- Web前端学习笔记
jusw123456
前端学习javascript
文章目录HTML+CSS系列学习笔记①之拨云见日1、什么是HTML、CSS?2、VSCode编译器(宇宙第一编译器)3、五大浏览器4、深入了解网站开发5、web前端的三大核心技术6、HTML基本结构和属性7、HTML初始代码8、HTML注释9、标题与段落10、文本修饰标签11、引入文件的地址路径12、图片标签13、跳转链接14、跳转锚点15、特殊符号16、列表标签17、表格标签18、表格属性19、
- web前端学习笔记之Node.js
偷到月亮了吗.
学习笔记node.jsjavascript
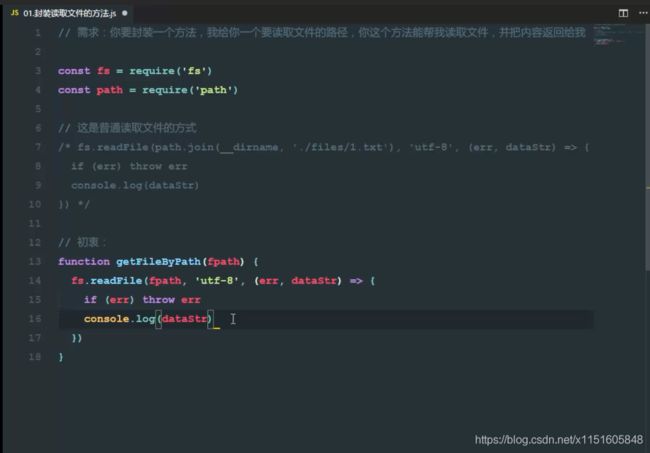
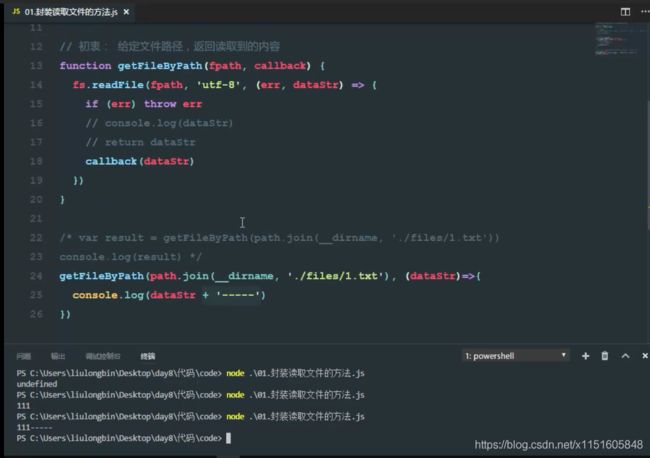
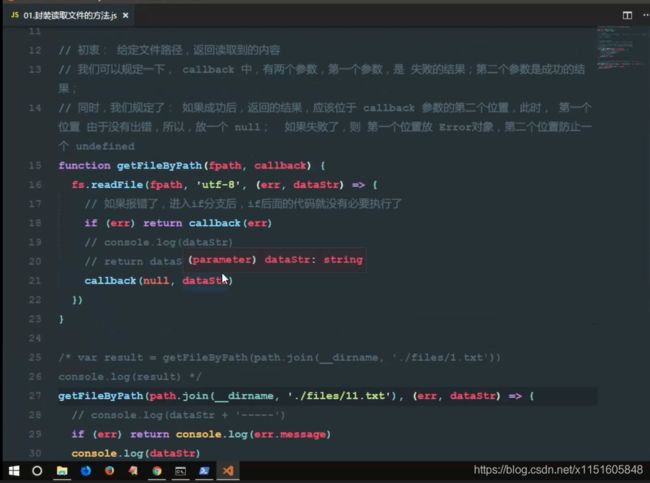
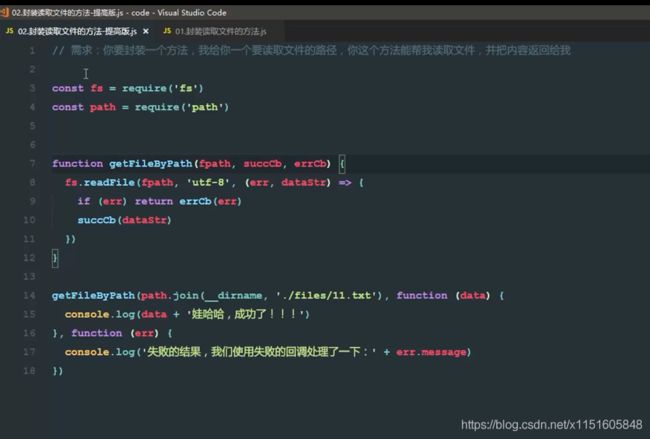
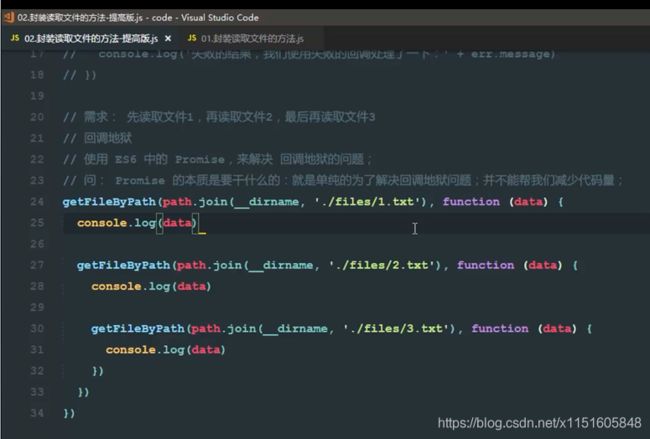
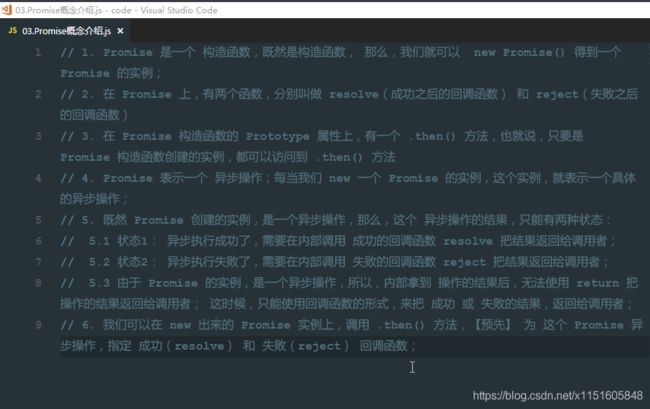
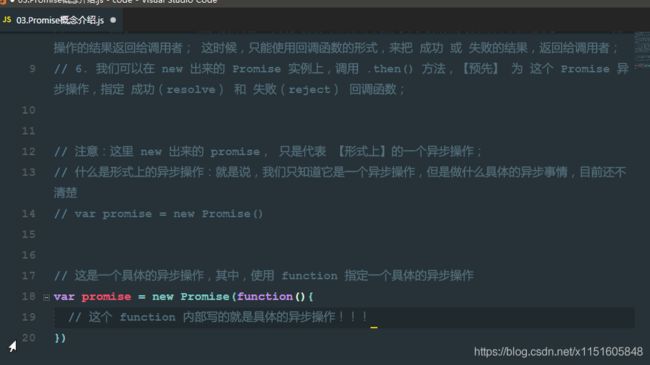
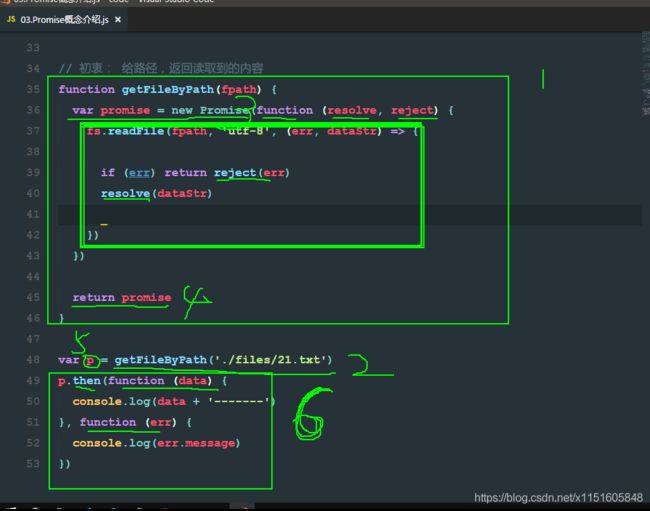
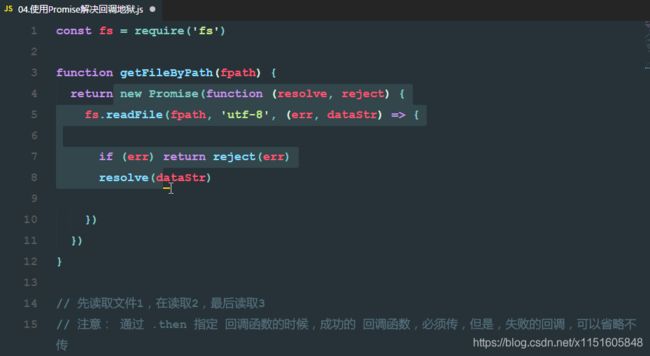
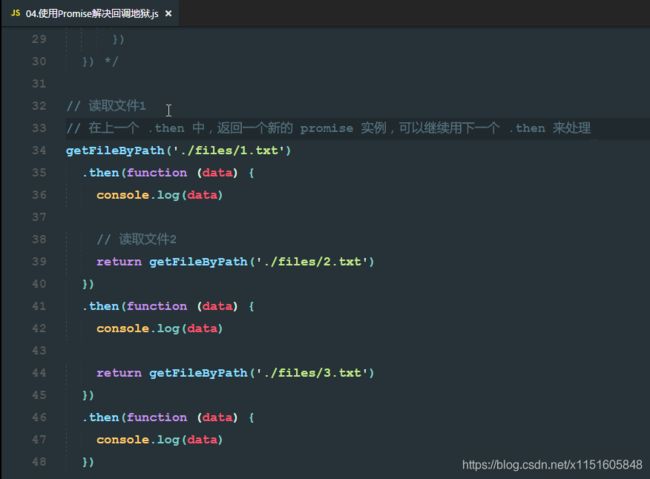
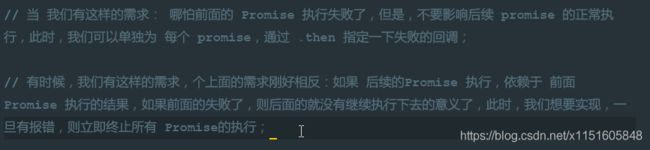
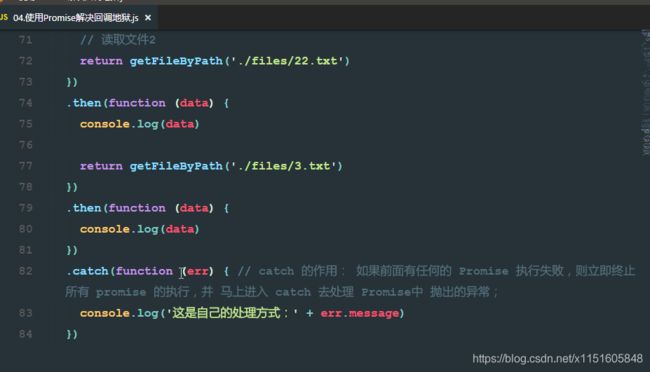
文章目录01浏览器中的JavaScript运行环境02什么是Node.js03安装Node.js04使用Node运行JS代码05fs模块文件操作05.1什么是fs模块05.2读取指定文件内容fs.readFile()05.3写入文件内容fs.writeFile()05.4fs-整理成绩案例05.5fs-路径动态拼接问题05.6fs-使用注意事项06path模块路径操作06.1path模块是什么06
- Web前端学习笔记(1)
周日happy
学习前端css
文章目录一、第一部分1.1内容一Web前端导入二、第二部分2.1内容一HTML和CSS的定义三、第三部分3.1内容一宇宙第一编译器VsCode3.2内容二快捷键的使用四、第四部分4.1内容一Chrome浏览器4.2内容一五大浏览器五大浏览器的介绍五、第五部分5.1内容一深入了解网站开发5.2内容二JV与HTML与CSS的关系第六部分6.1内容一web的三大核心技术6.2内容二结构,样式,行为七、第
