DaZeng:JavaScript基础二
JavaScript基础二
- JS基础一
- JS基础二
- DOM文档对象模型
-
- 节点node
- 获取DOM节点
-
- getElementById(不带#)
- getElementsByClassName(不带.)
- getElementsByTagName
- getElementsByName
- querySelector,querySelectorAll(要带.和#)
- 常用的节点属性和方法
-
- childNodes和children(获取多个子节点)
- 获取单个文本节点(子节点、兄弟节点)
- 获取根节点
- 通过todoList掌握节点的增删
-
- 增加节点
- 删除节点
- DOM获取属性节点对象
- DOM获取style内联
- DOM获取css样式
- innerHTML,innerText,outerHTML区别
-
- 获取
- 赋值、替换
- innerHTML优势
- 获取标签中的文本
- 操作文本节点
- 替换节点
- 插入节点:
- 克隆节点
- 事件对象
-
- JS获取键盘值
- 鼠标window事件
- 获取事件对象event,传统绑定事件及函数传参
- 现代添加事件方法
- 取消事件绑定
- 拖拽案例
- BOM
-
- 介绍
- 阻止对象的默认行为(a,form)
- 阻止冒泡(事件的传递)
- window的一些属性
- 输入输出
- 窗口控制
- 定时器
-
- 倒计时案例
- 无缝轮播案例
- history的属性和方法
- location对象
-
- Location 对象属性
- Location 对象方法
- navigator对象
- 主流浏览器内核
- 快速操作表单对象
-
- 获取表单域对象
- submit,reset
- 非隐藏表单字段的共有属性和方法
- 表单的验证:
JS基础一
JavaScript基础一
JS基础二
查看兼容性
DOM文档对象模型
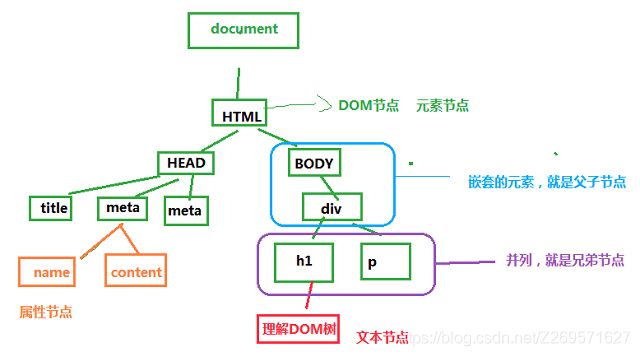
节点node
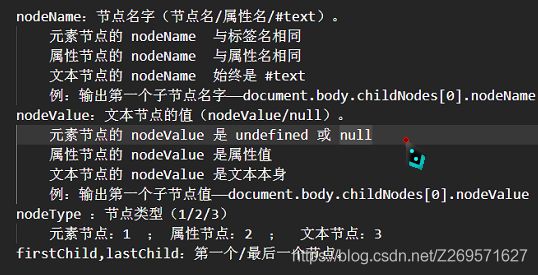
节点类型nodeType,节点名称nodeName,节点值nodeValue

获取DOM节点
变量,对象,数组,函数都为小驼峰命名法,常量全部大写,类,原型对象为大驼峰命名法。
只能通过元素节点获取属性节点。
getElementById(不带#)
通过Id获取节点,返回唯一一个DOM对象。
let oDiv = document.getElementById("div_id")
getElementsByClassName(不带.)
