Vue入门实战教程(一)—— Vue介绍
此学习教程是对官方教程的解析,官方教程地址:介绍 —— Vue.js
一 Vue介绍
1.VUE核心: 声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
理解:
Vue.js 的核心是一个系统, 什么样的系统呢?
(1)它有简洁的模板语法:{ { }}的形式
(2)它是声明式的:也就是告诉VUE我要将某个数据和DOM的某个文本/attribute/结构进行绑定,至于怎么将数据渲染进 DOM VUE会替我搞定(渲染是响应式的,数据变化会自动反映在DOM中; 响应式也是VUE的重要特性)。而命令式渲染,指的是你需要自己写程序来将数据渲染到DOM。这很累,对吧?
(3) 如何声明?将数据绑定到DOM。 以下是三种绑定方式:
1.1 文本插值:将数据绑定到DOM文本
在D:\workspace_vue\vue_demo目录创建vue_introduce.html, 输入以下内容:
{
{ message }}
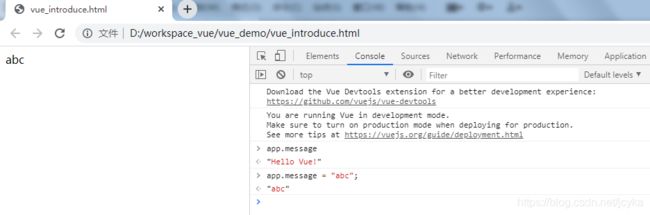
运行结果
控制台修改app.message的值后:
1.2 控制元素attribute:将数据绑定到DOM元素attribute(使用指令)
指令:带有前缀 v-,以表示它们是 Vue 提供的特殊属性,它们会在渲染的 DOM 上应用特殊的响应式行为。
v-bind: 将元素节点的某个属性和 Vue 实例的某个属性绑定起来,从而保持一致。例如下例v-bind:style="style"的作用是,将元素的style属性和app2的vue实例的style属性(app2的data里面)绑定。
示例(官网的鼠标悬停例子不好截图,所以换成颜色变换的效果):
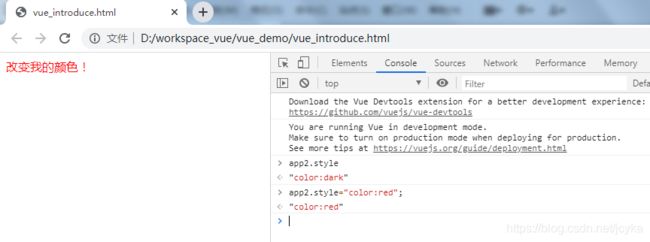
改变我的颜色!
运行结果
控制台修改app2.style的值后:
1.3 条件与循环:将数据绑定到DOM结构(使用指令)
1.3.1 条件
v-if: 将元素节点的是否显示和 Vue 实例的某个布尔属性绑定起来,从而通过控制这个布尔属性来控制元素节点的切换
控制切换元素示例:
现在你看到我了
运行结果:
控制台修改app3.seen的值后:
1.3.2 循环
v-for: 绑定数组的数据来渲染一个项目列表
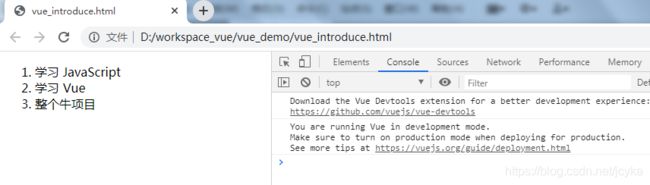
示例:
-
{
{ todo.text }}
运行结果:
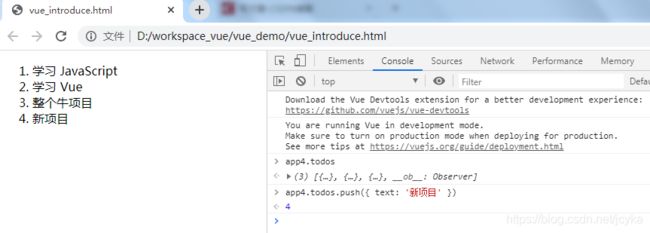
控制台修改app4.todos的值后:
2.处理用户输入
通过将数据绑定到DOM文本/attribute/结构的方式,VUE替我们完成了将数据渲染到DOM文本/attribute/结构的内部实现。然后我们通过控制台修改数据,DOM文本/attribute/结构就自动发生了相应的变化。 这很神奇。但用户可不会使用控制台。他们只能通过表单组件输入/修改数据。如何实现表单组件和数据的绑定呢?