- Web前端学习笔记13:JavaScript_作用域_预解析_对象_内置对象_数据类型
JasonYangQ
Web前端前端前端框架javascript
文章目录JavaScript基础第05天笔记1-作用域1.1作用域概述1.2全局作用域1.3局部作用域1.4jS没有块级作用域4-预解析5-对象5.1对象的相关概念5.2创建对象的三种方式利用字面量创建对象利用newObject创建对象利用构造函数创建对象5.3遍历对象JavaScript基础第06天笔记1-内置对象1.1内置对象1.2查文档1.3Math对象1.4日期对象1.5数组对象创建数组的
- Web前端学习笔记
DAOkonglong
前端学习
Web前端学习笔记目录Web前端学习笔记前言一、拨开云雾见天日,守得云开见月明1.1.1什么是HTML和CSS1.1.2VSCode编辑器1.1.3深入了解网站开发(部分)1.1.4Web前端三大核心技术1.1.5HTML基本结构和属性1.1.6HTML的初始代码1.1.7HTML中的注释1.1.8HTML语义化1.1.9HTML标签的使用标题标签段落标签文本修饰标签图片标签和图片属性跳转链接跳转
- Web前端学习笔记
.徐十三.
Web前端基础前端html服务器
HTML学习day01一、了解软件架1.C/S2.B/S3.B/S软件的优缺点二、HTMLHTML标签相关1.HTML标签2.HTML标签大小写问题3.HTML标签属性4.HTML颜色值的设置5.HTML注释6.HTML代码格式7.HTML实体字符HTML主体结构三、head标签中常用的标签一、了解软件架1.C/S1)C客户端(client)/S服务器(server)2)特点:a:C/S软件通常需
- Web前端学习笔记——VueJS-APP案例
唯恋殊雨
Web前端WEB前端
源代码下载将项目源码托管到oschina中点击头像->修改资料->SSH公钥如何生成SSH公钥创建自己的空仓储,使用gitconfig--globaluser.name"用户名"和gitconfig--globaluser.email***@**.com来全局配置提交时用户的名称和邮箱使用gitinit在本地初始化项目使用touchREADME.md和touch.gitignore来创建项目的说明
- Web前端学习笔记——Canvas 02
唯恋殊雨
Web前端Web前端canvas
