Vue 随笔 -- Vue CLI
Vue 随笔 -- Vue CLI
- Vue-cli 介绍
- Vue-cli 安装
- Vue-cli 使用
- 项目开发
- 总结
Vue-cli 介绍
Vue 项目开发全家桶,使用 webpack 进行打包构建部署等,可以配置 vue-router、vuex、axios等项目所需要的的插件,是实际项目开发必备工具集。
Vue-cli 官网:https://cli.vuejs.org/zh/guide/
Vue-cli 安装
-
下载 node
nodejs中文网:http://nodejs.cn/download/
下载后直接下一步安装,没有特殊需要注意的点。
下载完成之后在桌面 window + R 调取运行窗口,输入 cmd;
输入 node -v 和 npm -v 展示对应版本号即下载node 成功;
-
下载 cnpm (非必须步骤)
下载 cnpm 改变镜像下载地址变为淘宝地址,下载速度会变快。
在 cmd 命令行窗口输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org进行 cnpm 下载, 下载完成之后,输入 cnpm -v 即可查看安装版本号。
默认可以查看 npm 全局安装的包的地址:
C:\Users\Administrator\AppData\Roaming\npm -
下载 vue-cli
cnpm install -g @vue/cli下载完成之后 输入
vue --version
Vue-cli 使用
找一个目录,新建一个文件夹用于放项目,文件夹名称举例为:01_test_vue
进入文件夹,shift + 鼠标右键,选择 在此处打开 PowerShell 窗口,输入:
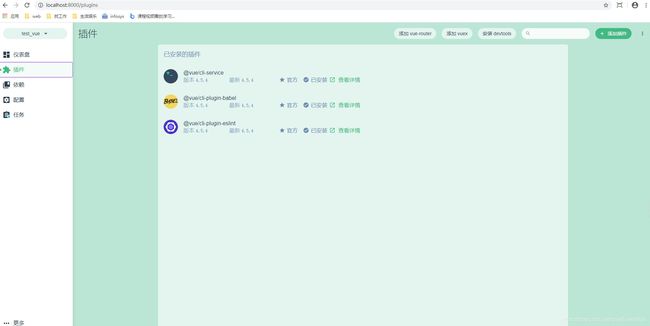
vue ui
进行图形化创建项目,点击创建,输入项目名称,选择对应选项,点击创建即可。

点击 ‘任务’,点击 ‘serve’

等待编译完成之后,点击 ‘启动 app’,项目即启动,Vue-cli 环境搭建完成。

项目开发
进入刚才创建的项目文件夹,使用 前端开发工具 vscode 打开对应文件,关注启动文件 main.js ,进行开发,项目依赖与项目插件,可以通过 图形化工具 进行下载。

