vue 横向菜单滚动定位_手把手教你Electron + Vue实战教程(六)
作者: Sufen
转发链接:https://mp.weixin.qq.com/s/nyIltq4WB7qtqqO_8LhzVw
前言
系列文章:
手把手教你Electron + Vue实战教程(一)
手把手教你Electron + Vue实战教程(二)
手把手教你Electron + Vue实战教程(三)
手把手教你Electron + Vue实战教程(四)
手把手教你Electron + Vue实战教程(五)
手把手教你Electron + Vue实战教程(六)本篇
❝
断更了一个多月了,身体病了,又在备考,说多都是泪,对不住大家了……
❞
截止上一篇已经完成了笔记的新增和编辑保存了,防抖节流也做了。这一节我们就来开发左侧笔记列表的右键菜单了,可以看到我们新增和编辑都有了,但是却还没有删除的功能,参考我们的原型图(有道云笔记),删除功能就隐藏在右键菜单列表中:
有道云笔记右键菜单
1 遗留 bug
那啥,不知道大家有没有发现上一篇有一个 bug,开始之前还是先处理一个 遗留bug 吧,具体请看下图:
首次新建笔记报错
具体表现为当我们新建第一篇笔记的时候,会报错 TypeError: Cannot read property 'title' of undefined,可是明明我们已经在data中定义了为什么还 undefined ?
async init() { await this.getFileList() const [firstFileItem] = this.fileList this.fileItem = firstFileItem this.activeIndex = 0}其实关键就在于我们 init() 方法初始化那里了,在inti()中我们是直接将获取到的笔记列表第一项赋值给当前的this.fileItem,那么当笔记列表为空的时候,赋值后会发生什么呢?firstFileItem会是 undefined,最后this.fileItem也变成 undefined 了,对象this.fileItem中的title字段也就不用我说了……
找到原因了,那么解决方案自然也就随之而来了,只要添加一行代码就能完美解决这个报错问题了:
async init() { await this.getFileList() if (this.fileList.length === 0) return const [firstFileItem] = this.fileList this.fileItem = firstFileItem}即在inti()初始化方法中,添加一行判断,当获取到笔记列表数据后,如果笔记列表this.fileList为空的时候(即长度等于 0),则直接 return 掉,不需要为this.fileItem重新赋值。
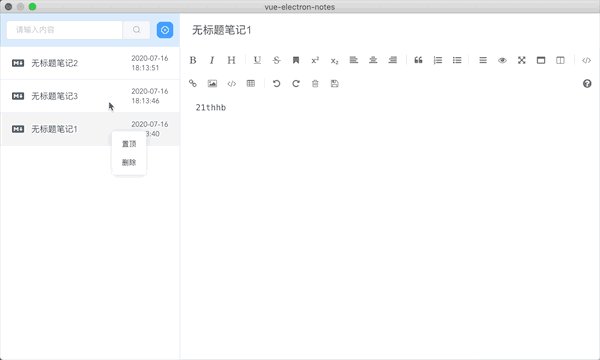
2 右键菜单展示
有道云笔记右键菜单动态展示
我们再来细看一下有道云笔记的右键菜单的展示体验,可以明显看到,在不同的位置右键,菜单也就在不一样的地方出现,也就是说右键菜单的位置是不固定(但是菜单左上角一定在当前选中的笔记内),所以菜单的定位值top和left是不能写死的,只能是通过动态计算得出。从而我们可以得出大概流程就是:
- 右侧菜单使用ul列表展示
- 使用v-if控制菜单的显示隐藏
- 使用鼠标右键事件contextmenu,计算菜单的定位
有了方案流程,就直接开干吧!
