Hexo+github搭建个人博客
hexo+github快速搭建个人博客
1.需要使用的相关工具
- Node.js,下面是下载地址
- node-x86.js
- node-x64.js
- Git
- git-32-bit.exe
- git-64-bit.exe
- Hexo
#安装Hexo
npm install hexo-cli -g
#检查是否安装成功
hexo -v
- 检查是否安装成功,显示版本号表示成功
#检查node.js
node -v
npm -v
#检查git
git -version
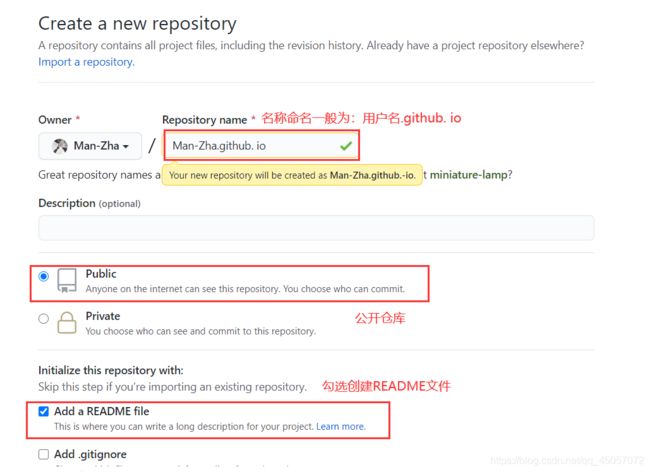
2.创建Github仓库
3.启动Hexo
#安装组件
npm install
#启动Hexo
hexo g
#开启Hexo服务器
heox s
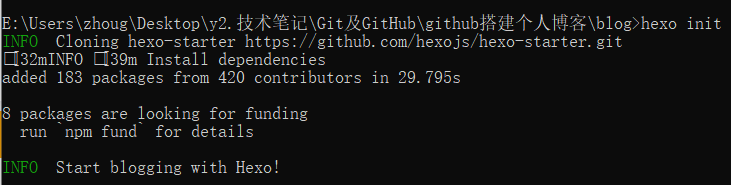
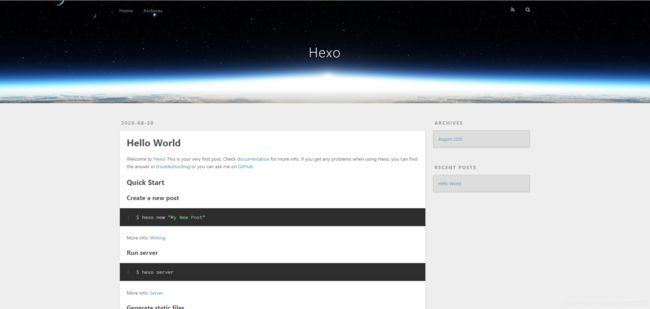
#执行成功结果如下图:
访问:http://localhost:4000 显示下图:
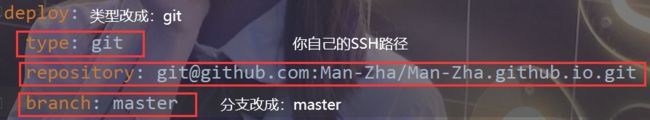
4.Hexo连接GitHub Page
#配置基础信息
$ git config --global user.name "你GitHub的用户名"
$ git config --global user.email "你自己的邮箱"
#通过 git config --list查询,配置过的铁汁可以跳过这步
- 在blog文件夹中右击打开Git Base Here
#检索有无.ssh文件夹
cd ~/.ssh
- 生成SSH秘钥
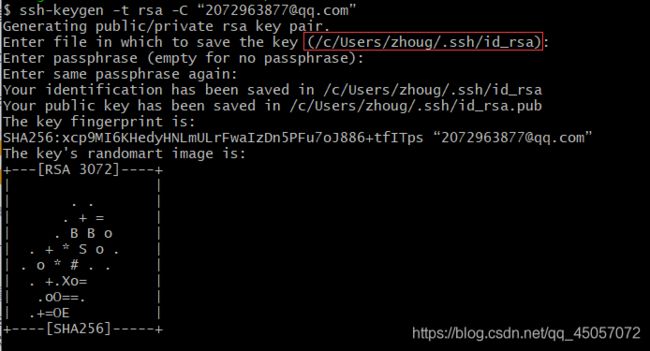
ssh-keygen -t rsa -C “邮箱名”
#一直回车直到出现下图,标识为默认储存的位置
#查看秘钥是否生成成功,一共三个文件“id_rsa id_rsa.pub”为生成的文件
ls
#启动ssh-agent代理
eval "$(ssh-agent -s)"
#添加生成的SSH key到ssh-agent
ssh-add ~/.ssh/id_rsa
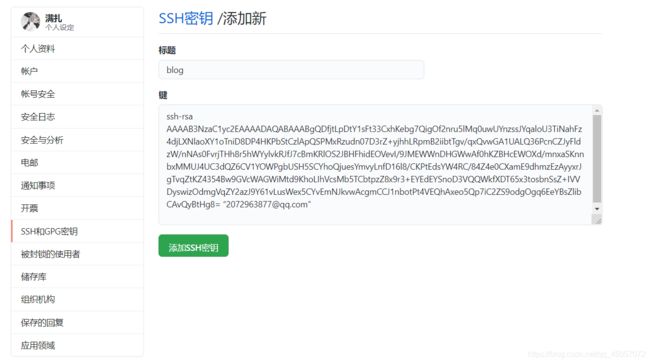
5.配置秘钥
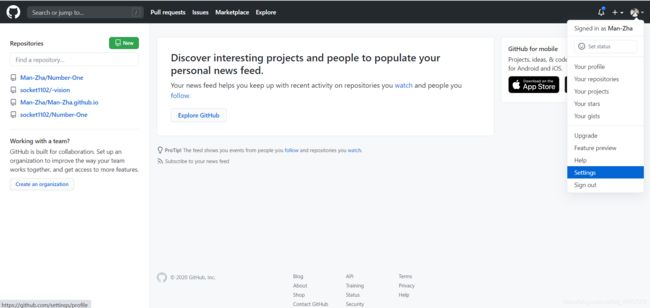
- 登录GitHub,进入settings
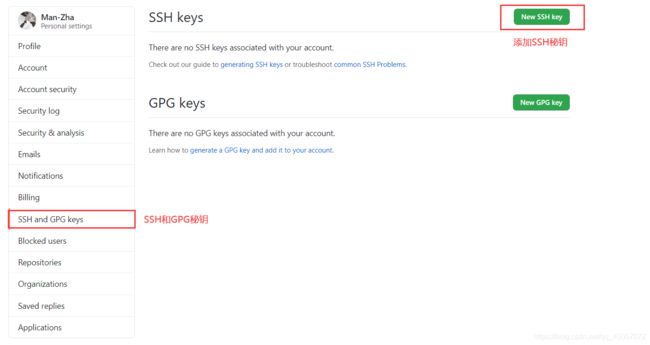
- 创建SSH秘钥
- 进入前面id_rsa.pub文件生成的默认路径,复制里面的内容
#检查是否配置成功,展示你GitHub用户名时表示成功!
ssh -T [email protected]
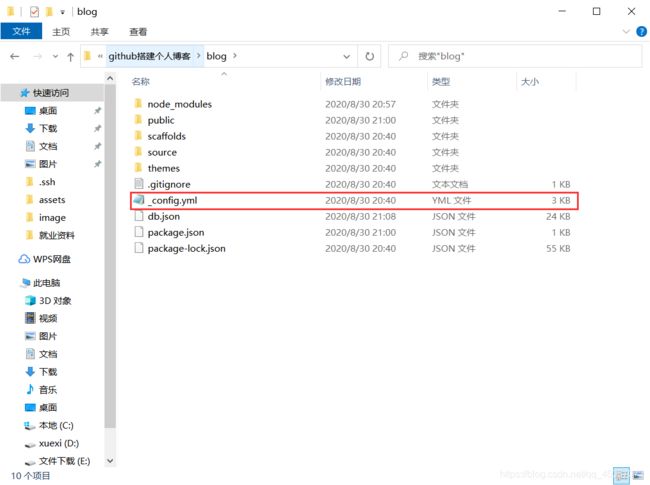
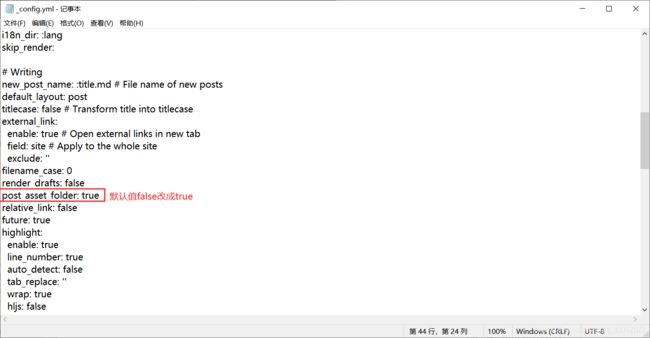
