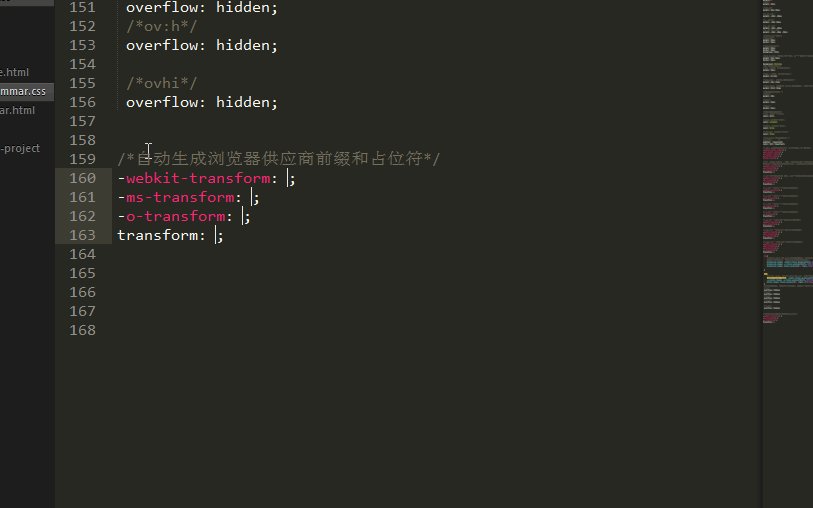
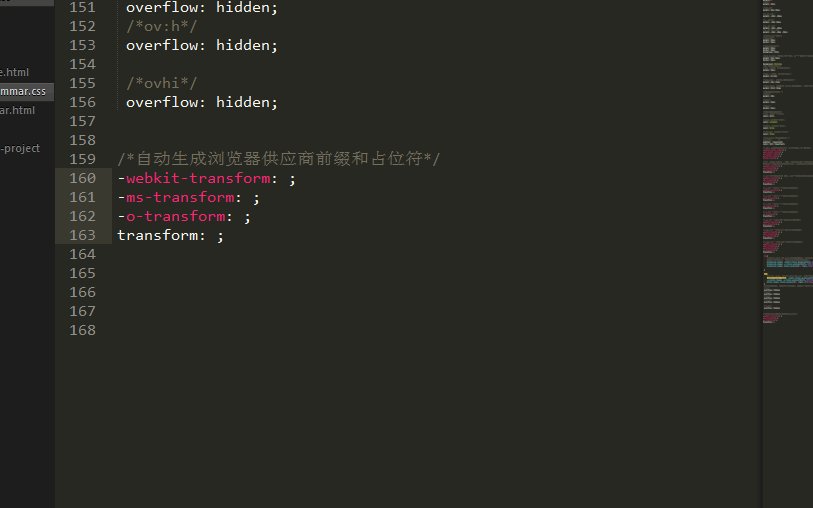
/*trf ,没有加 连字符 - 前缀,但是自动生成了浏览器供应商的前缀,
因为这个trf属性在供应商目录文件中,会自动添加浏览器供应商前缀*/
-webkit-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;
/*-trf 和不带连字符的 缩写,生成一样的浏览器供应商前缀*/
-webkit-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;
- (4)指定的浏览器前缀:wmso
- w: webkit
- m: moz
- s: ms
- o: o
/*-w-trf 一次定义一个指定浏览器前缀*/
-webkit-transform: ;
transform: ;
/*-m-trf 一次定义一个指定浏览器前缀*/
-moz-transform: ;
transform: ;
/*-s-trf 一次定义一个指定浏览器前缀*/
-ms-transform: ;
transform: ;
/*-o-trf 一次定义一个指定浏览器前缀*/
-o-transform: ;
transform: ;
/*-wm-trf 一次定义两个指定的浏览器前缀*/
-webkit-transform: ;
-moz-transform: ;
transform: ;
/*-wms-trf 一次定义三个指定的浏览器前缀*/
-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
transform: ;
/*-wmso-trf 一次定义四个指定的浏览器前缀*/
-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;
-
(5)前缀是如何解析的
- 确定属性名称:在 CSS 解析器确定应该输出的属性名称之后
- 查找属性名:在特定的供应商目录文件中(暂时没有找到是哪个文件,这个能找到的话,据说是可重写的)查找它的出现。
- 如果在这些 目录中找到了展开的属性,那么它们的供应商前缀 将用于生成前缀属性。
- 否则,将使用 所有前缀。
- 有的属性 不需要所有的浏览器前缀,有的刚出现的 前沿的新 CSS 属性会需要所有的浏览器前缀