2.1 列表展示
我们右键菜单是在FileList组件中的,我们就直接改造FileList组件即可。
// 菜单列表样式.contextmenu { position: absolute; margin: 0; padding: 5px 0; background: #fff; border-radius: 4px; border: 1px solid #ebeef5; box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1); list-style-type: none; color: #333; font-size: 12px; font-weight: 400; z-index: 3000; li { margin: 0; padding: 7px 16px; cursor: pointer; &:hover { color: #66b1ff; background: #ecf5ff; } }}看上面代码,我们新建一个菜单列表ul和el-scrollbar组件同级,再用一个 div 标签包裹起来,菜单的定位直接使用style行内样式控制。
- visible变量是控制菜单的显示与隐藏
- left变量是控制菜单的左侧定位
- top变量是控制菜单的顶部定位
这里我们使用了vue的具名插槽,即v-slot指令,具名其实就是给插槽起个名字(简单粗暴的理解,哈哈哈~),还不理解的话请自行参考 vue 官网解释吧。
可能有人会问:我们现在就两三个菜单,直接写两三个li将事件抛出去就好了,搞什么插槽呢?咋一听没毛病,我们现在确实只有两三个菜单,那么后面如果我们再新增两三个菜单呢?再新增十个菜单呢?是不是一直要改FileList组件,不断地将菜单事件抛出去,就问你怕不怕?而使用插槽,我们就可以杜绝此种状况,而且从组件的设计角度来说,这里也应该使用插槽会更好一点,不仅是便于后期维护,也能将业务代码抽离出来。组件归组件,业务代码归业务代码,尽可能的不要将两者糅杂混在一起,当然这也是个人建议,有更好想法的请给我留言,大家一起学习一起进步~~
2.2 右键逻辑
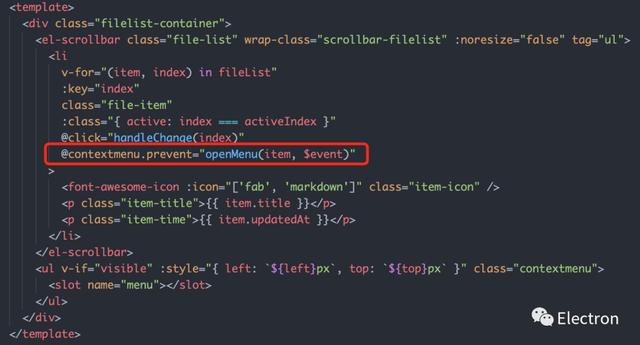
在笔记列表中添加鼠标右键事件contextmenu,将当前笔记对象fileTtem、index和$event传递到函数openMenu,传递index是为了动态切换当前高亮选中的笔记,这里也使用到了 vue 事件绑定的语法糖.prevent。点击openMenu就是我们执行右键事件的所有逻辑了:
- 计算右键菜单的位置
- 控制菜单展示出来
- $emit将笔记数据传回父组件执行相关业务
函数openMenu的具体代码为:
openMenu(fileItem, index, e) { const menuMinWidth = 105 const { offsetWidth } = this.$el // 获取容器的宽 const maxLeft = offsetWidth - menuMinWidth // 左侧边界 const left = e.clientX + 15 // 15 => margin right this.left = left > maxLeft ? maxLeft : left this.top = e.clientY this.visible = true this.$emit('update:active', index) this.$emit('update:selectedFile', fileItem) // 将当前右键选中的文件返回父组件}menuMinWidth是为了计算防止菜单超出笔记列表的右侧。
还需要在props中添加selectedFile: Object,到时候父子组件通过该变量传递当前右键菜单所选中的笔记信息。
菜单展示的逻辑我们写完了,但是关闭的逻辑我们要怎么写呢,正常的右键菜单都是有两个场景的关闭逻辑,一是当我们点击执行其中一个菜单选择的时候则关闭菜单层,二是当我点击其它任意位置的时候也执行关闭菜单层。非常常见的操作,这点相信大家都不会有什么疑问,那么我们需要怎么去代码实现呢?