6.修改_config.yml文件
进入前面创建的blog文件夹,打开_config.yml文件
将post asset fokder设成true,新建博客时会生成存放图片的文件夹
7.新建一篇博客
#进入blog文件夹打开cmd
hexo new post "你的博客名"
在blog---->source---->_posts下查看你创建的文件
#安装部署组件
npm install hexo-deployer-git --save
#部署博客
hexo d -g
访问博客
http://你的GitHub用户名.gethub.io
8.美化你的博客
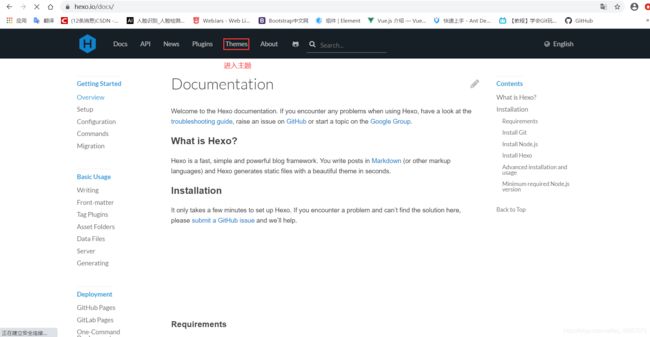
进入Hexo官网
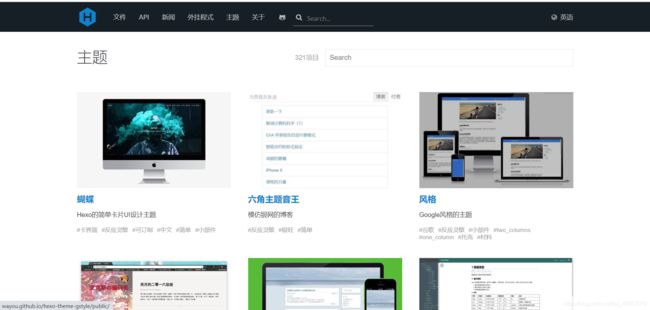
进入主题专栏
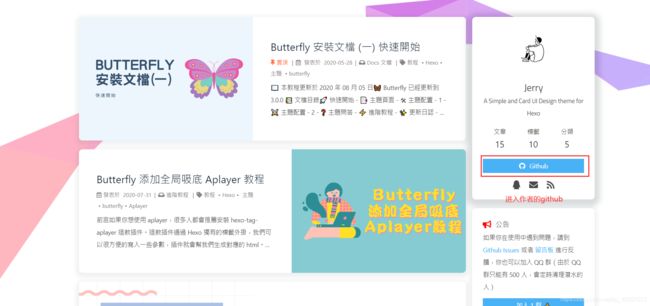
选择一个你喜欢的主题
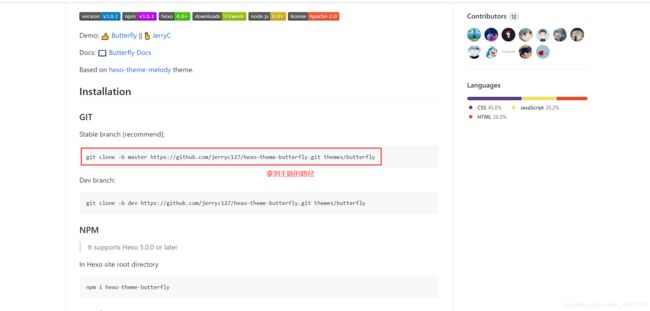
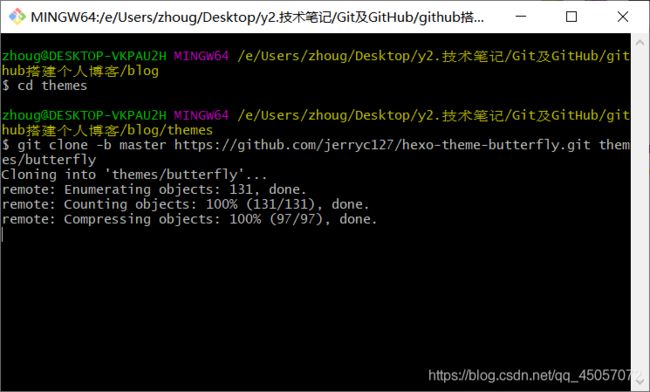
找到主题路径
打开你的Git进入themes文件夹,粘贴路径
注意:运行报错的话去blog文件夹打开cmd使用命令git init初始化git仓库
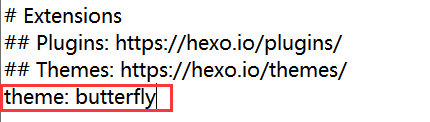
打开_config.yml文件,更改主题设置,改为我们下载的项目的名字。
保存之后,在blog目录下打开cmd,输入下面的指令:
hexo clean #清空public缓存
hexo d -g #部署
注意:当你的博客不展示图片时
- 下载组件
#安装一个图片路径转换的组件
npm install https://github.com/CodeFalling/hexo-asset-image --save
- 打开node_modules/hexo-asset-image/index.js,将内容更换为下面的代码
'use strict';
var cheerio = require('cheerio');
// http://stackoverflow.com/questions/14480345/how-to-get-the-nth-occurrence-in-a-string
function getPosition(str, m, i) {
return str.split(m, i).join(m).length;
}
var version = String(hexo.version).split('.');
hexo.extend.filter.register('after_post_render', function(data){
var config = hexo.config;
if(config.post_asset_folder){
var link = data.permalink;