-
▼ 知识拓展:em 单位,相对 长度单位。
- 相对于 当前对象内 -文本的字体尺寸。
- 当前 行内文本的字体尺寸 未被人为设置,则相对于 浏览器的-默认字体尺寸。
- 1em 为参考字体的-大写字母的高度
- CSS 定义 1em 为 字符框的高度。
- 以 em 表示的尺寸是 十进制小数或者参考字体尺寸的 倍数。
- 因此,2em 和 200%是一样的,而 .75em 和 75% 也表示同样的尺寸
- 相对单位
- em (em,元素的字体的高度)
- ex (x-height,字母 “x” 的高度)
- px (像素,相对于屏幕的分辨率)
- CSS 单位 更多详细介绍链接
2.9 渐变属性值的前缀
- 1.属性名和 属性值的前缀 同时自动添加
- 属性名和前缀都没有指定
- 自动生成 background-image 属性名
div{
/*lg(left,#fc0 30%,red),没有指明属性名,自动生成background-image属性,
属性值 渐变的定义,自动生成浏览器供应商前缀*/
background-image: -webkit-linear-gradient(left, #fc0 30%, red);
background-image: -o-linear-gradient(left, #fc0 30%, red);
background-image: linear-gradient(to right, #fc0 30%, red);
}
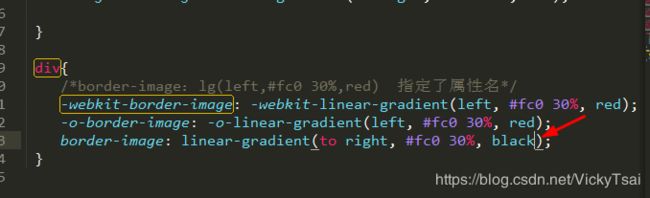
- 2.自动添加 指定的属性名和前缀
div{
/*border-image:lg(left,#fc0 30%,red) 指定了属性名*/
-webkit-border-image: -webkit-linear-gradient(left, #fc0 30%, red);
-o-border-image: -o-linear-gradient(left, #fc0 30%, red);
border-image: linear-gradient(to right, #fc0 30%, red);
}
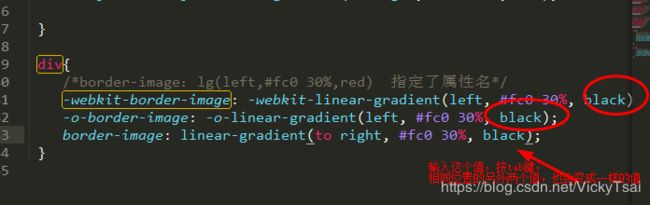
- 3.同时修改不同浏览器前缀的函数值
- 修改函数值,按下 tab 键,相同位置的属性值,会一起修改成一样的属性值


