前言
阅读这篇文章的大前提是你已经创建了一个sentry项目,但是希望在sentry的报错中能够提示更多的信息,所以希望通过sourcemap来定位问题。这篇文章基于vue-cli中的webpack模式,其他模式原理一样。
注意:本文只是提供思路,并不可以用于生产环境,因为涉及到打包流程,而每个项目的打包方式并不一致,所以可以根据此思路去实现自己的上报流程。
sentry-cli构建
1)、生成api-key
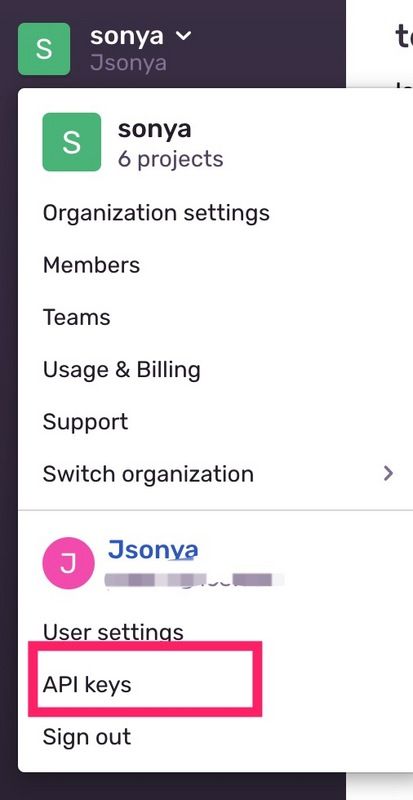
这一步主要是用来上传时登录需要,点击头像 => 点击API keys
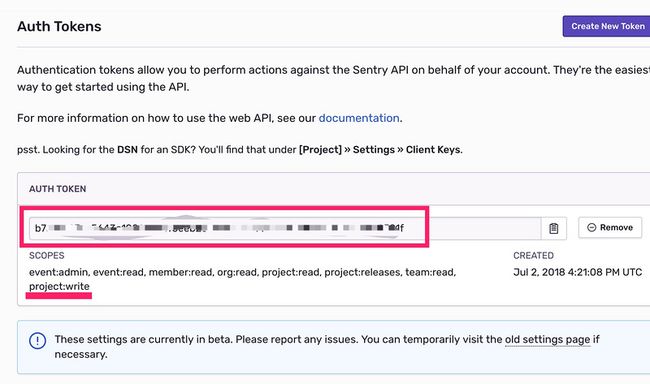
如果你已经创建过token,你的界面会和我一样,如果没创建,根据提示创济南即可,但注意一点的是,需要勾选project:write
2)、安装sentry-cli
- 先全局安装sentry-cli
npm install sentry-cli-binary -g- 安装完成后登录sentry
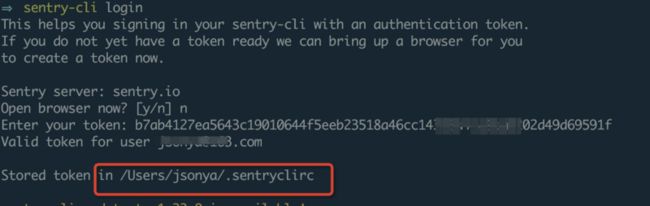
sentry-cli login这时会提示输入token,把刚才第一步创建的token粘贴到这里,运行
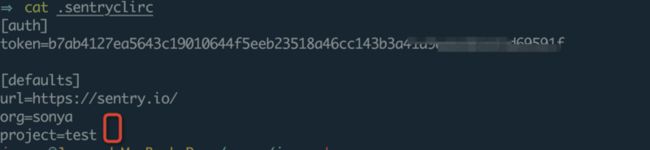
然后你会看到提示创建了一个.sentrylrc文件,文件的内容如下
补充org和project信息到.sentrylrc
3)、注入异常
我们在代码中,注入一些异常,并指定release版本
4)、构建代码
运行命令
npm run build最终会在根目录生成dist文件夹。
5)、上传sourcemap
# sentry-cli releases files upload-sourcemaps --url-prefix <线上资源URI> <打包出来的js文件所在目录>
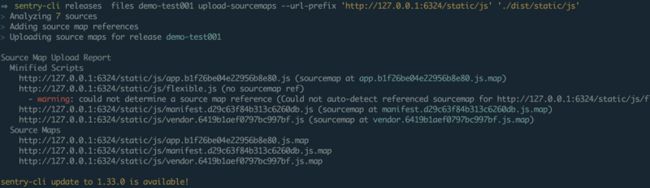
sentry-cli releases files demo-test001 upload-sourcemaps --url-prefix '~/static/js' './dist/static/js'
运行例子后的结果如图
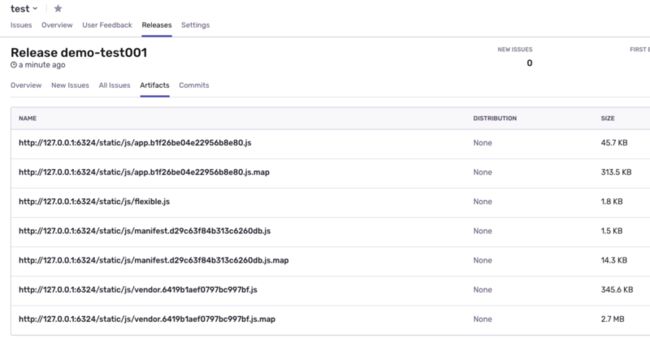
打开sentry的项目,查看版本,会发现多了一些资源,但实际上有用的是map文件,所以在上传完成后需要根据实际情况在构建脚本中把对应的map文件删除,避免打包到生产中(其中一个原因是文件太大,另一个原因是不安全)。
6)、触发异常
这时,你可以通过访问本地的http://127.0.0.1:6324,然后触发我们构建的异常,因为我本地构建了一个服务,如果你也希望构建此服务,你可以通过安装http的服务包
# 我这个例子中线上资源是因为我在本地通过http-server起了一个服务来访问
# 如果你也希望这么做,你可以
npm i -g http-server
cd dist
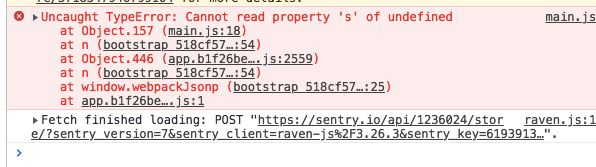
http-server -p 6324此时会看到控制台抛出异常,同时会发送一个请求到sentry的服务器
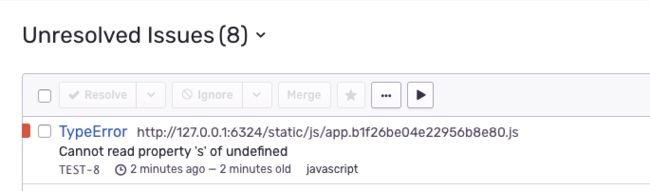
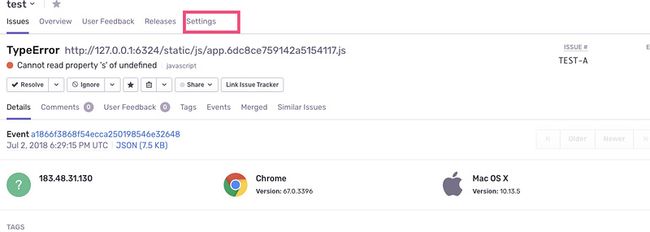
此时打开sentry的控制台,你会看到刚才触发的错误
打开这个错误,就可以看到具体的错误信息,定位问题变得更加容易
@sentry/webpack-plugin构建
上面利用sentry-cli构建时,相对麻烦,而且会暴露key等一些信息,所以我们希望利用webpack插件来加快我们的上传。
1)、安装@sentry/webpack-plugin插件, 一般会同时安装@sentry/cli
npm i @sentry/webpack-plugin --dev2)、根目录创建.sentryclirc文件
[defaults]
url = https://sentry.io/
org = your org
