HTML5-Canvas画布的使用
一,首先让我们来了解一下CSS solid属性
solid的意思为:solid.adj 固体的,实心的,结实的,可靠的
n.固体,立方体
边框线名称:border-top(上边框线)、border-right(右边框线)、border-bottom(下边框线)和boder-left(左边框线)
font-family 规定元素的字体系列。
有两种类型的字体系列名称:
(1)指定的系列名称:具体字体的名称,比如:"times"、"courier"、"arial"。
(2)通常字体系列名称:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace"
三,CSS font-size 属性
各关键字对应的字体必须比一个最小关键字相应字体要高,并且要小于下一个最大关键字对应的字体。
object.style.fontSize="larger"
例子
body{
font-size:x-large;
}
p{
font-size:10px;
}
可能的值
属性:xx-small,x-small,small,medium,large,x-large,xx-large
描述:把字体的尺寸设置为不同的尺寸,从 xx-small 到 xx-large。
默认值:medium。
smaller
把 font-size 设置为比父元素更小的尺寸。
larger
把 font-size 设置为比父元素更大的尺寸。
length
把 font-size 设置为一个固定的值。
%
把 font-size 设置为基于父元素的一个百分比。
fillRect(x,y,width,height)方法:绘制矩形
strokeRect(x,y,width,height)方法:绘制四周产生描边效果的矩形
目标:定义一个通用的方法,可根据用户的需求绘制各种形状的图形
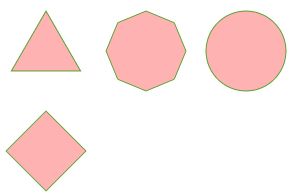
效果:
在此示范三角形,菱形,八边形,圆
html> <html> <head> <meta charset="gb2312"> <title>画图title> head> <body> <canvas id = "myCanvas" width = '500' height = '500'>Canvas画线技巧canvas> <script> var myCanvas = document.getElementById("myCanvas"); var context = myCanvas.getContext("2d"); function drawPath(x, y, n, r) { var i,ang; ang = Math.PI*2/n //旋转的角度 context.save();//保存状态 context.fillStyle ='rgba(255,0,0,.3)';//填充红色,半透明 context.strokeStyle ='hsl(120,50%,50%)';//填充绿色 context.lineWidth = 1;//设置线宽 context.translate(x, y);//原点移到x,y处,即要画的多边形中心 context.moveTo(0, -r);//据中心r距离处画点 context.beginPath(); for(i = 0;i < n; i ++) { context.rotate(ang)//旋转 context.lineTo(0, -r);//据中心r距离处连线 } context.closePath(); context.stroke(); context.fill(); context.restore();//返回原始状态 } drawPath(100, 100, 3, 40)//在100,100处画一个半径为40的三边形 drawPath(200, 100, 8, 40)//在200,100处画一个半径为40的八边形 drawPath(300, 100, 60, 40)//在300,100处画一个半径为40的圆 drawPath(400, 100, 4, 40)//在100,200处画一个菱形 script> body> html>六,Css3的相关属性HSL(H,S,L)
取值:
H:
Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S:
Saturation(饱和度)。取值为:0.0% - 100.0%
L:
Lightness(亮度)。取值为:0.0% - 100.0%