jquery对于属性和事件的操作
回顾js中对于属性的操作:
dom对象: 通过document.getElementById()…..获取的对象都是dom对象。
Jquery对象: 通过jquery选择器获取的对象都是jquery对象。
dom对象和Jquery对象不能相互调用对方的属性和方法 比如css()只有jquery对象能调用
Js操作属性:
1.dom对象.属性名 获取该属性的属性值,也可以给该属性设置值
2.dom对象.getAttribute(“属性名”) 获取属性值
3.dom对象.setAttribute(“属性名”,”属性值”) 设置属性值
4.dom对象.removeAttribute(“属性名”) 删除属性
Jquery操作属性:
jquery对象.属性名 错误的操作
1. jquery对象.attr(“属性名”) 获取属性值
2.jquery对象.attr(“”,””) 设置属性值
3.jquery对象.removeAttr() 删除属性值
type="text"
name="username" id="user_id" class="user_class" value="java" address="wuhan">
type="button" value="获取" onclick="f1()">
type="button" value="设置" onclick="f2()">
type="button" value="删除" onclick="f3()">
对于class属性的快捷操作
addClass(“class属性值”) 添加class属性
removeClass() 删除class 属性
toggleClass() 如果有就删除 没有就添加

<style type="text/css">
.class1 {
width: 500px;
height: 500px;
background-color: yellow;
}
.class2 {
font-size: 3em;
}
style>
head>
<body>
<div>我们<span>好好学习span>加油div>
<input type="button" value="删除" onclick="f1()">
<input type="button" value="增加" onclick="f2()">
<input type="button" value="改变" onclick="f3()">
<script type="text/javascript">
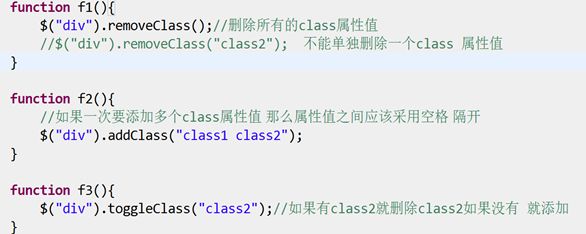
function f1() {
// $("div").removeClass(); // 删除所有的class属性值
// 单独删除一个class属性
$("div").removeClass("class2");
}
function f2() {
// 如果一次要添加多个class属性值
// 那么属性值之间应该采用空格隔开
$("div").addClass("class1 class2");
}
function f3() {
// 如果有class2属性, 就删除class2, 如果没有, 就添加
$("div").toggleClass("class2");
}
script>对于文本内容的操作
在js中通过innerHTML对文本内容进行操作
在jquery中只能通过 html() ,text() 操作文本 获取文本内容

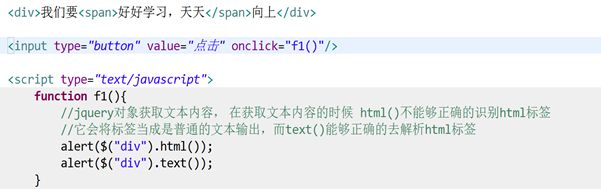
<div>我们<span>好好学习span>加油div>
<div id="div_id">div>
<input type="button" value="获取" onclick="f1()">
<input type="button" value="设置" onclick="f2()">
<script type="text/javascript">
function f1() {
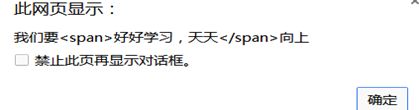
// jquery对象获取文本内容, 在获取文本内容的时候,
// html()不能够正确的识别html标签, 它会将标签当成是普通的文本输出
// 而text()能够正确的去解析html标签
alert($("div").html());
alert($("div").text());
}
function f2() {
// 设置内容
// $("#div_id").html("百度");
$("#div_id").text("百度");
}
script>通过html(“文本内容”) ,text(“文本内容”) 设置文本内容
html()设置文本的时候能够正确的识别html标签,而text()不能识别
此时使用html()能够正常的显示超链接
jquery对于value属性的操作
().attr(“value”,”属性值”)设置属性值 ( ) . a t t r ( “ v a l u e ” , ” 属 性 值 ” ) 设 置 属 性 值 ().attr(“value”) 获取value属性值
专门的操作:
().val()获取value属性值 ( ) . v a l ( ) 获 取 v a l u e 属 性 值 ().val(“属性值”) 设置value属性值

val()在多选框,单选框,下拉框中的应用
给多选框赋值: jquery对象是一个数组,就相当于给数组中的元素赋值

给单选框和下拉框赋值
function f2() {
// 给多选框赋值value属性, jquery对象是一个数组, 就相当于给数组中的元素赋值
// $(".class1").val(["Java", "JavaEE"]);
// 给单选框赋值, 所赋的值必须等于单选框的value属性值
// $(".sex_class").val(["男"]);
// 给下拉框赋值
// 错误的做法, 注意在选择元素的时候, 应该
// 选择select标签, 而不是子级标签option
// $("option").val(["杭州"]);
$("select").val(["杭州"]);
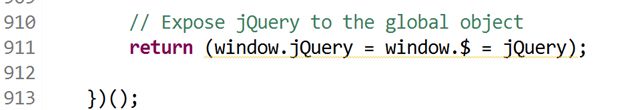
}$: 到底是怎么来的
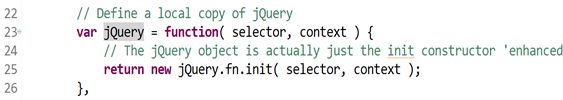
也是一个函数,在下面这些代码中的内容 也 是 一 个 函 数 , 在 下 面 这 些 代 码 中 的 内 容 和jQuery都可以相互调用。
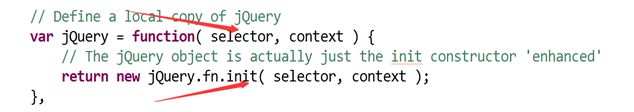
通过查看jquery的源代码可知:


