好吧,其实css3中的2d转换和3d转换并不是很难.
css3 中我最感兴趣的几个新特性无非就是2d,3d转换和动画了,抽一些出来做做笔记, 分享一下我自己的思路.
文章目录
-
-
- 2d转换:
-
- 2d移动:
- 2d旋转:
- 2d放大/缩小:
- 2d倾斜:
- 2d执行多个转换:
- 3d转换:
-
- 3d移动:
- 3d旋转:
- 3d缩放:
- 3d执行多个操作
- transform-style: preserve-3d;
- perspective:30px;
- 3d盒子代码示例:
-
一些很炫酷的轮播图,或者动画,都是这样设计出来的。思路不变,自己扩展。
2d转换:
css语法关键词 : transform(中文翻译:转换)
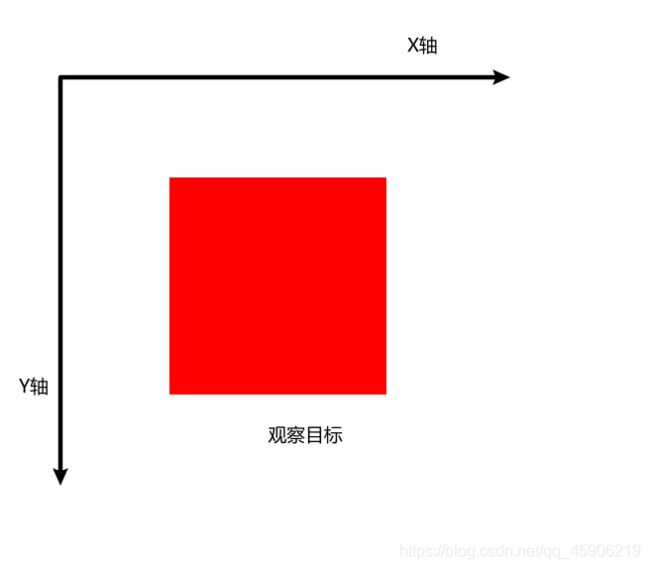
这里我们使用一个div盒子,作为我们的观察目标:
2d移动:
transform: translate(100px, 100px)
基于原物x轴正向移动100px, y轴正向移动100px
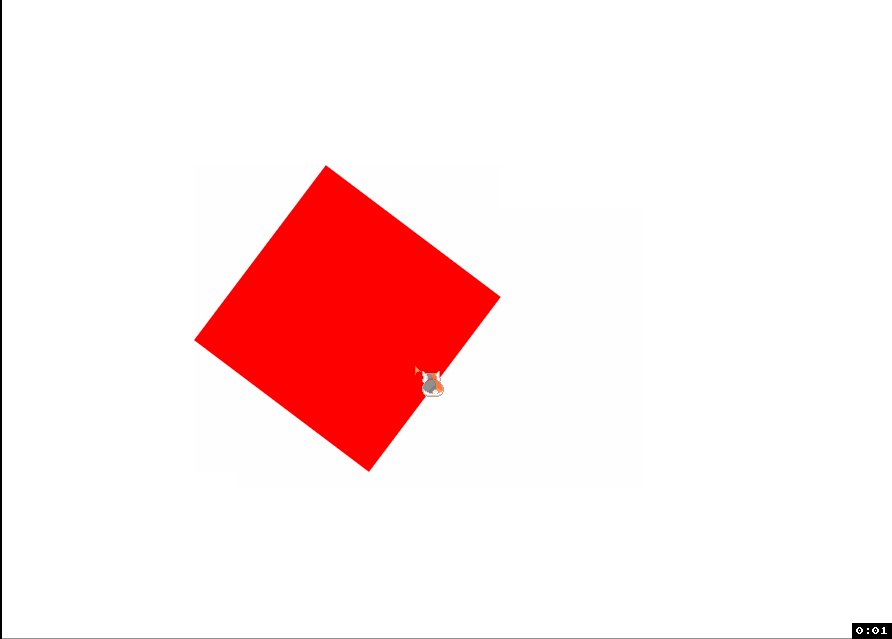
2d旋转:
transform: rotate(100deg); 顺时针旋转100°
2d放大/缩小:
transform: scale(1.5, 1.5); 大于1表示放大 小于1表示缩小
2d倾斜:
transform: skew(30deg, 40deg); 像x轴转30°, y轴转40°
2d执行多个转换:
transform: translate(100px, 100px) rotate(180deg) scale(1.5, 1.5) skew(30deg, 40deg);
每个操作用空格隔开就行了.