通过class来获取节点,返回数组对象,是一个伪数组。
let oDiv = document.getElementsByClassName("div_class")
oDiv[0]
getElementsByTagName
通过标签名来获取节点,返回数组对象,是一个伪数组。
let oDiv = document.getElementsByTagName("div")
getElementsByName
通过name属性来获取节点,返回数组对象,是一个伪数组。
let oDiv = document.getElementsByName("div_name")
querySelector,querySelectorAll(要带.和#)
//获取一个节点
var oDiv = document.querySelector("#div1")
//返回匹配的第一个DOM节点对象
var oDiv = document.querySelector(".div1")
var oDiv = document.querySelector("li")
//返回伪数组,一个节点列表
var oDiv = document.querySelectorAll("#div1")
var oDiv = document.querySelectorAll(".div1")
var oDiv = document.querySelectorAll("li")
//复合选择
var oDiv = document.querySelectorAll("ul li")
常用的节点属性和方法
childNodes和children(获取多个子节点)
获取所有子节点:
childNodes:所有子节点,包括元素子节点,文本子节点等
children:元素子节点
var ul = document.getElementsByTagName("ul")[0]
ul.hasChildNodes() //判断有无子节点
let arrLi = ul.childNodes;
console.log(arrLi)//text节点来源于标签中的回车换行符号。
let arrLiElement = ul.children
console.log(arrLiElement)//[li,li,li,li]没有text
获取单个文本节点(子节点、兄弟节点)
获取单个子节点:firstChild、lastChild
单标签获取文本:
获取下一个兄弟节点:nextSibling
获取下一个元素兄弟节点:nextElementSibling(跳过#text文本标签)
获取上一个兄弟节点:previousSibling
获取上一个元素兄弟节点:previousElementSibling(跳过#text文本标签)
父节点:parentNode
<h1 id = 'title'>Son</h1>
<input name = 'sex' type = 'text'>男
--------------------------------------------------
let title = document.getElementById("title")
console.log(title.firstChild)//Son
console.log(title.lastChild)//Son
console.log(title.nodeName)//#text
console.log(title.nodeType)//3
console.log(title.nodeValue)//Son
let oSex = document.getElementsByName("sex")[0]
console.log(oSex.nextSibling) // 男
获取根节点
document.body
document.documentElement
document.body //body节点
document.documentElement //html节点
document.nodeType //9
document.nodeName //#docuument
document.nodeValue //null
通过todoList掌握节点的增删
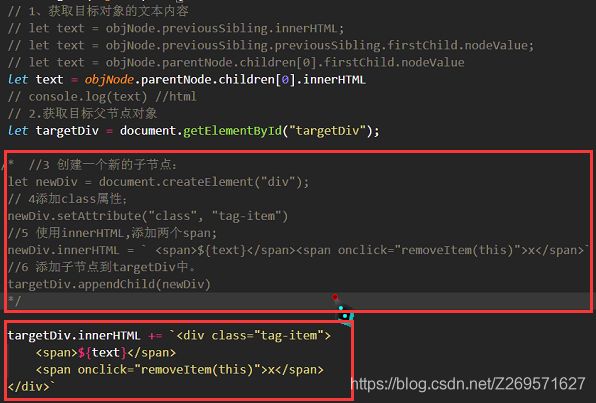
增加节点
方法一:
createElement(‘li’)
createTextNode(文本内容或变量)
appendChild(节点对象)
方法二:
createElement(‘li’)
innerHTML(给节点内容赋值)
appendChild(节点对象)
<input type='text' id='addText'>
<button type='button' onclick='addTask()'>点击增加</button>
<ul id='todoList'>
<li>哈哈 <button onclick='deleteTask(index)'>删除</button></li>
<ul>
-----------------------------------------------------------------
//addTask() 1,2
//方法一
function addTask1(){
//获取标准属性节点的值(输入框的值)
var oAddTextValue = document.getElementById('addText').value
//获取ul父节点
var oToDoList = document.getElementById('todoList')
//创建一个新的li节点对象,创建出来的节点对象现在存放在内存中没有挂载到页面
var oLi = document.createElement('li')
//创建一个文本子节点 document.createTextNode(文本内容或变量)
var oText = document.createTextNode(oAddTextValue)
//文本节点挂载到li节点上
oLi.appendChild(oText)
//ul父节点末尾添加li节点
oToDoList.appendChild(oLi)
}
//方法二
function addTask2(){
//获取标准属性节点的值(输入框的值)
var oAddText = document.getElementById('addText')
var oAddTextValue = oAddText.value
//获取ul父节点
var oToDoList = document.getElementById('todoList')
//获取当前子节点长度
var len = oToDoList.children.length
//创建一个新的li节点对象,创建出来的节点对象现在存放在内存中没有挂载到页面
var oLi = document.createElement('li')
//给li赋值
oLi.innerHTML = `${
oAddTextValue} `;
//ul父节点末尾添加li节点
oToDoList.appendChild(oLi)
//清除输入框的值
