2021/01/24 JS高级 PC端网页特效
(一)元素偏移量 offset系列
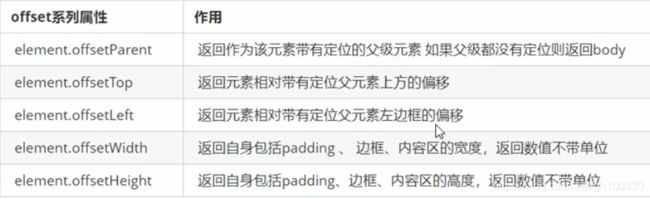
offset概述:
offset系列相关属性,可以动态的得到该元素的位置(偏移)、大小等。
1 .可以获取元素距离带有定位父元素的位置。返回的数值不带单位
2 .获得元素自身的大小(宽度、高度)。返回的数值不带单位

(二) 元素的可视区 client系列
client系列的相关属性,用来获取元素可视区的相关信息,可以动态的获得元素的边框大小,元素大小。
注意与offset系列的区别,client系列返回元素的大小,不包含边框

立即执行函数:
(function(){
})();
无需调用,自动执行
主要作用:创建一个独立的作用域。
(三)元素滚动 scroll系列
scroll系列可以动态的获得元素的大小,滚动距离
scroll系列获得的元素大小和client获得元素大小由本质的区别,如果元素的内容大小超过了元素本身的大小,那么scroll系列获得的最终数值会包含内容超出的部分。
如果浏览器的高(或宽)不足以显示整个页面时,会自动出现滚动条,当滚动条向下滚动时,页面上面被隐藏掉的高度,被称为页面被卷去的头部,滚动条在滚动时,会触发 scroll 事件。
页面被卷去的头部:window.pageYOffset
页面被卷去的左侧:window.pageXOffset
(四) 动画函数
1 .动画实现原理:通过定时器不断使元素改变位置。
实现元素动画步骤:
①获得元素的当前位置
②给元素添加一个移动距离
③用定时器不断重复以上操作
④添加一个结束定时器的条件
⑤只有定位的元素才可以实现动画效果
2 .动画函数的简单封装
①动画函数需要传递两个参数:动画对象和移动的距离
②利用给当前对象添加属性的方式,给不同的元素记录不同的定时器
③在开启定时器前,先清除定时器,使每次只有一个定时器生效
var div = document.querySelector('div');
function animata(obj, target) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
if (obj.offsetLeft >= target) {
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
animata(div, 300);
3 .缓动动画
缓动动画就是让元素动画有所变化,最常见的是让速度慢下来,让动画慢慢停止。
①让元素动画每次移动的距离慢慢变小,速度就会渐渐慢下来
②缓动动画的核心算法:(目标值 - 当前位置) / 10 作为每次移动的步长 (一定要注意,步长写在定时器的里面!)
③如果方向为正,则步长向上取整,反之,则向下取整
var div = document.querySelector('div');
function animata(obj, target) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var distance = (target - obj.offsetLeft) / 10;
distance = distance > 0 ? Math.ceil(distance) : Math.floor(distance);
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + distance + 'px';
}, 30);
}
animata(div, 300);
4 .动画函数添加回调函数
①将函数作为一个参数传递给动画函数,在动画函数执行完毕后,才执行这个函数,这个过程叫做回调
②回调函数在动画函数执行完毕后再执行,所以写在解除定时器里面
var div = document.querySelector('div');
function animata(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var distance = (target - obj.offsetLeft) / 10;
distance = distance > 0 ? Math.ceil(distance) : Math.floor(distance);
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
callback && callback();
}
obj.style.left = obj.offsetLeft + distance + 'px';
}, 30);
}
animata(div, 300, function() {
callbackCode });
5 .页面的垂直缓动
页面的垂直移动是通过window.scroll(x, y);来实现的,其中x,y不用加单位
function animateTop(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var distance = (target - window.pageYOffset) / 10;
distance = distance > 0 ? Math.ceil(distance) : Math.floor(distance);
if (window.pageYOffset == target) {
clearInterval(obj.timer);
callback && callback();
}
window.scroll(0, window.pageYOffset + distance);
}, 15);
}
goBack.addEventListener('click', function() {
// window.scroll(0, 0);// 不用加单位
animateTop(window, 0);
})