本人写了一个小案例,技术栈采用 vue + vue-router + vuex + element ui + echarts ,代码源码已放至百度网盘:
链接: https://pan.baidu.com/s/1bJHZB4Pl4CGo3Q9pz2_0Hw
提取码: rbwd
下载解压完成之后,请执行 npm install 进行依赖插件下载,然后执行 vue ui 进行图形化方式启动。
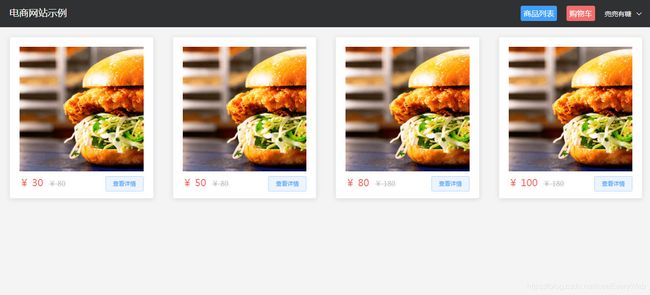
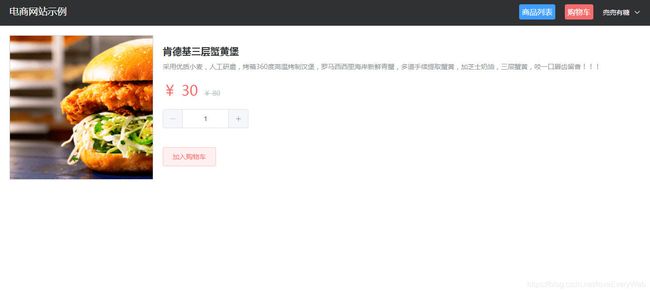
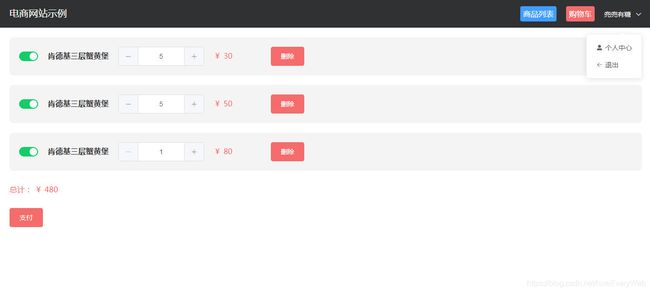
下面附上主要页面的截图
项目 main.js
import Vue from 'vue';
// element ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 公共 css 文件
import './assets/reset.css';
// 公共 js 文件
import utils from './utils';
Vue.prototype.utils = utils;
// 全局引入echarts
import echarts from 'echarts';
Vue.prototype.$echarts = echarts;
import App from './App.vue';
// 路由
import router from './router';
// 数据流管理 vuex
import store from './store';
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
项目 router.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import login from '../components/login/login.vue'
import header from '../components/header/header.vue'
import goodsList from '../components/goodsList/goodsList.vue'
import goodDetail from '../components/goodDetail/goodDetail.vue'
import shopCar from '../components/shopCar/shopCar.vue'
import selfHistory from '../components/selfHistory/selfHistory.vue'
Vue.use(VueRouter)
const routes = [{
path: '/',
redirect: '/login'
},
{
path: '/login',
name: 'login',
component: login
},
{
path: '/goodsList',
name: 'goodsList',
components: {
'header': header,
'default': goodsList
}
},
{
path: '/goodDetail',
name: 'goodDetail',
components: {
'header': header,
'default': goodDetail
}
},
{
path: '/shopCar',
name: 'shopCar',
components: {
'header': header,
'default': shopCar
}
}, {
path: '/selfHistory',
name: 'selfHistory',
components: {
'header': header,
'default': selfHistory
}
}
]
const router = new VueRouter({
routes
})
// 解决 elementUI 点击相同路由报错
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
export default router
项目 vuex.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import utils from '../utils';
const state = {
goodsList: [],
totalPrice: 0,
};
// 使用 localstorage 模拟数据库存储购物车数据
let goodsList = utils.getLocalStorage('shopCarDatas');
state.goodsList = goodsList;
const mutations = {
changeVal(state, obj) {
state.goodsList.forEach((item, index) => {
if (item.id === obj.id) {
//item.num = obj.value;
if(obj.value) {
Vue.set(state.goodsList[index], 'num', obj.value);
}else {
Vue.set(state.goodsList[index], 'switch', obj.switch);
}
utils.setLocalStorage('shopCarDatas', state.goodsList);
}
});
this.commit('calcPrice');
},
calcPrice(state) {
let totalPrice = 0;
state.goodsList.forEach((item, index) => {
if (item.switch) {
totalPrice += item.price * item.num;
}
})
Vue.set(state, 'totalPrice', totalPrice);
},
addShopCar(state, obj) {
// 1. 拿到 goodsList ,判断是否有值?
// 2. 如果没有,直接添加;如果有,判断当前 id 对应的数据?
// 3. 如果没有,直接添加;如果有,给对应 num 添加即可;
let goodsList = utils.getLocalStorage('shopCarDatas');
if (!goodsList.length) {
goodsList.push(obj);
} else if (goodsList.findIndex(function (item) {
return item.id === obj.id
}) === -1) {
goodsList.push(obj);
} else {
goodsList.forEach((item) => {
if (item.id === obj.id) {
item.num += parseInt(obj.num);
}
});
}
state.goodsList = goodsList;
this.commit('calcPrice');
utils.setLocalStorage('shopCarDatas', goodsList);
},
delVal(state,id) {
let index = state.goodsList.findIndex((item) => {
return item.id === id;
});
state.goodsList.splice(index, 1);
this.commit('calcPrice');
utils.setLocalStorage('shopCarDatas', state.goodsList);
},
pay(state) {
state.goodsList = [];
this.commit('calcPrice');
utils.removeLocalStorage('shopCarDatas');
}
};
// 初始化 总价格
mutations.calcPrice(state);
export default new Vuex.Store({
state,
mutations
})
其余就是各个组件的编写了,就不贴了,有想看的可以去百度网盘下载源码看。
总结
Vue 随笔基础到此结束,通过 vue-cli , 结合 基础知识、vuex、路由、组件 等就可以进行简单的 vue 开发,剩下的就是一些经验的积累,加油,奥利给!! O(∩_∩)O哈哈~