if(version.length > 0 && Number(version[0]) == 3)
var beginPos = getPosition(link, '/', 1) + 1;
else
var beginPos = getPosition(link, '/', 3) + 1;
// In hexo 3.1.1, the permalink of "about" page is like ".../about/index.html".
var endPos = link.lastIndexOf('/') + 1;
link = link.substring(beginPos, endPos);
var toprocess = ['excerpt', 'more', 'content'];
for(var i = 0; i < toprocess.length; i++){
var key = toprocess[i];
var $ = cheerio.load(data[key], {
ignoreWhitespace: false,
xmlMode: false,
lowerCaseTags: false,
decodeEntities: false
});
$('img').each(function(){
if ($(this).attr('src')){
// For windows style path, we replace '\' to '/'.
var src = $(this).attr('src').replace('\\', '/');
if(!/http[s]*.*|\/\/.*/.test(src) &&
!/^\s*\//.test(src)) {
// For "about" page, the first part of "src" can't be removed.
// In addition, to support multi-level local directory.
var linkArray = link.split('/').filter(function(elem){
return elem != '';
});
var srcArray = src.split('/').filter(function(elem){
return elem != '' && elem != '.';
});
if(srcArray.length > 1)
srcArray.shift();
src = srcArray.join('/');
$(this).attr('src', config.root + link + src);
console.info&&console.info("update link as:-->"+config.root + link + src);
}
}else{
console.info&&console.info("no src attr, skipped...");
console.info&&console.info($(this));