2.10 模糊查询
- 原理:每次输入未知缩写时,Emmet 都会尝试找到 最接近的代码片段定义。
- 模糊搜索执行对象: 是根据预定义的 代码片段名称 执行的,而不是代码片段值或CSS属性。
- 创建和重定义:可以创建自己的代码片段或重新定义现有的代码片段,以微调模糊搜索体验。
- 用途1:相同的属性名和属性值,可以用不同的缩写打出来
- 用途2:让我们写一些缩写的时候,可以更自由灵活点,不用死记硬背固定的格式
/*因为模糊查询,使用5种不同的缩写,拓展出了相同的代码片段*/
/*ov*/
overflow: hidden;
/*ove*/
overflow: hidden;
/*ovh*/
overflow: hidden;
/*ov:h*/
overflow: hidden;
/*ovhi*/
overflow: hidden;
2.11 Emmet 如何解析 CSS 缩写
- CSS 解析器
- Emmet 有一个特殊的 CSS 解析器,它将这些缩写 扩展为一个完整的 CSS 属性。
- 如何解析的:
- 两部分:属性+属性值。分别拓展。
- 找到文件中的片段定义:在 snippets.json 文件中(这个文件 Emmet 插件安装包里会有)查找 m10 代码片段定义。
- 如果找到它,它将作为 常规代码段 输出。
- ★ 所以修改 snippets.json 中的代码,可以修改预定义的缩写拓展,可以用 sublime text3 打开并修改
- 当找到属性部分时,解析器 将搜索 snippets.json 中 的代码片段定义。
- 对于 m 部分,它将找到 “m”:“margin:|;” 定义
- (当代码片段展开时,| 字符用作插入符号位置引用)。
- 有属性值的话,它从缩写中提取值。
- 代码片段定义的样式
- 像一个CSS 属性
- 两部分:属性+属性值。
- 是为了 Emmet 能够将 css 缩写 拆分为一个 CSS 属性和值 两部分
- 放置值:并将 转换后的值部分 放置在插入符号位置(即 | 字符)。

- 定制 Emmet 插件
- 添加和更新缩写,可修改 snippets.json文件
- 更改 Emmet 过滤器和操作的行为,可修改 preferences.json文件
- 定义如何生成 HTML 或 XML 代码,可修改 syntaxProfiles.json文件
- 这些文件在 Emmet 插件的安装包里,都能找到(sublime 中 ,菜单栏 — 首选项 — 浏览插件,可以找到安装包)
