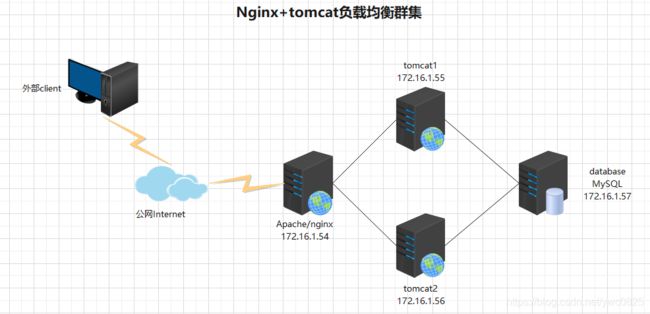
实验环境如下
这里需要准备4台服务器(1台nginx、2台tomcat做负载、一台MySQL做数据存储)
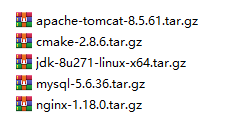
准备软件包如下:
软件包地址连接:
链接: https://pan.baidu.com/s/1Zitt5gO5bDocV_8TgilvRw 提取码: ny1r
nginx配置(172.16.1.54)
1、安装依赖包
yum -y install pcre-devel zlib-devel gcc gcc-c++
2、创建nginx运行用户
useradd -M -s /sbin/nologin nginx
3、解压源码包nginx-1.18.0.tar.gz,需提前上传软件包到服务器
tar zxf nginx-1.18.0.tar.gz -C /usr/src/
4、配置nginx
cd /usr/src/nginx-1.18.0/ ./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_stub_status_module #--prefix nginx的安装路径 #--user 运行用户 #--group 运行组 #--with-http_stub_status_module nginx的客户端状态模块,用来监控 Nginx 的当前状态
5、编译并安装
make make install
6、优化主程序路径
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
#启动nginx nginx #停止nginx nginx -s stop #重载 nginx -s reload
7、修改主配置文件,设定负载均衡的服务器列表
vim /usr/local/nginx/conf/nginx.conf
#在http字段中增加,预计是第33行处
upstream tomcatserver{
server 172.16.1.55:8080 weight=1;
server 172.16.1.56:8080 weight=1;
}
#在server的location字段中增加,预计是50行
location / {
root html;
index index.html index.htm;
proxy_pass http://tomcatserver;
}
8、启动nginx
nginx
tomcat1配置(172.16.1.55)
1、上传软件包apache-tomcat-8.5.61.tar.gz和jdk-8u271-linux-x64.tar.gz
2、部署tomcat需配置jdk环境
#解压jdk软件包并移动到指定位置 tar zxf jdk-8u271-linux-x64.tar.gz -C /usr/src/ mv /usr/src/jdk1.8.0_271/ /usr/local/jdk1.8
配置环境变量
vim /etc/profile #在末尾处增加内容 export JAVA_HOME=/usr/local/jdk1.8 export JRE_HOME=/usr/local/jdk1.8/jre export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib export PATH=$JAVA_HOME/bin:$JRE_HOME/bin:$PATH #使文件立即生效 . /etc/profile
3、安装配置tomcat
#解压tomcat软件包并移动到指定位置 tar zxf apache-tomcat-8.5.61.tar.gz -C /usr/src mv /usr/src/apache-tomcat-8.5.61/ /usr/local/tomcat8
4、建立Java的web站点
mkdir -p /web/webapp1
5、编写jsp测试页面
vim /web/webapp1/index.jsp #输入内容 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import="java.sql.*"%>通过JSP打开数据表 <% try { Class.forName("com.mysql.jdbc.Driver"); //驱动程序名 String url = "jdbc:mysql://172.16.1.57:3306/test"; //数据库名 String username = "root"; //数据库用户名 String password = "123456"; //数据库用户密码 Connection conn = DriverManager.getConnection(url, username, password); //连接状态 if (conn != null) { out.print("数据库连接成功!"); } else { out.print("连接失败!"); } } catch (Exception e) { out.print("数据库连接异常!"+e.getMessage()); } %>
也可以直接将index.jsp文件传入服务器中
6、修改tomcat主配置文件,定义虚拟主机,指向web站点目录
vim /usr/local/tomcat8/conf/server.xml #在host字段中增加,预计在154行处
7、启动tomcat
/usr/local/tomcat8/bin/startup.sh #/usr/local/tomcat8/bin/shutdown.sh 停止tomcat
tomcat2配置(172.16.1.56)
tomcat2的配置与tomcat1的配置一致
MySQL配置(172.16.1.57)
1、安装依赖包
yum -y install ncurses-devel gcc gcc-c++
2、上传源码软件包(cmake和mysql5.6)
3、MySQL需要使用cmake进行编译
安装cmake
tar zxf cmake-2.8.6.tar.gz -C /usr/src/ cd /usr/src/cmake-2.8.6/ ./configure make && make install
4、编译及安装MySQL
创建MySQL运行用户
groupadd mysql useradd -M -s /sbin/nologin mysql -g mysql
解包
tar zxf mysql-5.6.36.tar.gz -C /usr/src/
配置
cd /usr/src/mysql-5.6.36/ #在配置时需要注意大小写 cmake -DCMAKE_INSTALL_PREFIX=/usr/local/mysql -DSYSCONFDIR=/etc -DDEFAULT_CHARSET=utf8 -DDEFAULT_COLLATION=utf8_general_ci -DWITH_EXTRA_CHARSETS=all #-DCMAKE_INSTALL_PREFIX 指定安装目录 #-DSYSCONFDIR 指定初始化参数文件目录 #-DDEFAULT_CHARSET 指定默认使用字符集编码 #-DDEFAULT_COLLATION 指定默认使用的字符集校对规则 #-DWITH_EXTRA_CHARSETS 指定额外支持的其他字符集编码
编译并安装
make make install
对数据库目录进行权限设置
chown -R mysql:mysql /usr/local/mysql
建立配置文件
rm -rf /etc/my.cnf cp support-files/my-default.cnf /etc/my.cnf
初始化数据库
#安装autoconf库 yum -y install autoconf /usr/local/mysql/scripts/mysql_install_db --user=mysql --basedir=/usr/local/mysql/ --datadir=/usr/local/mysql/data
设置环境变量,添加mysql命令支持
echo "PATH=$PATH:/usr/local/mysql/bin" >> /etc/profile #立即生效 . /etc/profile
启动MySQL
#复制服务启动文件至MySQL安装目录 cp support-files/mysql.server /usr/local/mysql/bin/mysqld.sh #增加执行权限 chmod +x /usr/local/mysql/bin/mysqld.sh /usr/local/mysql/bin/mysqld.sh start #/usr/local/mysql/bin/mysqld.sh stop 停止MySQL
授权用户
mysql -u root grant all on *.* to 'root'@'%' identified by '123456';
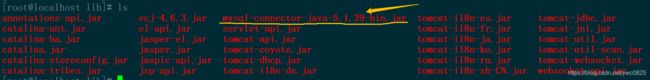
最后想要访问jsp文件连接上数据库还需要将java的jar包放入到tomcat的lib目录中(两台tomcat都需要上传)
验证
最后使用外部客户端访问nginx服务器自动跳转到tomcat的jsp文件提示连接数据库成功
到此这篇关于Nginx+tomcat负载均衡群集的文章就介绍到这了,更多相关Nginx+tomcat负载均衡群集内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!