oAddText.value = ""
}
删除节点
父节点对象.removeChild(子节点对象)
或者父节点.innerHTML=""
使用this(获取当前节点对象)
<input type='text' id='addText'>
<button type='button' onclick='addTask()'>点击增加</button>
<ul id='todoList'>
<li>哈哈 <button onclick='deleteTask(index)'>删除</button></li>
<ul>
-----------------------------------------------------------------
//方法一
//缺点只能按倒着删除
function deleteTask( index ){
//获取ul父节点
var oToDoList = document.getElementById('todoList')
//获取所有li
var arrLi = oToDoList.children
//arrLi[index] 要删除的li对象
oToDoList.removeChild(arrLi[index])
}
--------------------------------------------------------------------
//方法二
//改进使用this
<button onclick='deleteTask(this)'>
//在增加中
oLi.innerHTML = `${
oAddTextValue} `;
function deleteTask(obj){
//获取当前的li
var oLi = obj.parentNode;
//获取ul父节点
var oToDoList = document.getElementById('todoList')
//删除对应的li节点
oToDoList.removeChild(oLi)
}
DOM获取属性节点对象
元素节点对象.attributes,返回该元素节点对象上所有的属性节点的集合。
元素节点对象.getAttributeNode(‘html标签属性名’)获取指定的属性节点对象。
元素节点对象.getAttribute(‘属性名’)返回元素节点对象对应属性的值。
元素节点对象.setAttribute(‘html标签’,‘对应标签值’)设置元素节点对象属性。
元素节点对象.removeAttribute(‘html标签名’)删除元素节点对象属性。
注意获取getAttribute和赋值setAttribute可以不用这两个而直接使用对象img,如img.src=‘2.jpg’,但是删除还是要使用removeAttribute。
<div id='div1' class='div1'></div>
<img src = '1.jpg' alt="" title='xxxxxx'>
<button type='button' onclick='getAttr()'>获取属性节点对象</button>
<button type='button' onclick='changImg()'>更改图片</button>
---------------------------------------------------------------------
const getAttr = () =>{
let oDiv = querySelector('#div1')
//返回一个伪数组
let arrayAttrs = oDiv.attributes
//通过赋值修改属性节点的值
arrayAttrs[0].nodeValue = 'div2'
//获取class属性节点对象
oDiv.getAttributeNode('class') //class = 'div1'
}
function changImg(){
let img = document.getElementsByTagName('img')[0]
//1.jpg
let src = img.getAttribute('src')
console.log(src)
//或者直接
console.log(img.src)
//修改属性值,没有属性就添加,有就修改
img.setAttribute("src","2.jpg")
//或者直接
img.src = '2.jpg'
//删除属性值
img.removeAttribute('title')
}
DOM获取style内联
元素节点对象.style.css属性名
oDiv1.style获取内联样式表的style。
最终样式表 :
获取最终样式:多个选择器和样式表重叠后,最后网页上显示的样式;
JS只能获取最终样式中CSS属性的值,不能修通过该属性来修改;!!!
currentStyle 属性,只有IE支持, 如果值是 undefined,表示不支持,如果不支持,就要用现代DOM浏览的方法来获取。
#div1{
width:100px;
height:100px;
}
<div id='div1'></div>
<button type='button' onclick='getStyle()'>获取样式</button>
<button type='button' onclick='getEndStyle()'>获取样式</button>
const getStyle = () =>{
let oDiv1 = document.getElementById('div1')
//oDiv1.style获取内联样式表的style
let width = oDiv1.style.width
console.log(width)//""
//动画写在前面
oDiv1.style.transition = "all 1s"
//小驼峰命名法
oDiv1.style.backgroundColor= 'red'
}
const getEndStyle = () =>{
let oDiv1 = document.getElementById('div1')
let w
if (oDiv1.currentStyle == undefined) {
/*DOM谷歌,ie9及以上支持*/
w = document.defaultView.getComputedStyle(oDiv1, null).width;
} else {
/*IE 6-8 */
w = oDiv1.currentStyle.width
}
console.log(w)
}
DOM获取css样式
我们在使用js过程中,有时候需要获取对象的宽度,如果对象本身是由内容撑开。宽度未知的情况,有一个强大的方法document.defaultView.getComputedStyle()可以获取对象的css样式;他返回的是一个CSS样式对象。
使用:document.defaultView.getComputedStyle(a, b);
a这对象是要想要获取的对象。
b,伪类,若果不是则为null。
div{
width: 100px; font-size: 15px; }
<div>xxxxxxxxxxxxx</div>