2.12 Emmet 的操作
- Emmet 支持的快捷键操作-官网介绍
- 很多和 sublime 中自带的快捷键冲突了
- 解决办法:重新定义 Emmet 的快捷键
- 首选项-浏览插件-在安装包中找到“Default (Windows).sublime-keymap”文件,用户 sublime 打开,可以看到快捷键
- 修改后,关闭 软件,再重启,亲测有效
-
⑴ 展开缩写:tab 键
- “Expand Abbreviation” (Tab key)
-
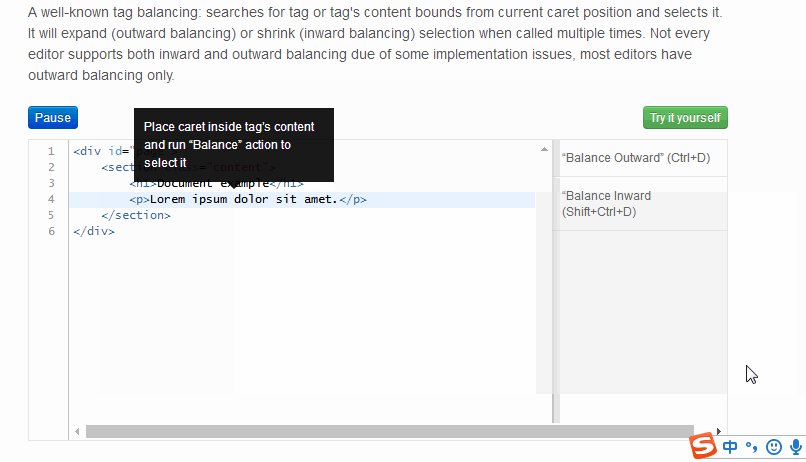
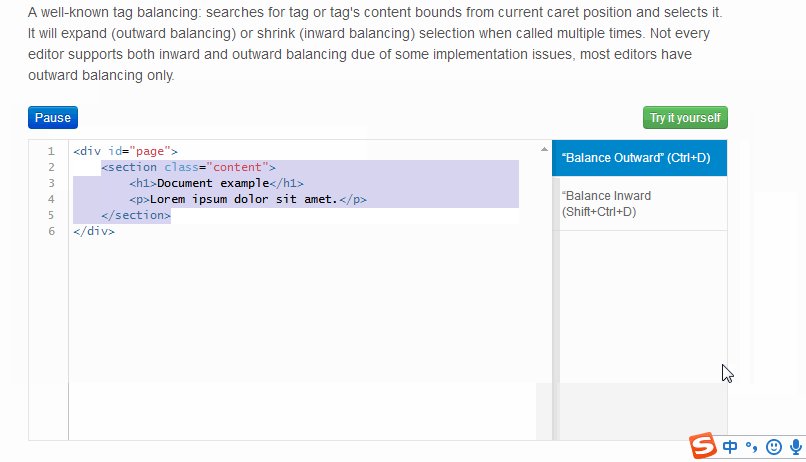
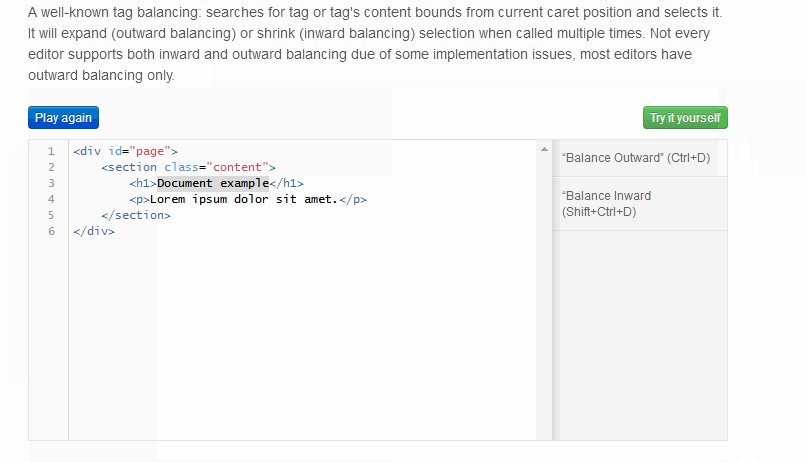
⑵ 按照标签对 选取内容
-
自定义: ctrl+shift+0 和 ctrl+shift+9
-
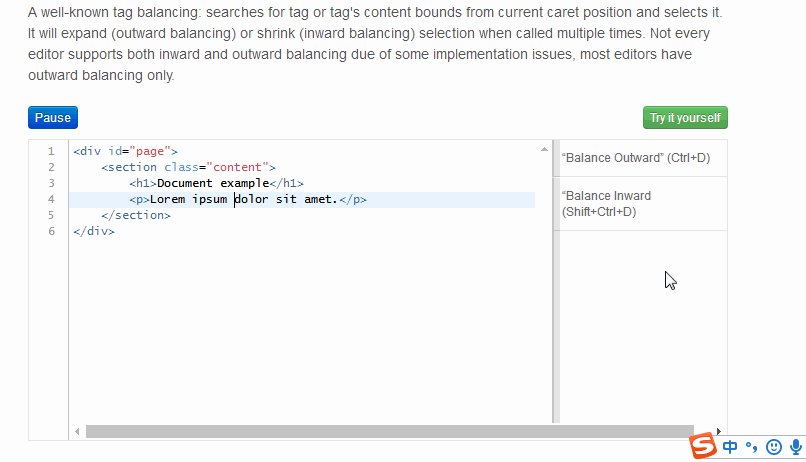
从当前插入符号的位置 搜索标记或标记的内容边界 并选择这些内容。
- 由内向外:ctrl+D
- 由外向内:ctrl+shift+D
- subime 不支持这个,和本身的快捷键冲突了
,不是所有编辑器都支持的
- 英文(想知道英文的意思,可以看官网介绍,知道这个英文的意思,看源文件的时候,比较方便清楚里面代码的意思,因为是英文备注解释的)
- “Balance Outward” (Ctrl+D)
- “Balance Inward (Shift+Ctrl+D)

- ★ 自定义 “按标签对选择内容”的快捷键
- 本来的快捷键和sublime的快捷键冲突
- 这里重新定义成 ctrl+shift+0 和 ctrl+shift+9(9和0 数字键上方是左右两个括号,比较好记)
- 其他的操作,快捷键重新定义,可以参考这个方法
-
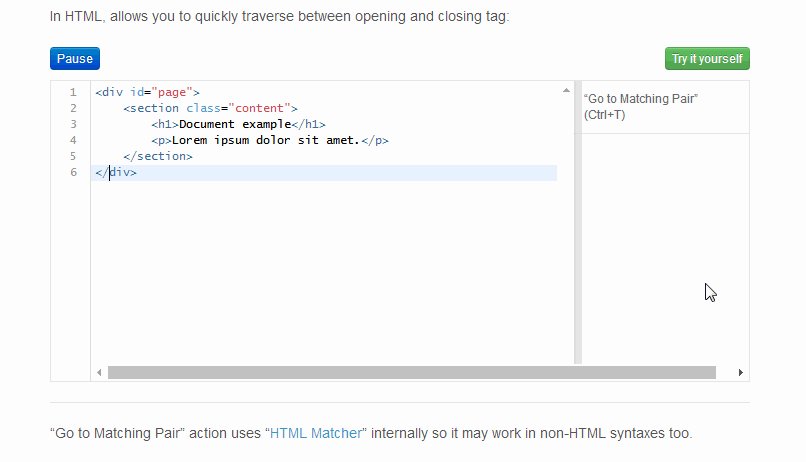
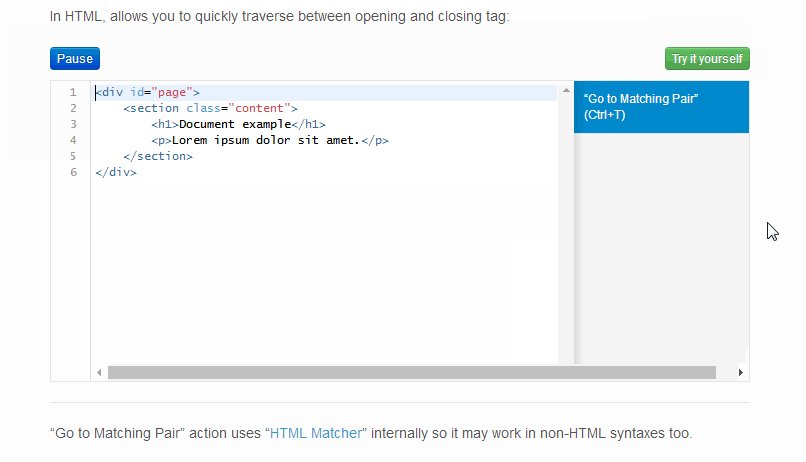
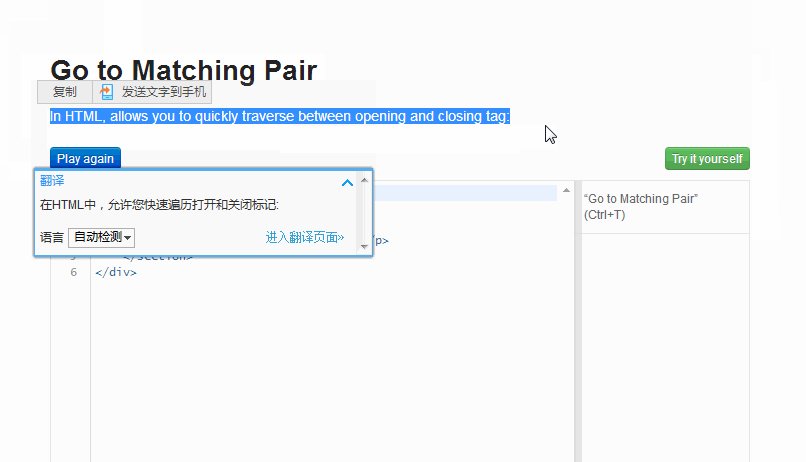
⑶ 标签对之间 快速跳转
-
自定义:ctrl+alt+t
- 在匹配的开始标签和结束标签两端 快速跳转
- ctrl+T(这个 sublme text 3 也用不了,快捷键冲突了)
