阶段小练—篮球比赛计分器
阶段性回顾
回顾内容:
VieModel Screen Orientation
LiveData Localization
DataBinding Vector Drawable
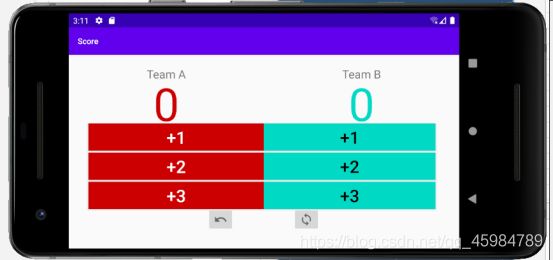
UI界面
第一行两个textView 控件用于显示队伍 A和队伍B
第二行两个textView控件用于显示两队的比分
中间三行Button控件用于点击增加分数
最后一行为两个矢量图标/图片按钮,左边用于后退一步加分操作,右边将分数初始化为 0:0
界面字体背景优化
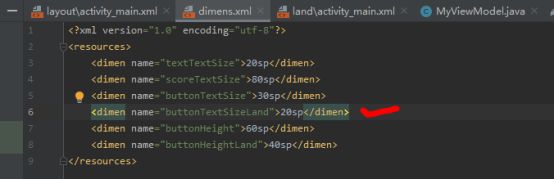
为方便调节字体的大小,可以创建需要的资源

分别创建了三种字体大小不同的资源,分别供应于 队伍名、比分、按钮的字体大小使用
为区别队伍的划分,改变 两队伍比分的字体颜色和背景
字体颜色改变:textColor
背景改变 :background

调用矢量图形的方法
res -> new -> Vector Asset

注意:使用矢量图形需要在 Gradle 中声明一句话,用于上下兼容,因为在低于5.0以下不支持矢量图

解决方法:在Gradle 中加入上图中的话
android.defaultConfig.vectorDrawables.useSupportLibrary = true
dataBinding{
enabled true
}
最后Sync一下,不出现红色则没有问题
注意点: 调用 imageView或imageButton时,我们需要增加参数:contentDescription
 这个参数的意义在于照顾一些生理功能有缺陷的人,如果图片复杂,用户色盲色弱,则这个参数可以供系统读出来,加强用户体验。例如中间几行的按钮读的话,就可以是 加1 加2、、、、
这个参数的意义在于照顾一些生理功能有缺陷的人,如果图片复杂,用户色盲色弱,则这个参数可以供系统读出来,加强用户体验。例如中间几行的按钮读的话,就可以是 加1 加2、、、、
代码部分
MyViewModel
创建一个New Class : MyViewModel
继承于 ViewModel
package com.example.score;
import androidx.lifecycle.MutableLiveData;
import androidx.lifecycle.ViewModel;
public class MyViewModel extends ViewModel {
//继承于ViewModel
private MutableLiveData<Integer> aTeamScore; //定义变量 记录队伍的分数
private MutableLiveData<Integer> bTeamScore;
private int aBack,bBack; //存放前一次的分数
//队伍A
public MutableLiveData<Integer> getaTeamScore() {
if(aTeamScore == null) //如果为空,则创建一个,并初始化为0
{
aTeamScore = new MutableLiveData<>();
aTeamScore.setValue(0);
}
return aTeamScore;
}
//队伍B
public MutableLiveData<Integer> getbTeamScore() {
if(bTeamScore == null)
{
bTeamScore = new MutableLiveData<>();
bTeamScore.setValue(0);
}
return bTeamScore;
}
//A队伍加分
public void aTeamAdd(int p) {
aBack = aTeamScore.getValue();
bBack = bTeamScore.getValue();
aTeamScore.setValue(aTeamScore.getValue() +p);
}
//B队伍加分
public void bTeamAdd(int p){
aBack = bTeamScore.getValue();
bBack = bTeamScore.getValue();
bTeamScore.setValue(bTeamScore.getValue()+p);
}
//reset初始化方法
public void reset() {
aBack = aTeamScore.getValue();
bBack = bTeamScore.getValue();
aTeamScore.setValue(0);
bTeamScore.setValue(0);
}
//undo返回上一步方法
public void undo(){
aTeamScore.setValue(aBack);
bTeamScore.setValue(bBack);
}
}
MainActivity
将 MyViewModel 绑定进去
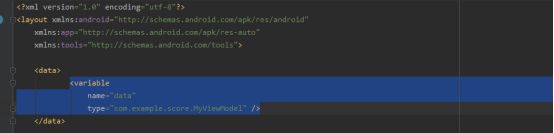
因为我们使用 dataBinding 所以进行如下修改

添加变量,name = “data”,类为”MyViewModel“
package com.example.score;
import···; //多种包的引入,新建项目时自动给出,因此不做解释
public class MainActivity extends AppCompatActivity {
MyViewModel myViewModel; //绑定MyViewModel
ActivityMainBinding binding; //绑定这个类,需要使用dataBinding,在xml文件中进行修改,如上面所描述
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this,R.layout.activity_main);
myViewModel = new ViewModelProvider(this).get(MyViewModel.class);
binding.setData(myViewModel);
binding.setLifecycleOwner(this);
}
}
再次强调
Providers 已经启用,需要采用新的方法
使用方法:首先,在build.grade中添加依赖(版本可不一样)
implementation’androidx.lifecycle:lifecycle-extensions:2.2.0’
import androidx.lifecycle.ViewModelProvider;
再:
myViewModel = new ViewModelProvider(this).get(MyViewModel.class);
数据绑定
Button按钮的数据绑定

如图,点击一个button控件,右键 -> Go to XML
添加方法进行数据绑定
android:onClick="@{()->data.aTeamAdd(1)}"

分别对与队伍A与队伍B加分的数据进行绑定
如上图所示表示对于队伍A 的加一分的数据进行绑定
同理,其他加分项进行相对应的处理
TextView的数据绑定
右键 -> Go to XML
进行如下修改:(函数调用方法)
android:text="@{String.valueOf(data.getaTeamScore())}"

同理,B队伍 Score TextView数据绑定做相应的处理
Screen Orientation(屏幕旋转)
按钮高度以及字体大小优化
设置横屏状态下的布局

点击 -> Creat Landscape Variation

看图我们容易得到,由于我们设置的字体或边框太大,导致横屏状态下,按钮控件之间非常紧密
我们再设置一些资源供横盘状态下使用
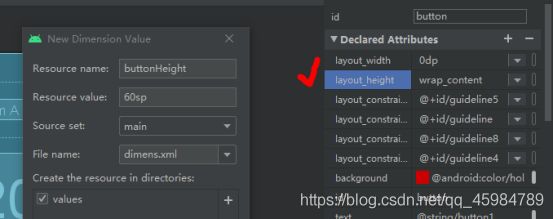
按钮高度
将竖屏状态按钮高度改为60sp

同时设置横屏时的高度

并将横屏下的按钮高度参数设为此资源
字体大小
Localization(本地化)
进行语言支持,点击 Default -> Edit Translations -> 点击地球图标 ->添加Chinese


根据需要进行相应的汉化,如图:

注意:汉化效果的展示需要将手机换为中文环境