- 【vue-5】Vue 3 中的 v-model:双向数据绑定的全面指南
在Vue开发中,v-model是实现表单输入和应用状态之间双向绑定的关键指令。Vue3对v-model进行了重大改进,使其更加灵活和强大。本文将深入探讨Vue3中v-model的工作原理、新特性以及最佳实践。1.v-model基础1.1什么是v-modelv-model是Vue提供的一个语法糖,它本质上结合了v-bind和v-on:等价于:1.2基本用法在表单元素上使用v-model非常简单:你输
- ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序
�困宝�
vue.js前端大屏端
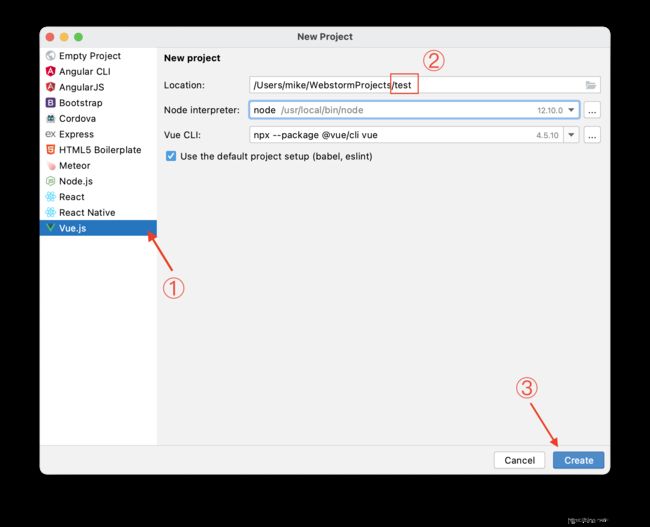
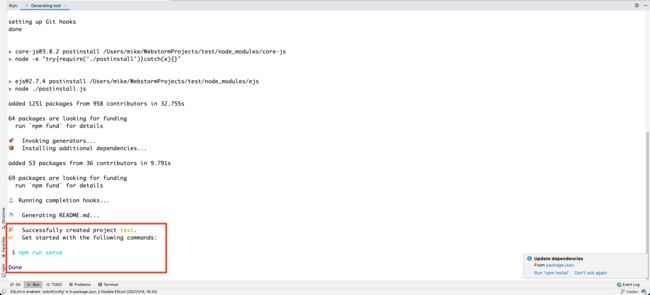
‘vue-cli-service’不是内部或外部命令,也不是可运行的程序产生原因:项目下的node_modules文件损坏。解决方案:第一步:删除图片中的文件第二步:在Terminal中运行yarninstall或者npminstall;可能会报缓存问题:清缓存:yarncacheclean第三步:等待下载加载完成即可;在Terminal中运行yarninstall或者npminstall;第四步
- 彻底解决"‘vue-cli-service‘ 不是内部或外部命令"的问题!
晷龙烬
龙鳞拆解(前端深渊)vue.js前端npm
以龙息淬炼代码,在时光灰烬中重铸技术星河欢迎来到晷龙烬的博客✨!这里记录技术学习点滴,分享实用技巧,偶尔聊聊奇思妙想~原创内容✍️,转载请注明出处~感谢支持❤️!请尊重原创!欢迎在评论区交流!引言我最近拉取了一个Vue2的老项目,各种尝试,最终卡在了“vue-cli-service不是内部或外部命令”的这个错误提示上,令人倍感挫败。本文聚焦这一常见难题,提供我解决的思路,以供参考。一、问题分析该错
- Javaweb笔记
笙鹿鸣
html前端html5
HTMLHTML网页常用基础知识网页结构JavaSEC/SClientserver客户端–服务器JavaWebB/SBroswerServer浏览器–服务器网页的组成部分:内容(结构)、表现、行为HTML:HyperTextMarkupLanguage(超文本标记语言)ALT+F2选择浏览器HTML书写规范:表示整个html页面的开始头信息标题标题body是页面的主体内容页面主体内容表示整个htm
- vue2和vue3的区别
Sun_d9e7
组件来说,大多代码在Vue2和Vue3都非常相似。Vue3支持碎片(Fragments),就是说在组件可以拥有多个根节点。这种新特性可以减少很多组件之间的div包裹元素。在开发vue的时候,我们会发现每一个组件都会有个div元素包裹着。就会出现很多层多余的div元素。碎片(Fragments)解决了这个问题。对于有完美强迫症的童鞋“真的时太棒了”。我们这里的例子里就不展示了,用简单的单根节点的组件
- Spring Boot、Spring MVC 和 Spring 有什么区别
spring是⼀个IOC容器,⽤来管理Bean,使⽤依赖注⼊实现控制反转,可以很⽅便的整合各种框架,提供AOP机制弥补OOP的代码重复问题、更⽅便将不同类不同⽅法中的共同处理抽取成切⾯、⾃动注⼊给⽅法执⾏,⽐如⽇志、异常等springmvc是spring对web框架的⼀个解决⽅案,提供了⼀个总的前端控制器Servlet,⽤来接收请求,然后定义了⼀套路由策略(url到handle的映射)及适配执⾏h
- Spring, Spring Boot 和Spring MVC的关系以及区别
棕豆兔&
面试总结springspringbootmvc
一、Spring简单来说,Spring是一个开发应用框架,主打轻量级、一站式、模块化,其目的是用于简化企业级应用程序开发。Spring的主要功能:管理对象,以及对象之间的依赖关系,面向切面编程,数据库事务管理,数据访问,web框架支持等。但是Spring具备高度可开放性,并不强制依赖Spring,开发者可以自由选择Spring的部分或者全部,Spring可以无缝继承第三方框架,比如数据访问框架(H
- 基于YOLOv8的Web端交互式目标检测系统设计与实现
YOLO实战营
YOLO前端目标检测人工智能ui目标跟踪计算机视觉