- 用的翻译软件,是有道词典 PC 版本,可以在网页上划词翻译,看外文网站很方便
- “Go to Matching Pair” (Ctrl+T)
- crtl+T 已经被 sublime 占用,可以使用 ctrl+alt+t(自定义快捷键)

-
⑷ 包裹(包含)选定内容
-
自定义: Shift+Ctrl+W 和 $#
-
将 当前选定的内容 放在生成的代码片段的最后一个元素中。
- (1)如果没有选择,action 将无声地调用“匹配的标签对”来包含上下文元素。
- 同一等级的所有元素
- (2)将插入符号 放在要换行的标签(或标签的内容)内并运行“用缩写包含该内容”操作
- 放在标记中,会包含整个标签对
- 放在标签的内容中,会包含标签的内容
- 包含多个选定的行数
-
Emmet 默认快捷键:“Wrap with Abbreviation” (Shift+Ctrl+A)
- 跟 sublime 快捷键重复,这边修改为 Shift+Ctrl+W(w,wrap,包含的缩写,好记一点)
-
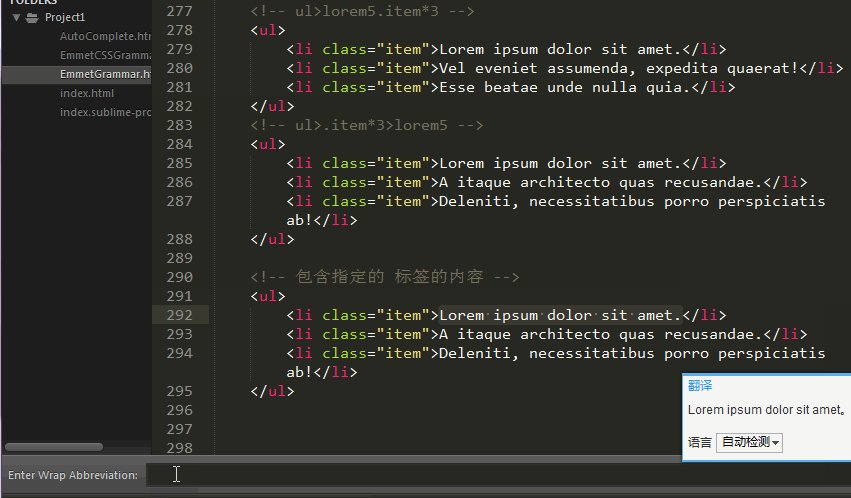
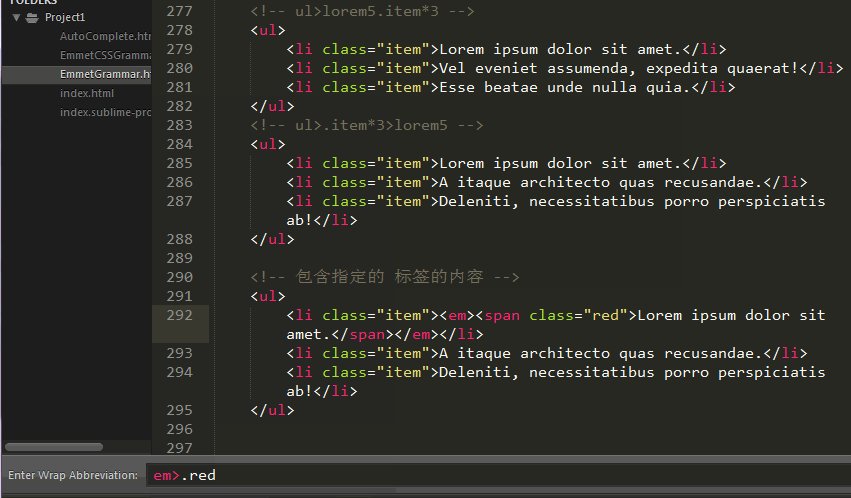
a. 包含 指定的标签内容
- 在下方写 缩写的时候,上方直接会实时显示出来

-
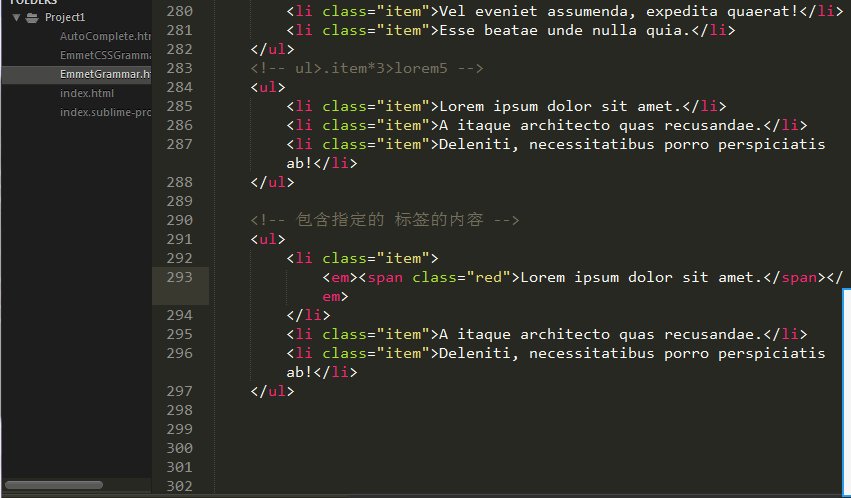
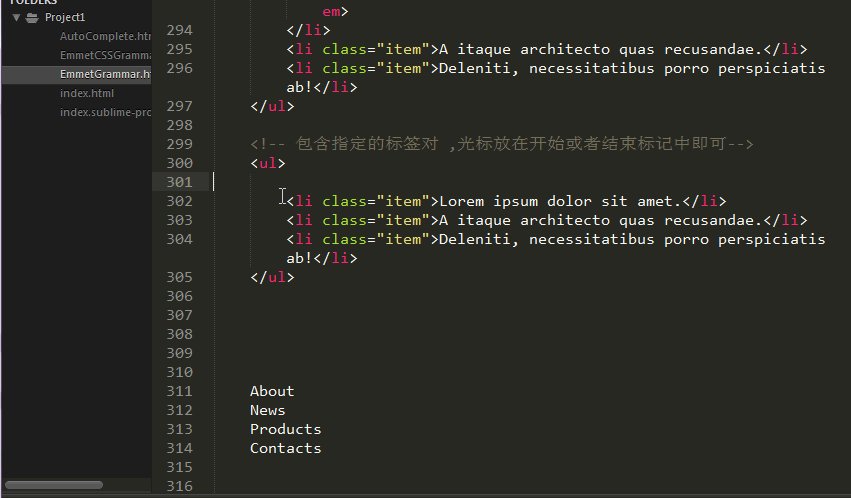
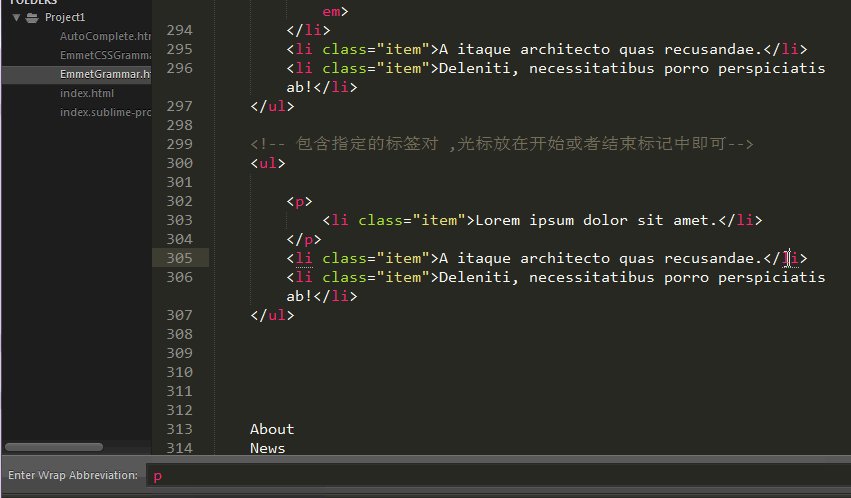
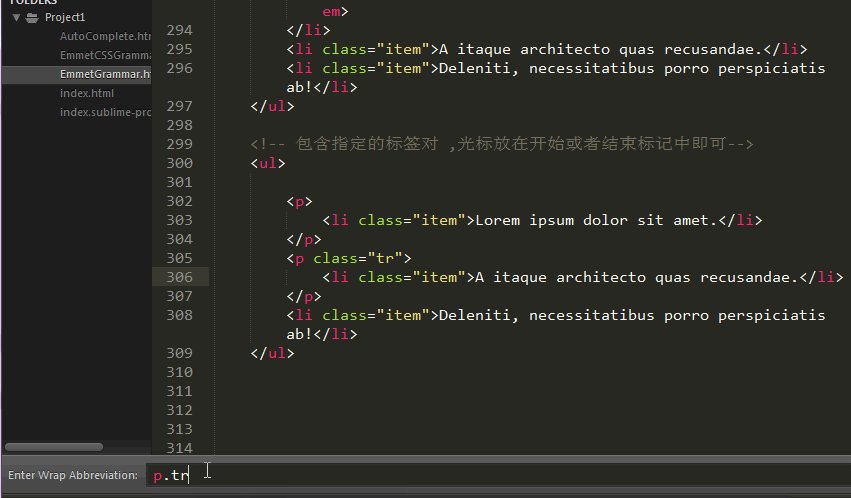
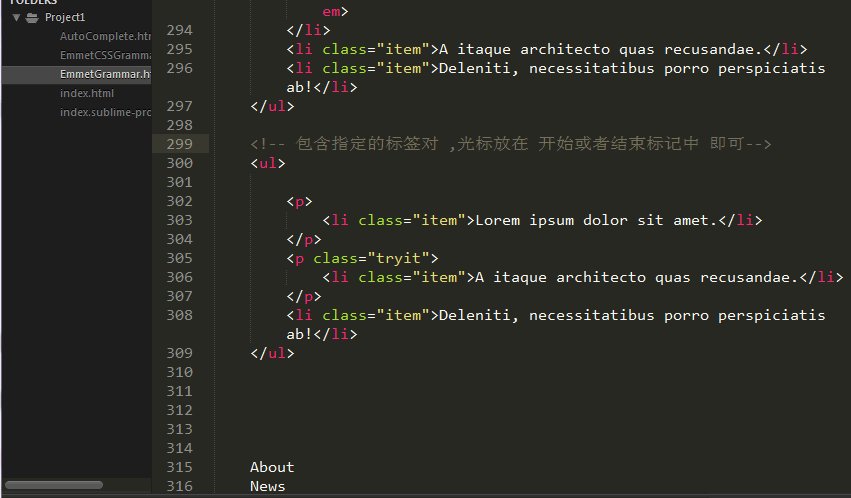
b. 包含指定的标签对
- 光标放在开始,或者结束的标签中 后,按下 ctrl+shift+w 的快捷键,就可以选定这对标签

-
c. 同时包含多个单行
-
注意点:不需要为换行添加乘数的数字(例如li*5)
- 必须使用 不带数字的*运算符,例如:li*。
- 包含内容的标签对的数目,会根据 被包含内容的行数,自动重复。
-
d. 改变 被包含内容的输出位置
- 默认情况下,被包含的内容,是放在最后一个元素中的,当做 元素的内容
- 使用 $# 来指定位置
- 如,把选择的多行,作为属性值
- ul>li[title=$#]*