var d=document.getElementsByTagName("div")[0];
console.log(document.defaultView.getComputedStyle(d,null).height);
console.log(document.defaultView.getComputedStyle(d,null).fontSize);
innerHTML,innerText,outerHTML区别
获取
innerHTML:返回元素节点对象的HTML元素内容
innerText:只返回元素节点对象中的纯文本内容不包括子元素标签名。
outerHTML:包括元素本身,返回元素节点所在的html标签名和html元素内容。


赋值、替换
innerHtml:把字符串中的标签渲染成HTML元素。
innerText:把字符串中的标签当普通字符处理不会被渲染成HTML元素。
outerHtml:替换当前元素
h1.innerHtml = '123'//插入span
h1.innerText = '123'//输出123
h1.outerHtml = '123'//替换为span
innerHTML优势
获取标签中的文本
如:获取<div><span>123</span><button type='button' onclick='add(this)'></button></div>中的123。
--------------------------------------------------------------------
const add = (obj) =>{
console.log(obj.parentNode.firstChild.innerHTML)//123
//获取当前点击的li下的span节点内的文本
console.log(obj.parentNode.firstChild.textContent)//123
}
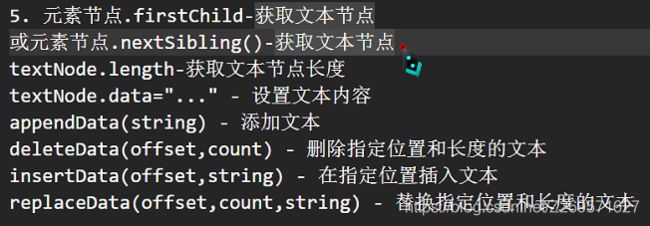
操作文本节点
<h1>123456</h1>
let h1 = document.getElementsByTagName('h1')[0]
h1.firstChild.nodeValue//123456
//data改变nodeValue
h1.firstChild.data = 'aaa'
//appendData():添加文本到末尾
h1.firstChild.appendData(' Hello')
//deleteData(起始位置,数量):删除指定文本
h1.firstChild.deleteData(0,2)
//insertData(起始位置,新的字符串):插入指定文本
h1.firstChild.insertData(4,'o')
//replaceData(起始位置,数量,新的字符串)
h1.firstChild.replaceData(0,5,'HELLO')
替换节点
父元素节点.replaceChild(新节点,旧节点)
如果新节点是直接从页面获取的,那么替换时会把其剪切到旧节点位置。
<div id = 'text'>
<ul>
<li>aaa</li>
</ul>
</div>
<div id = 'newNode'>新节点</div>
<button type = 'button' onclick='replace();'>替换节点</button>
---------------------------------------------------------------
const replace = () =>{
let text = document.querySelector('#text')
let newNode = document.querySelector('#newNode')
let oUl = document.getElementsByTagName('ul')[0]
text.replaceChild(newNode,oUl)
}
插入节点:
父节点.insertChild(新子节点,已经存在的子节点)
插入在已经存在的子节点之前。
如果新节点是直接从页面获取的,那么插入时会把其剪切到已经存在的子节点之前。
<div id = 'text'>
<ul>
<li>aaa</li>
</ul>
</div>
<button type = 'button' onclick='insert();'>插入节点</button>
---------------------------------------------------------------
const insert = () =>{
let oUl = document.getElementsByTagName('ul')[0]
let oLis = oUl.children
//新建节点
let newLi = document.createElement('li')
newLi.innerHTML = `new Li`
//插入节点
oUl.insertChild(newLi,oLis[0])
}
克隆节点
目标节点.cloneNode(boolean)
false:只克隆标签自己,带有标签属性,不包含子元素及内容。
true:全部克隆。
原节点存在不会被剪切。
<div id = 'text'>
<ul>
<li>aaa</li>
</ul>
</div>
<button type = 'button' onclick='clone();'>克隆节点</button>
---------------------------------------------------------------
const clone = () =>{
let oUl = document.getElementsByTagName('ul')[0]
let cloneUl = oUl.cloneNode(true)
let cloneUl = oUl.cloneNode(false)
oUl.appendChild(cloneUl)
}
事件对象
DOM事件
事件是文档或浏览器中发生的特定交互瞬间。
事件流,描述的是从页面中接收事件的顺序,或者说是事件在页面中传播的顺序。事件流意味着页面上不止一个元素可响应相同的事件。
如:当我们点击页面上的按钮时,实际上我们点击了按钮以及按钮的容器。
在BOM(捕获加冒泡)中:
捕获:window>document>html>body>div
冒泡:div>body>html>document>window
DOM事件流:捕获、目标、冒泡。
事件冒泡:从HTML结构内部,向外依次传递事件。
事件捕获:从HTML结构外部,向内依次传递事件。
DOM事件流:先按捕获方式传递事件,再达到目标时,触发目标上的事件,最后再按冒泡方式传递事件。
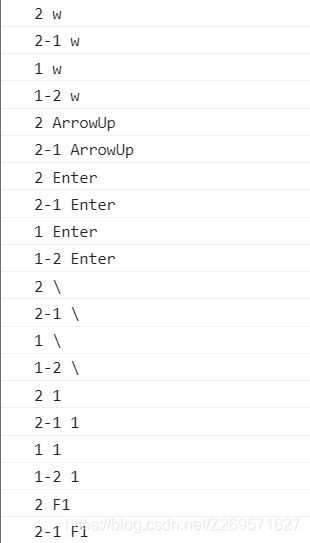
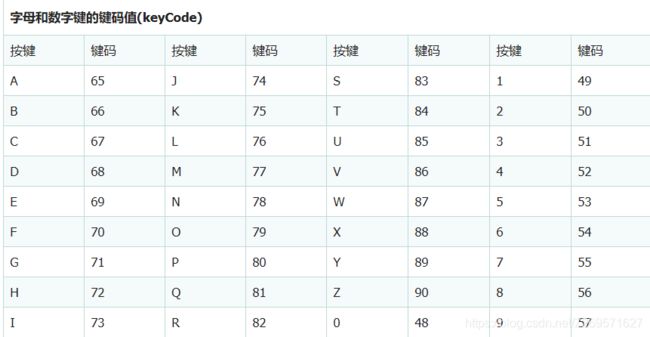
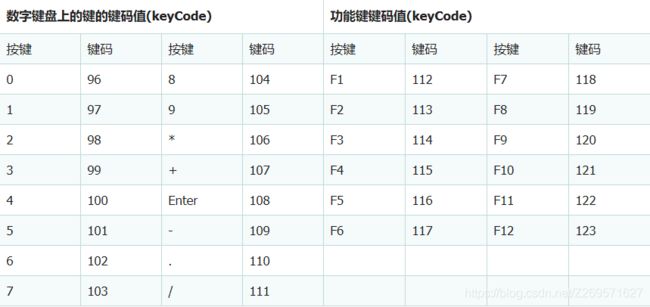
JS获取键盘值