2.1 按钮输入
v-on:添加一个事件监听器,通过它调用在 Vue 实例中定义的方法
示例:
{
{ message }}
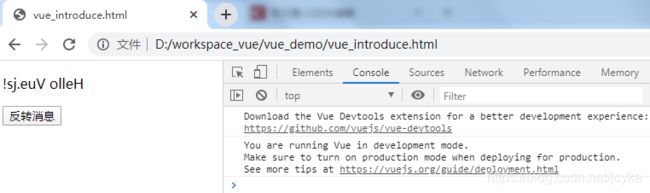
运行效果:
按钮点击前
按钮点击后
2.2 表单输入
v-model:轻松实现表单输入和应用状态之间的双向绑定
示例:
{
{ message }}
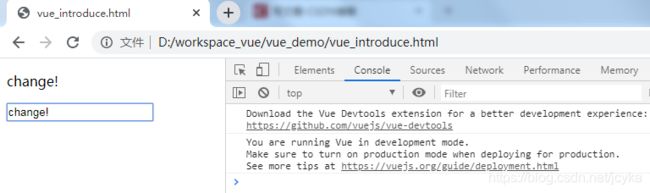
运行效果:
文本框内容修改前:
文本框内容修改后:
回到最根本的问题,VUE为什么要实现声明式渲染,并且是它的核心呢?个人认为声明式渲染带来了以下好处:
(1)易入门:相对于命令式,声明式隐藏了实现细节,显得简单、易懂、直观,特别对于初学者友好,易于入门。
(2)便于维护:声明式渲染将数据及实现逻辑和视图进行了解耦, 开发人员可以专注于业务逻辑实现还无须操心DOM的变化。
(3)打下组件化基础:数据及逻辑和视图的解耦为组件化打下了基础。一个组件的内部,就包括了数据、逻辑和视图(组件模板),没有解耦, 组件就难以维护。
3.组件基础
为什么需要组件化:当一个应用很复杂时, 组件化将大大降低开发的难度,提高应用的稳定性和可维护性, 且容易复用。形象地说,打造一个复杂的应用就像搭积木一样。
组件系统:Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。
组件: 拥有预定义选项的Vue 实例
组件注册:Vue.component(组件名, 预定义选项)
3.1 无属性的组件
组件最简单的例子:
运行结果:
3.2 带自定义属性的组件
上面的例子,组件模板的html内容都是固定的,这并不灵活。 能给组件传递数据吗? 可以,通过组件的自定义属性。
组件的自定义属性:由组件自定义选项props设置。
3.2.1 非对象属性:
给todo-item组件设置一个非对象属性todo:
Vue.component('todo-item', {
props: ['todo'],
template: '
})
例子:
运行结果:
3.2.2 对象属性:
给todo-item组件设置一个对象属性todo:
Vue.component('todo-item', {
props: ['todo'],
template: '
})
例子:
运行结果:
带循环的更复杂的例子:
运行结果:
>> 实践一下
以下例子运行下,看会发生什么(请注意生成的HTML的变化):
3.3 嵌套的组件
这里有一个 (假想的) 例子,以展示使用了组件的应用模板是什么样的:
有四个自定义组件, 显示了一个清晰的组件树:
app-nav:应用导航组件,显示导航区
app-view:应用视图组件,显示视图区
|- app-sidebar:应用侧边栏组件,应用视图组件的子组件,显示侧边栏
|- app-content:应用内容组件,应用视图组件的子组件,显示内容
VUE 介绍部分学习教程结束!
全部教程地址:Vue入门实战教程 | 寒于水学习网
下一章:Vue入门实战教程(三)—— 视图层:模板及指令