}
});
data[key] = $.html();
}
}
});
3.检查你的路径和图片名是否包含中文
4.如果路径不包含中文也展示不了就把路径去掉直接放图片名



![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HhknPs87-1598894394995)(E:\Users\zhoug\Desktop\y2.技术笔记\Git及GitHub\github搭建个人博客\image\QQ截图20200830205952.png)]](http://img.e-com-net.com/image/info8/9d899f60252948e386629b7cd0c8b676.jpg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-P2qheHUk-1598894394999)(E:\Users\zhoug\Desktop\y2.技术笔记\Git及GitHub\github搭建个人博客\image\QQ截图20200830210308.png)]](http://img.e-com-net.com/image/info8/fb12bc92f8bb439394cf764aa4fa3d50.png)

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Nu1VlulV-1598894395003)(E:\Users\zhoug\Desktop\y2.技术笔记\Git及GitHub\github搭建个人博客\image\QQ截图20200830212656.png)]](http://img.e-com-net.com/image/info8/cc39ce4ca4014c7f8e7aa4769a4fa4fa.png)

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MM6U8qbu-1598894395007)(E:\Users\zhoug\Desktop\y2.技术笔记\Git及GitHub\github搭建个人博客\image\QQ截图20200830213504.png)]](http://img.e-com-net.com/image/info8/4ecff38543be4734972b5b3a5e05b51a.png)






![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bcg3Wzzl-1598894395023)(E:\Users\zhoug\Desktop\y2.技术笔记\Git及GitHub\github搭建个人博客\image\QQ截图20200830221831.png)]](http://img.e-com-net.com/image/info8/15760440e7904f6584546c51bb66304b.jpg)