实键:onkeypress(按着不放)、onkeydown、onkeyup
虚键:onkeydown、onkeyup
//获取实键
document.onkeypress=(e)=>{
var code = 0
console.log('1',e.key)
// e为Firefox等标准浏览器支持的JS隐藏变量,表示一个“事件”;
//没有“e”的浏览器用window.event来表示“事件”;
var e = e || window.event;
//都代表获取按键码,但不同的浏览器支持不同的写法
code = e.keyCode || e.which || e.charCode;
// console.log('1-2',e, window.event,e.keyCode, e.which,e.charCode)
console.log('1-2',e.key)
}
//获取虚键和实键 或者onkeyup
document.onkeydown=(e)=> {
var keyCode = 0;
console.log('2',e.key)
var e = e || window.event;
// console.log('2-2',e, window.event)
console.log('2-1',e.key)
}
鼠标window事件
单击:onmousedown,onmouseup,onclick
双击:dbclick,onmousedown,onmouseup
window对象的几个常见事件:
浏览器可视区大小改变时,触发事件onresize。
浏览器可视区滚动时,触发事件onscroll。
加载html,css,js,图片等成功的时候,触发事件onload。
在使用函数表达式绑定事件时,函数中的形参,event表示事件对象。
window.onresize = () =>{
}
window.onscroll = () =>{
}
//或者使用document
document.onscroll = () =>{
//获取文档内容滚动到浏览器外的距离值(浏览器不同兼容不同documentElement或body)
document.documentElement.scrollTop
document.body.scrollTop
}
window.onload = () =>{
}
获取事件对象event,传统绑定事件及函数传参
直接在html标签上绑定事件,只能通过window。event来获取事件对象。
如果是把一个具名函数赋值给事件属性,则不加()
<button id="btn" onclick="getEvent()">点击</button>
function getEvent(event){
console.log(event)//undefined
let e = event || window.event;
console.log(e)//可以获取到事件信息
}
-------------------------------------------------
<button id="btn">点击</button>
btn.onclick = (event) =>{
console.log(event)//获取到事件信息
}
----------------------------------------------
<button id="btn">点击</button>
//如果是把一个具名函数赋值给事件属性,则不加()
//getEvent()表示调用此函数。
btn.onclick = getEvent;
function getEvent(event){
console.log(event)//可以获取到event事件信息
}
--------------------------------------------------------
<button id="btn">点击</button>
//传参数
function getEvent(number){
console.log(number)//123
let e = window.event;
console.log(e)//可以获取到事件信息
}
//如果要传参,传参后getEvent中获取event只能通过window.event获取
btn.onclick = function(event){
console.log(event)//可以获取到该匿名函数的event对象
getEvent(123)
}
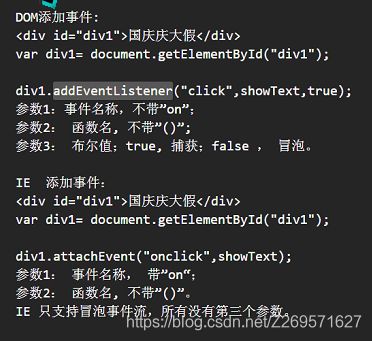
现代添加事件方法
<body>
<button id="btn1">DOM事件绑定button>
<button id="btn2">IE事件绑定button>
<button id="btn3">DOM+IE事件绑定button>
<script>
let btn1 = document.getElementById('btn1')
let btn2 = document.getElementById('btn2')
let btn3 = document.getElementById('btn3')
const test1 = () =>{
console.log('test1');
}
btn1.addEventListener('click',test1,true);
btn2.attachEvent('onclick',test1);//默认冒泡,没有第三个参数
console.log(document.addEventListener,document.attachEvent)
if(document.addEventListener!='undefined'){
btn3.addEventListener('click',test1,true);
}else{
btn3.attachEvent('onclick',test1);//默认冒泡,没有第三个参数
}
-------------------------------------------------------------------
//addEventListener传参
function show(number){
console.log(number)
}
const test1 = () =>{
console.log('test1');
show(123)
}
btn1.addEventListener('click',test1,true);
//或者直接
btn1.addEventListener('click',function(){
show(123)},true);
script>
body>
取消事件绑定
-
btn.onclick = null
-
dom以及ie的事件取消:
注意:如果是如下情况,包含了匿名函数且内部调用了其他函数function(){show(123)},就不能取消绑定。
btn1.addEventListener(‘click’,function(){show(123)},true);
if(document.addEventListener!='undefined'){