-
⑸ 过滤器
-
|t , |e , |c
-
① 同时包含多个单行,并删除多余的 列表标记
- 在缩写的末尾,使用 |t,可以同时去掉多项的列表标记,省时间
- ② 实体转义
- 使用 |e,一般写博客可用用到
<div id="content">
<p class="title"></p>
</div>
<div id="content">
<p class="title"></p>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
-
③ 注释标签: |c (Comment tags:)
- 在重要标签周围添加注释。
- 默认情况下,“重要标签”是那些带有 id 和/或class属性的标签。
-
★ 官网 更多可用过滤器的信息
-
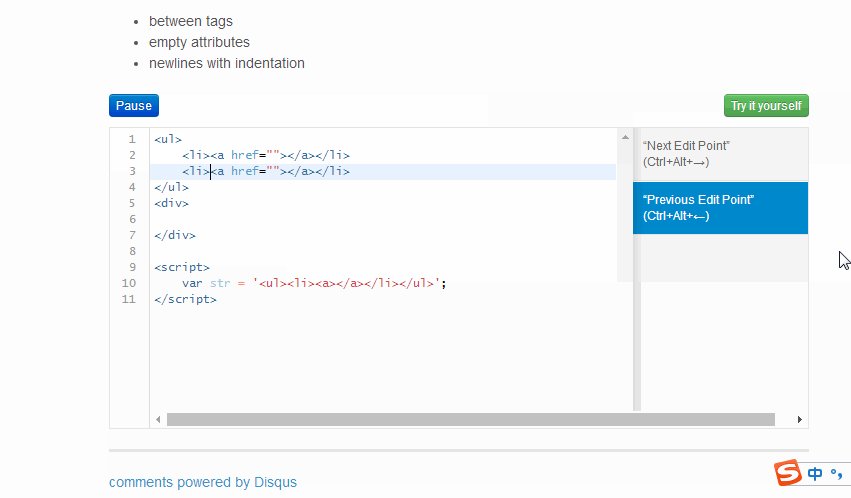
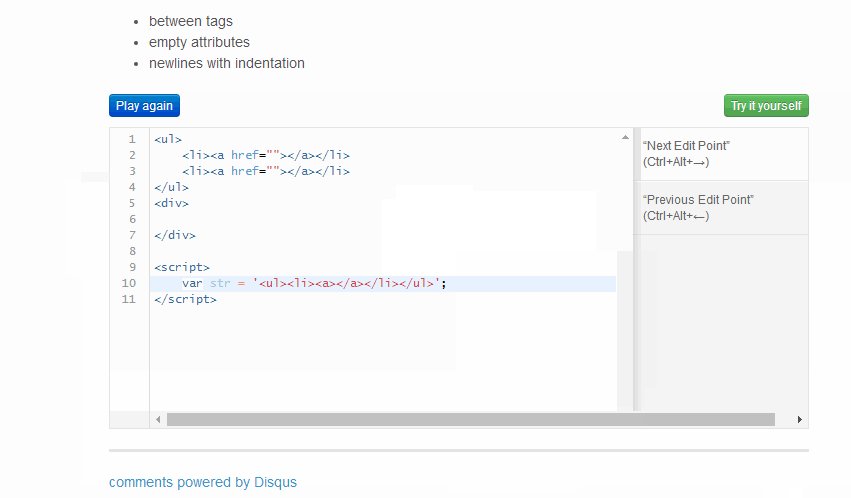
⑹ 在编辑点间 快速跳转
-
Ctrl+Alt+→ , Ctrl+Alt+→
-
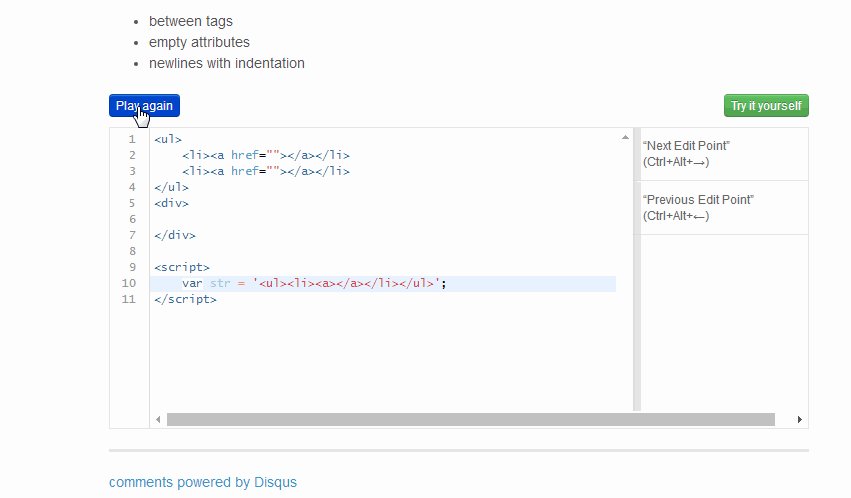
快速遍历代码点:此操作适用于HTML代码块,允许您快速遍历重要代码点
- 这些位置,一般是 需要快速定位光标 和输入内容的位置
- 标签之间
- 空的属性
- 新行和缩进
- Emmet 默认快捷键(sublime 中可以使用)
- 下一个编辑点: “Next Edit Point” (Ctrl+Alt+→)
- 上一个编辑点:“Previous Edit Point” (Ctrl+Alt+←)

-
⑺ 快速选择 项目(标签名 , 属性 , 属性值 , 选择器)
-
Shift+Ctrl+. 和 Shift+Ctrl+,
- 在 HTML 中
- 快速选择 标签名、完整属性和属性值。
- 对于class属性,它还选择不同的类。
- 在 CSS 中
- 快速选择 选择器、完整属性和属性值。
- 对于复杂的值和函数,也会选择其中的一部分。
- Emmet 的默认快捷键 (sublime 中可用)
- 选择下一项 “Select Next Item” (Shift+Ctrl+.)
- 选择上一项: “Select Previous Item” (Shift+Ctrl+,)
-
⑻ 开关注释
-
自定义:ctrl +shift + /
