django快速做一个博客项目(1)
使用Django快速做一个博客项目
学习资料是慕课网咚咚呛老师的课程。
1.安装Python3.7,Pycharm专业版,Django3.1环境等。
2.打开pyharm创建一个Django_introduction项目,包含blog app,注意看图片Application name是blog
python manage.py startproject django_introduction
cd Django_introduction
python manage.py startapp blog
3 复制项目的urls.py到应用中
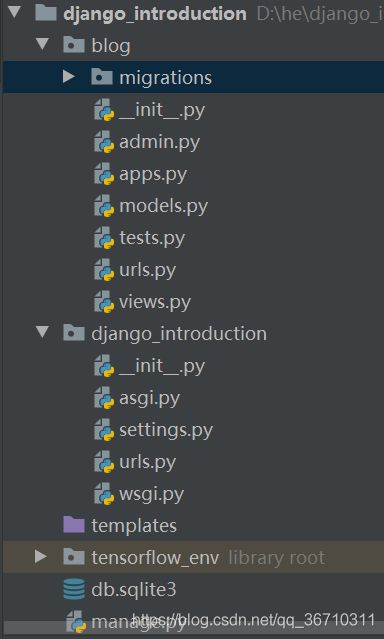
项目结构如下:
4 blog app里models.py中加入
from django.db import models
# Create your models here.
class Article(models.Model):
article_id = models.AutoField(primary_key=True)
title = models.TextField()
brief_content = models.TextField()
content = models.TextField()
publish_data = models.DateTimeField(auto_now=True)
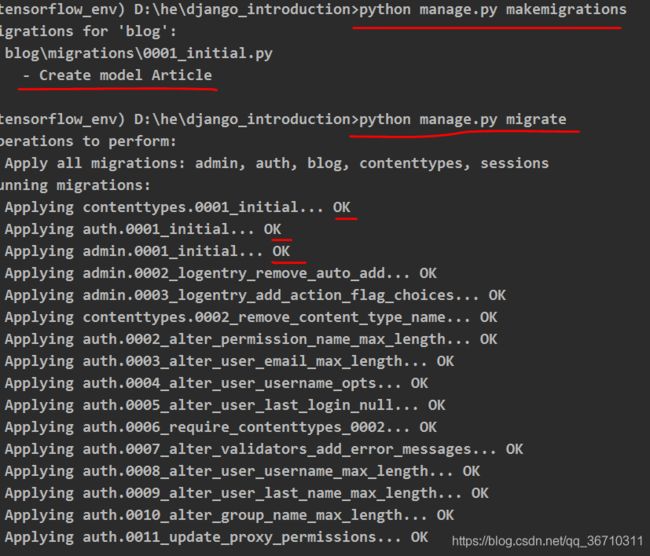
5 数据库迁移
python manage.py makemigrations
会显示创建模型成功
python manage.py migrate
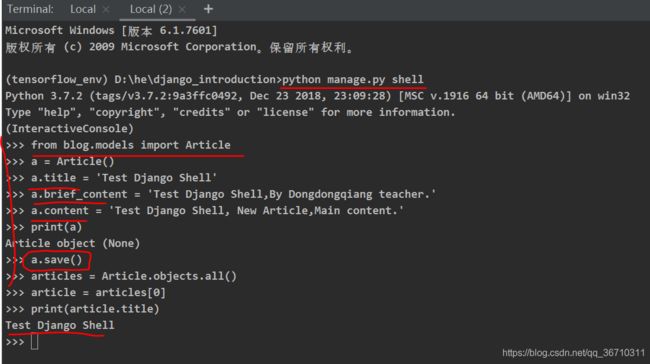
6 学会使用Django shell,调用模型,添加测试内容
python manage.py shell
如上图中,使用Django shell引入模型,然后给每个字段添加内容并使用save保存,再使用article.objects.all()查询出来。
这其实就相当于新建了一篇文章。
7 Django admin模块的使用。
Django 后台管理工具
使用Django shell 加文章太复杂了,使用 Django admin就可以增删改查。
著名的admin模块哦,
7.1 创建一个管理员用户
python manage.py createsuperuser
输入账号和密码,邮箱可以不填,我就都先写admin
7.2 在blog app 中admin.py注册模型
加入下面代码
from django.contrib import admin
from .models import Article
# Register your models here.
admin.site.register(Article)
然后 python manage.py runserver启动项目,运行网址:
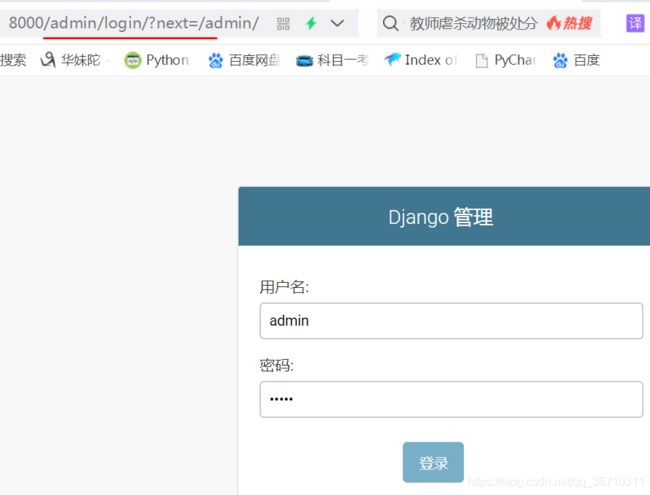
http://127.0.0.1:8000/admin/login/?next=/admin/
看到登录界面如下:输入账号和密码


可以看到我们的app应用和模型已经加载出来啦。点修改进去:

可以看到能修改每一条,新增内容等等。
8.实现博客数据返回到页面
8.1 在blog 应用的views.py视图中加入函数article_content
中加入下面代码
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
from blog.models import Article
def article_content(request):
article = Article.objects.all()[0]
title = article.title
brief_content = article.brief_content
content = article.content
article_id = article.article_id
publish_date = article.publish_data
return_str = 'title:%s, brief_content:%s,content:%s,article_id:%s,publish_date:%s' % (title,
brief_content,
content,
article_id,
publish_date)
return HttpResponse(return_str)
8.2注册应用路由,注册项目路由。
blog 应用下的urls.py如下:
from django.urls import path
import blog.views
urlpatterns = [
path('content', blog.views.article_content),
]
项目下的urls.py如下:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls')),
]
输入网址查看返回到页面的内容:
http://127.0.0.1:8000/blog/content

后面内容是bootstrap实现静态页面,模板系统,页面跳转,上下篇文章切换,分页功能,最近文章列表展示。请看django快速做一个博客项目(2)