btn3.removeEventListener('click',test1,true);
}else{
btn3.detachEvent('onclick',test1);//默认冒泡,没有第三个参数
}
拖拽案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
#box {
width: 400px;
height: 400px;
background-color: #ff0;
margin: 100px auto;
position: relative;
overflow: hidden;
}
#sun {
width: 100px;
height: 100px;
border-radius: 50px;
box-shadow: 0 0 3px 3px white;
background-color: #f00;
position: absolute;
left:0;
top: 0;
}
style>
head>
<body>
<div id="box">
<div id="sun">div>
div>
<script>
let sun = document.getElementById("sun");
let box = document.getElementById("box");
let mLeft = parseInt(document.defaultView.getComputedStyle(box, null).marginLeft)
console.log(mLeft) // 475
let mTop = parseInt(document.defaultView.getComputedStyle(box, null).marginTop)
console.log(mTop) // 100
let offsetX, offsetY, clientX, clientY, sunLeft, sunTop;
// 默认给 sun 绑定一个onmousedown 事件;
sun.onmousedown = function (event) {
let e = window.event || event;
// 从事件对象中,获取 当前鼠标在 sun 里面的一个相对坐标;
offsetX = e.offsetX; // 表示鼠标当前按下时,它在当前元素内部的X坐标;
offsetY = e.offsetY; // 表示鼠标当前按下时,它在当前元素内部的Y坐标;
// 当按下鼠标时,再来添加一个onmousemove事件;
// 根据经验,尽可能把 onmousemove 绑定在 鼠标允许移动的范围所在的DOM节点对象;(黄色的box)
box.onmousemove = function (event) {
let e = window.event || event;
// 获取当前鼠标移动时,鼠标在浏览器客户端的一个X,Y坐标。
clientX = e.clientX; // 获取当前鼠标移动时,鼠标在浏览器客户端的一个X坐标。
clientY = e.clientY; // 获取当前鼠标移动时,鼠标在浏览器客户端的一个Y坐标。
// console.log(e.clientX)
// console.log(e.clientY)
// 计算 sun 应该定位的 left,top的值;
sunLeft = clientX - mLeft - offsetX;
sunTop = clientY - mTop - offsetY;
console.log(sunLeft)
console.log(sunTop);
// 控制 sum 的定位样式
sun.style.left = sunLeft + "px";
sun.style.top = sunTop + "px";
}
}
document.onmouseup = function(){
// 清除box上面绑定的 onmousemove 事件;
box.onmousemove=null;
}
// 当窗口大小改变时,重新获取 marin-left, margin-top的值。
window.onresize = function(){
mLeft = parseInt(document.defaultView.getComputedStyle(box, null).marginLeft)
mTop = parseInt(document.defaultView.getComputedStyle(box, null).marginTop)
}
script>
body>
html>
BOM
介绍
BOM是浏览器对象模型。(Browser Object Model) 仅是 JavaScript实现的一部份,没有相关标准。
BOM 能做什么?
操作浏览器窗口、提供导航对象、提供定位对象、提供跟屏幕相关对象、提供对cookie的支持
DOM级别:dom 1级,dom 2级,dom 3级,…dom 5级;只是没有申请国际化的标准,但是各浏览器厂商默认是去支持它。
阻止对象的默认行为(a,form)
e.returnValue = false 如果设置了该属性,它的值比事件句柄的返回值优先级高。设置为false,可以取消发生事件的源元素的默认动作。
e.preventDefault():通知浏览器不要执行与事件关联的默认动作。
form 中onsubmit的return,true或者false设置是否可以提交表单。
onreset同理。
<body>
<a href="/user" onclick="test()">点击a>
<form action="/login" onsubmit="return subForm()" onreset="return false">
<button type="submit">提交表单button>
<button type="reset">重置表单button>
form>
<script>
let test = () =>{
let e = window.event
// e.returnValue = false
e.preventDefault()
}
let subForm = () =>{
return true
}
script>
body>
阻止冒泡(事件的传递)
dom阻止冒泡:window.event.stopPropagation()
IE阻止冒泡:window.event.cancelBubble = true
if(e.stopPropagation)// 不兼容IE 678
e.stopPropagation(); //dom 阻止冒泡
else{
e.cancelBubble=true; //IE阻止冒泡
}
window的一些属性
screenLeft、 screenTop、screenX、screenY(浏览器距离屏幕左上角的水平或垂直位置)
innerWidth、 innerHeight(浏览器窗口文档显示区的宽高,不包含工具栏)
outerHeight、 outerWidth(浏览器窗口的宽高,包含工具栏)
输入输出
window.alert(“确认框”);
window.confirm(“警告框”); //选择是返回true, 否返回false