- Emmet 的默认快捷键 “Toggle Comment” (Ctrl+/)
- 和sublime 的冲突,可设置为 ctrl +shift + forward_slash(/)
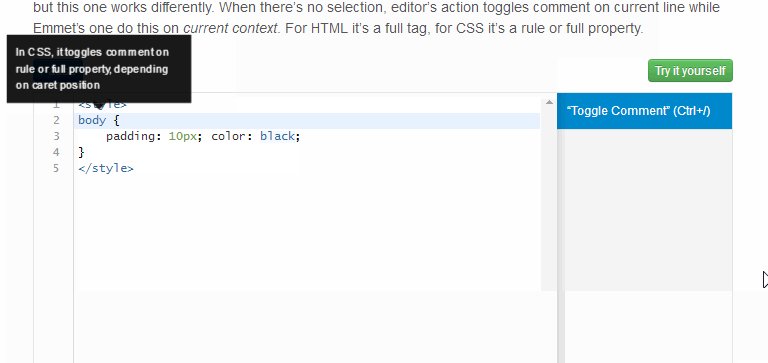
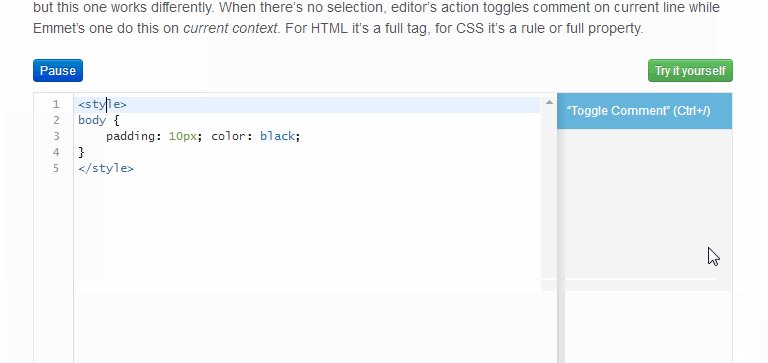
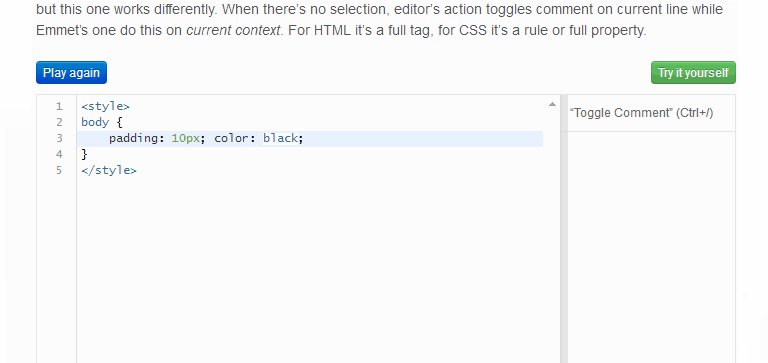
- 当在 HTML 文档中没有选择 被调用时
- “切换注释”操作 将匹配完整的标记
- 对于HTML,它是一个完整的标签,对于CSS,它是一个规则或完整的属性。

-
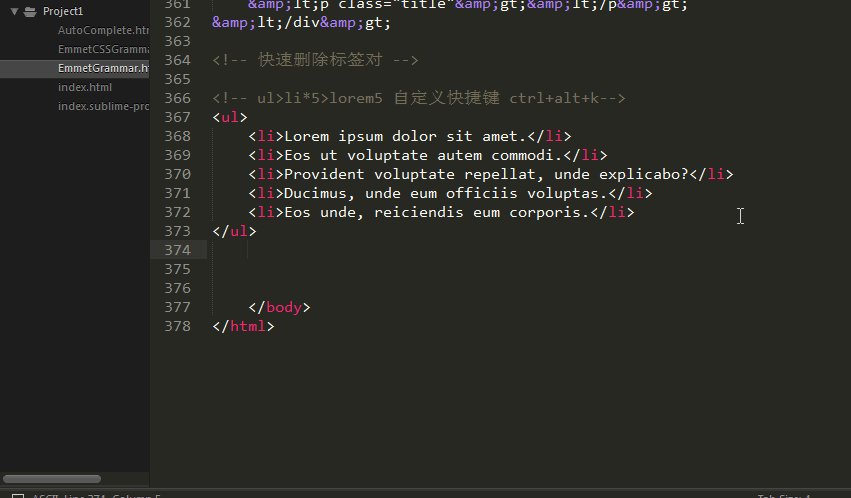
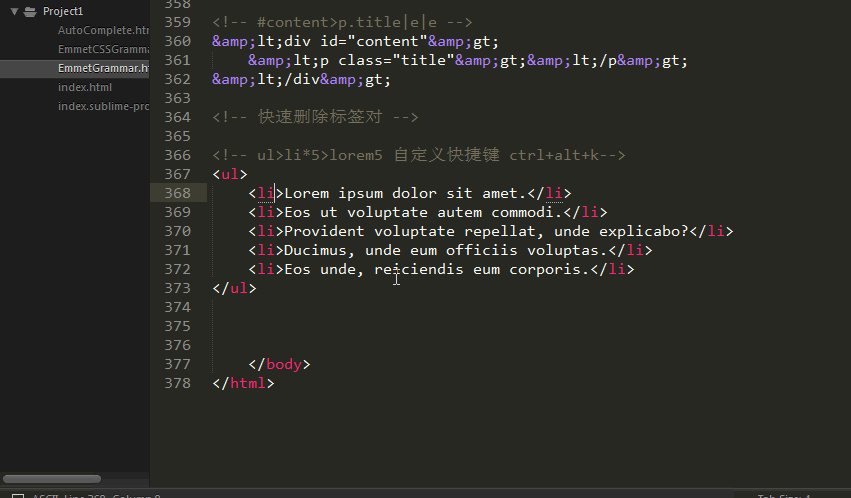
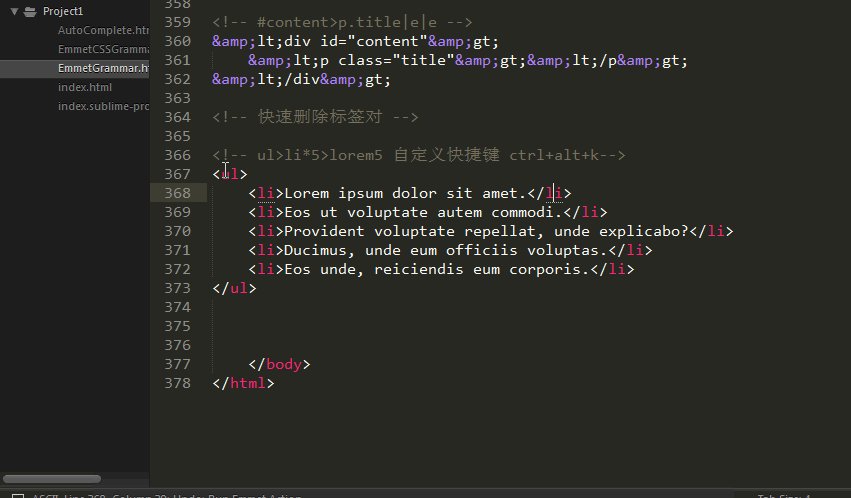
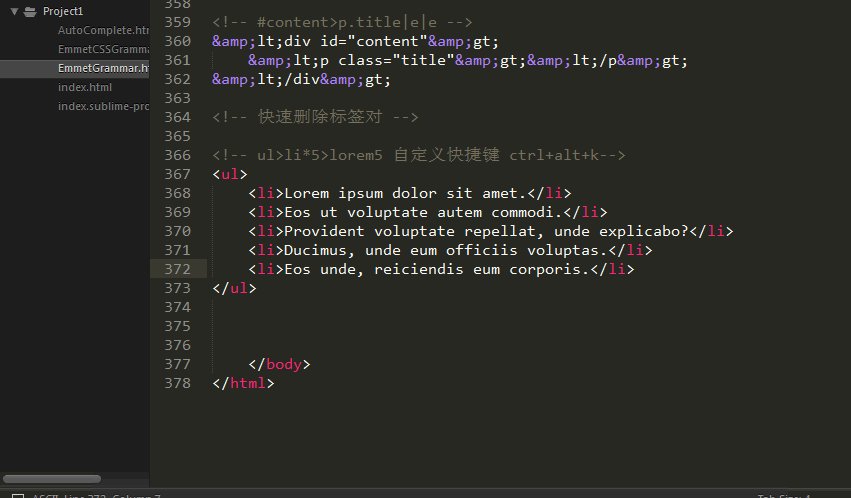
⑼ 快速删除 标签对
-
自定义:ctrl + alt +k
- 位置和缩进:快速移除标签,从当前插入符号位置找到,并调整缩进。
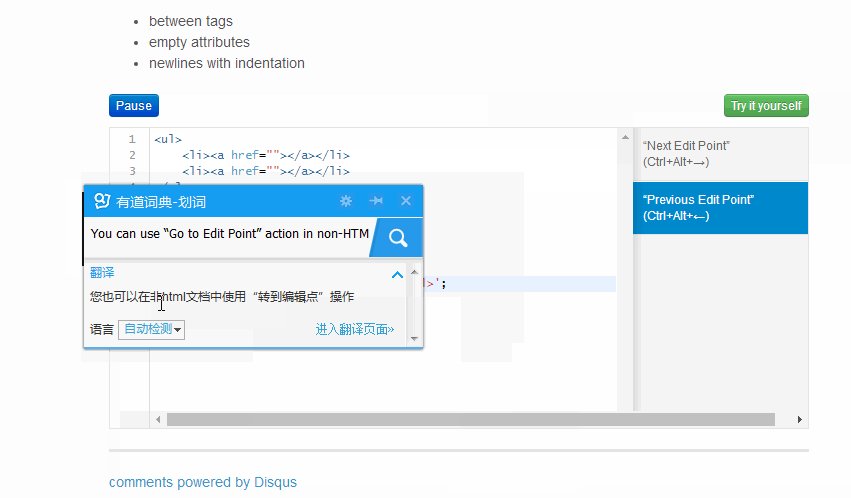
- 非 HTML 语法的 html 片段 也可以工作:“移除标签”操作在内部使用“HTML匹配器”,因此它也可以在非 HTML 语法中工作。
- 快捷键:Emmet 的默认快捷键 :“Remove Tag” (Ctrl+K)
- 和 sublime 的冲突,可用设置为 ctrl + alt +k

-
⑽ 快速计算 数学表达式
-
Shift+Ctrl+Y
- 计算简单的数学表达式,并输出其结果。
- 使用/运算符,它相当于四舍五入(a/b)。
- 用途:在需要经常修改数值的 CSS 中非常有用。
- 快捷键:“Evaluate Math Expression” (Shift+Ctrl+Y) ,sublime 中可以使用
-
⑾ 递增/递减数量
-
自定义: 1,Ctrl+↑↓,0.1 alt + ↑↓ ,10,Shift+altl+↑
-
按1递增和递减,sublime 中可用
- Increment by 1” (Ctrl+↑)
- “Decrement by 1” (Ctrl+↓)
-
按0.1 递增和递减,sublime 中不可用,需要重新设置快捷键
