实战开发和上线一个极客范儿的浏览器主页,原来如此简单!
大家好我是鱼皮,前段时间上线了一个程序员必备的浏览器主页,得到了很多同学的好评。
其实项目本身不需要复杂的技术,相反,仅需要一点点前端基础就可以完成。
下面给大家分享项目的完整制作过程和实现原理,最后教大家 一键上线自己的项目,快来动手 DIY 你的浏览器主页吧!
准备工作
1. 需求分析
在开发一个项目之前,要明确自己的目标。
我要做的很简单,就是一个精简的浏览器主页。虽然火狐、Chrome 的默认标签页和一些插件主页也都不错,但是多少都有一些限制,比如不支持切换壁纸、无法自定义快捷链接等。
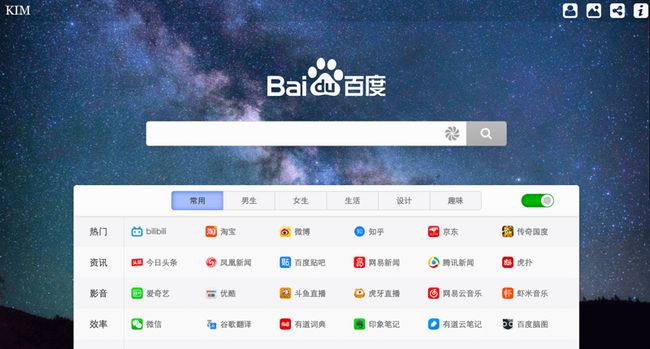
之前我是 KIM 主页的铁杆粉丝,但整个主页上的默认链接我几乎都用不到。作为一名创作者,我更希望自己的主页是各种创作平台,比如 CSDN、牛客、GitHub 等。虽然可以登录 KIM 主页来修改快捷链接,但有什么能比自己定制一个主页更灵活呢?况且本身并不需要很大的工作量。
那么要给主页添加哪些功能呢?首先最重要的肯定是 搜索、然后是快捷链接,其他的功能都是锦上添花。
2. 产品设计
确认目标和需求之后,要设计主页的页面布局,由于我是一名审美和设计能力低下的程序员,自己做的页面一直被说丑,因此我的整个设计参考了 KIM 主页,非常喜爱和佩服 KIM 主页的设计。
其实自己做项目、或者在企业中做项目,也是一样的道理,先参考现有的项目和资源,学习他们优秀的地方,以此为基础进行改进。
3. 技术选型
在确认好需求和产品设计后,我们需要根据项目应有的功能和界面设计稿来进行技术选型,即选择使用哪种编程语言、框架、脚手架、甚至精确到类库。好的技术选型能够极大地提升开发效率。
比如要做一个浏览器主页,本身是一个很小的前端项目,因此不需要重型(文件较大)的框架,可以直接选择原生的 HTML + CSS + JavaScript 三件套,搭配 jQuery 库节省代码量。也可以选择主流的前端框架,比如轻量的 Vue、React,搭配一个好看优雅的组件库,从而可以灵活地实现页面交互、省去自己开发组件的麻烦。
此处我选择主流前端框架 React,因为最近一直在用比较熟练,搭配 React Static 静态站点开发框架。组件库上,我选择了蚂蚁金服的 Ant Design,比较流行,而且组件支持多端自适应,能够让主页在移动端下也能得到不错的浏览效果,提供的导航菜单、抽屉、按钮等组件也能够满足我的要求。
除了开发技术外,还要明确自己的项目采用何种方式部署上线。由于网站几乎没有动态加载的数据,可以选用一些静态网站托管服务,后面会讲。
4. 搭建 Demo
确认好使用的技术后,需要先在本地成功运行一个最简单的 Demo 项目,可以试着添加一个按钮组件,看看组件库是否引入成功。然后执行一次打包构建,确认环境和依赖没有任何问题,再进行开发。
万事就绪,投入开发!
开发实现
此处不可能把所有源代码都粘贴到文章中,也没有意义,只会讲解开发浏览器主页的一些关键实现思路。
1. 基础界面
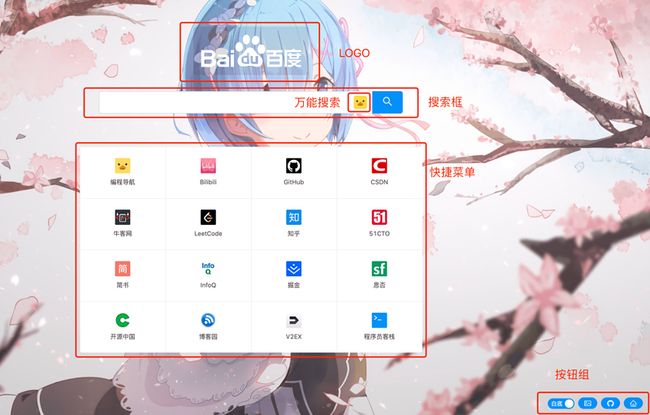
开发任何前端项目,都要先开发一个基础界面,从整体到局部,将页面由上至下进行结构拆解。
除了按钮组使用固定定位放在右下角外,其他的框框从上至下排列,再加上一些间距即可。
2. 万能搜索
万能搜索即用户仅进行一次输入,可以从多个不同的搜索引擎获取信息。
实现原理非常简单,使用 HTML 的