window.prompt(“提示信息”);//OK返回输入的字符串,取消返回null
注意:对话框的样式不可更改,对话框是模式窗口
窗口控制
window.open(“url”,“新窗口名字”,“新窗口特性”);
新窗口的特性置:left,top,width,height,toolbar,resizeable,status,location
window.open(),返回一个新的window对象,需要对该对象进行赋值;
let newWindow = null;
newWindow=window.open("http://www.baidu.com","baidu","width=400,height=400")
newWindow.close();
关闭当前窗口:
window.close();
定时器
setTimeout(function,时间):等待指定的一个时间,执行函数一次。
setInterval(function,时间):每间隔一段时间,执行一次。
每个定时器会生成一个id
清除定时器clearInterval(),clearTimeout()
var time = window.setTimeout(addLi,1000)
const addLi = () =>{
console.log('1')
}
clearTimeout(time)
var timer2 = window.setInterval(()=>{
},1000)
倒计时案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
#time {
width: 70%;
height: 100px;
line-height: 100px;
text-align: center;
background-color: #f00;
color: white;
font-size: 30px;
margin: 0 auto;
}
style>
head>
<body>
<div id="time">
距离2021成都大运会还有 333天23时22分01秒
div>
<script>
// 在页面加载完成时,执行定时器
window.onload = () => {
window.setInterval(showTime, 1000)
}
// 如果数字小于10,就在前面补0;
const addZero = (n) => {
n = n < 10 ? '0' + n : n;
return n;
}
// 显示倒计时:
const showTime = () => {
// 目标日期
let d1 = new Date(2021, 8, 17, 20, 0, 0);
// console.log(d1)
// 当前日期:
let now = new Date();
// 计算两个时间之间毫秒数之差;
let n = d1 - now;
// console.log(n) // 112348234
// 求天数的部分
let days = parseInt(n / (24 * 60 * 60 * 1000));
// console.log(days);
// 求小时的部分
let hours = parseInt(n % (24 * 60 * 60 * 1000) / (60 * 60 * 1000))
// console.log(hours);
// 求分钟的部分
let minutes = parseInt(n % (60 * 60 * 1000) / (60 * 1000))
// console.log(minutes);
// 求秒的部分
let seconds = parseInt(n % (60 * 1000) / (1000))
// console.log(seconds);
// 修改节点的值:
let timeNode = document.getElementById("time");
timeNode.innerHTML = `距离2021成都大运会还有 ${
days}天${
addZero(hours)}时${
addZero(minutes)}分${
addZero(seconds)}秒 `
}
script>
body>
html>
无缝轮播案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#replay {
width: 1000px;
height: 328px;
background-color: orange;
overflow: hidden;
position: relative;
margin: 0 auto;
}
#list {
width: 7000px;
height: 328px;
position: absolute;
/* transition: left 1s; */
}
#list>div {
width: 1000px;
height: 328px;
float: left;
}
body{
background-color: rgb(14, 185, 100);
}
</style>
</head>
<body>
<div id="replay">
<div id="list">
<div><img src="img/index_slide_con05.png" alt=""></div>
<div><img src="img/index_slide_con01.png" alt=""></div>
<div><img src="img/index_slide_con02.png" alt=""></div>
<div><img src="img/index_slide_con03.png" alt=""></div>
<div><img src="img/index_slide_con04.png" alt=""></div>
<div><img src="img/index_slide_con05.png" alt=""></div>
<div><img src="img/index_slide_con01.png" alt=""></div>
</div>
</div>
<script>
window.onload = () => {
let list = document.getElementById("list");
// 设置默认的第一张图片
list.style.left = "-1000px";
let left = -1000;
let timer = null;
const myRePlay = () => {
// console.log(list)
list.style.transition = "left 1s";
// 修改移动的位置
left = left - 1000;
// 设置定位left 的值;
list.style.left = left + "px"
if(left == -6000){
// 相当于显示的是最后一张图片时
// 执行下面的定时器,1500ms后,直接跳回到前面同一张图片的位置
// 取消过渡的效果;
timer = setTimeout(function(){
