中软Day06——JavaScript基础(数组、函数、对象)
中软Day06
-
调试
-
Chrome开发人员工具:
停止断点调试
单步调试,不进入函数体内部
单步调试,进入函数体内部
跳出当前函数
禁用所有的断点,不做任何调试 -
alert()
直接打印信息,直接在页面上看到具体信息
【但是一般使用console.Log( ),因为使用alert( )很容易忘掉删除,当使用alert( )进行弹出时,最后产品上线后,会降低用户体验,所以使用console.Log( )就会避免这个问题】
debug-断点调试
-
步骤
f12 --->source --->需要调试的文件 --> 设置断点 watch:监视变量 f10:程序单步执行 f8: 跳到下个断点 -
例:1-100的和
<script type="text/javascript"> var sum = 0; for (var i = 1; i <= 100; i++){ sum += i; console.log(sum); } console.log(sum); </script>
-
-
数组
-
数组的概念
- 所谓数组,就是将多个元素(通常是同一类型)按一定顺序排列放到一个集合中,那么这个集合我们就称之为数组。
-
数组的定义Array
- 数组是一个有序的列表,可以在数组中存放任意的数据,并且数组的长度可以动态的调整。
- 通过数组字面量创建数组
-
数组元素
- 数组中存储的每个数据都可以叫做数组元素。例如:存储了三个数据,数组中就有三个元素。
-
数组的长度
- 数组元素的个数,比如有三个元素,就说这个数组的长度是3
-
数组索引(下标)
- 用来存储或者访问数组中的数据的,索引从0开始,到长度减一结束。
-
数组的索引和数组的长度的关系
- 长度减1就是最大的索引值
-
获取数组元素
var arr = ['red', 'blue', 'yellow']; arr[0]; arr[3]; undefined 格式 数组名[下标(索引)] -
创建数组
-
通过数组字面量创建数组:
1、通过数组字面量创建数组: var 数组名=[];//空数组 eg:var arr1=[];//创建一个空数组 eg:var arr2=[1,3,4];//创建一个包含三个数值的数组,多个数组项以逗号隔开 eg:var arr3=['a','c'];//创建一个包含两个字符串的数组 -
通过构造函数创建数组
var 数组名=new Array(); eg:var array=new Arrry();//定义了一个数组 eg:var array=new Array(5);//没有数据,空数组 console.log(array);//数组的名字如果这样直接输出,那么就直接把数组中的数据显示出来,如果没有数组,就看不到。 -
注意:
-
var 数组名=Array(长度);如果数组中没有数据,但是有长度,数组中每个值都是undefined。
-
如何设置数组中某个位置的值:数组名【下标】=值;eg:arr[3]=100;
-
如何获取数组中某个位置的值:var result=数组名【下标】eg:var result=arr[3];
-
字面量方式比较简单
var arr[10,20,30,40,50]; console.log(arr.length);//获取数组长度 -
数据中存储的数据类型一定是一样的吗?类型可以不一样
var arr=[100,"哈哈",true,null.undefined,new Object()]; console.log(arr); -
数组的长度是不是可以改变的呢?可以改变的
-
通过索引来设置数组中元素的值
arr[0]=10; arr[1]=20; console.log(arr.length); -
获取元素的值:通过索引的方式
console.log(arr[2]);
-
-
案例:
<script type="text/javascript"> var arr = new Array('cheng', 'chen'); //console.log(arr instanceof Date); console.log(Array.isArray(arr)); </script>- 数组的常用属性和方法
-
遍历数组
-
遍历:遍及所有,对数组的每一个元素都访问一次就叫遍历。
-
数组遍历的基本语法:
for(var i = 0; i < arr.length; i++) { // 数组遍历的固定结构 } for (var i = 0; i < arr.length; i++) { console.log(arr[i]); } for (var i = arr.length - 1; i >= 0; i--)
-
-
数组中新增元素
var arr = ['red', 'blue', 'yellow']; arr[0] = 'green'; arr[3] = 'pink'; -
例:冒泡排序
<script type="text/javascript"> // 冒泡排序 从小到大 var numbers = [2, 4, 1, 7, 9, 6]; //外层循环, 控制遍历次数,每一次找一个最大值 //内层循环,控制比较的次数,把大往后放,把小的往前放 for (var i = 0; i < numbers.length - 1; i++) { for (var j = 0; j < numbers.length - i; j++) { //两两比较 if (numbers[j] > numbers[j + 1]) { //交换位置 var tmp = numbers[j]; numbers[j] = numbers[j + 1]; numbers[j + 1] = tmp; } } } for (var i = 0; i < numbers.length; i++) { console.log(numbers[i]); } </script>