我们先来写一个关闭菜单的方法,方法很简单,只要将visible设置为false即可:
closeMenu() { this.visible = false}然后我们通过 watch 监听变量visible,根据visible来动态添加/移除事件监听方法,visible为true时添加点击事件监听,visible为false时移除点击事件监听,具体看下面代码:
watch: { visible(value) { if (value) { document.body.addEventListener('click', this.closeMenu) } else { document.body.removeEventListener('click', this.closeMenu) } }}至此,FileList组件的右键菜单就算改造完毕了。
2.3 业务应用
组件搞完了,那就开始我们的实际业务使用了。我们的组件使用了具名插槽,直接使用v-slot即可:
置顶 删除 data中定义selectedFile对象,当右键菜单执行的时候,对应的笔记信息会传递过来,我们就可以操作我们具体的业务逻辑了:
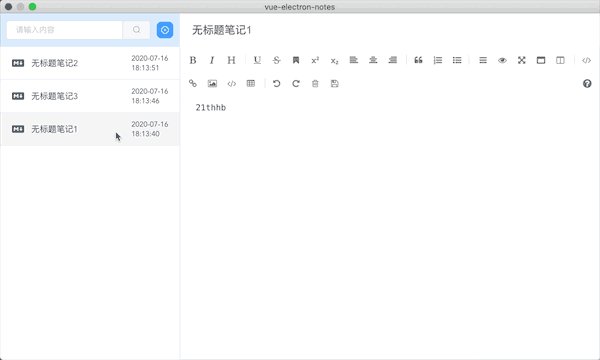
data() { return { selectedFile: {} // 右键菜单选中的文件数据 }}写完这一步再来看看我们的客户端页面,是不是菜单已经出来了呀
右键菜单展示
3 右键菜单-删除
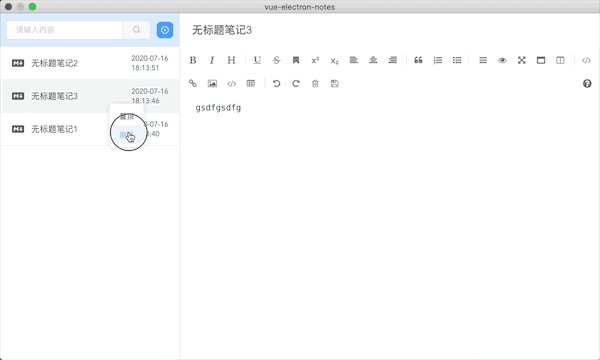
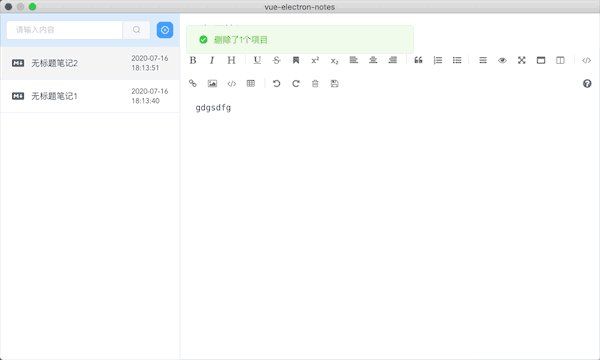
删除笔记的逻辑也很简单,有道云笔记是直接就删除的,我们这里做个小优化,加上一个二次确认的操作,防止误删除,毕竟我们现在数据没有存云上,删除了就真的没了……添加fileDetele方法,根据子组件传回来的selectedFile对象拿到数据id,调用nedb api 执行:
fileDelete() { this.$confirm('此操作将永久删除该笔记, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }) .then(() => { const { _id } = this.selectedFile this.$db.markdown .remove({ _id }) .then(num => { this.$message.success(`删除了${num}个项目`) this.init() }) .catch(() => { this.$message.error('删除失败') }) }) .catch(() => {})}this.init(),删除成功后重新获取列表数据,初始化一下即可。
删除笔记效果图
4 右键菜单-置顶
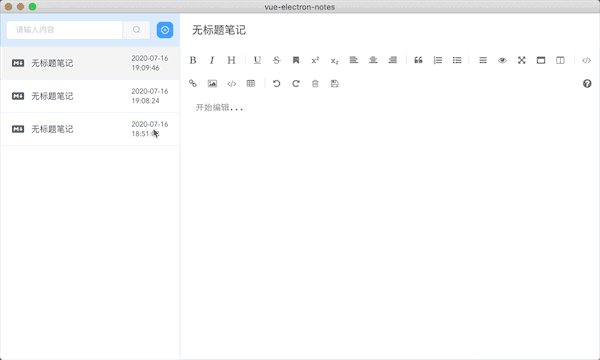
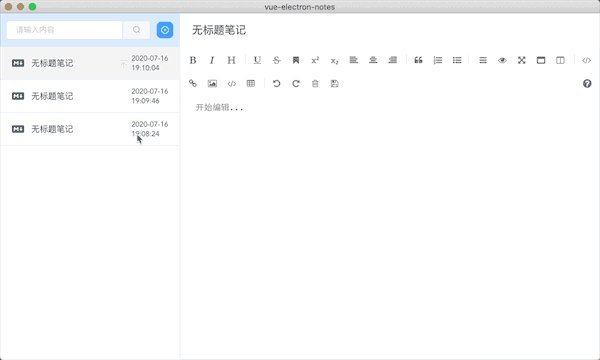
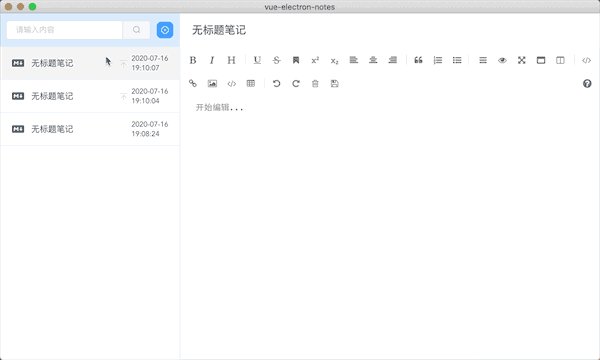
置顶这个功能其实也不复杂,正常情况下我们新编辑后的笔记都会展示在最顶部,但是如果你置顶了该笔记,那么列表顶部会优先展示你所置顶的笔记,主要麻烦的就是根据是否置顶的字段来动态切换列表的展示样式(图标 icon)。
首先我们需要在新建笔记的时候给它设置一个默认不置顶的字段isTop:
然后在FileList组件组件中修改一下列表展示 dom,简单添加一行代码:
css 样式:
.is-top { margin-right: 5px; transform: rotate(180deg); color: #ced4da;}然后当我们获取列表数据的时候,需要优先根据isTop来排序,在函数getFileList()修改:
现在我们就可以在右键菜单中具体写我们置顶操作逻辑了,新增函数handleFileTop(),将数据修改为!isTop,因为我们这个操作既可以置顶,也可以取消置顶,所以直接取反即可:
handleFileTop() { const { _id, isTop } = this.selectedFile this.$db.markdown.update({ _id }, { $set: { isTop: !isTop } }).then(() => { this.init() })}来来来,直接看我们最后的效果图:
置顶操作效果图
5 小结
这一篇章的所有功能新增与修改只涉及到了两个文件:
- vue-electron-note/src/views/Home.vue
- vue-electron-note/src/components/FileList/index.vue
通篇代码我就不贴出来了,有兴趣的同学可以直接去 GitHub 上看看,有任何问题都可以直接给我留言。如果你觉得还不错,可以顺手给我一个Star呀,那样就……
项目 github 地址:https://github.com/mengdebiao/vue-electron-notes
推荐Vue学习资料文章:
《Vue中mixin怎么理解? 》
《封装一个精致vue视频播放器组件》
《入口开始解读Vue源码系列(一)——造物创世》
《深入浅出探索 Vue 路由「值得收藏」》
《学会使用Vue JSX,一车老干妈都是你的》
《细聊Vue 3 系列之 JSX 语法》
《「速围」尤雨溪详细介绍 Vue 3 的最新进展》
《细聊single-spa + vue来实现前端微服务项目》
《前端新工具—vite从入门到实践》
《一文带你搞懂Vue3 底层源码》
《9个优秀的 VUE 开源项目》
《细聊Single-Spa + Vue Cli 微前端落地指南「实践」》
《通俗易懂的Vue异步更新策略及 nextTick 原理》
《通俗易懂的Vue响应式原理以及依赖收集》
《原生JS +Vue实现框选功能》
《Vue.js轮播库热门精选》
《一文带你搞懂vue/react应用中实现ssr(服务端渲染)》
《Vue+CSS3 实现图片滑块效果》
《教你Vue3 Compiler 优化细节,如何手写高性能渲染函数(上)》
《教你Vue3 Compiler 优化细节,如何手写高性能渲染函数(下)》
《vue实现一个6个输入框的验证码输入组件》
《一用惊人的Vue实践技巧「值得推荐」》
《Vue常见的面试知识点汇总(上)「附答案」》
《Vue常见的面试知识点汇总(下)「附答案」》
《Kbone原理详解与小程序技术选型》
《为什么我不再用Vue,改用React?》
《让Jenkins自动部署你的Vue项目「实践」》
《20个免费的设计资源 UI套件背景图标CSS框架》
《Deno将停止使用TypeScript,并公布五项具体理由》
《前端骨架屏都是如何生成的》
《Vue原来可以这样写开发效率杠杠的》
《用vue简单写一个音乐播放组件「附源码」》
《为什么Vue3.0不再使用defineProperty实现数据监听?》
《「干货」学会这些Vue小技巧,可以早点下班和女神约会》
《探索 Vue-Multiselect》
《细品30张脑图带你从零开始学Vue》