// 取消过渡效果
list.style.transition = "left 0s";
left = -1000; // 同一张图片的定位Left的值;
list.style.left = left + "px"
},1500) //这儿的定时器时间,一定要大于过渡时间,小于外面的定时器时间;
}else{
clearTimeout(timer)
}
}
window.setInterval(myRePlay, 3000);
}
</script>
</body>
</html>
history的属性和方法
history对象的属性和方法:
属性:
length: 表示有几个历史记录。
方法:
window.history.go(-1); //移动到指定的历史记录点,当前页面位置索引值为0,上一页就是-1,下一页为1
window.history.back(); //类似用户在浏览器的工具栏上点击返回按钮
window.history.forward();//类似用户在浏览器的工具栏上点前进按钮
window.history.go(-1)
window.history.go(2)
window.history.back()
window.history.forward()
location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
window.location 对象在编写时可省略window 这个前缀。
- 获取当前页面url
console.log(location.href);
- 跳转到新页面
location.href =“index.html”;
location.href=“http://www.baidu.com”; //打开外部地址必须加上http
Location 对象属性
属性、描述:
hash 设置或返回从井号 (#) 开始的 URL(锚)。
host 设置或返回主机名和当前 URL 的端口号。
hostname 设置或返回当前 URL 的主机名。
href 设置或返回完整的 URL。
pathname 设置或返回当前 URL 的路径部分。
port 设置或返回当前 URL 的端口号。
protocol 设置或返回当前 URL 的协议。
search 设置或返回从问号 (?) 开始的 URL(查询部分)。
Location 对象方法
属性、描述:
assign() 加载新的文档。 要新增加历史记录条数;
reload() 重新加载当前文档。
replace() 用新的文档替换当前文档。 不会增加新的历史记录条数;
navigator对象
avigator对象包含当前浏览器的详细信息,所有浏览器都支持该对象。
alert(navigator.userAgent);
谷歌弹出结果:
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.99 Safari/537.36
IE弹出结果
Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; InfoPath.3; rv:11.0) like Gecko
主流浏览器内核
-
Trident内核代表产品Internet Explorer,又称其为IE内核。Trident(又称为MSHTML),是微软开发的一种排版引擎。使用Trident渲染引擎的浏览器包括:IE、傲游、世界之窗浏览器、Avant、腾讯TT、Netscape 8、NetCaptor、Sleipnir、GOSURF、GreenBrowser和KKman等。
-
Gecko内核代表作品Mozilla FirefoxGecko是一套开放源代码的、以C++编写的网页排版引擎。Gecko是最流行的排版引擎之一,仅次于Trident。使用它的最著名浏览器有Firefox、Netscape6至9。
-
WebKit内核代表作品Safari,==Chromewebkit ==是一个开源项目,包含了来自KDE项目和苹果公司的一些组件,主要用于Mac OS系统,它的特点在于源码结构清晰、渲染速度极快。缺点是对网页代码的兼容性不高,导致一些编写不标准的网页无法正常显示。主要代表作品有Safari和Google的浏览器Chrome。
-
Presto内核代表作品OperaPresto是由Opera Software开发的浏览器排版引擎,供Opera 7.0及以上使用。它取代了旧版Opera 4至6版本使用的Elektra排版引擎,包括加入动态功能,例如网页或其部分可随着DOM及Script语法的事件而重新排版。
快速操作表单对象

document.forms[0]
document.forms[‘form’s name’]
document[‘form’s name’] || document.formsname;
拿一个对象的属性的值:
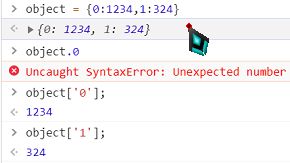
object = {0:1234,1:324}
object.属性名 => object.0; // Uncaught SyntaxError: Unexpected number
object[‘属性名’] => object[‘0’]
获取表单域对象
var frm = document.getElementById(“form1”);//dom
var field1 = frm.elements[0]; //第一个表单域,可用于遍历表单域
var field1 = frm.elements[“name”];//得到名为name的表单域
var field1 = frm.name;//直接用名称得到表单域
var field1 = frm[“my name”];//得到name值有空格的表单域
var field1 = frm[0];//得到第几个表单元素
submit,reset
form1.submit() //模拟提交表单的功能; 对应的触发事件: onsubimt, 没有触发。
form1.reset() //模拟重置表单的功能; 对应的触发事件: onreset,会触发。
表单默认的 submit 按钮,会触 发 onsubimt,
表单默认的 reset 按钮,会触 发 onreset。
非隐藏表单字段的共有属性和方法
disabled:是否可用,当设置为不可用时,表单的值不会随表单提交
readOnly:只读。当设置之后,表单的内容不可改变,表单的值会随表单提交。只能用于文本框
form:得到表单
blur():使表单域失去焦点。触发 onblur 事件
focus():使表单得到焦点。触发onfoucs 事件;
blur事件:失去焦点时触发,并调用onblur()函数。
focus事件:得到焦点时触发,并调用onfocus()函数。
表单的验证:
验证的时间点:
错误发生前:边输入边验证: keydown,keyup,keypress
错误发生时;blur,change
错误发生后:submit,提交表单,submit(); ajax()
1.通过案例,要知道如何拿 form对象和表单域对象,以及各种表单域对象的值;
2.通过案例如何进行表单的正则验证;
3.什么时间点验证表单;