-
-
函数
-
为什么要有函数
- 提高代码复用性
-
什么是函数
- 把一段相对独立的具有特定功能的代码块封装起来,形成一个独立实体,就是函数,起个名字(函数名),在后续开发中可以反复调用
- 函数的作用就是封装一段代码,将来可以重复使用
-
函数的定义
-
函数声明
function 函数名() { // 函数体 } -
例:
<script type="text/javascript"> function fn() { str = 'abc'; console.log(str); } fn(); console.log(str); </script> -
函数表达式
var fn = function () { // 函数体 } -
特点
- 函数声明的时候,函数体并不会执行
- 函数名应该时一个动词
-
-
函数的调用
-
调用函数的语法
函数名();特点:函数体只有在调用的时候才会执行,调用需要()进行调用,可以调用多次(反复使用)
-
例:
<script type="text/javascript"> function getSort() { //外层循环, 控制遍历次数,每一次找一个最大值 //内层循环,控制比较的次数,把大往后放,把小的往前放 var numbers = [2, 4, 1, 7, 9, 6]; for (var i = 0; i < numbers.length - 1; i++) { for (var j = 0; j < numbers.length - i; j++) { //两两比较 if (numbers[j] > numbers[j + 1]) { //交换位置 var tmp = numbers[j]; numbers[j] = numbers[j + 1]; numbers[j + 1] = tmp; } } } for (var i = 0; i < numbers.length; i++) { console.log(numbers[i]); } } getSort(); getSort(); </script>
-
-
函数的参数
函数 内部是一个封闭的环境,可以通过参数的方式,把外部的值传递给函数内部
-
语法:
function 函数名(形参1, 形参2, 形参3...) { // 函数体 }形参:在函数声明时,为了使函数的功能更加灵活,通常设置参数,这个参数没有任何具体的值,仅仅起到一个占位的作用,通常称之为形式参数 实参:在声明时设置了形参,在调用方法就需要传入对应的参数,也就是实际参数,我们称之为实参 -
例:
<script type="text/javascript"> //判断一个数是否是素数(又叫质数,只能被1和自身整数的数) function judgeSushu(number) { var isSushu = true; // flag for (var i = 2; i < number; i++) { if (number % i == 0) { isSushu = false; break; } } if (isSushu) { console.log("质数"); } else { console.log("不是质数"); } } judgeSushu(19); </script>
-
-
函数的返回值
-
当函数执行完的时候,并不是所有时候都要把结果打印。我们期望函数给我一些反馈(比如计算的结果返回进行后续的运算),这个时候可以让函数返回一些东西。也就是返回值。函数通过return返回一个返回值
-
返回值语法:
function 函数名(形参1, 形参2, 形参3...) { //函数体 return 返回值; } //可以通过变量来接收这个返回值 var 变量 = 函数名(实参1, 实参2, 实参3...);函数的调用结果就是返回值,因此我们可以直接对函数调用结果进行操作。
-
返回值详解: 如果函数没有显示的使用 return语句 ,那么函数有默认的返回值:undefined 如果函数使用 return语句,那么跟再return后面的值,就成了函数的返回值 如果函数使用 return语句,但是return后面没有任何值,那么函数的返回值也是:undefined 函数使用return语句后,这个函数会在执行完 return 语句之后停止并立即退出,也就是说return后面的所有其他代码都不会再执行。
-
例:
<script type="text/javascript"> //求1!+2!+3!+....+n! //1.求阶乘 //2.求和 var k = 0; function getMu(num) { var result = 1; for (var i = 1; i <= num; i++) { result*= i; } console.log(k); return result; } //console.log(getMu(4)); //2.求和 function getSum(num) { var sum = 0; for (var i = 1; i <= num; i++) { sum += getMu(i); } return sum; console.log(11111); } console.log(getSum(3)); console.log(i); </script>
-
-
-
arguments的使用
-
JavaScript中,arguments对象是比较特别的一个对象,实际上是当前函数的一个内置属性。也就是说所有函数都内置了一个arguments对象,arguments对象中存储了传递的所有的实参。arguments是一个伪数组,因此及可以进行遍历.