1.引言目标检测是计算机视觉领域的一项重要任务,它在安防监控、自动驾驶、医疗影像分析等领域有着广泛的应用。近年来,随着深度学习技术的快速发展,YOLO(YouOnlyLookOnce)系列算法因其出色的速度和精度平衡而备受关注。本文将详细介绍如何基于最新的YOLOv8模型构建一个Web端交互式目标检测系统,包含完整的UI界面设计和数据集处理流程。本系统将实现以下功能:基于YOLOv8的高效目标检测
- jxWebUI--数据表
容器表是用来排布web组件的,数据表顾名思义就是用来输入输出数据的。数据表可以细分为三种:条件查询、分页显示的查询表可以录入表格型数据的录入表用来显示表格型数据的显示表这些都是数据表,只是属性不同:查询表是设置了:bind=tableTotalCount和pagination=true录入表是设置了:newRow=true显示表是这三个属性都不设置注1:查询表的显示已经纳入了jxWebUI的内置工
- jxORM--编程指南
jxandrew
jxWebUI数据库pythonjxWebUIjxORMORM
jxORM是jxWebUI配套的数据库操作库,可以简化python程序员操作数据库。声明数据类定义数据类之前,先导入ORM修饰符:fromjxORMimportORM,DBDataType,ColType然后就可以用ORM修饰符来修饰一个类,从而定义一个数据类:@ORMclassUser:ID:DBDataType.Long=ColType.PrimaryKeyCreateTime:DBDataT
- 禅道和rocketchat的消息通信详细介绍(腾讯元宝)
以下是禅道(ZenTao)与Rocket.Chat之间消息通信的详细介绍,涵盖集成方式、技术实现及典型应用场景:1.集成背景禅道:开源项目管理工具,用于需求、任务、Bug跟踪。Rocket.Chat:开源企业级即时通讯平台。集成价值:实现项目动态自动同步至聊天群组,提升团队协作效率。2.通信方式(1)Webhook单向推送原理:禅道通过Webhook将事件(如Bug创建)推送至Rocket.Cha
- LVS的10种调度算法
蜡笔晓心
其他
1.1静态算法:1.1.1rr(roundrobin):轮询调度算法:轮询调度算法的原理就是依次将用户的访问请求,平均的分配到每一台web服务节点上,从1开始,到最后一台服务器节点结束,然后在开始新一轮的循环,这种算法简单,但是没有考虑到每台节点服务器的具体性能1.1.2wrr(weight):权重调度算法由于每台服务器的性能会高低不同,wrr将会根据管理员设定的权重值来分配访问请求,权重值越大的
- Three.js入门:创建第一个3D场景
薯条说影
Three.js3D场景创建跨平台设置安全异常处理HTML骨架搭建
背景简介Three.js是一个轻量级的3D图形库,它让Web开发者能够在浏览器中创建和显示3D图形。本章介绍如何设置环境以开始使用Three.js,包括不同操作系统下的安装步骤、安全异常处理以及基本的HTML骨架创建。安装与设置操作系统兼容性:Three.js的使用不仅限于Windows系统。对于其他操作系统,如Linux和MacOS,需要将可执行文件复制到目标目录,并通过命令行启动。无论是哪种操
- 58、JavaScript中的类定义与对象创建
pepper
JavaScript类定义对象创建
JavaScript中的类定义与对象创建1.引言在现代Web开发中,JavaScript已经成为不可或缺的一部分。随着JavaScript的发展,面向对象编程(OOP)的概念也逐渐融入其中。通过定义类和创建对象,可以使代码更加模块化、易于维护和复用。本文将详细介绍如何在JavaScript中定义新类,并创建自定义对象,包括属性和方法的添加。2.构造函数的基础构造函数是一种特殊的函数,主要用于创建和
- vue 组件中如何引用外部js文件中的变量或者方法
一叶孤舟1990
相信很多新手小伙伴都会遇到这样一个问题,就是我如何引用一个外部文件中的变量,下面我为大家分享一下解决办法:(如果解决小伙伴的问题,请帮忙给我点个赞吧,谢谢!!!)1,首先自己创建一个js文件放到assets中:map.js2,map.js中代码如下:(data是数组,geoCoordMap是对象,这个因为太长了所以就不展开了)重点:export{//导出多个对象geoCoordMap,data}3
- JavaScript进阶:探索模块化、ES6+与前端框架
WayneYalejk
javascriptes6前端框架