《Vue后台项目中遇到的技术难点以及解决方案》
《手把手教你Electron + Vue实战教程(五)》
《手把手教你Electron + Vue实战教程(四)》
《手把手教你Electron + Vue实战教程(三)》
《手把手教你Electron + Vue实战教程(二)》
《手把手教你Electron + Vue实战教程(一)》
《收集22种开源Vue模板和主题框架「干货」》
《如何写出优秀后台管理系统?11个经典模版拿去不谢「干货」》
《手把手教你实现一个Vue自定义指令懒加载》
《基于 Vue 和高德地图实现地图组件「实践」》
《一个由 Vue 作者尤雨溪开发的 web 开发工具—vite》
《是什么让我爱上了Vue.js》
《1.1万字深入细品Vue3.0源码响应式系统笔记「上」》
《1.1万字深入细品Vue3.0源码响应式系统笔记「下」》
《「实践」Vue 数据更新7 种情况汇总及延伸解决总结》
《尤大大细说Vue3 的诞生之路「译」》
《提高10倍打包速度工具Snowpack 2.0正式发布,再也不需要打包器》
《大厂Code Review总结Vue开发规范经验「值得学习」》
《Vue3 插件开发详解尝鲜版「值得收藏」》
《带你五步学会Vue SSR》
《记一次Vue3.0技术干货分享会》
《Vue 3.x 如何有惊无险地快速入门「进阶篇」》
《「干货」微信支付前后端流程整理(Vue+Node)》
《带你了解 vue-next(Vue 3.0)之 炉火纯青「实践」》
《「干货」Vue+高德地图实现页面点击绘制多边形及多边形切割拆分》
《「干货」Vue+Element前端导入导出Excel》
《「实践」Deno bytes 模块全解析》
《细品pdf.js实践解决含水印、电子签章问题「Vue篇」》
《基于vue + element的后台管理系统解决方案》
《Vue仿蘑菇街商城项目(vue+koa+mongodb)》
《基于 electron-vue 开发的音乐播放器「实践」》
《「实践」Vue项目中标配编辑器插件Vue-Quill-Editor》
《基于 Vue 技术栈的微前端方案实践》
《消息队列助你成为高薪 Node.js 工程师》
《Node.js 中的 stream 模块详解》
《「干货」Deno TCP Echo Server 是怎么运行的?》
《「干货」了不起的 Deno 实战教程》
《「干货」通俗易懂的Deno 入门教程》
《Deno 正式发布,彻底弄明白和 node 的区别》
《「实践」基于Apify+node+react/vue搭建一个有点意思的爬虫平台》
《「实践」深入对比 Vue 3.0 Composition API 和 React Hooks》
《前端网红框架的插件机制全梳理(axios、koa、redux、vuex)》
《深入Vue 必学高阶组件 HOC「进阶篇」》
《深入学习Vue的data、computed、watch来实现最精简响应式系统》
《10个实例小练习,快速入门熟练 Vue3 核心新特性(一)》
《10个实例小练习,快速入门熟练 Vue3 核心新特性(二)》
《教你部署搭建一个Vue-cli4+Webpack移动端框架「实践」》
《2020前端就业Vue框架篇「实践」》
《详解Vue3中 router 带来了哪些变化?》
《Vue项目部署及性能优化指导篇「实践」》
《Vue高性能渲染大数据Tree组件「实践」》
《尤大大细品VuePress搭建技术网站与个人博客「实践」》
《10个Vue开发技巧「实践」》
《是什么导致尤大大选择放弃Webpack?【vite 原理解析】》