三、canvas进阶3.1Canvas颜色样式和阴影3.1.1设置填充和描边的颜色(掌握)fillStyle:设置或返回用于填充绘画的颜色strokeStyle:设置或返回用于笔触的颜色以上两个值都可以接受颜色名,16进制数据,rgb值,甚至rgba.一般先进行设置样式然后进行绘制。例如:ctx.strokeStyle="red";ctx.strokeStyle="#ccc";ctx.stroke
- Web前端学习笔记09:移动web开发流式布局_flex布局
JasonYangQ
Web前端web
文章目录移动web开发流式布局1.0移动端基础1.1浏览器现状1.2手机屏幕的现状1.3移动端调试方法2.0视口2.1布局视口layoutviewport2.3理想视口idealviewport2.4meta标签3.0二倍图3.2背景缩放background-size4.0移动开发选择和技术解决方案4.2移动端技术解决方案4.3移动端大量使用CSS3盒子模型box-sizin4.4移动端特殊样式5
- Web前端学习笔记14: Web APIs_DOM_元素_事件_排他操作_自定义属性_节点操作
JasonYangQ
Web前端前端前端框架
文章目录day01-WebAPIs1.1.WebAPI介绍1.1.1API的概念1.1.2WebAPI的概念1.1.3API和WebAPI总结1.2.DOM介绍1.2.1什么是DOM1.2.2.DOM树1.3.获取元素1.3.1.根据ID获取1.3.2.根据标签名获取元素1.3.3.H5新增获取元素方式1.3.4获取特殊元素(body,html)1.4.事件基础1.4.1.事件概述1.4.2.事件
- Web前端学习笔记6(align-items,align-content,flex-flow,flex,align-self,order)
rootting
web前端前端学习css
align-items让子盒子沿侧轴来对齐侧轴居中对齐:align-items:center;拉伸,子盒子不要给高度:align-items:stretch;div{display:flex;width:800px;height:400px;background-color:pink;flex-direction:column;/*默认主轴为x轴*/justify-content:center;/
- Web前端学习笔记06:CSS_浮动_清除浮动_Photoshop 切图_定位
JasonYangQ
Web前端
文章目录1.浮动(float)目标1.1CSS布局的三种机制1.2为什么需要浮动?1.3什么是浮动(float)作用语法1).浮动口诀之浮2).浮动口诀之漏3).浮动口诀之特1.4浮动(float)小结1.5浮动(float)的应用(重要)浮动和标准流的父盒子搭配浮动应用案例导航栏案例1.6浮动(float)的扩展1).浮动元素与父盒子的关系2).浮动元素与兄弟盒子的关系2.清除浮动2.1为什么要