-
例:
<script type="text/javascript"> function getSum() { var sum = 0; for (var i = 0; i < arguments.length; i++) { sum += arguments[i]; console.log(arguments[i]); } return sum; } var sum = getSum(1, 2, 3); console.log(sum); </script>
-
-
函数其它
-
匿名函数
-
匿名函数:没有名字的函数
-
匿名函数如何使用:
将匿名函数赋值给一个变量,这样就可以通过变量进行调用 -
匿名函数自调用-------作用是放置全局变量污染
-
-
自调用函数
-
匿名函数不能通过直接调用来执行,因此可以通过匿名函数的自调用的方式来执行
-
例:
<script type="text/javascript"> // 匿名函数 /*window.onload = function() { }*/ (function() { alert(123); })(); (自调用函数)(); 函数名(); </script>
-
-
函数是一种数据类型
function fn() { } console.log(typeof fn);- 函数作为参数
因为函数也是一种类型,可以把函数作为两一个函数的参数,在另一个函数中调用
- 函数做为返回值
因为函数是一种类型,所以可以把函数可以作为返回值从函数内部返回。
function fn(b) { var a = 10; return function () { alert(a+b); } } fn(15)(); -
代码规范
1.命名规范 变量、函数 的命名 必须要有意义 变量一般名词 函数一般用动词 2.变量规范 操作符的前后要有空格 3.注释规范 // 这里是注释 4.空格规范 if (true) { } for (var i = 0; i <= 100; i++) { } 5.换行规范 var arr = [1, 2, 3, 4]; if (a > b) { } for (var i = 0; i < 10; i++) { } function fn() { }
-
-
作用域
作用域:变量可以起作用的范围
-
全局变量和局部变量
-
全局变量
在任何地方都可以访问到的变量就是全局变量,对应全局作用域
-
局部变量
只在固定的代码片段内可访问到的变量,最常见的例如函数内部。对应局部作用域(函数作用域)
不使用var是全局变量,不推荐使用
-
-
块级作用域
任何一对花括号({和})中的语句集都属于一个块,在这之中定义的所有变量在代码块外都是不可见的,我们称之为块级作用域。
在es5之前没有块级作用域的的概念,只有函数作用域,现阶段可以认为JavaScript没有块级作用域 -
词法作用域
变量的作用域是在定义时决定而不是执行时决定,也就是说词法作用域取决于源码,通过静态分析就能确定,因此词法作用域也叫做静态作用域。
-
作用域链
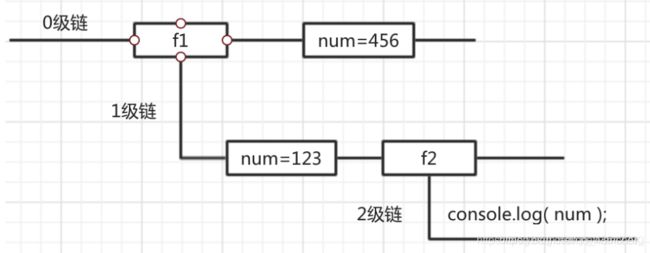
只有函数可以制造作用域结构, 那么只要是代码,就至少有一个作用域, 即全局作用域。凡是代码中有函数,那么这个函数就构成另一个作用域。如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域。 将这样的所有的作用域列出来,可以有一个结构: 函数内指向函数外的链式结构。就称作作用域链。<script type="text/javascript"> function f1() { var num = 123; function f2() { console.log(num); } f2(); } var num = 456; f1(); </script>
-
-
预解析
-
JavaScript代码的执行是由浏览器中的JavaScript解析器来执行的。JavaScript解析器执行JavaScript代码的时候,分为两个过程:预解析过程和代码执行过程
-
预解析过程:
-
把变量的声明提升到当前作用域的最前面,只会提升声明,不会提升赋值。
-
把函数的声明提升到当前作用域的最前面,只会提升声明,不会提升调用。
-
先提升var,在提升function
-
-
例:
<script type="text/javascript"> console.log(a); // function a() { // console.log(111); // } var a = 1; console.log(a); </script>
-
-
对象
-
为什么要有对象
function printStudent( name age sex grade ...){ } function printStudent(Student){ console.log(Student.name); } -
什么是对象
- 现实生活中:万物皆对象,对象是一个具体的事物,一个具体的事物就会有行为和特征。
-
JavaScript中的对象
JavaScript中的对象其实就是生活中对象的一个抽象 JavaScript的对象是无序属性的集合。 其属性可以包含基本值、对象或函数。对象就是一组没有顺序的值。我们可以把JavaScript中的对象想象成键值对,其中值可以是数据和函数。 对象的行为和特征 特征---属性 行为---方法 -
对象创建方式
-
对象字面量
var o = { name: 'zs', age: 18, sex: true, sayHi: function () { console.log(this.name); } }; -
new Object()创建对象
var person = new Object(); person.name = 'lisi'; person.age = 35; person.job = 'actor'; person.sayHi = function() { console.log('Hello,everyBody'); } -
自定义构造函数
function Person(name, age, job){ this.name = name; this.age = age; this.job = job; this.sayHi = function(){ console.log('Hello,everyBody'); } } var p1 = new Person('张三', 22, 'actor'); -