《带你了解 vue-next(Vue 3.0)之 小试牛刀【实践】》
《带你了解 vue-next(Vue 3.0)之 初入茅庐【实践】》
《实践Vue 3.0做JSX(TSX)风格的组件开发》
《一篇文章教你并列比较React.js和Vue.js的语法【实践】》
《手拉手带你开启Vue3世界的鬼斧神工【实践】》
《深入浅出通过vue-cli3构建一个SSR应用程序【实践】》
《怎样为你的 Vue.js 单页应用提速》
《聊聊昨晚尤雨溪现场针对Vue3.0 Beta版本新特性知识点汇总》
《【新消息】Vue 3.0 Beta 版本发布,你还学的动么?》
《Vue真是太好了 壹万多字的Vue知识点 超详细!》
《Vue + Koa从零打造一个H5页面可视化编辑器——Quark-h5》
《深入浅出Vue3 跟着尤雨溪学 TypeScript 之 Ref 【实践】》
《手把手教你深入浅出vue-cli3升级vue-cli4的方法》
《Vue 3.0 Beta 和React 开发者分别杠上了》
《手把手教你用vue drag chart 实现一个可以拖动 / 缩放的图表组件》
《Vue3 尝鲜》
《总结Vue组件的通信》
《Vue 开源项目 TOP45》
《2020 年,Vue 受欢迎程度是否会超过 React?》
《尤雨溪:Vue 3.0的设计原则》
《使用vue实现HTML页面生成图片》
《实现全栈收银系统(Node+Vue)(上)》
《实现全栈收银系统(Node+Vue)(下)》
《vue引入原生高德地图》
《Vue合理配置WebSocket并实现群聊》
《多年vue项目实战经验汇总》
《vue之将echart封装为组件》
《基于 Vue 的两层吸顶踩坑总结》
《Vue插件总结【前端开发必备】》
《Vue 开发必须知道的 36 个技巧【近1W字】》
《构建大型 Vue.js 项目的10条建议》
《深入理解vue中的slot与slot-scope》
《手把手教你Vue解析pdf(base64)转图片【实践】》
《使用vue+node搭建前端异常监控系统》
《推荐 8 个漂亮的 vue.js 进度条组件》
《基于Vue实现拖拽升级(九宫格拖拽)》
《手摸手,带你用vue撸后台 系列二(登录权限篇)》
《手摸手,带你用vue撸后台 系列三(实战篇)》
《前端框架用vue还是react?清晰对比两者差异》
《Vue组件间通信几种方式,你用哪种?【实践】》
《浅析 React / Vue 跨端渲染原理与实现》
《10个Vue开发技巧助力成为更好的工程师》
《手把手教你Vue之父子组件间通信实践讲解【props、$ref 、$emit】》
《1W字长文+多图,带你了解vue的双向数据绑定源码实现》
《深入浅出Vue3 的响应式和以前的区别到底在哪里?【实践】》
《干货满满!如何优雅简洁地实现时钟翻牌器(支持JS/Vue/React)》
《基于Vue/VueRouter/Vuex/Axios登录路由和接口级拦截原理与实现》
《手把手教你D3.js 实现数据可视化极速上手到Vue应用》
《吃透 Vue 项目开发实践|16个方面深入前端工程化开发技巧【上】》
《吃透 Vue 项目开发实践|16个方面深入前端工程化开发技巧【中】》
《吃透 Vue 项目开发实践|16个方面深入前端工程化开发技巧【下】》
《Vue3.0权限管理实现流程【实践】》
《后台管理系统,前端Vue根据角色动态设置菜单栏和路由》
作者: Sufen
转发链接:https://mp.weixin.qq.com/s/nyIltq4WB7qtqqO_8LhzVw