- Web前端学习笔记07:CSS_高级技巧_定位
JasonYangQ
Web前端css
文章目录CSS高级技巧1.元素的显示与隐藏1.1display显示(重点)1.2visibility可见性(了解)1.3overflow溢出(重点)1.4显示与隐藏总结2.CSS用户界面样式2.1鼠标样式cursor2.2轮廓线outline2.3防止拖拽文本域resize2.4用户界面样式总结3.vertical-align垂直对齐3.1图片、表单和文字对齐3.2去除图片底侧空白缝隙4.溢出的文
- Web前端学习笔记02:HTML常用标签_标签属性_路径_表格
JasonYangQ
Web前端前端html
文章目录1.HTML常用标签1.1排版标签1)标题标签h(熟记)2)段落标签p(熟记)3)水平线标签hr(认识)4)换行标签br(熟记)5)div和span标签(重点)排版标签总结1.2文本格式化标签(熟记)1.3标签属性1.4图像标签img(重点)1.5链接标签(重点)1.6注释标签团队约定2.路径(重点、难点)相对路径绝对路径3.今日总结4.综合案例:圣诞5.@拓展阅读5.1锚点定位(难点)5
- Ajax笔记
肥宅洛夫特斯基
web前端学习笔记ajax
title:Ajaxcategories:web前端学习笔记date:2022-03-0115:27:51tags:什么是AJAX?AJAX=异步JavaScript和XML。AJAX是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用AJAX)如果需要更新内容,必
- web前端学习笔记——列表
eliauk-123
html+csshtml列表
对于一些内容相似、结构相似、样式相似的内容使用列表结构进行搭建一、无序列表标签:ulli(嵌套关系,ul>li)ul:unorderedlist,表示一个无序列表的大结构li:listitem,列表项,定义无序列表内的某一项列表项1列表项2列表项3列表项4效果:注:一个列表中可以有任意个列表项ul内部只能嵌套li,并且li标签不能脱离ul单独书写li标签是一个容器级标签,可以放置任何内容li标签之
- Web前端学习笔记——HTML
宇宙☆空间站
web前端htmlhtml5web前端
