node 中的定时器, nextTick()和setImmediate()的使用
1.node中使用定时器的问题在于,它并非精确的.譬如setTimeout()设定一个任务在10ms后执行,但是在9ms后,有一个任务占用了5ms,再次轮到定时器时,已经耽误了4ms.
好了node中的定时器就简单的讲这么多.
2.看代码:
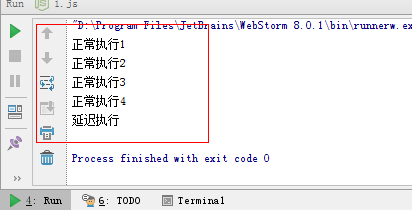
1 process.nextTick(function(){ 2 console.log("延迟执行"); 3 }); 4 5 console.log("正常执行1"); 6 console.log("正常执行2"); 7 8 console.log("正常执行3"); 9 console.log("正常执行4");

通过这个例子,我想大家很清楚的就能看到nextTick()是用来干嘛的了.主要是用来异步执行的.
在看代码:
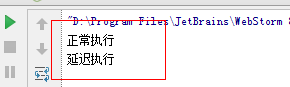
1 setImmediate(function(){ 2 console.log("延迟执行"); 3 }); 4 console.log("正常执行");

我们发现setImmediate也是异步执行的.奇怪了
那么它与nextTick()有什么区别呢?
看代码:
代码一:
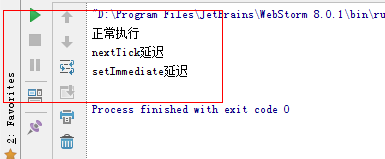
1 process.nextTick(function(){ 2 console.log("nextTick延迟") 3 }); 4 5 setImmediate(function(){ 6 console.log("setImmediate延迟"); 7 }); 8 9 console.log("正常执行");
结果:

代码二:
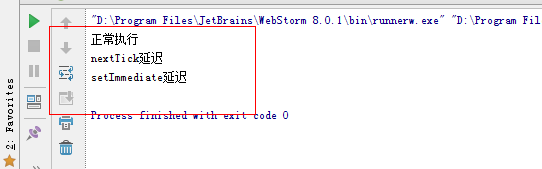
1 setImmediate(function(){ 2 console.log("setImmediate延迟"); 3 }); 4 process.nextTick(function(){ 5 console.log("nextTick延迟") 6 }); 7 console.log("正常执行");
结果:

发现代码虽然顺序不一样,但是执行的结果是一样的.
从结果可以发现:
nextTick()的回调函数执行的优先级要高于setImmediate();
process.nextTick()属于idle观察者,setImmediate()属于check观察者.在每一轮循环检查中,idle观察者先于I/O观察者,I/O观察者先于check观察者.
在具体实现上,process.nextTick()的回调函数保存在一个数组中,
setImmediate()的结果则是保存在链表中.
在行为上,process.nextTick()在每轮循环中会将数组中的回调函数全部执行完.
而setImmediate()在每轮循环中执行链表中的一个回调函数.
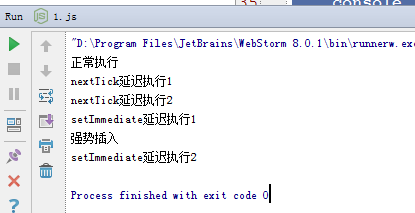
1 //加入2个nextTick()的回调函数 2 process.nextTick(function(){ 3 console.log("nextTick延迟执行1"); 4 }); 5 process.nextTick(function(){ 6 console.log("nextTick延迟执行2"); 7 }); 8 9 //加入两个setImmediate()回调函数 10 setImmediate(function(){ 11 console.log("setImmediate延迟执行1"); 12 process.nextTick(function(){ 13 console.log("强势插入"); 14 }); 15 }); 16 17 setImmediate(function(){ 18 console.log("setImmediate延迟执行2"); 19 }); 20 21 console.log("正常执行");

从执行结果上看出:当第一个setImmediate()的回调函数执行完后,并没有立即执行第二个,而是进入了下一轮循环,再次按nextTick()优先,setImmediate()次后的顺序执行.之所以这样设计,是为了保证每次循环能够较快的执行结束.防止CPU占用过多而阻塞后续I/O调用的情况.