快速实现APP混合开发(Hybrid App开发)攻略
前言
HybridApp是指原生与前端语言相结合开发的
应用,HybridApp可以运行在Android、iOS端上,不能用于PC端,称为混合类APP。
首先对比原生APP开发,混合开发有以下优缺点
优点:
(1)开发成本低
(2)相对原生web界面版本更新快,维护相对简单
(3)一套代码可以支持Android端和iOS端
(4)能够调用原生功能、API
(5)稳定性相对较好
(6)用户体验较好
缺点:
(1)手机原生功能调用部分受限制
(2)加载受限于网络环境
(3)较复杂的列表、样式难以实现
混合开发是一种取长补短的开发模式,原生代码部分利用Web View插件或者其它框架为H5提供容器,程序主要的业务实现、界面展示都是利用与H5相关的Web技术进行实现的。比如京东、淘宝、今日头条等APP都是利用混合开发模式而成的。
如何快速完成一个混合APP
我们提供了一套JS和Native交互规范,前端通过JS,就可以调用Native的功能了。只需要在页面中引入supconit://hcmobile.js(无需下载)。
我们还提供了丰富的原生功能插件,直接调用就可以了,比如相机、录音、定位、蓝牙等系统功能,以及众多扩展插件,如第三方登录、百度文字识别、语音听写等(点击查看API)。
调用拍照功能示例代码:
// 引用js
拍照之后返回数据示例:
{
"fullPath": "file:///private/var/mobile/Containers/Data/Application/6D266368-6960-4C75-8DCB-EC3D2F37A9AF/tmp/IMG_0443.jpeg",
"thumbLocalURL": "cdvfile://localhost/root/private/var/mobile/Containers/Data/Application/6D266368-6960-4C75-8DCB-EC3D2F37A9AF/tmp/IMG_0443_thumb.jpeg",
"lastModifiedDate": 1584342725384.5444,
"size": 1024276,
"localURL": "cdvfile://localhost/temporary/IMG_0443.jpeg",
"type": "image/jpeg",
"name": "IMG_0443.jpeg"
}拿到返回的数据之后,我们可以通过JS接着调用照片预览插件,来显示刚刚拍到的照片。
// 拍照
function photo () {
if (ready === true) {
navigator.camera.takePhoto(function(success) {
photoData = success
photoPreviewer()
},
function(error) {
// alert(JSON.stringify(error));
},true,1024);
}
}
// 照片预览
function photoPreviewer () {
navigator.photoPreviewer.preview(photoData.fullPath,
function(success) {
},function(error) {
alert(error);
});
}至此,一个简单的前端工程就完成了,如何测试,又如何一键打包成Android、iOS端呢?
别着急,接下来更简单,只需要在易动平台创建一个应用,上传我们的前端工程压缩包,配置按默认的即可。
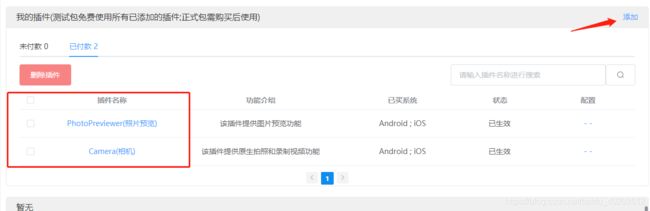
创建完成后,添加我们刚刚用到的两个插件,拍照和图片预览,这里我已经添加了。
我是安卓手机,这里只选择打包一个安卓APP进行测试,点击打包,等待打包完成,扫码安装。
安装后,首页显示效果
点击拍照
点击拍照完成,显示拍到的图片
如果有异常,这里还有提供DE调试工具,有个三分钟使用教程(点这里)。
测试完成后,还可以把打包的Android、iOS端上架到应用市场和苹果商店,是不是很心动,快来体验一下吧~