web前端开发基础第一章——HTML传送门:第二章:CSS|第三章:html5和CSS3|第四章:Javascript(part1)|第四章:Javascript(part2)目录web前端开发基础第一章——HTML概述一、html标题标签二、html段落标签、换行标签与字符实体1.html段落标签2.html换行标签3.html字符实体三、html块标签、含样式的标签1.html块标签2.含样式
- 【Web前端学习笔记】第三章 JavaScript常见使用方法
阿达斯加
学习笔记javascript前端学习
【Web前端学习笔记】第三章JavaScript常见使用方法文章目录【Web前端学习笔记】第三章JavaScript常见使用方法前言一、JavaScript是什么?二、JavaScript特点三、JavaScript常见使用方法变量数据类型运算符各种语句方法/函数DOM文档对象模型NaNJavaScript对象分类BOM浏览器对象模型DOM文档对象模型三、前端MVC设计模式四、Vue总结前言本文记
- Web前端学习笔记,学习路线图,完整前端自学教程+工具+框架
web前端01
问题釐清什麽是"滚动条"?滚动条指的是下图右侧被红线框起来的部分:在这里我还是要推荐下我自己建的web前端开发学习群:731669587,群里都是学web前端开发的,如果你正在学习前端,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大家都是软件开发党,不定期分享干货(只有前端软件开发相关的),包括我自己整理的一份2018最新的前端进阶资料和高级开发教程,欢迎进阶中和进想深入前端的小伙伴。只要
- Web前端学习笔记
rrrrrhhh
前端学习
[声明]学习于【千锋教育_Web前端最全教程从入门到精通(HTML+CSS全套)-哔哩哔哩】1,了解HTML,CSS1.1什么是HTtMLHTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。[1
- Web前端学习笔记15:Web前端开发:jQuery总结
JasonYangQ
Web前端jquery前端前端框架
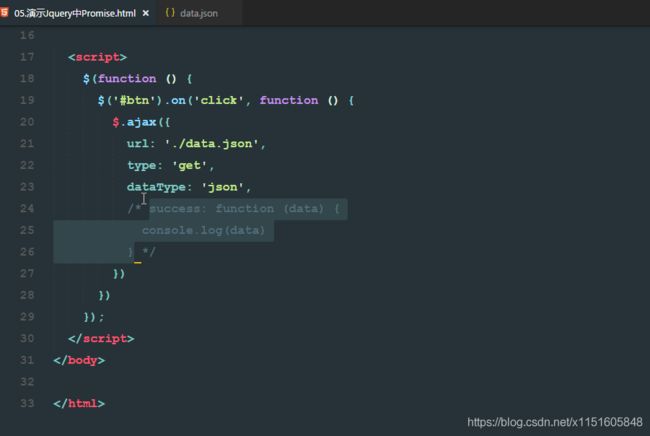
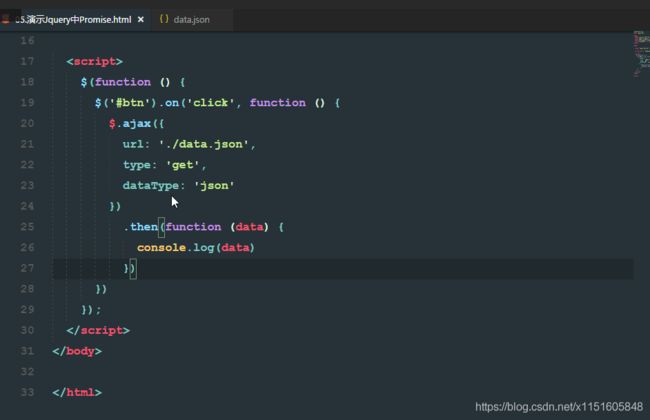
文章目录day01-jQuery1.1.jQuery介绍1.1.1JavaScript库1.1.2jQuery的概念1.1.3jQuery的优点1.2.jQuery的基本使用1.2.1jQuery的下载1.2.2.体验jQuery1.2.3.jQuery的入口函数1.2.4.jQuery中的顶级对象$1.2.5.jQuery对象和DOM对象1.2.6.jQuery对象和DOM对象转换1.3.jQu
- Web前端学习笔记