工厂模式,设计模式包含工厂模式,单例模式
function createP(name, job, age) { var person = new Object(); person.name = 'lisi'; person.age = 35; person.job = 'actor'; person.job = 'actor'; person.sayHi = function() { console.log('Hello,everyBody'); return person; } } var preson1 = createP('chen', none, 18);
-
-
属性和方法
如果一个变量属于一个对象所有,那么该变量就可以称之为该对象的一个属性,属性一般是名词,用来描述事物的特征 如果一个函数属于一个对象所有,那么该函数就可以称之为该对象的一个方法,方法是动词,描述事物的行为和功能
-
-
对象的使用
-
遍历对象的属性
通过for…in语法可以遍历一个对象
for (var key in obj) { console.log(key + “==” + obj[key]); }-
例:遍历对象
<script type="text/javascript"> var person = new Object(); person.name = 'lisi'; person.age = 35; person.job = 'actor'; person.sayHi = function() { console.log('Hello,everyBody'); } // 增强for循环 // key in 对象 for (var key in person) { console.log(key + "==" + person[key]); } </script>
-
-
删除对象的属性
<script type="text/javascript"> function fun() { this.name = 'chen'; } var obj = new fun(); console.log(obj.name); delete obj.name; console.log(obj.name); </script> -
简单类型和复杂类型的区别
- 基本类型又叫做值类型,复杂类型又叫做引用类型
- 值类型:简单数据类型,基本数据类型,在存储时,变量中存储的是值本身,因此叫做值类型。
- 引用类型:复杂数据类型,在存储是,变量中存储的仅仅是地址(引用),因此叫做引用数据类型。、
-
-
内置对象
-
JavaScript中的对象分为3种:内置对象、浏览器对象、自定义对象
-
JavaScript 提供多个内置对象:Math/Array/Number/String/Boolean…
-
对象只是带有属性和方法的特殊数据类型
-
学习一个内置对象的使用,只要学会其常用的成员的使用(通过查文档学习)
可以通过MDN/W3C来查询
-
内置对象的方法很多,我们只需要知道内置对象提供的常用方法,使用的时候查询文档。
-
-
Math对象
-
Math对象不是构造函数,它具有数学常数和函数的属性和方法,都是以静态成员的方式提供
-
跟数学相关的运算来找Math中的成员(求绝对值,取整)
Math
演示:Math.PI、Math.random()、Math.floor()/Math.ceil()、Math.round()、Math.abs() 、Math.max()
Math.PI // 圆周率 Math.random() // 生成随机数 Math.floor()/Math.ceil() // 向下取整/向上取整 Math.round() // 取整,四舍五入 Math.abs() // 绝对值 Math.max()/Math.min() // 求最大和最小值 Math.sin()/Math.cos() // 正弦/余弦 Math.power()/Math.sqrt() // 求指数次幂/求平方根案例:
<script type="text/javascript"> // (0-1] console.log(Math.random()); //[10,20] //(9,20] console.log((Math.random() * 11) + 9); </script>
-
-
Date对象
创建
Date实例用来处理日期和时间。Date 对象基于1970年1月1日(世界标准时间)起的毫秒数。-
获取日期的毫秒形式
<script type="text/javascript"> var now = new Date(); // console.log(now); console.log(now.valueOf()); </script> -
日期格式化方法
-
获取日期指定部分
getTime() // 返回毫秒数和valueOf()结果一样,valueOf()内部调用的getTime() getMilliseconds() getSeconds() // 返回0-59 getMinutes() // 返回0-59 getHours() // 返回0-23 getDay() // 返回星期几 0周日 6周6 getDate() // 返回当前月的第几天 getMonth() // 返回月份,***从0开始*** getFullYear() //返回4位的年份 如 2016案例:
<script type="text/javascript"> function formaDate(d) { var year = d.getFullYear(), month = d.getMonth() + 1, date = d.getDate(), hour = d.getHours(), minute = d.getMinutes(), second = d.getSeconds(); return year + '-' + month + '-' + date + '-' + hour + '-' + minute + '-' + second; } console.log(formaDate(new Date())); </script>2.日历