project = your project
[auth]
token = your token
3)、在config/prod.env.js创建环境变量
// config/prod.env.js
const release = 'demo-test006'; // 可以根据package.json的版本号或者Git的tag命名
process.env.RELEASE_VERSION = release;
module.exports = {
NODE_ENV: '"production"',
RELEASE_VERSION: `"${release}"`,
}4)、写入插件
// build/webpack.prod.config.js
const SentryPlugin = require('@sentry/webpack-plugin')
// ...省略一堆
plugins: [
// ...省略一堆
new SentryPlugin({
include: './dist',
release: process.env.RELEASE_VERSION,
configFile: 'sentry.properties',
urlPrefix: '~/'
})
]5)、运行打包
npm run build此时在服务中打开触发错误,你就会在sentry中查看到具体的错误信息。对比cli构建的方式,webpack的优势还是蛮大的,但是利用cli的好处是我可以把token放在服务器,这样就可以避免token的泄露。
webpack-sentry-plugin构建
这个包目前支持webpack123版本上传sourcemap,而且周下载量也达到11k。这个包有一个优势是可以在上传后删除打包后的sourcemap,可以节省后面上传打包后文件的过滤sourcemap的操作。
PS: 先确保没有全局安装sentry-cli包,否则会有冲突
1)、安装webpack-sentry-plugin插件
npm install webpack-sentry-plugin --save-dev2)、根目录创建sentry.config.js(仅仅是为了方便管理token)
module.exports = {
organization: '',
project: '',
apiKey: '',
};3)、在config/prod.env.js创建环境变量(同上)
4)、写入插件
// build/webpack.prod.config.js
const SentryPlugin = require('webpack-sentry-plugin')
// ...省略一堆
plugins: [
// ...省略一堆
new SentryPlugin(Object.assign({
release: process.env.RELEASE_VERSION,
deleteAfterCompile: true,
// exclude: /(\.css\.map| \.css | \.html)$/,
include: /(\.js\.map | \.js)$/, // 只上传js和map文件
filenameTransform: function (filename) {
return '~/' + filename
},
}, require('../sentry.config.js')))
]
5)、运行打包
npm run build其实这个插件和官方的@sentery/webpack-plugin功能差不多,只不过多了一些配置项,例如删除sourcemap
增强sentry异常捕捉
续。。
sentry的小知识点
- 发送邮件
一般来说,sentry是默认会打开邮箱发送选项的,如果触发错误后并没有收到邮件,你可以点击下方的框框,勾选邮件
-
设置触发异常的用户,更有利于追踪,文档:https://docs.sentry.io/learn/context/
// 一般是登录登录后获取到具体信息时带入 Raven.setUserContext({ user: 'xxx', id: 'sss', }); - Issue关联GITHUB/GITLAB(暂时用处不大)