努力提升的小宇同学
小宇的笔记javascriptwebjscss
Web前端学习笔记2020-9-3整理2019-9月-19学完作者:小宇HTML基础知识互联网中的三大基石Html(HyperTextMarkupLanguage)超文件标记语言Http(HyperTextTransferProtocol)超文本传输协议Url(UniformResourceLocator)统一资源定位符HTML、CSS、JS之间的关系如果说HTML是肉身、CSS就是皮相、Java
- Web前端学习笔记11:JavaScript_注释_输入输出_变量_数据类型_关键字_保留字_运算符_流程控制
JasonYangQ
Web前端javascript
文章目录JavaScript基础第01天1-编程语言1.1编程1.2计算机语言1.3编程语言1.4翻译器1.5编程语言和标记语言区别总结2-计算机基础2.1计算机组成2.2数据存储2.3数据存储单位2.4程序运行3-初始JavaScript3.1JavaScript是什么3.2JavaScript的作用3.3HTML/CSS/JS的关系3.4浏览器执行JS简介3.5JS的组成**ECMAScrip
- Web前端学习笔记20:Vue_路由_Vue Router_模块化的分类_babel_webpack_Element-UI
JasonYangQ
Web前端前端前端框架
文章目录第一阶段学习1.路由的概念2.前端路由的初体验3.VueRouter简介4.VueRouter的使用步骤(★★★)5.嵌套路由,动态路由的实现方式A.嵌套路由的概念(★★★)B.动态路由匹配(★★★)7.命名路由以及编程式导航A.命名路由:给路由取别名B.编程式导航(★★★)8.实现后台管理案例(★★★)第二阶段学习1.模块化的分类A.浏览器端的模块化B.服务器端的模块化C.ES6模块化2
- Web前端学习笔记:HTML5四部曲之二——HTML5块级标签、行级标签、结构标签
余欲与鱼语渔
1.块级标签与行级标签块级标签行级标签自动换行,前后隔一行不会自动换行,从左往右依次显示宽度默认是100%宽度由文字内容撑开可以设置宽度、高度、边距等属性不能设置上述属性标题、段落、列表、分区…图片、超链接2.块级标签块级标签,此类标签在网页中显示为块,一般独占一行。新的块级标签将从新的一行开始排列,它可以容纳内联元素和其他块级元素。2.1标题标签:<h1></h1>…<h6></h6>一级标题二
- Web前端学习笔记——关于React
是纽扣也是烤奶