随着Web技术的快速发展,JavaScript也在不断演进。ES6(ECMAScript2015)及更高版本的发布为JavaScript带来了许多新特性和改进,使得JavaScript更加强大和易用。同时,模块化编程和前端框架的兴起也极大地推动了前端开发的现代化进程。本文将带您深入探索JavaScript的进阶话题,包括模块化、ES6+新特性以及前端框架的应用。1.模块化编程模块化的重要性:解释模
- 爬虫_加速乐秒杀
kisloy
爬虫逆向爬虫python
加速乐补环境补环境window={navigator:{userAgent:"Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/104.0.0.0Safari/537.36"},outerWidth:1920,outerHeight:1050,};location={reload:functi
- C#编程,.Net 依赖注入IOC框架入门之一 CastleWindso
子不语
依赖注入.net依赖注入IOC
一、简介Castle是.net平台上的一个开源项目,为企业级开发和WEB应用程序开发提供完整的服务,用于提供IOC的解决方案.IOC被称为控制反转或者依赖注入(DependencyInjection)。Windsor是Castle的一个IOC容器。它构建于MicroKernel之上,功能非常之强大,能检测类并了解使用这些类时需要什么参数,检测类型和类型之间工作依赖性,并提供服务或者发生错误时提供预
- 2018 MacBook Pro 安装cuda+cuDNN+pytorch
2018MacBookPro安装cuda+cuDNN+pytorch根据CSDN上的两篇文章和知乎上的一篇文章,前前后后折腾了好几天,在一个小姐姐的帮助下终于装上了。我的环境系统版本:macOS10.13.6(17G10021)GPUDriverVersion:387.10.10.10.40.133CUDADriverVersion:410.130CUDA:cuda_10.0.130cuDNN:c
- vue3使用AntV X6 (图可视化引擎)历程[二]
在路上`
Vuevue.jsjavascript
通过h函数动态展示自定义节点内容一、案例效果二、案例代码父组件.BloodTopology.vuerightContentimportRightDrawerfrom'@/common/components/topologyToolKit/RightDrawer.vue';importTopologyCompactfrom'@/common/components/topologyToolKit/To
- Web3.0 能为你带来哪些实质性的 改变与突破
战族狼魂
Web3专栏web3
如今各种大厂裁员消息层出不穷,今年又添飞书、剪映、微软、思科...这有一张网友整理的去年互联网大厂裁员裁员信息表:目前国内很多大厂都在裁员,非常现实、且越来越多35+技术人,正在面临这样的问题,那么Web3.0确实为35岁以上的程序员提供了新的出路,但不是“包赚不赔的风口”,而是一次结构性的技能重塑机会。它的技术迭代周期更长、更加去中心化与开放,对“经验型程序员”来说,是个有门槛但值得投入的方向。
- 结合自身,制定一套明确的 Web3 学习路线和技术栈建议
战族狼魂
Web3专栏web3学习
目录✅一、结合自身,明确方向和目的✅二、技术路线和建议技术路线图(按阶段划分)第一阶段:巩固Web3基础(1-2周)第二阶段:NFT平台开发实战(4-6周)第三阶段:钱包整合与增强功能(2-4周)第四阶段:部署&打磨作品(2-3周)✅技术栈建议求职建议(Web3方向)招聘关键词(建议你在招聘网站用这些关键词搜索):项目展示建议:Bonus:后续可拓展方向(你有后端经验)✅三、参考具体规划✅一、结合
- 基于 Vue3 + ECharts 实现渐变分段折线图:支持动态区间、响应式渲染与颜色控制
saadiya~
echarts信息可视化前端
在数据可视化项目中,折线图是最常见的图表类型之一,而通过颜色分段渐变可以让用户更加直观地感知数据的变化趋势和区间风险。本文将带你实战一个基于Vue3+ECharts的渐变分段折线图组件,支持传入valueList控制每段颜色,适配多种数据类型,实现图表的动态更新与响应式自适应。一、效果预览与场景说明该组件可应用于以下场景:空气质量指标(AQI)路况拥堵指数(如:0-0.5畅通,0.5-1一般,1-