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>日历</title> <style> *{ margin: 0; padding: 0; } .box{ width: 150px; height: 170px; margin: 100px auto; background-color: #369; text-align: center; } .box p{ line-height: 60px; font-size: 12px; color: white; } .box span{ display: block; width: 75px; height: 75px; font-size: 50px; color: #333; margin: 0 auto; line-height: 75px; background-color: yellowgreen; } </style> <script> window.onload=function () { var box=document.getElementById("date"); var boys = box.children; //日期函数 var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六",] var date= new Date();//声明日期函数; boys[0].innerHTML = date.getFullYear()+ "-"+(date.getMonth()+1)+"-"+date.getDate()+arr[date.getDay()]; //得到年数; boys[1].innerHTML = date.getDate();//今天日子; } </script> </head> <body> <div class="box" id="date"> <p></p> <span></span> </div> </body> </html>
-
-
Array对象
-
创建数组对象的两种方式
- 字面量方式
- new Array()
-
检测一个对象是否是数组
- instanceof
- Array.isArray() HTML5中提供的方法,有兼容性问题
函数的参数,如果要求是一个数组的话,可以用这种方式来进行判断
-
toString()/valueOf()
- toString() 把数组转换成字符串,逗号分隔每一项
- valueOf() 返回数组对象本身
-
数组常用方法:push()、shift()、unshift()、reverse()、sort()、splice()、indexOf()
-
-
基本包装类型
为了方便操作基本数据类型,JavaScript还提供了三个特殊的引用类型:String/Number/Boolean
-
String对象
-
字符串的不可变
var str = 'abc'; str = 'hello'; // 当重新给str赋值的时候,常量'abc'不会被修改,依然在内存中 // 重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变 // 由于字符串的不可变,在大量拼接字符串的时候会有效率问题
-
创建字符串对象
var str="Hello World"; var strLength=str.length; //长度是11 -
字符串对象的常用方法
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串
// 1 字符方法 charAt() charCodeAt() str[0] // 2 字符串操作方法 concat() 返回一个合并两个或多个数组后的新数组 slice() 从一个数组的指定范围下标范围内拷贝数组元素到一个新数组中 splice() 对一个数组在指定下标范围内删除或添加元素 substring() substr() sort() 对数组进行排序,并返回数组 reverse() 颠倒数组中元素的位置 fill() 用一个固定值填充数组指定下标范围内的全部元素 // 3 位置方法 indexOf() lastIndexOf() // 4 去除空白 trim() // 5 大小写转换方法 to(Locale)UpperCase() to(Locale)LowerCase() // 6 其它 search() replace() split() fromCharCode() // String.fromCharCode(101, 102, 103); //把ASCII码转换成字符串 ```
split(str):如果语法写成width.split(" “)【冒号中间有空格】此时: hello world会被拆分成:hello,world;如果语法写成width.split(”")【冒号中间没有空格】此时:hello world会被拆分成:h,e,l,l,o, ,w,o,r,l,d
-
var str = 'Hello World';
str.length; //获取字符串长度,返回结果:10
str.charAt(5); //获取索引位置为5的字符,返回结果:W
str.indexOf('o'); //获取“o”在字符串首次出现的位置,返回结果:4
str.lastIndexOf('o'); //获取“o”在字符串最后出现的位置,返回结果:6
str.substring(5); //截取从位置5开始到最后的内容,返回结果:World
str.substring(5,7); //截取从位置5开始到位置7范围内的内容,返回结果:Wo
str.substr(5); //截取从位置5开始到最后的内容,返回结果:World
str.substr(5,2); //截取从位置5开始到后面2个字符的内容,返回结果:Wo
str.toLowerCase(); //将字符串转换为小写,返回结果:helloworld
str.toUpperCase(); //将字符串转换为大写,返回结果:HELLOWORLD
str.split('1'); //使用“1”切割字符串,返回结果:["He","","oWor","d"]
str.split('1',3); //限制最多切割3次,返回结果:["He","","oWor"]
str.replace('World','JavaScript'); //替换字符串,返回结果:“HelloJavaScript”
```