3d转换:
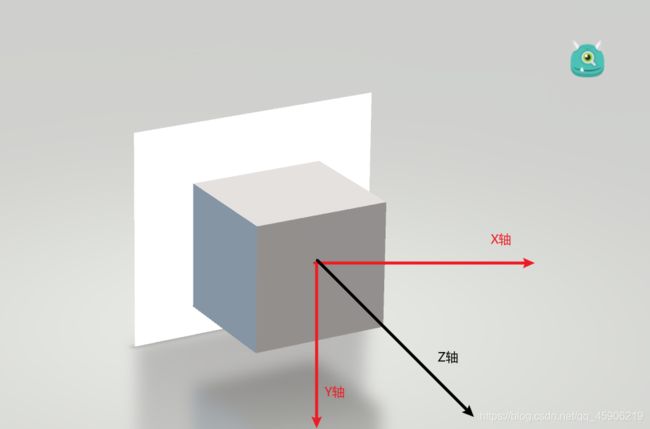
很多人就是不懂这个3d转换啊, 这不就是高中的透视图啊,可能还真需要一点三维空间思考的, 同样来个用例。
3d移动:
transform:translateX(50px);
transform:translateY(50px);
transform:translateZ(50px);
transform: translate3d(50px, 50px, 0);
要不设置单个方向的移动, 要不就是总和的, 参数表示三个方向的,
我这里测试用: transform: translate3d(100px, 100px, 50px);
因为Z轴是面向我们的, 这里面确实像Z轴动了, 但是我们是感觉不到的。
3d旋转:
transform: rotate3d(1,1,1,360deg);
同样, 这里也是有针对各个方向的 rotateX, rotateY, rotateZ,
1或者其他自然数, 表示使用该方向, 如果不适用 输入0
这里测试用例:
background-color: #00f;
transform: rotate3d(1,1,1,360deg);
加上背景色, 在旋转的过程中, 会发生背景色的渐变效果哟.
3d缩放:
transform:scale3d(1.5, 1.5, 1.5);
大于1 表示放大, 小于1 表示缩小, 三个参数表示三个方向, 设置z轴,我们观察不到。
测试:
background-color: #00f;
transform:scale3d(1.5, 1.5, 1.5);
3d执行多个操作
同2d
transform-style: preserve-3d;
transform-style默认是2d模式, 如果我们是使用3d转换, 需要更改这个设置,
不然我们只能看到2d的平面, 这个例子有点难找,
他是可以看到一些透视的东西, 比如正方体, 不加入我们只能看到一面, 设置了就可以在3d的情况下看到了, 反正在设计3d动画的时候, 这个一定要加入, 这里我写了个例子,
加入:
perspective:30px;
景深效果, 值越大, 表示我们在Z轴上距离目标越近, 值越小,表示我们在Z轴上越靠近目标.
3d盒子代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
:root {
font-size: 100px;
perspective: 3000px;
margin: 0;
padding: 0;
}
img {
height: 5rem;
width: 5rem;
}
.box {
margin: 2rem;
display: flex;
/* transform-style: preserve-3d; */
transition: all 5s;
transform: rotateX(-45deg) rotateY(45deg);
}
.box li {
list-style: none;
}
li:nth-child(1) {
transform: translateZ(2.5rem);
}
li:nth-child(2) {
transform: translate3d(-5rem, 0, -2.5rem)
}
li:nth-child(3) {
transform: translate3d(-7.5rem, 0, 0) rotateY(90deg);
}
li:nth-child(4) {
transform: translate3d(-17.5rem, 0, 0) rotateY(-90deg);
}
li:nth-child(5) {
transform: translate3d(-20rem, 0, 0) rotateX(90deg);
}
li:nth-child(6) {
transform: translate3d(-25rem, 0, 0) rotateX(-90deg);
}
.box:hover {
transform: rotate3d(1, 0, 0, 540deg);
}
style>
head>
<body>
<ul class="box">
<li><img src="../static/image/1.jpg" alt="">li>
<li><img src="../static/image/2.jpg" alt="">li>
<li><img src="../static/image/3.jpg" alt="">li>
<li><img src="../static/image/4.jpg" alt="">li>
<li><img src="../static/image/5.jpg" alt="">li>
ul>
<h4>3D盒子旋转h4>
body>
html>