- CUDA在不受支持的macOS系统上使用(BigSur)
ilovefifa2020
macosgithub经验分享大数据功能测试pythonc++
CUDA与WebDriver在macOS系统上不是同一个东西,CUDA是一个图形库,用于使用GPU在某些软件中进行计算或渲染,只安装CUDA不能使Maxwell和Pascal核心显卡工作,必须同时安装WebDriver,其他核心(如Fermi、kepler)等可以在不安装WebDriver的情况下让CUDA工作。果粉众所周知,CUDA与WebDriver只能在支持的macOS系统HighSierr
- 前端使用 Vue 3,后端使用 Spring Boot 构建 Hello World 程序
天天进步2015
编程技巧前端vue.jsspringboot
前端使用Vue3,后端使用SpringBoot构建HelloWorld程序前端(Vue3)首先,创建一个Vue3项目。1.安装VueCLInpminstall-g@vue/cli2.创建Vue项目vuecreatefrontend在交互式提示中,选择默认的Vue3预设。3.修改App.vue在frontend/src目录下,修改App.vue文件:{{message}}{{error}}expor
- Vue 报错error:0308010C:digital envelope routines::unsupported 解决方案
abchuangyoucheng
vue.js前端javascript
Vue报错error:0308010C:digitalenveloperoutines::unsupported解决方案拿了一个比较老的项目部署在本地,然后先安装依赖npminstall,最后npmrunserve,在runserve的时候报错:报错error:0308010C:digitalenveloperoutines::unsupported,出现这个错误是因为node.jsV17版本中最
- .NET依赖注入IOC你了解吗?
IOC在WebAPI中是经常使用的,但是在一些WPF项目并不是经常使用或者被人熟知的,我把相关依赖注入的内容又做了一次学习和整理什么是依赖注入?依赖注入是一种设计模式和软件设计原则,用于实现控制反转。它的核心思想是:将对象所依赖的其他对象的创建和管理职责从对象内部转移到外部容器或框架,从而降低代码的耦合度,提高可测试性、可维护性和灵活性。依赖注入的主要优点降低耦合度(Decoupling):○组件
- react(基础篇)
盛码笔记
react.jsjavascript前端
React由Meta公司研发,用于构建Web和原生交互界面的库。React官方中文文档查看JSX(一)React组件用户界面的一部分,通俗的来讲,最小的元素组成的单元,可以实现部分逻辑与功能房子的门就可以看成一个组件,由木板和木方组成,有一定功能和作用,多个组件组合就可以形成房子了。组件之间可以相互嵌套,重复使用React组件React中,组件就是一个首字母大写的函数,内部存放组件的逻辑和视图UI
- 从 C# 到 Python:项目实战第五天的飞跃
AI、少年郎
数据库c#开发语言
在前面三天的学习中,我们已经掌握了Python的基础语法、数据结构以及一些核心库的使用。今天,我们将通过三个实战项目,深入对比C#和Python在命令行工具开发、Web应用开发以及数据处理方面的差异,感受Python在实际项目中的强大魅力。一、命令行工具开发:文件批量处理命令行工具是开发者日常工作中经常用到的工具,无论是文件处理、数据转换还是系统管理,都离不开命令行工具的身影。下面我们就来对比一下
- 精通日志管理:掌握SLF4J与Logback的最佳实践
杨小扩
SpringBoot从入门到精通logbackspringspringbootjava
摘要:在前面的章节中,我们已经构建了能够灵活配置的WebAPI。然而,一个应用在运行时,其内部发生了什么?收到了哪些请求?执行了哪些业务逻辑?出现了什么错误?要回答这些问题,我们必须依赖日志。本章,我们将深入探讨SpringBoot中默认且强大的日志体系:SLF4J作为日志门面,Logback作为日志实现。我们将学会如何优雅地在代码中打印日志、如何通过配置文件控制日志的级别和输出格式,以及如何将日
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str