dom对象和jquery对象的相互转换的问题
Jquery对象到底怎么来的?$()是一个方法


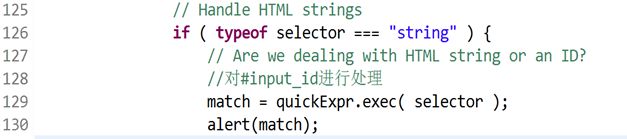
match输出来的结果:



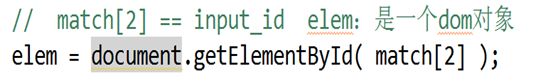
上面的步骤就是将dom对象封装到一个数组中,并且将该数组进行返回,得到了一个jquery对象
如果要将jquery对象转换成dom对象该怎么做: 只需要通过数组下标来获取dom对象

如何将dom对象转换成jquery对象
$(dom对象): 转换成jquery对象以后 就可以使用jquery对象的属性和方法

Jquery中的一个遍历的问题
function f1() {
// each方法遍历自定义对象
var obj = {name: "Java", age: 15, begin: "xxx",
fun: function () {
alert("function");
}};
$.each(obj, function (k, v) {
alert(k+ "--" + v);
})
}3.遍历jquery对象

this关键字的使用:
在each循环中,this代表每一个被遍历出来的dom对象
<input type="checkbox" name="lang" value="Java">Java
<input type="checkbox" name="lang" value="PHP">PHP
<input type="checkbox" name="lang" value="C">C
<br>
<input type="button" value="获取" onclick="f1()">
body>
<script type="text/javascript">
function f1() {
// each方法遍历jquery对象
// 获取jquery对象, 名字一般以$开头
var $obj = $("[name=lang]:checked");
// alert($obj.length);
$.each($obj, function (k, v) {
// k: jquery对象中的索引, v: jquery对象中的被封装的dom对象
// alert(k + "-- " + v);
// alert(v.value);
// 将dom对象转成jquery对象
// alert($(v).val());
// this关键字代表的是每一个遍历出来的dom对象
alert(this);
alert(this.value + "--" + $(this).val());
});
}
script>Jquery中的加载事件
什么是加载事件:
加载事件是当页面加载以后,而自动触发的事件。
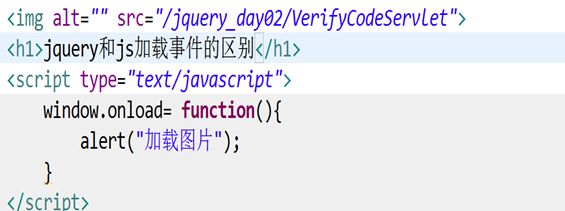
在JavaScript的加载事件 onload 可以通过window.onload=function(){}
也可以将onload事件绑定在body标签中 都可以自动触发。
<body onload="f1()">
<script type="text/javascript">
// window.onload = function () {
// alert("JavaScript中的加载事件");
// };
function f1() {
alert("加载事件绑定在body标签中");
}
script>
body>在jquery中的加载事件:
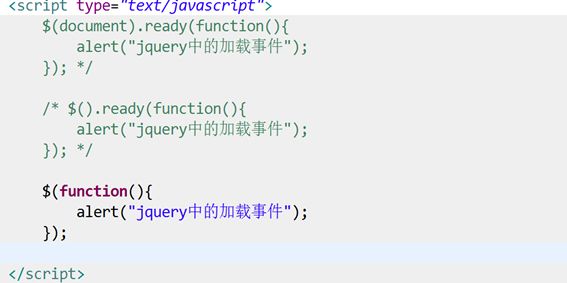
$(document).ready(function(){
});
$().ready(function(){
});
$(function(){
});jquery加载事件和js加载事件的区别
1.在一个页面中只能有一个JavaScript的加载事件,因为js的加载事件相当于给window.onload赋值,如果有多个加载事件的话,那么后面的会覆盖掉前面的
//下面的代码 只会输出33
window.onload=function(){
alert(11);
};
window.onload=function(){
alert(22);
};
window.onload=function(){
alert(33);
};
Jquery中对简单事件的处理
在js中 dom对象.事件名 = 函数
在jquery中 : jquery对象.事件名(
函数
)
可以一个元素设置多个同类型的事件

<div>jquery对事件处理div>
<button id="btn" onclick="f1()">触发事件button>
<script type="text/javascript">
// 鼠标移动上去
$("div").mouseover(
function () {
// this表示就是$("div")里面封装的dom对象
$(this).css("background-color", "blue");
}
);
$("div").mouseover(
function () {
// this表示就是$("div")里面封装的dom对象
$(this).css("font-size", "20px");
}
);
// 鼠标移动出去
$("div").mouseout(
function () {
$(this).css("font-size", "10px");
$(this).css("background-color", "red");
}
);
function f1() {
$("div").mouseout();
}
script>完整代码地址
https://github.com/menglanyingfei/front-end-Learning/tree/master/jquery/jquery-day02