- “Increment by 0.1” (Ctrl+Alt+↑)
- “Decrement by 0.1” (Ctrl+Alt+↓)
- 可以设置为 Alt+↑和 Alt+↓
-
按10 递增和递减,sublime 中不可用,需要重新设置快捷键
- “Increment by 10” (Shift+Ctrl+↑)
- “Decrement by 10” (Shift+Ctrl+↓)
- 可以设置为 Shift+altl+↑和 Shift+altl+↓
-
⑿ 快速展开缩写
-
ctrl+alt+enter
-
一边写缩写,可以一边看到缩写展开的样子,不用 tab 来展开
- expand_as_you_type ,快捷键 ctrl+alt+enter,输入完毕 enter 键确认
-
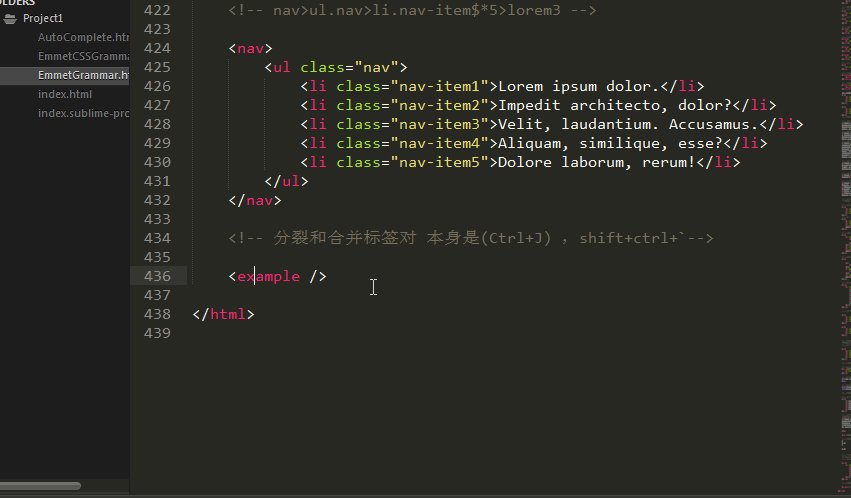
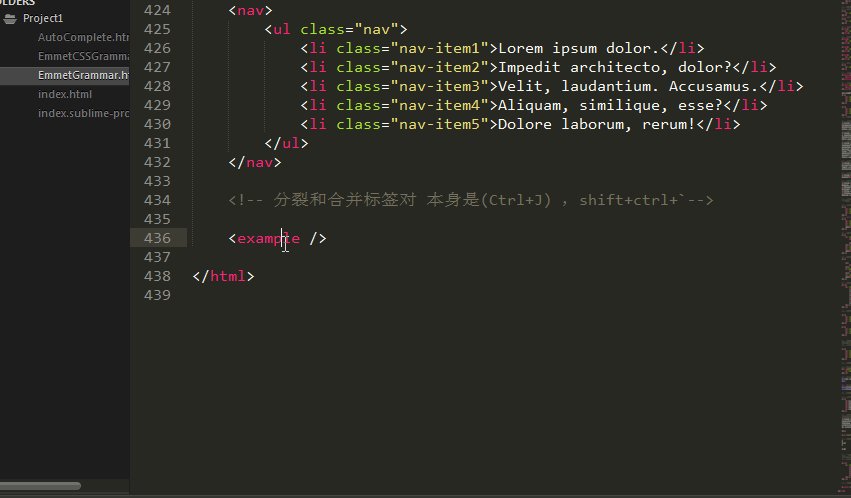
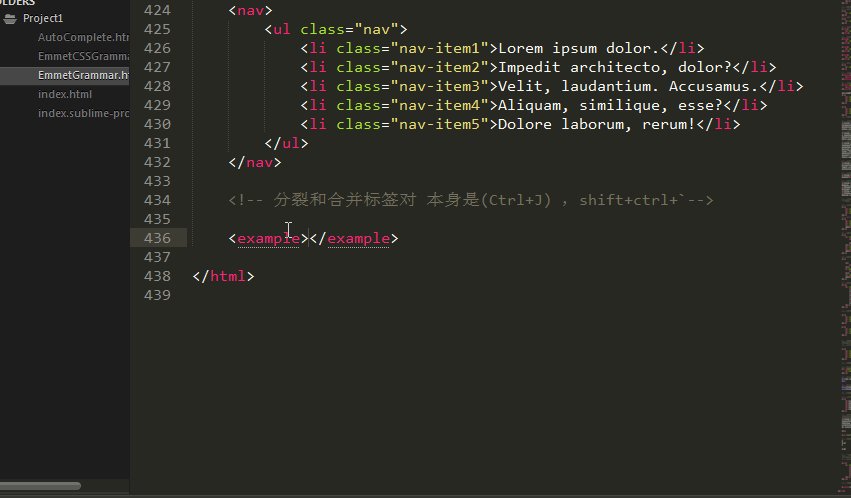
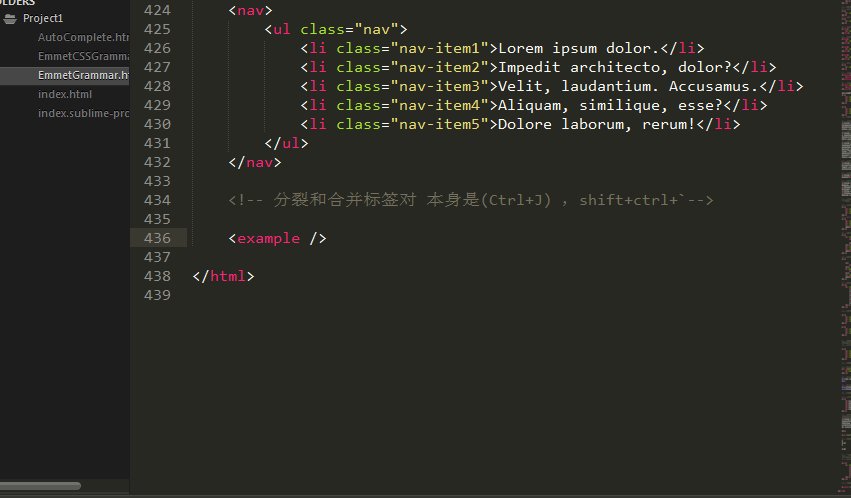
⒀ 分裂和合并 标签对
-
自定义 : shift+ctrl+`
-
用途:对XML/XSL开发人员非常有用。
-
快捷键:“Split/Join Tag” (Ctrl+J) ,和sublime本身快捷键冲突
- 自定义为 shift+ctrl+`

-
还有多行合并为一行,映射 css 属性值到多行,解码和编码图像到 data:url。详情见 官网 Emmet 操作介绍
友情链接
- ★ Emmet 缩写语法 官网速查表
- ★ Emmet 官网文档
- ★ W3cplus Emmet 使用手册
▲特别声明: 本文参考 Emmet 官网 和 W3cplus Emmet 使用手册 ,重新进行的归纳和总结,主要是为了便于理解和记忆。
- Emmet 缩写语法 官网速查表
- 相关计算机英语词汇和词组
-
感谢:♥♥♥ 这篇文章 对小伙伴有帮助的话,可以点赞、评论和关注,鼓励下作者哦,感谢阅读~
-
转载 请注明出处,Thanks♪(・ω・)ノ
- 作者:Hey_Coder
- 来源:CSDN
- 原文:https://blog.csdn.net/VickyTsai/article/details/86749904
- 版权声明:本文为博主原创文章,转载请附上博文链接!