React:是一个声明式,高效且灵活的用于构建用户界面的JavaScript库。作用:可以将一些简短、独立的代码片段组合成复杂的UI界面即“组件”。特点:数据驱动视图原则创建react项目:在命令行下使用以下命令:create-react-app项目文件夹名称进入项目文件夹:cd项目文件夹名称开启服务:npmstart注意:遇到“Pleaseremoveanyglobalinstallswitho
- web前端学习笔记——html5和CSS3
ujung_S2
web前端css3html5htmlcss前端
web前端开发基础第三章——html5和CSS3传送门:第一章:HTML|第二章:CSS|第四章:Javascript(part1)|第四章:Javascript(part2)目录web前端开发基础第三章——html5和CSS3一、HTML5新增标签新增语义标签音频视频二.HTML5新增表单控件三、CSS权重四、CSS3新增选择器五、CSS3圆角、rgbaCSS3圆角rgba(新的颜色值表示法)六
- Web前端学习笔记——CSS
ujung_S2
web前端css前端
web前端开发基础第二章——CSS传送门:第一章:HTML|第三章:html5和CSS3|第四章:Javascript(part1)|第四章:Javascript(part2)目录web前端开发基础第二章——CSS概述一、css基本语法及页面引用1.css基本语法2.css页面引入方法:二、css文本设置三、css颜色表示法四、css选择器1.标签选择器2.id选择器3.类选择器(应用最多)4.层
- Web前端学习笔记——CSS部分
是纽扣也是烤奶
关于CSSCSS:用于描述页面展示的语言。CSS规则=选择器+声明块例如:选择器:选中元素,确定样式范围。选择器类型:基础选择器:复杂选择器:选择器权重值:声明冲突:同一样式(同一属性不同值)多次应用到同一元素。层叠:解决声明冲突的过程,即浏览器自动处理(权重计算)。比较重要性(由高到低):作者样式表中的!important样式>作者样式表的普通样式>浏览器默认样式表中的样式(作者样式表:开发者书
- Web前端学习笔记——HTML部分
是纽扣也是烤奶
关于HTMLHTML(HyperTextMarkupLanguage):超文本标记语言。HTML的作用:由一系列的元素(elements)组成,这些元素可以用来包围不同部分的内容,用于定义页面结构。元素=起始标签+元素内容+结束标签+[标签属性]标签属性=属性名称+属性值;属性分类:全局属性:所有标签通用。局部属性:某些标签所特有的。对于布尔属性,只有两种状态即不写或者取值只能为其属性名。(在HT
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri